この記事の特徴
| 重要度 | |
| 難易度 |
この記事ではアメブロでカバー画像(アイキャッチ画像)を設定する方法を解説します。
カバー画像は記事作成時に設定できる、サムネイル表示用の画像のこと。カバー画像はアメブロ独自の名称で、一般的にはアイキャッチ画像と呼ばれます。
記事を投稿する時にカバー画像を設定すると、下記の様々な場所でサムネイル画像・写真として採用されますよね。
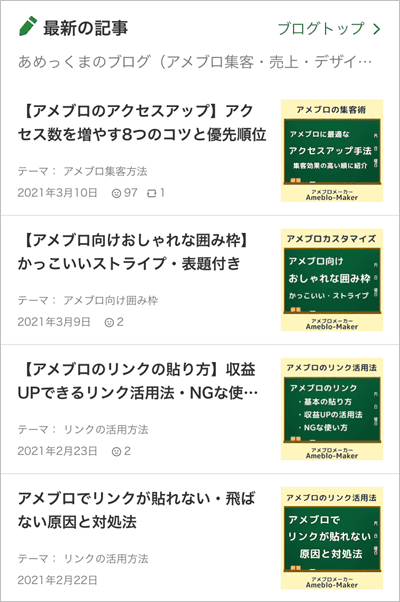
例えば記事一覧なら、下記のようになります。(PCの場合)

スマホで見る読者には下記のように表示。

リンクカードにも採用されます。
リブログにも表示されますね。
サムネイル画像があると、読者のクリック率がUPする仕組みです。
サムネイル画像はアメブロ上の様々な場所で表示されるので、カバー画像は重要なテクニック。
「アメブロのアクセス数をアップする手法」の1つとなっています。

サムネイル画像があると、クリックしたくなるよね。
ただし適当な画像を設定しても、効果は低め。
クリック率を伸ばせるカバー画像の設定が大事ですね。

この記事を読んで、カバー画像でアメブロを伸ばす手法を覚えましょう!
アメブロのカバー画像設定方法
カバー画像の設定の仕方は下記の通り。
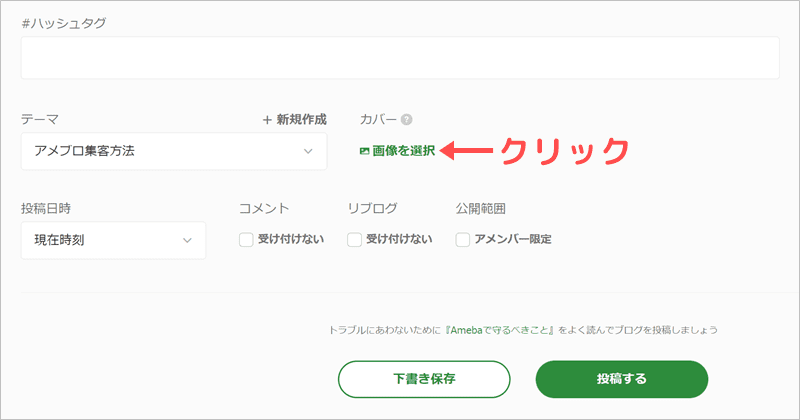
- STEP1画像を選択をクリック
- STEP2画像を選ぶ
- STEP3記事を投稿する
上記はPCの場合ですが、3STEPでOK。
スマホでも操作画面は違いますが、ほぼ同じ手順です。

PC・スマホそれぞれの設置方法を紹介しますね。
【PC版】アメブロのカバー画像の設定
パソコンで記事を書く場合の、カバー画像の設定方法を紹介します。
手順①
記事作成エディタの下の方にある「画像を選択」をクリックして下さい。

手順②
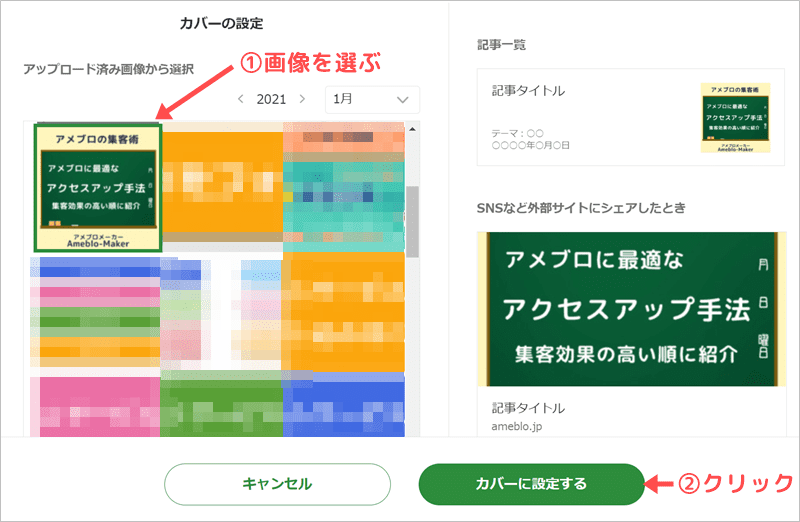
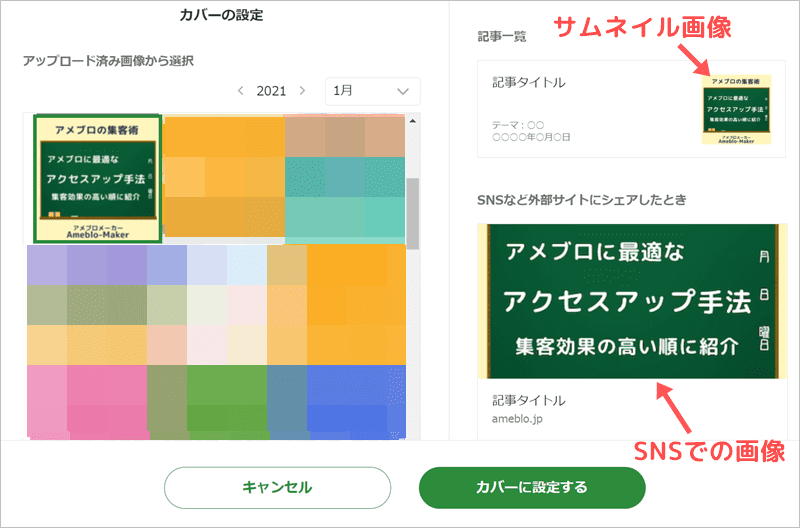
画像を選択する画面が出てくるので、事前にアップロードした画像や写真を選びます。

この時に画面右側で、実際のサムネイルで表示される部分とSNSシェア時の表示をチェックできますよ。
手順③
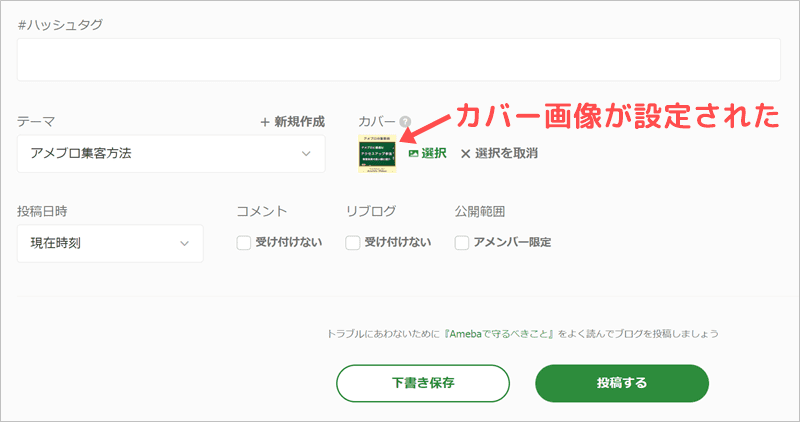
すると下記のように、カバー画像が設定済となります。

記事を完成させて投稿すると、カバー画像がサムネイルに採用される仕組みです。

アップロードして選ぶだけだから簡単だね。

設定自体は簡単だけど、どんな画像にするのかが大事だよ。注意点や活用方法は記事後半で紹介するね。
【スマホアプリ版】アメブロのカバー画像の設定
スマホアプリで記事を書く場合の、カバー画像の設定方法を解説します。
手順①
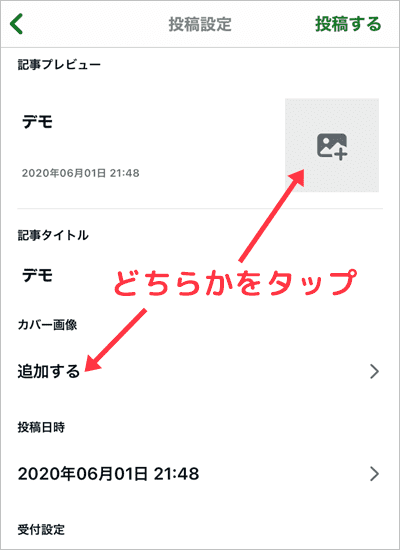
記事書いて投稿する時の操作と同じ、右上の「次へ」をタップして下さい。

画面右上の「グレーの部分」、またはカバー画像の「追加する」のどちらかをタップします。

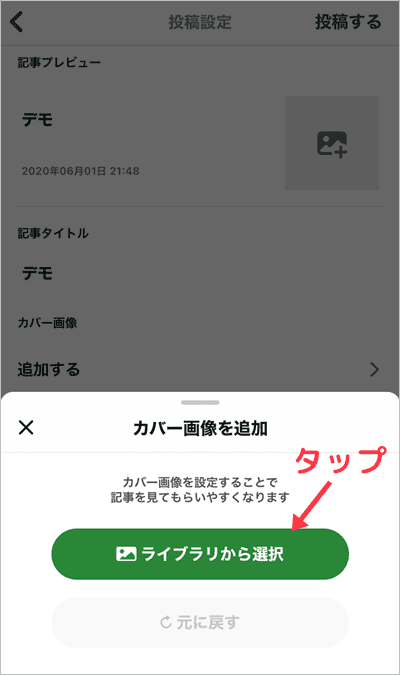
下記の画面に進むので、「ライブラリから選択」をタップしましょう。

手順②
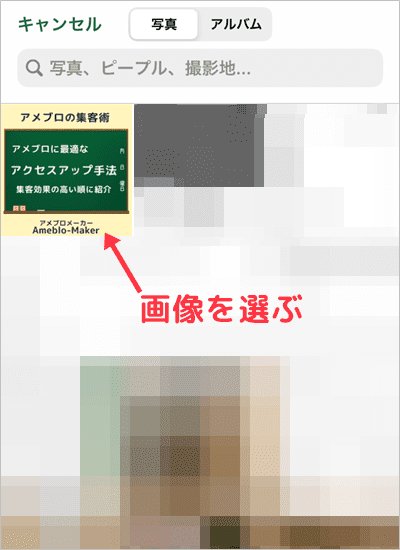
スマホに保存されている画像の一覧が表示されるので、カバーに設定する画像や写真を選びます。

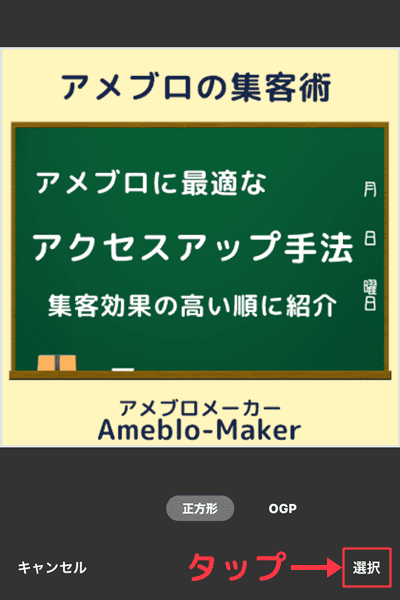
下記のように選んだ画像が拡大されるので、右下の「選択」をタップします。

なお、画面で表示される正方形の範囲がサムネイルで採用される部分です。
ちなみに画像を上下左右に動かすことで、カバー画像の表示エリアを変更できます。
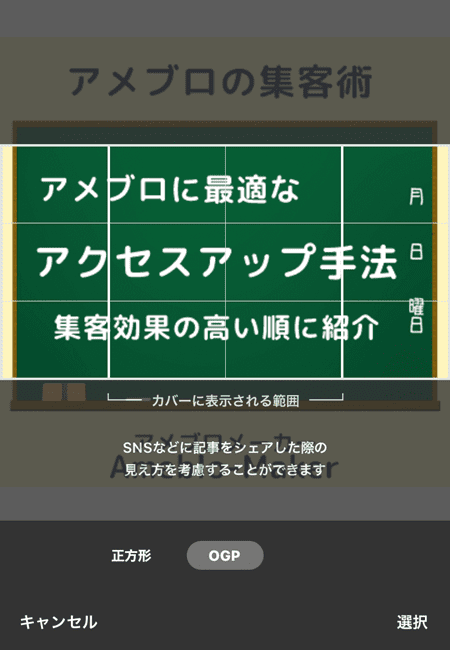
この時OGPをクリックすると、下記のようにSNSでシェアされた時の表示も確認できますよ。

SNSで記事を共有すると、下記のようにカバー画像の一部がトリミングされて表示されます。
【アメブロ向けかわいい囲み枠】ピンク・ふんわり・水玉・女性向け
— あめっくま(ブログ収益7桁・アメブロ集客・ブログSEO情報を発信) (@ame_maker) March 25, 2021
⇒ https://t.co/YFHKXLAQ8G #アメブロ @ameba_officialより
とても目立ち、クリック率に影響します。
SNS共有時に内容が伝わるように、切り取られる部分を考えて設定するするのがおすすめです。
手順③
すると下記のように、画面上にカバー画像が設定されます。

記事を完成させて投稿すると、カバー画像がサムネイルに採用される仕組みです。

スマホでも簡単だね。
カバー画像を変更・削除
変更や削除も簡単です。

記事公開後でも変更・削除はOK。何度でも変更は可能ですよ。
PCの場合
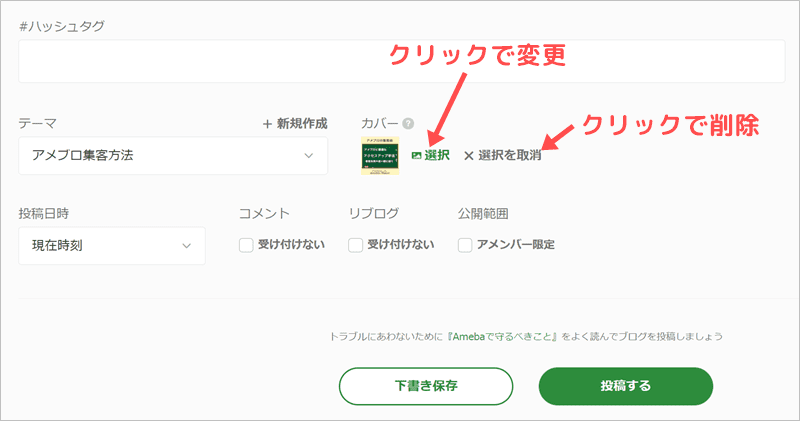
エディタ下の方のカバー画像設定部分で、「選択」をクリックで他の画像に変更できます。
「選択を取り消し」をクリックすると、カバー画像が削除。

スマホの場合
スマホの場合は下記画面で、設定中のカバー画像をタップすると選び直すことができます。

プロフィール画像が表示されないように!
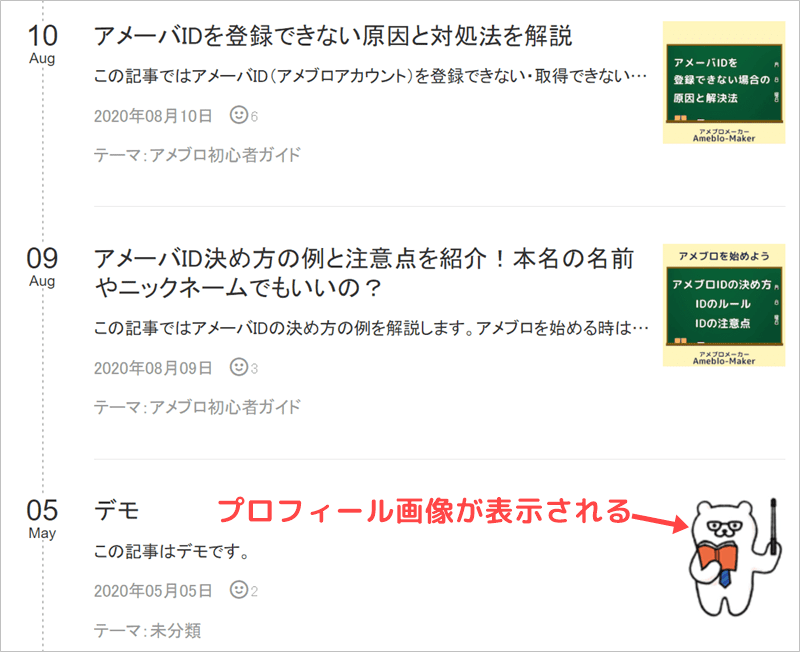
アメブロでカバー画像を設定しないと、自動的に記事の一番上の画像がサムネイルに採用される仕組みです。
そして記事に画像を全く使わない場合、下記のようにプロフィール画像が採用されてしまいます。

サムネイルは記事内容に合った画像が表示されると、読者のクリック率が高まり・アクセスが伸びます。
ですがプロフィール画像では記事内容に関係なく、表示されても効果はありませんよね・・・
カバー画像を設定すれば防げるので、プロフィール画像が表示されている状態は避けたいです。
アメブロで商売したい・AmebaPickで稼ぎたいという人は、記事に適切な画像を使い・カバーには内容に合った画像を使いましょう。

カバー画像はアメブロのアクセスUP手法の一つなので、しっかりと設定したいですね。
アメブロのカバー画像におすすめなサイズ
カバー画像のおすすめ画像サイズは、「横600×縦600ピクセル以上」の正方形です。(これより小さい画像では、ぼやけることがある)
アメブロのサムネイル画像は全て正方形となるので、カバー画像も正方形にすると簡単です。
ただしSNSで共有した時は、正方形から一部がトリミングされます。
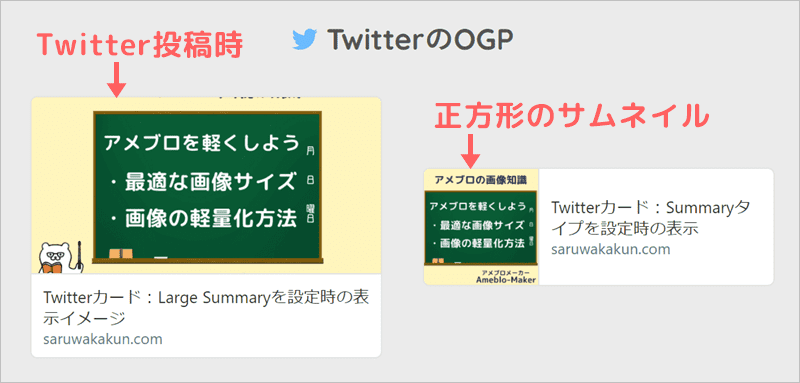
例えばTwitterで共有すると、下記のように一部が表示されますよね。
【アメブロ向けかわいい囲み枠】ピンク・ふんわり・水玉・女性向け
— あめっくま(ブログ収益7桁・アメブロ集客・ブログSEO情報を発信) (@ame_maker) March 25, 2021
⇒ https://t.co/YFHKXLAQ8G #アメブロ @ameba_officialより
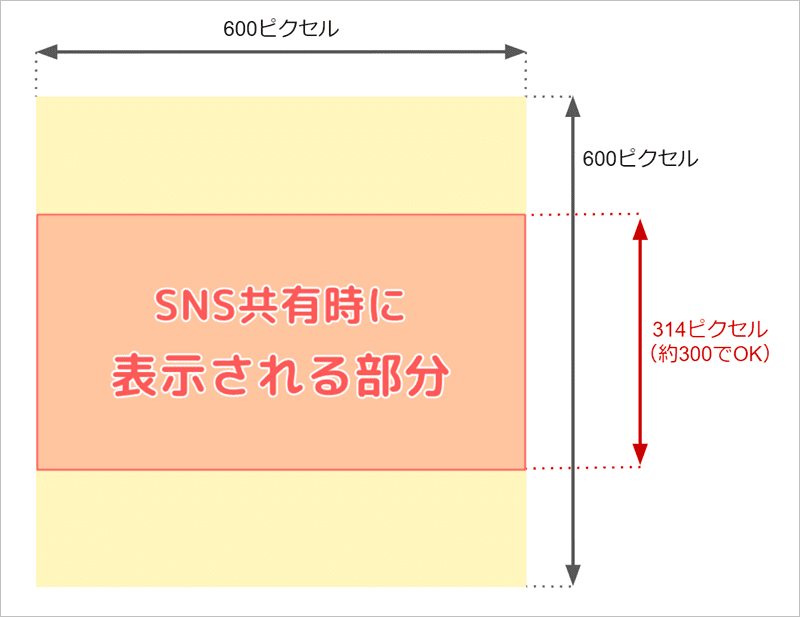
600ピクセルの正方形のカバー画像の記事を、Twitterで共有すると下記のように「横600ピクセル×縦314ピクセル」で切り取られて表示されます。(正確には「横:縦=1.91:1」でトリミング)

つまり600ピクセルの正方形でカバー画像を作ると、中心の約300ピクセルの部分がSNSで表示されます。
SNSの記事共有はかなり目立つので、この部分に見せたいコンテンツを入れておくことが重要です。
特にカバー画像に文字を入れる場合、SNS共有時に上下の部分が途切れるので注意しましょう。

「600ピクセルの正方形」+「SNSでうまくトリミング表示される」ことが大事ですね。
アップロード前にチェック!
実際にアップロードすれば、下記のようにどんな画像で表示されるのか分かります。

ですが、アップロードしてやり直すのは面倒ですよね。
そこでアイキャッチ画像サイズチェッカーを利用すると、アメブロにアップロードする前に確認できます。

右側の画像が正方形の場合を示すので、アメブロのサムネイルとほぼ同じ。
左側はアメブロ記事がTwitterで共有された場合のカード表示ですね。TwitterやFacebookで共有した時のイメージを確認できます。


何度もアメブロにアップデートするより簡単に確認できます。
カバー画像におすすめのフリー素材
もちろん自分で撮影・作成した写真や画像を使い、オリジナリティを出すことが重要です。
ですが写真を用意しにくいブログもありますよね。
そういう場合は、無料で使える著作権フリーの素材を活用するのがおすすめ。
無料で便利な写真素材サイト

例えば写真の素材を探しているなら、「photo AC」というサイトが便利。
素材数が非常に多く・他の人と重複しにくいので、とても重宝します。
有料プランもありますが、無料プランでも十分使えますよ。
「photo AC」の画像一覧はこちら
\ 無料プランでも超使える /
また、他にも写真素材サイトはたくさんあります。
下記の記事で「無料・著作権フリーで使える写真素材サイト」を紹介しているので、参考にして下さいね。
イラスト素材
イラスト素材の場合は下記のサイトがおすすめです。
| サイト名 | 特徴 |
| イラストAC | イラスト数多い・デザイン豊富 |
| いらすとや | 有名なイラストサイト、他と被りやすい |
| イラストストック | かわいいイラスト・数は少ない |
| シルエットAC | シンプルで使いやすい画像多い |
| イラストボックス | 種類もそこそこある |
| ガーリー素材 | 女性向けイラスト |
紹介したサイトは全て商用可能・著作権フリーで、引用の表記も不要なので安心して使えます。
便利な編集・加工・自作ツール
アイキャッチ画像を作る上で、便利な画像ツールを紹介します。
画像同士を重ねたり、イラストに文字を書くなどオリジナル性の高い画像を自作可能です。
| ツール名 | 特徴 |
| Canva | ブラウザ上で簡単に画像作成、素材数も豊富、無料プランでもかなり使える |
| Photo Scape | シンプルな画像作成ソフト |
| Googleスライド | ブラウザ上で無料で使えるパワーポイント |
| I love IMG | 圧縮・サイズ調整など変換が得意 |
| remove bg | 無料、背景透過に優れる |
| GIMP | 無料で高性能な画像編集ソフト・操作慣れは必要 |
特に「Canva」は豊富なテンプレートと操作の簡単さで人気です。ダウンロードも不要。
Canvaのアカウント作成(無料)はこちらからどうぞ。
\ 無料プランでも超使える /
【簡単】素敵なカバー画像を3分で作る方法
実はたった3分でカバー画像を超オシャレに作る方法があります。
例として、下記のカバー画像をこの方法で作成してみました。

私の場合は慣れているので1枚当たり1分少々、9枚全部で15分もかかりませんでした。
初めての方でも1枚3分もあれば、完成できますよ。
アメブロに最適な正方形でおしゃれなカバー画像は、実は誰でもサクッと作れます!
特に費用もかかりません。

デザインの知識や経験も不要です。初心者でもOK!
詳しくは下記のnote記事で手法を公開しています。アメブロで集客・収益UPを狙いたい人は参考にして下さいね。