この記事の特徴
| 重要度 | |
| 難易度 |
この記事では、アメブロでの画像や写真への代替テキストの書き方・使い方を解説します。
アメブロで画像や写真を使って、読者が分かりやすい記事を作ることは大事ですよね。
ですが画像を使う時には、いくつか注意点があります。
その1つがアメブロの画像や写真に「代替テキスト(alt属性)」を入力すること。
代替テキストには、「読者に内容が伝わりやすい」「SEO効果がある」などのメリットがあります。
ブログの基本テクニックとなるので、しっかり確認しておきましょう!

アメブロにも代替テキストの欄があるけど、入れた方がいいんだね。

忘れずに入力しておこう!
代替テキストの目的・役割とメリットは?
画像に入れる代替テキストには、主に3つの役割があります。
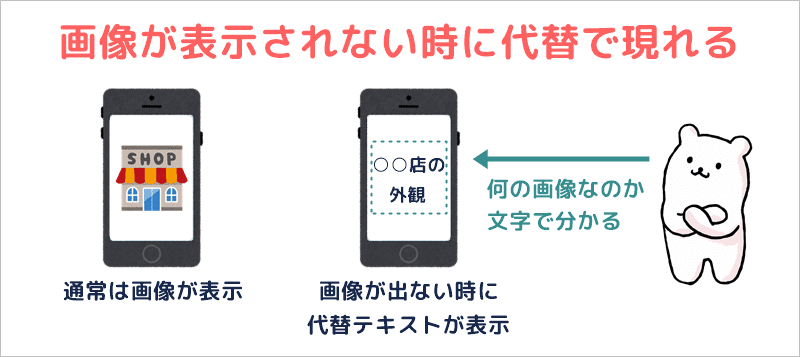
- 画像が出ない時に代わりに表示される
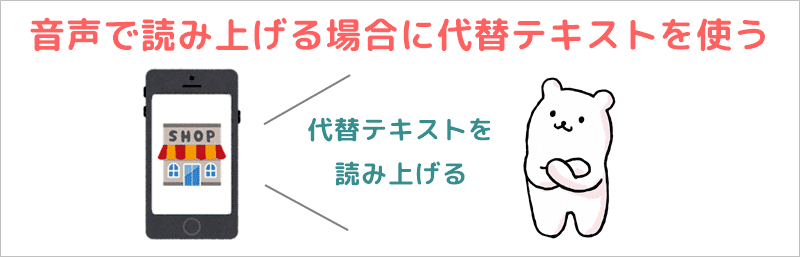
- 音声読み上げ時に使われる
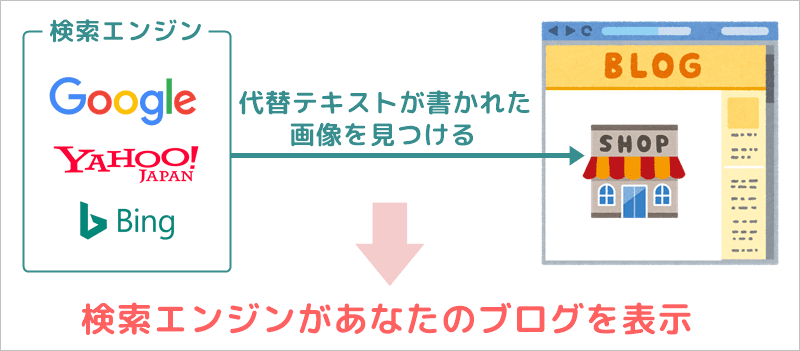
- SEO効果がある
具体的に確認しましょう。

何だかとても大事そう!
代替テキストとは?何の意味があるの?
「代替テキスト」とは何らかの原因で読者側に画像が出ない時に、代わりに表示される文章のこと。

通信状況が悪いなど、読者によって記事を読む環境は様々です。
画像が表示されない場合、読者には記事内容が分かりにくいですよね・・・
つまり代替テキストを書いている方が「読者に優しいブログ」ということ。

画像を見れない読者もいるんだね・・・

画像の代わりに表示されるのが、本来の目的だよ。
アメブロはかなり重いサイト
ここで知っておきたいのは、実はアメブロはかなり重いサイトであるということ。
他のブログより画像が表示されない読者も多いので、代替テキストの入力は重要です。
アメブロで画像や写真を使う時には、下記に注意するのが基本ですよね。
- 画像を読者が見やすいサイズに調整
- 事前に画像を軽量化
画像を使う時には、「代替テキスト」「サイズ調整」「軽量化」の3点セットを対策しましょう。
アメブロの画像サイズ変更・最適サイズ・軽量化は、下記の記事で詳しく解説しています。

アメブロで画像を使う時の基本ですね。
代替テキストは音声読み上げで使われる
文章を音声で読み上げる機能を使って、記事を読む人もいます。
「作業をしながら聞く」「視覚障害者」などが考えられますね。
この時は画像を音声に変換できないので、代替テキストを読み上げる仕組みです。

記事を書く時に、音声読み上げで聞く人向けの特別な対策は不要です。
ただし、代替テキストが使われていることは知っておきましょう。

代替テキストを書く方が、より多くの読者に届きますね。
代替テキストはSEO対策にもなる
代替テキストにはSEO効果もあります。
画像に代替テキストを入れることで、Googleなどの検索エンジンが画像を理解する仕組み。

つまり、検索エンジンで上位表示されやすくなるということ。
アメブロはGoogleなどの検索エンジンで有利なので、アメブロのアクセスアップ方法として重要ですよね。
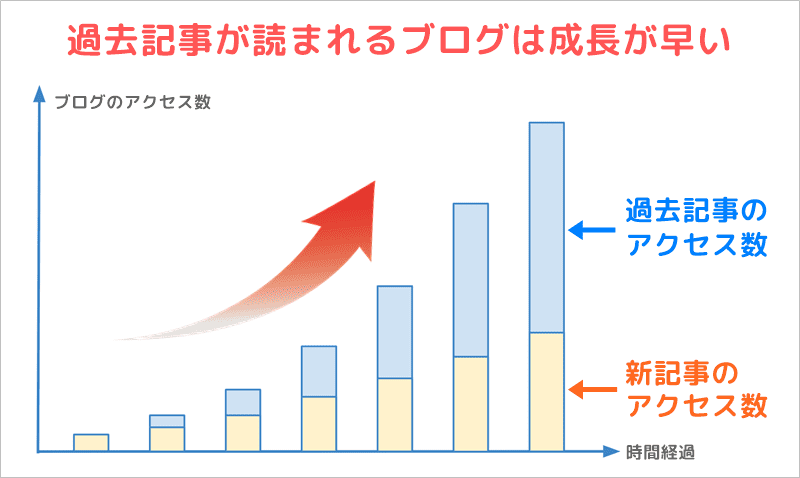
検索エンジンで上位表示できると、過去記事が長期間大量に集客してくれます。
過去記事が資産記事となる状態で、アメブロが右肩上がりに成長しやすい手法です。

毎日新しい記事を書かなくても、集客が安定しやすいのが特徴。
検索エンジンからの集客を狙う人は、必ず代替テキストを入力しておきましょう。

ブログの上級者が代替テキストを必ず書く理由ですね。
アメブロの画像・写真での代替テキストの書き方
アメブロでの代替テキストの入れ方・設定は簡単です。
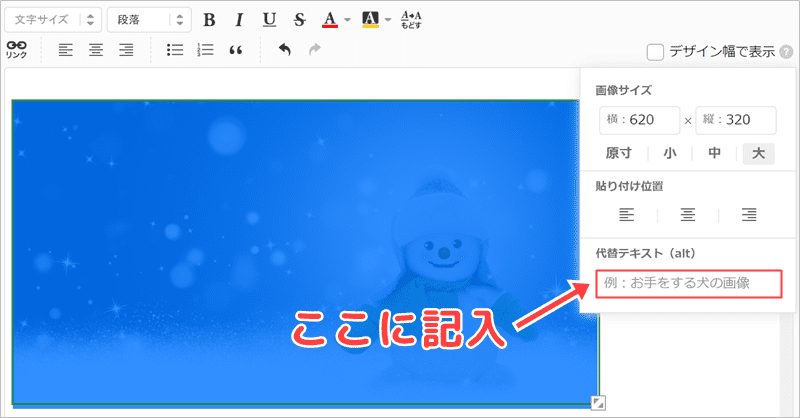
記事作成画面で貼り付けた画像をクリックすると、代替テキスト(alt)の入力欄が表示されます。

この部分に、画像の内容や簡単な説明文を簡潔に書けばOKです。

代替テキストの入力はとっても簡単だね。

問題はどんな内容を書くかだよ。
代替テキストの書き方の例
代替テキストには、その画像を文字で表したものを書きましょう。
ここで大事なのが、できるだけ具体的に書くこと。
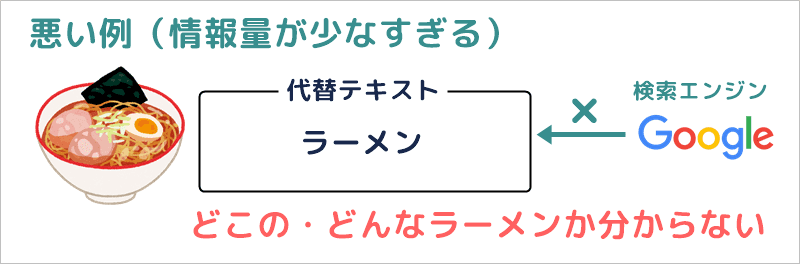
例えば以下のような書き方は悪い例です。

情報量が少なすぎると、読者や検索エンジンがどんな画像なのか判断できません。
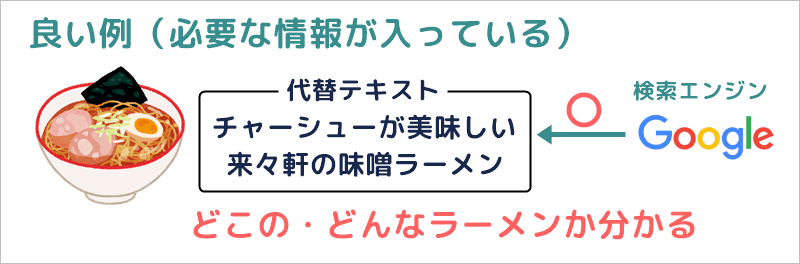
下記のようにすると、内容が伝わりやすいですよね。

適度に画像内容が伝わる説明を書くと、検索エンジンも判断できます。
すると、SEOでも効果を期待できるというわけですね。

代替テキストには画像の内容を具体的に書きましょう。
代替テキストが不要な場合
ブログ内に何度も出てくるような画像の場合は、代替テキストを書くメリットは少ないです。
代表的なのが、下記のようなアメブロでも利用可能になった吹き出しのアイコン画像部分ですね。

ブログ作者を読者に覚えてもらえるので、アメブロでも利用者が急増しています。
何度も繰り返し使うもので、画像自体に意味はありませんよね。
こういった場合には、特に代替テキストを書く必要はありません。

画像の内容自体に意味がないものは、代替テキストはいらないです。空欄でOKですね。
集客・収益UPする画像活用法も忘れずに!
アメブロでも画像の使い方を工夫することで、集客や収益面を改善できます。

代替テキスト以外で、特に大事なテクニックを紹介しますね。
カバー画像を活用
アメブロでは各記事でカバー画像を使うことで、サムネイル画像を自由にコントロールできます。
例えば下記のように、アメブロのTOPページや記事一覧でサムネイルが表示されますよね。

サムネイルはアメブロ内の下記の場所で、カバー画像が採用される仕組み。
- 記事一覧
- リンクカード
- リブログ
- ランキング
- フォローフィード
- ハッシュタグ検索
- アメーバ検索
- SNSでの記事共有時
など
どれもアメブロへの集客面で重要な部分ばかりです。
アメブロで読者がクリックしたくなるカバー画像を設定して、アクセスUPを狙うのが重要ですね。

カバー画像を工夫できると、明らかにクリック率が伸びます。
画像リンク・バナーで集客・収益UP
特にアメブロをビジネス目的で利用する場合、下記のような画像リンクやバナーの設置が重要です。
通常のリンクより、バナーは目立つので明らかに読者のクリック率が上がります。
提供サービスへの申し込み者数UPには、欠かせないテクニックですね。
アメブロでの画像リンク・バナーの貼り方・活用方法は、下記の記事を参考にして下さい。

アメブロで集客するなら必須ですね。
素材サイトを活用しよう
記事に使う画像は、内容に関連した写真などを使うと説得力が高まりますよね。
ですが毎回用意できるとは限りません・・・
そこでよく使われるのが、無料で使える写真素材サイトです。
豊富な素材がそろっているので、記事の内容に合わせて写真を選ぶことができます。
下記の記事で、便利なサイトを紹介しているので確認して下さいね。

どんどん活用して、素敵なブログにしましょう!