この記事の特徴
| 重要度 | |
| 難易度 |
この記事では、アメブロでの「画像リンク・バナー」の基本の貼り方・作り方~収益UPする方法について解説します。
- 基本の貼り方+簡単な貼り方
- 素敵なバナーデザインの作り方
- 収益がUPするバナーのテクニック
画像リンクやバナーのクリック率が伸びれば、短期間で収益が伸びますよね。
当ブログのアメブロ版でも活用していて、売上は好調です。
この記事で画像リンクのテクニックを学んで、収益を効率よく伸ばしましょう!

効果が下がる貼り方をしている人も多いので、正しい手法を学んで下さいね。
なお下記記事の「収益UPするリンク活用方法」も知っておくと、さらに効果的です。
アメブロでの画像や写真のリンク・バナーの貼り方
最初に基本的な貼り方を確認しておきましょう。
PCの場合は、下記の4STEPでOK。
- STEP1画像を記事に挿入
- STEP2画像を選択してリンクマークをクリック
- STEP3URLをコピペ
- STEP4画像リンク・バナーの完成
画像やバナーを最初に挿入する以外は、リンクの基本的な貼り方とほぼ同じ。

PCの記事本文・サイドバー・スマホ、それぞれの設置方法を解説します。
【PC版】画像リンクの貼り方
PCで画像・写真リンクやバナーを入れるのは、とても簡単です。
STEP①
まず画像を記事に挿入する作業です。
通常の画像操作と同じなので、問題ない人は手順②に進みましょう。
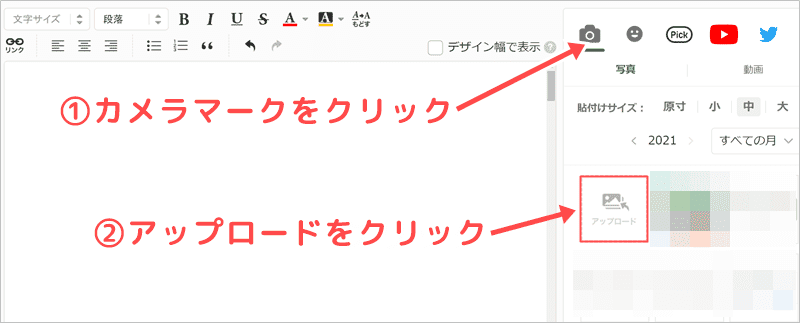
最初にあらかじめ用意した画像やバナーをアップロードします。
エディタ右側の「カメラマーク」をクリックして「アップロード」をクリックしましょう。

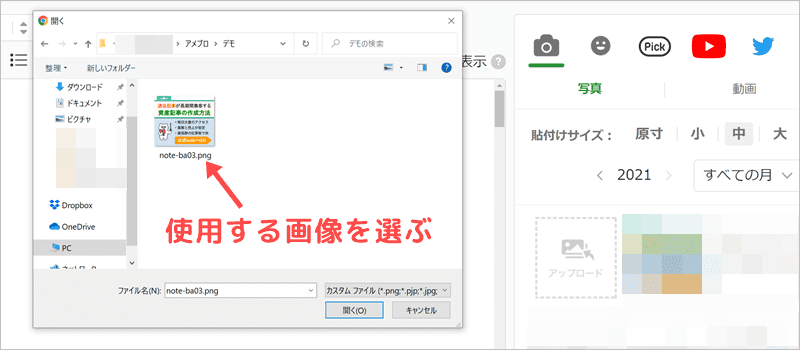
あなたのPC側フォルダが開くので、使用する画像を選んで下さい。

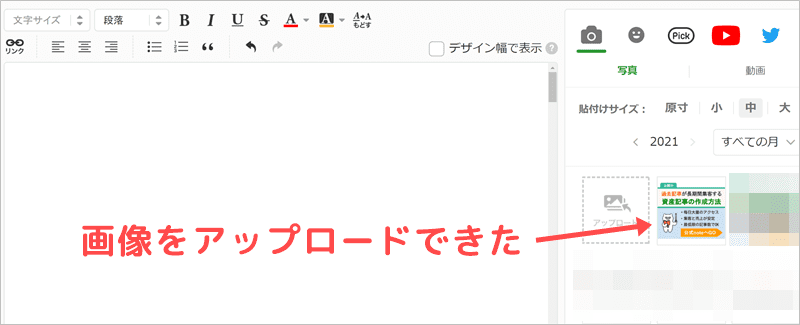
すると下記のように、アメブロのエディタ右側に選んだ画像が表示されます。

アップロードできた状態ですね。
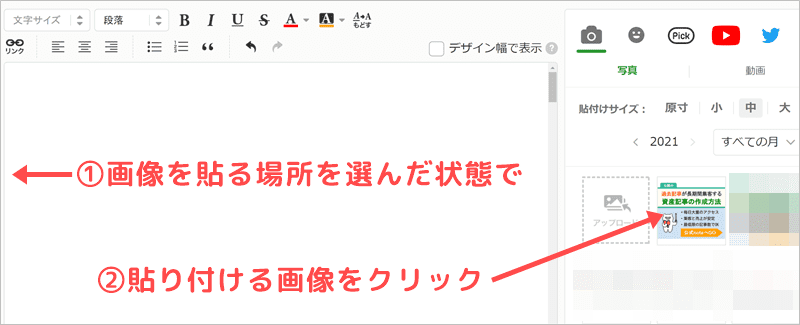
エディタ上で画像を貼り付ける場所を選んだ状態で、貼り付ける画像を選びましょう。

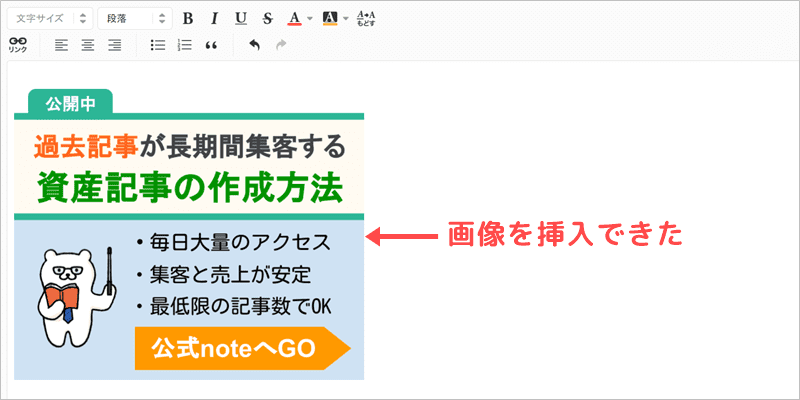
下記のように、記事エディタ上に画像やバナーを挿入できます。


ここまでは記事に画像を挿入するのと同じだね!
STEP②
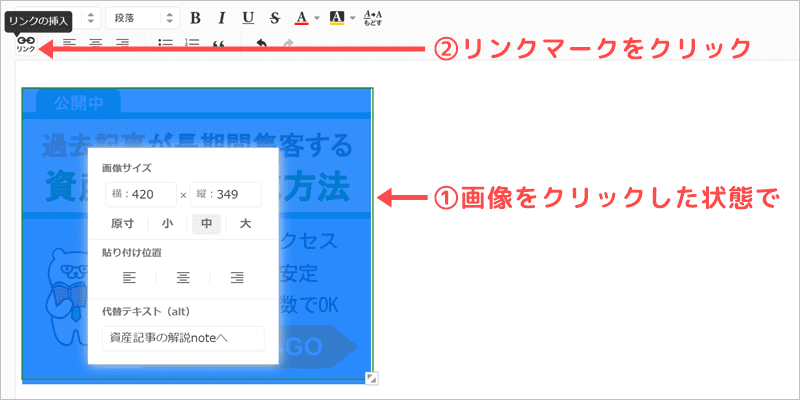
続いて下記のように、画像をクリックして「リンクマーク」をクリックしましょう。

画像が選択されている状態(青く表示され・画像の調整ボックスが表示)のまま、リンクマークをクリックすればOK。
STEP③
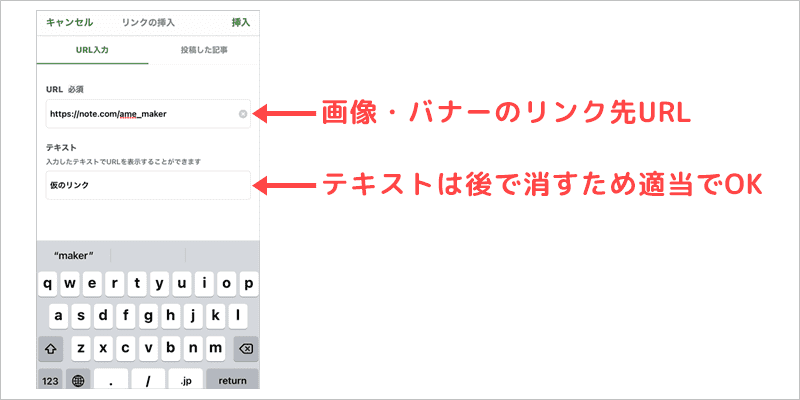
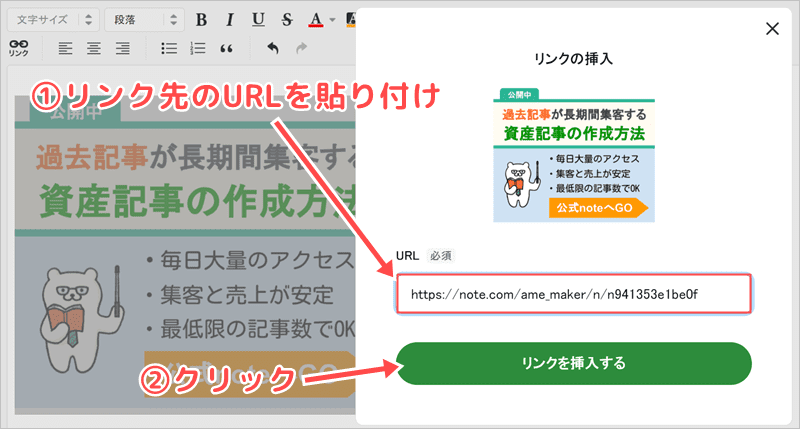
下記のようにリンク挿入用のボックスが表示されます。
リンク先のURLを貼り付けて、リンクを挿入する」をクリックして下さい。

ちなみにURL欄にアドレスが最初から入っていますが、全部消して新しいURLを貼り付けてOK。
なお「アメブロで自分のブログURLを簡単に確認・取得する方法」は、下記記事で紹介しています。
意外な時短テクニックも紹介しているので、チェックして下さいね。
STEP④
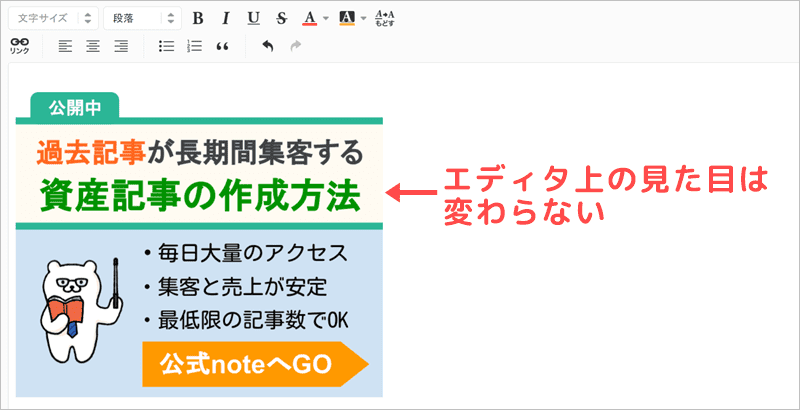
「リンクを挿入する」をクリックすると、エディタに戻り完成です!

なおリンクを埋め込みしても、エディタ上の見た目は変わりません。
またプレビューページでチェックしても、リンクにはまだ飛べない状態です。
記事公開後に画像をクリックして、予定通りのページに飛べるか必ず確認しておきましょう!

ここまでが基本の貼り方です。さらに収益を上げるための活用方法を、記事後半でチェックしましょう!
補足(画像の調整)
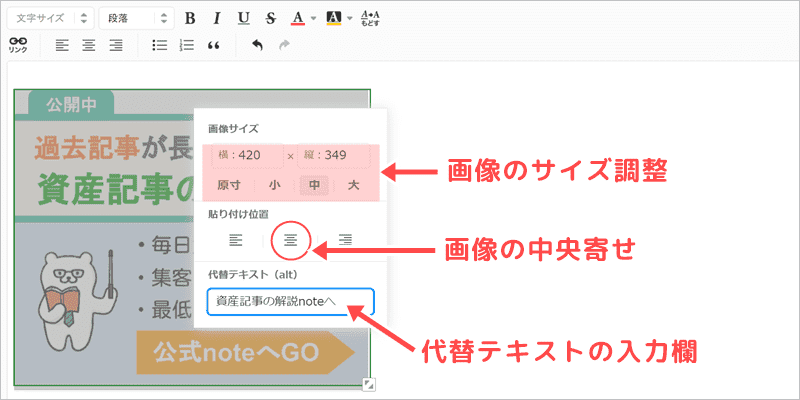
なおエディタ上で画像をクリックすると、下記のように調整ボックスが表示されますよね。

画像のサイズ調整・画像の中央寄せ・代替テキストを設定できます。
下記のように画像を中央寄せしておけば、PCで読む読者も見やすいですね。
なお、アメブロの画像に代替テキストを入れるのは大事なので忘れずに!
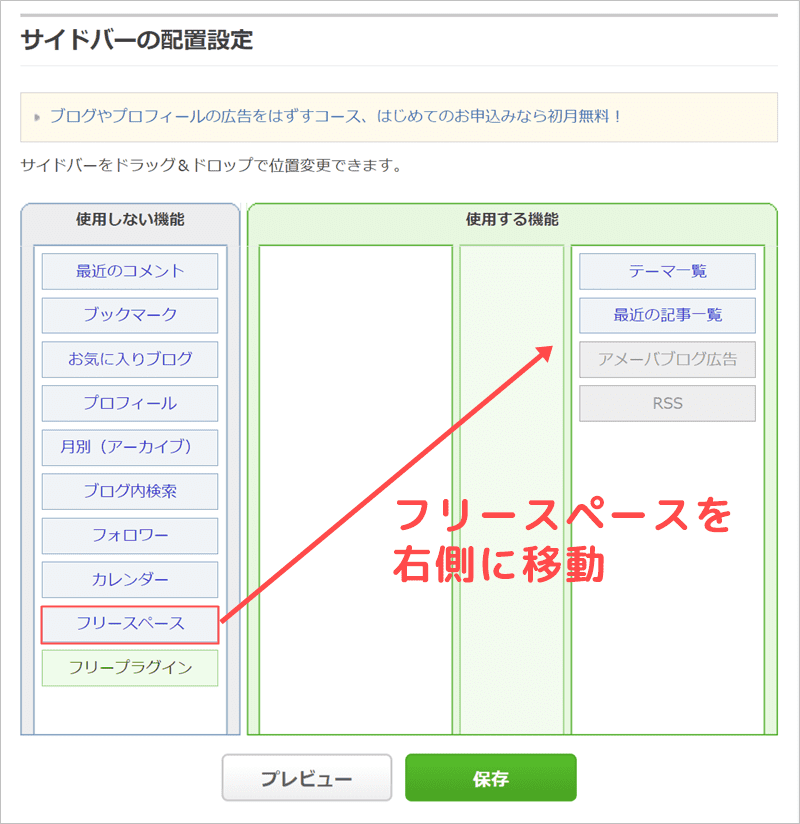
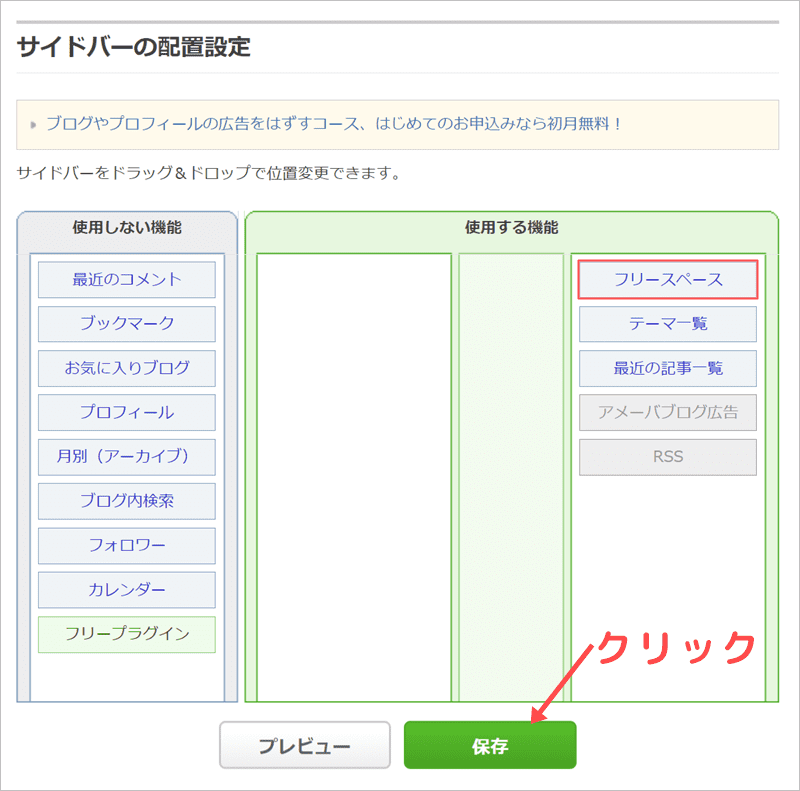
【サイドバー版】画像リンク・バナーを設置
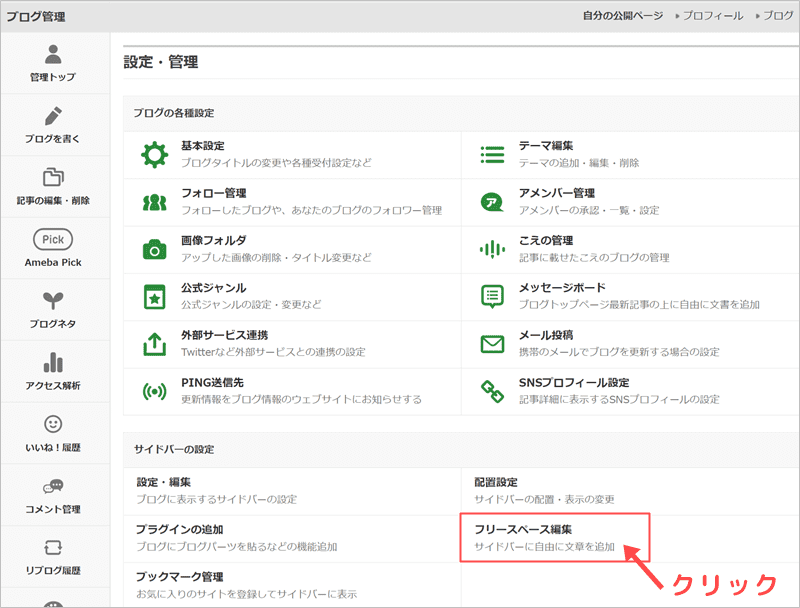
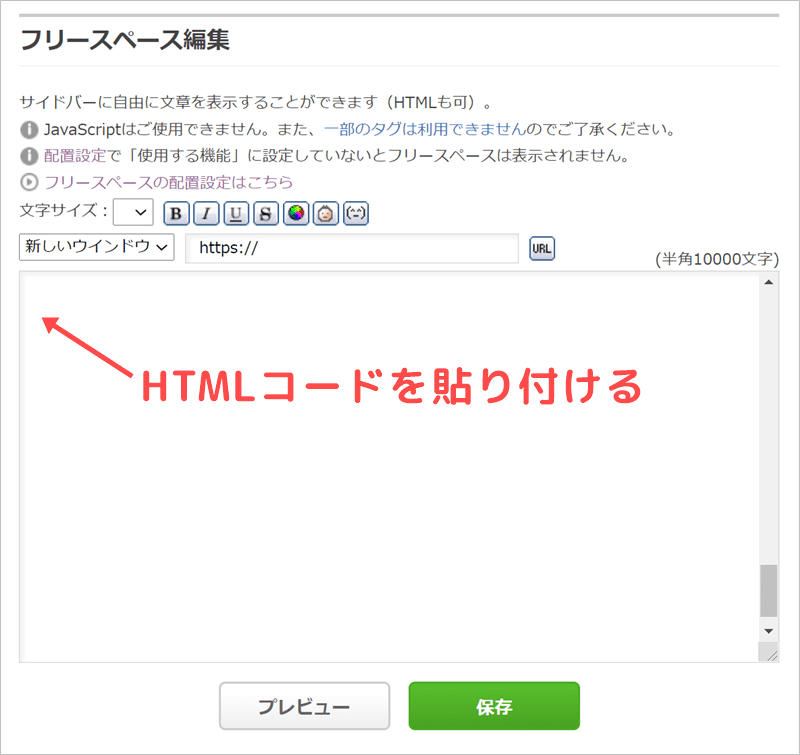
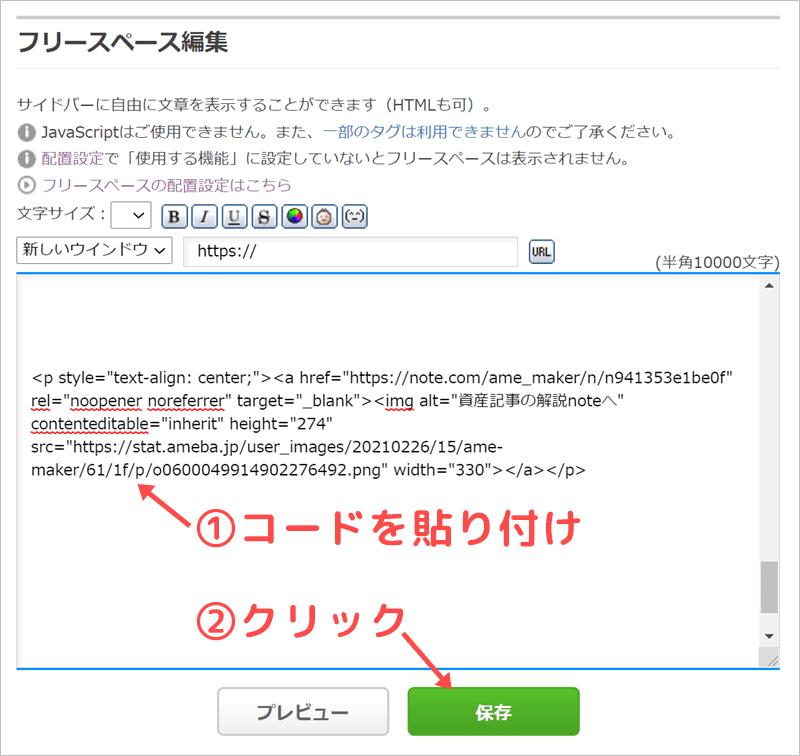
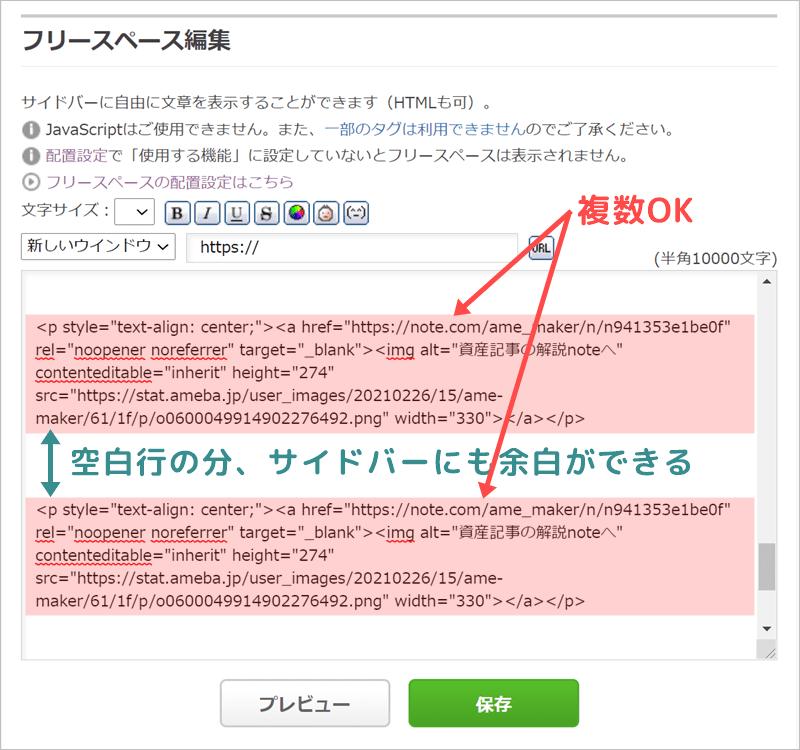
アメブロのサイドバーに画像リンクやバナーを入れる時は、フリースペースを使います。
(既にフリースペースを使用している人は、追記すればOK)
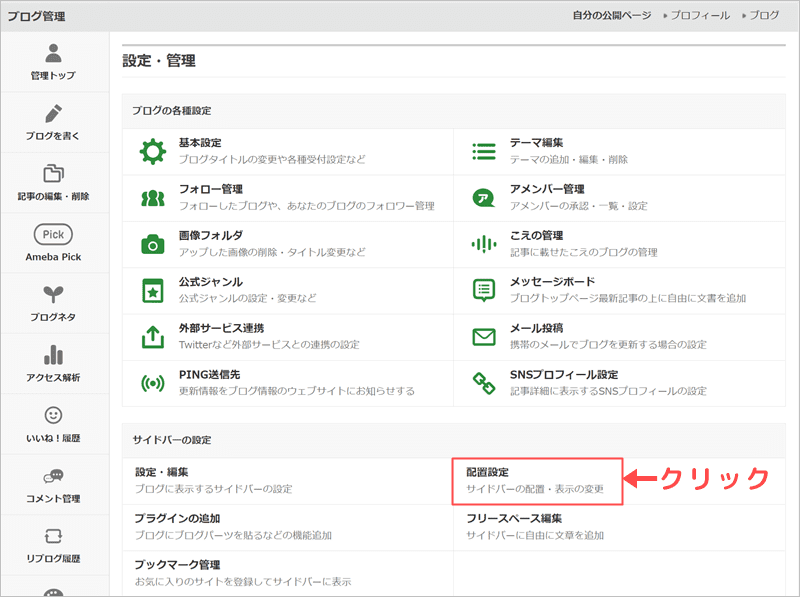
詳しい方法は、下記をクリックして確認して下さい。
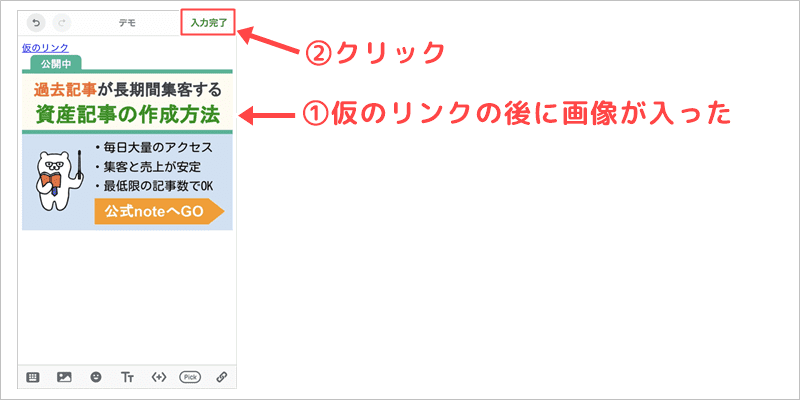
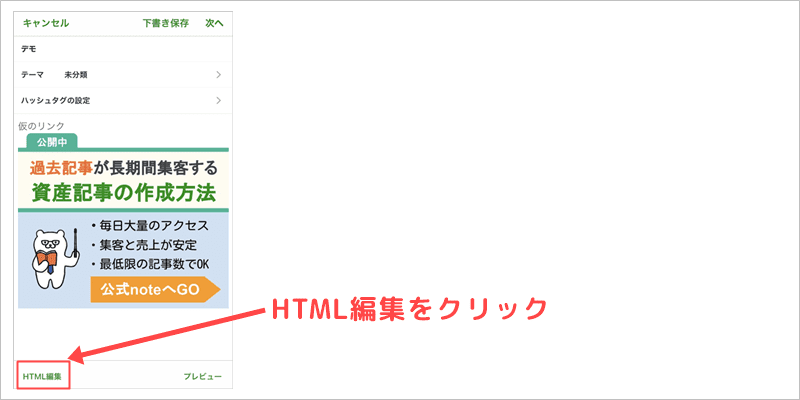
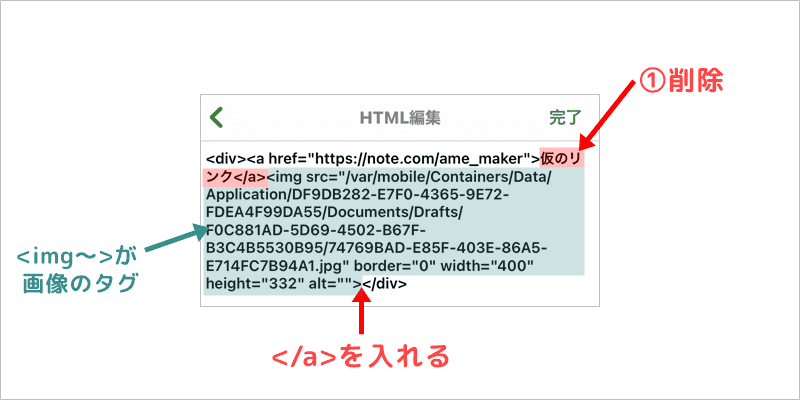
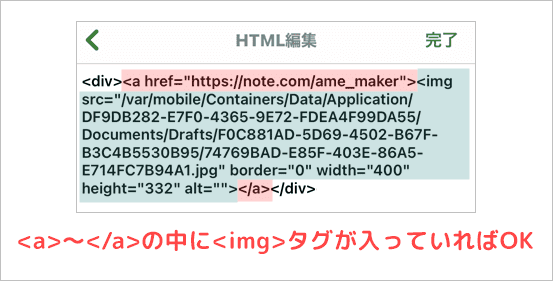
【スマホ・アプリ版】画像リンク・バナーを設置
iPhoneなどでスマホアプリを利用する場合でも、画像や写真のリンク・バナーの設置は可能です。
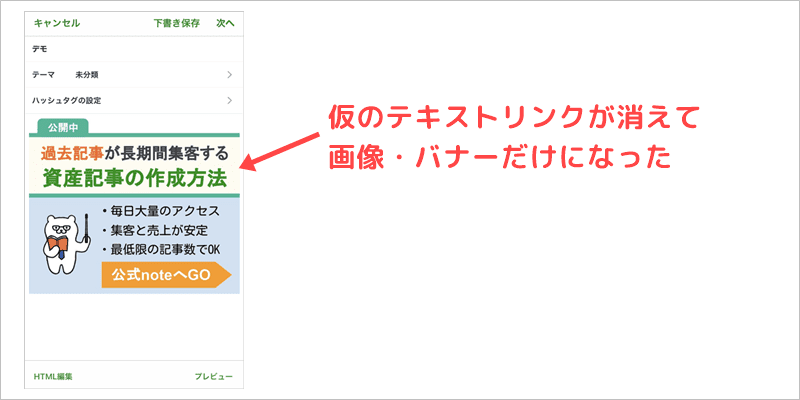
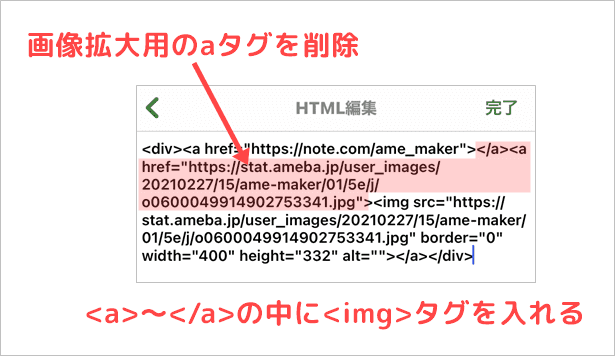
ただしスマホでの貼り方は超面倒!PCでの貼り付けを推奨します・・・
必要な方は、下記をクリックして確認して下さい。
画像リンク・バナーを簡単に貼り付ける方法
毎回の記事で、画像リンク・バナーを貼り付けするのは面倒ですよね。
1度作成した画像リンク・バナーなら、2回目以降はコピペで簡単に貼り付けできます。
そこで、下記2つの方法を紹介しますね。
- 過去記事の画像リンク・バナーをコピー
- 過去記事の複製

お好きな方を選んで下さいね。
過去記事の画像リンク・バナーをコピー
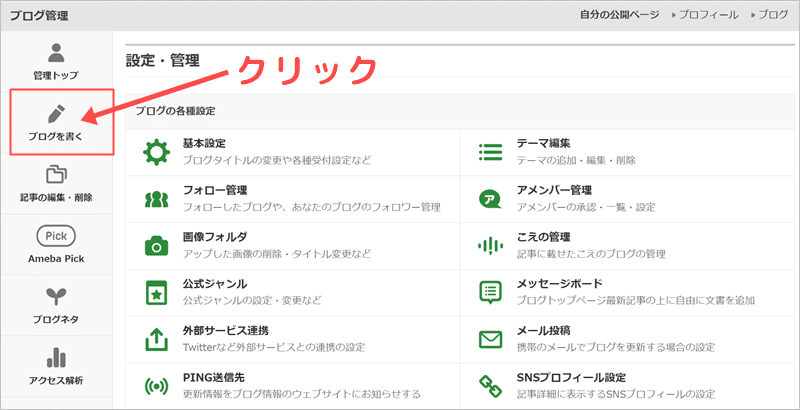
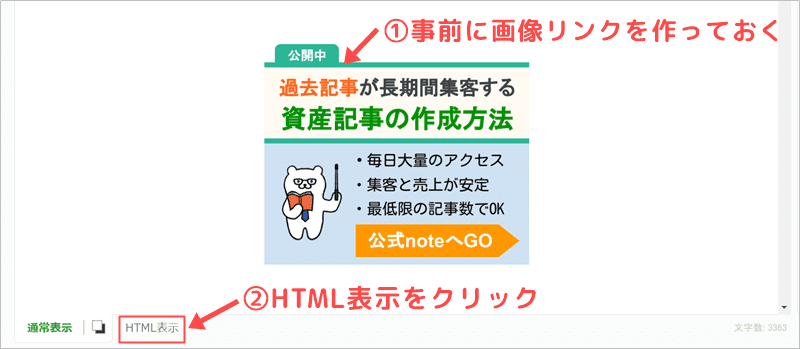
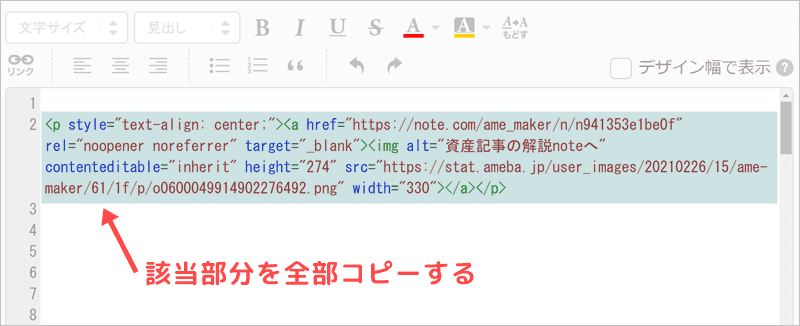
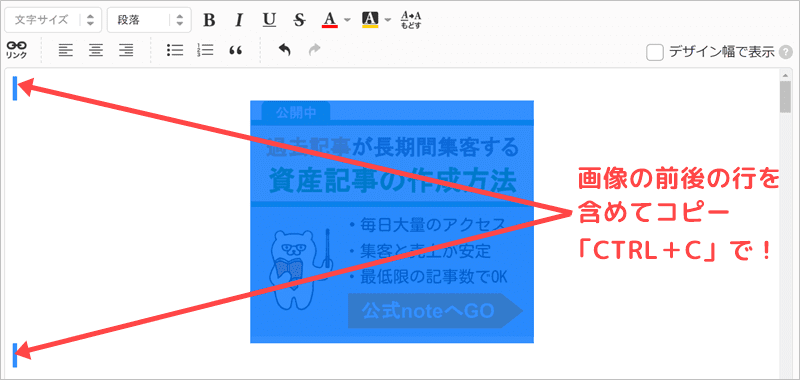
下記のように、過去に画像リンク・バナーを使った記事のエディタ画面を表示しておきます。

画像の前後の行を含めてマウスで選択して、キーボードの「CTRLを押しながらCキー」を押してコピーして下さい。

右クリックのコピーではできない可能性があるので、注意しましょう。
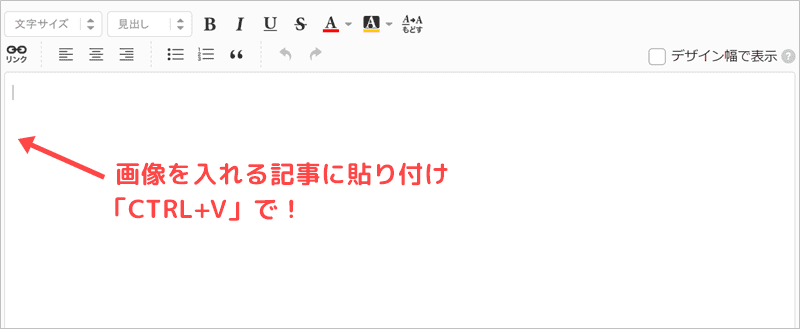
続いて新しく作成する記事のエディタを開きます。
貼り付け位置をクリックして、キーボードの「CTRLを押しながらVキー」を押して貼り付けて下さい。

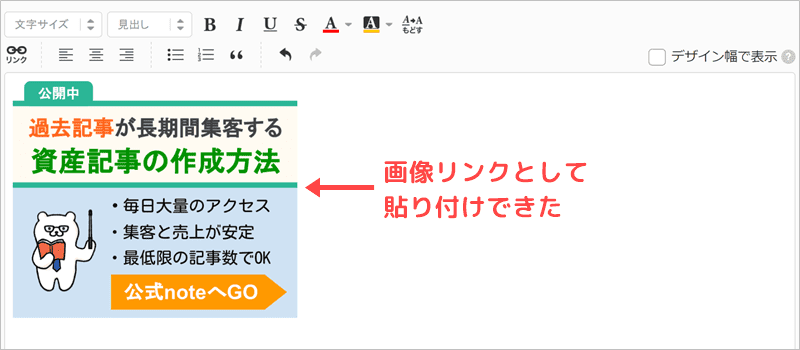
すると下記のように、新しい記事に画像リンク・バナーをコピペできました。

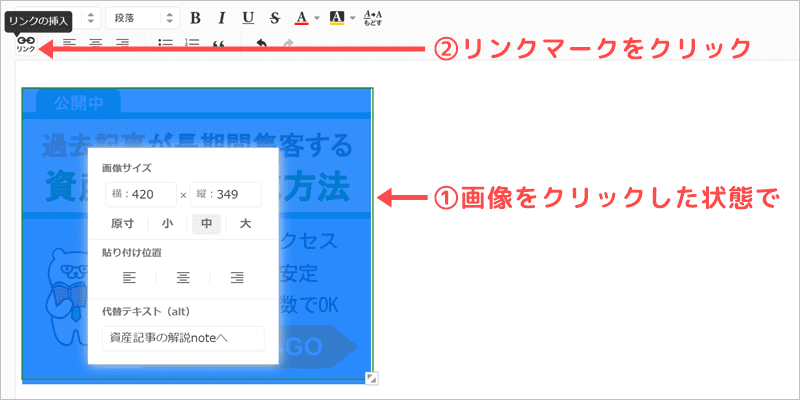
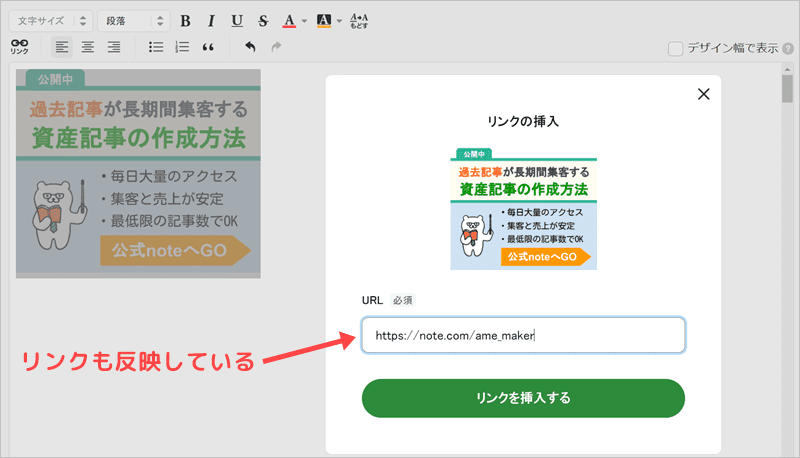
念のため画像を選択した状態でリンクマークをクリックすると、

下記のようにリンクが無事に反映していました。

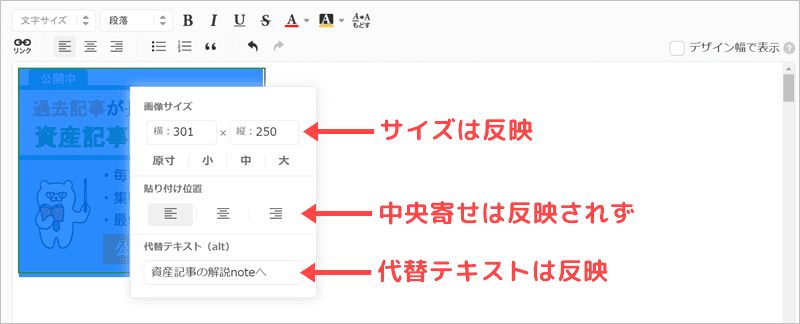
さらにエディタ上で画像をクリックしてみると、

画像サイズと代替テキストは反映されていますね。
中央寄せだけはなぜか反映されなかったので、修正しておきましょう・・・
画像リンクやバナー以外でも、過去記事のエディタ上からコピーできます。
意外と使える小技ですね。

「CTRL+C」でコピー・「CTRL+V」で貼り付けも知っておくと、記事作成が楽チンですよ。
過去記事の複製を使う方法
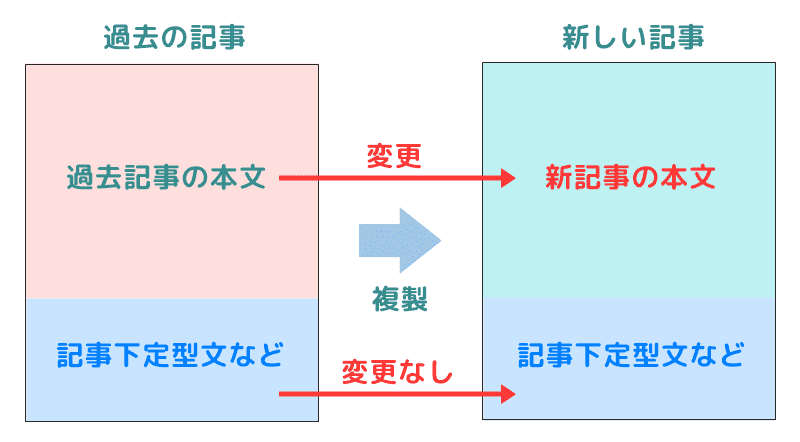
画像リンクやバナーを含めて、記事をまるごと複製する機能です。
過去に作った記事を複製して、新記事で使う部分だけを残すということですね。
イメージは下記のとおり。

記事下定型文などで毎回同じバナーを使うなら、複製機能を使い・過去記事のいらない部分を新しい内容に書き換えればOK!
バナー以外に「関連記事の内部リンク」や「ボタン」なども設置していると、まとめて複製できるので楽チンですね。
まとまった部分を新しい記事でも使う場合に、便利な機能です。
アメブロの記事複製の仕方と注意点は、下記の記事で解説しています。

一度作った定型文は、複製機能でコピペしていけばいいんだね。

記事を書く時に複製して、必要ない部分を新しく書き換えると楽だよ。
アメブロ向けのバナーデザインの作り方
アメブロでクリック率の上がるバナーを設置すれば、売上UPが見込めますよね。
最適なバナーサイズ・作成方法などを確認しましょう。
バナーのサイズを決める
自作・外注のどちらを選ぶ場合でも、バナーのサイズだけは事前に決めておく必要があります。
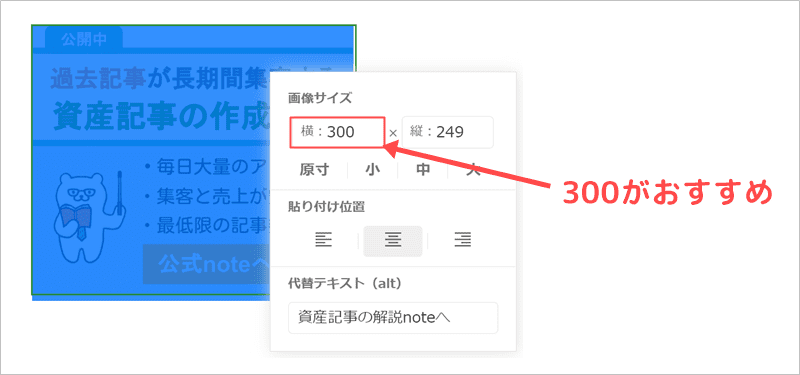
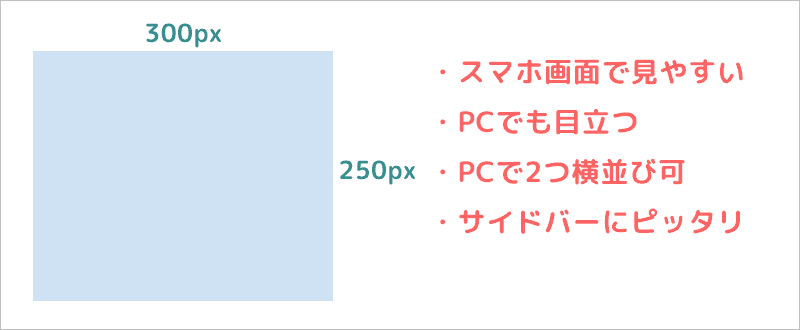
おすすめは300×250(ピクセル)
特によく使われるサイズが「300×250(ピクセル)」です。

PC・スマホのどちらで見る読者にも目立たせることができます。
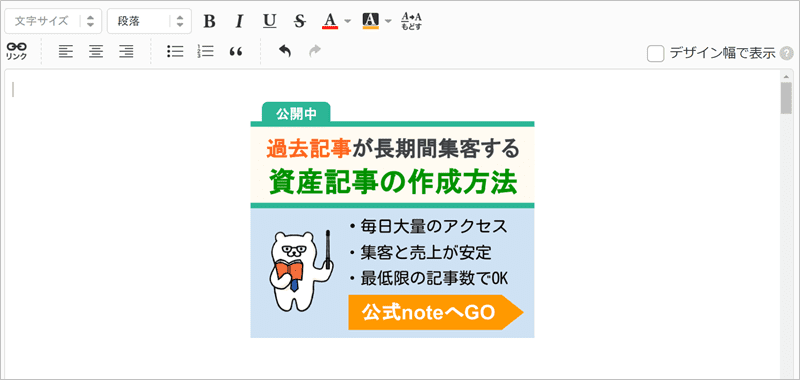
ちょうど下記のサイズですね。PCで中央配置にしておくと目立ちます。
さらにスマホでは下記のように横幅いっぱいに表示されます。

PCの2カラム表示のサイドバーにもピッタリサイズとなるので、汎用性も高いですね。

300×250がよく使われていますよ
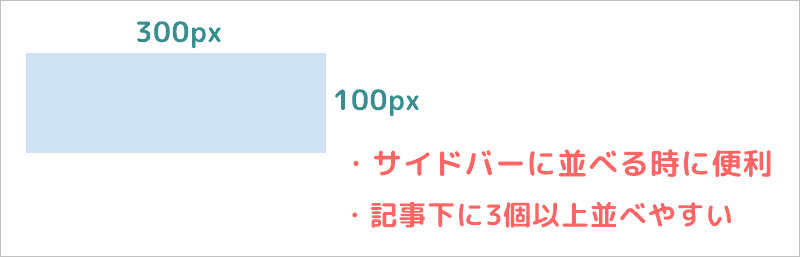
複数並べるなら300×100(ピクセル)程度もOK
サイドバーや記事下に「300×100ピクセル」程度で複数並べる場合もあります。

小さいサイズなので中身をあまり書けず、アピール力には欠けます。
ですが複数並べやすいので、サイドバーや記事下に3個以上並べる時に便利です。

「300×250」よりクリック率が下がりやすい点に注意しましょう。
バナーの作成方法
バナーの作成方法はたくさんあります。
自作なら「Canva」、外注なら「ココナラ」を活用するのがおすすめです。
自作の場合
バナーを自作する時に、デザインをイチから考えると時間がかかりますよね。
そこで下記のサイトで、イメージに近いものを見つけるのがおすすめ。

参考になるバナーデザインの宝庫です。
自作する時に使う画像ソフトは、「Canva」「Googleスライド」「PhotoScape」などの無料ソフトでもOK。
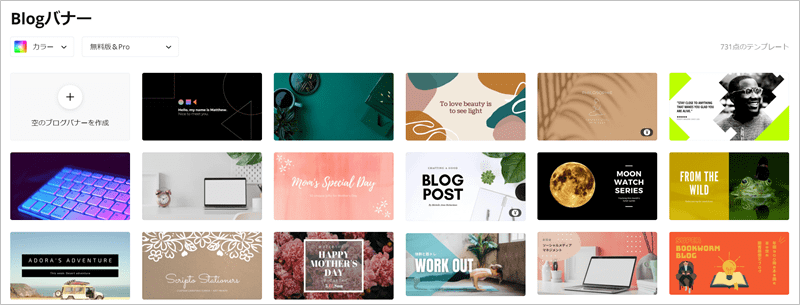
特に「Canva」は豊富なテンプレートと操作の簡単さで人気です。ダウンロードも不要。
例えばブログ用のバナーをCanvaで検索すると、下記のように多くの画像リンクに使える素材を選べます。

デザインを選んだら、テキストの文言などを変更するだけ。
オリジナルのバナーを作成可能ですね。
Canvaのアカウント作成(無料)はこちらからどうぞ。
\ 無料プランでも超使える /

Canvaはブロガーの必須アイテムですね。
外注の場合
プロのデザイナーに、クリック率の高いバナーを依頼するのもおすすめです。
特にスキルマーケットの「ココナラ」を利用すると、格安であなたのブログに合ったバナーを作成してくれます。
ココナラでバナーを検索すると、下記のように一覧で表示されます。

多くのデザイナーがいるので、イメージに合った作家を選べますね。
ちなみにバナーの製作費は1,000円~8,000円と様々。予算に応じて決めましょう。
ヒアリングで最適なバナーを提示してくれる、スゴ腕のデザイナーさんもいますよ!
サクッと依頼できて記事作成に集中できるので、活用している人も多いですよね。
\ 割引クーポンあり! /

依頼する時は、サイズ・文言・利用目的・参考デザインを伝えるとスムーズですよ。
画像リンクのテクニック・注意点
ここからがこの記事の本題。
画像リンクやバナーで、「お申し込みフォーム」や「収益記事」に読者を誘導するのが目的ですよね。

ですが素敵なバナーでも、貼り方を間違えると効果が出ません・・・
大事なのは、読者にクリックしてもらえる貼り方!
実は少し工夫するだけで、クリック率がUPします。つまり収益に直結するということ。
注意点・テクニックをまとめたので、あなたのアメブロにも応用して下さいね。

クリックされることに意味があるよね!
サイドバーだけに貼るのはNG
アメブロのサイドバーだけにバナーを貼っても、実はほとんどの人に見られません・・・
理由はスマホやアプリで記事を見る人には、サイドバーが表示されないため。

例えばスマホからの読者が8~9割のブログでは、効果がとても低いですよね。
スマホからの読者に「バナー」を見せるには、アメブロでは記事本文に設置するしか方法はありません。
スマホで見る読者向けの対応が大事ですね。

記事はPCで書くけど、読者は主にスマホで見るということですね。
記事内の場所が大事
画像リンクやバナーで宣伝する時に、最も大事なのは記事内の貼る位置!
記事下に置く人は多いですが、それだけではアピール不足になりやすいです・・・
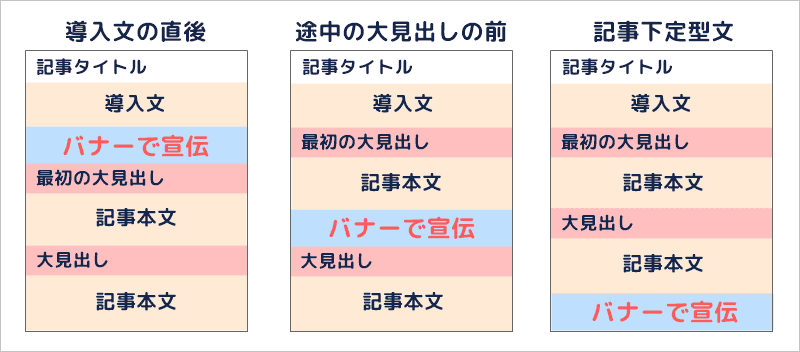
「導入文直後」「記事本文の途中(見出しで区切った部分)」にも配置しておくのがおすすめ!

記事本文を読んでもらいながら、しっかりアピールもするということですね。
実際に下記のアメブロ版記事が、設置の参考になるのでチェックして下さいね。



「導入文直後」「記事途中」「記事下」「サイドバー」の4か所が候補ですね。
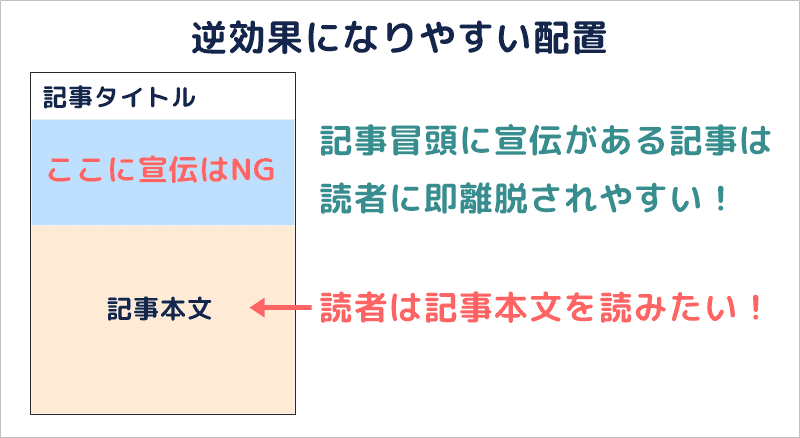
NGな配置もあり
バナーなど宣伝の位置で、ここだけはダメという場所があります。
それは記事タイトルの直後に置くこと。

読者は記事を読みに来たのに、いきなり宣伝を見させられる状態ですね。
洋服を買いにお店に入ったら、商品を見る前に店員に強引に声をかけられるのと同じ。
即離脱する人が増え、宣伝色が強い記事と警戒されるので明らかに逆効果・・・
読者の気持ちを無視してアピールしても、効果はありません。
自己紹介程度ならOKですが、記事冒頭に宣伝を置くのはやめましょう!

記事を読む気がなくなっちゃうよね・・・

宣伝したいなら、まずは記事を読んでもらわないとね・・・
テキストリンクとセットで配置
バナーは目立つのですが、クリックしない人も一部います。
リンクだと気がつかない・広告だと警戒するなど理由は様々。
そこでテキストリンクと併用することで、クリック率を伸ばすことができます。
例えば下記のように、バナーの下にテキストリンクを配置すれば2重にアピールできますね。

テキストリンクならクリックするという人もいるので、併用がおすすめです。
マイクロコピーを用意
クリック率がグーンと上がりやすいのが、バナーの上にマイクロコピーを用意する方法です。
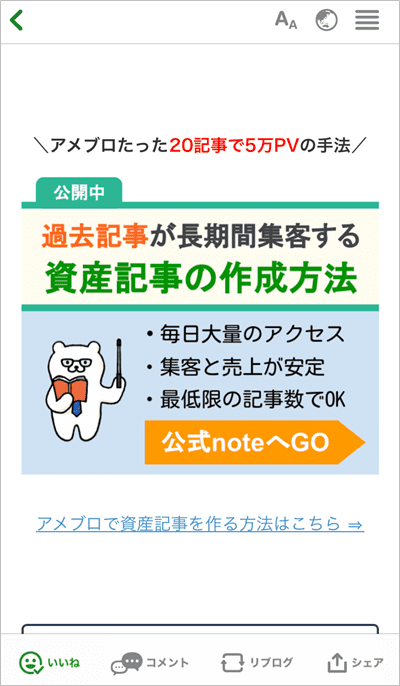
当ブログのバナーでも、下記のようにアピールしていますよね。
「無料」「限定」「実績」「効果」「簡単」など、クリックするメリットを一言添えておくのがポイントです。
「アメブロたった20記事で5万PVの手法」なら、実績や効果をアピールしていますよね。
クリックした先の未来を提示して、読者がクリックしたくなるよう仕向けましょう!
下記の見本をコピペして使って下さいね。
\ ここにマイクロコピー /
バナーの上の行に、上記を貼り付け ⇒ 中身書き換え ⇒ 中央寄せにして使って下さい。
マイクロコピーが魅力的であれば、クリック率を2倍以上にすることも可能です。
ブログを始めたばかりの初心者さんも、下記の書籍で学ぶ人が多いですよね。
具体例を紹介しているので、とても参考になりますよ。

クリック率を上げることが大事なんだね!

思わずクリックしたくなるマイクロコピーを作成しよう!