アメブロの記事に画像・バナー・図解を入れると、文字だけで書くより何倍もの情報を簡単に読者へ伝えることができます。
文字だけの記事では読者も飽きられやすいので、積極的に画像や図解を使いたいですよね。
当アメブロメーカーに加えて、アメブロ版のサイトでも図解やバナーを使い分かりやすい工夫をしています。
ところが画像を軽くせずそのままアメブロに載せると記事が重くなり、読者が見る時の表示が遅くなります。

実はアメブロはサイト自体がかなり重いので、読者に読まれず離脱されているケースもあります。実は数秒で離脱されていることも・・・

画像は便利ですがデータ容量が大きいので、最適な画像サイズを選んで軽くしてからアップロードする必要があります。
軽くせずそのまま画像をアメブロ記事に載せている人は意外に多く、実は集客に差がつきやすいポイント。
重いブログは集客で不利なので、アメブロでビジネスをするならしっかり対応しておきたいですね。

アメブロ記事へのアップロードにおすすめな画像サイズ
まずアメブロ記事に画像を入れる時の推奨サイズを確認しましょう。
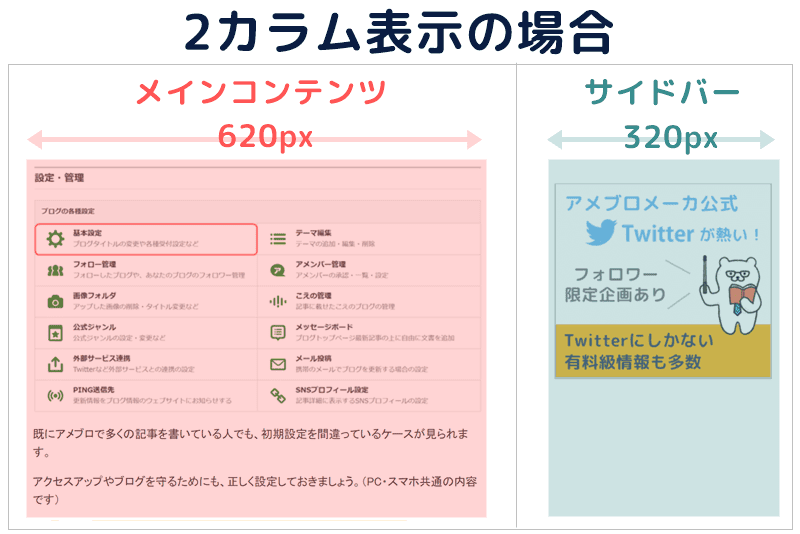
選択するテーマによって微妙に違いますが、2カラムでは記事本文の最大表示サイズは「横幅620ピクセル」です。

つまり解像度が横幅620px以上の画像を入れても、縮小されて表示されます。
大きい画像になるとファイルサイズが増えるため、横幅620pxより大きい画像は単にブログを重くしているだけ。
3カラムの場合は横幅がもっと小さいですが、2カラムに変更した時用に幅620pxを上限にUPしておくといいでしょう。
アメブロ記事に載せる画像の推奨サイズは横幅620px以下
実際に軽くすると見た目はどうなる?
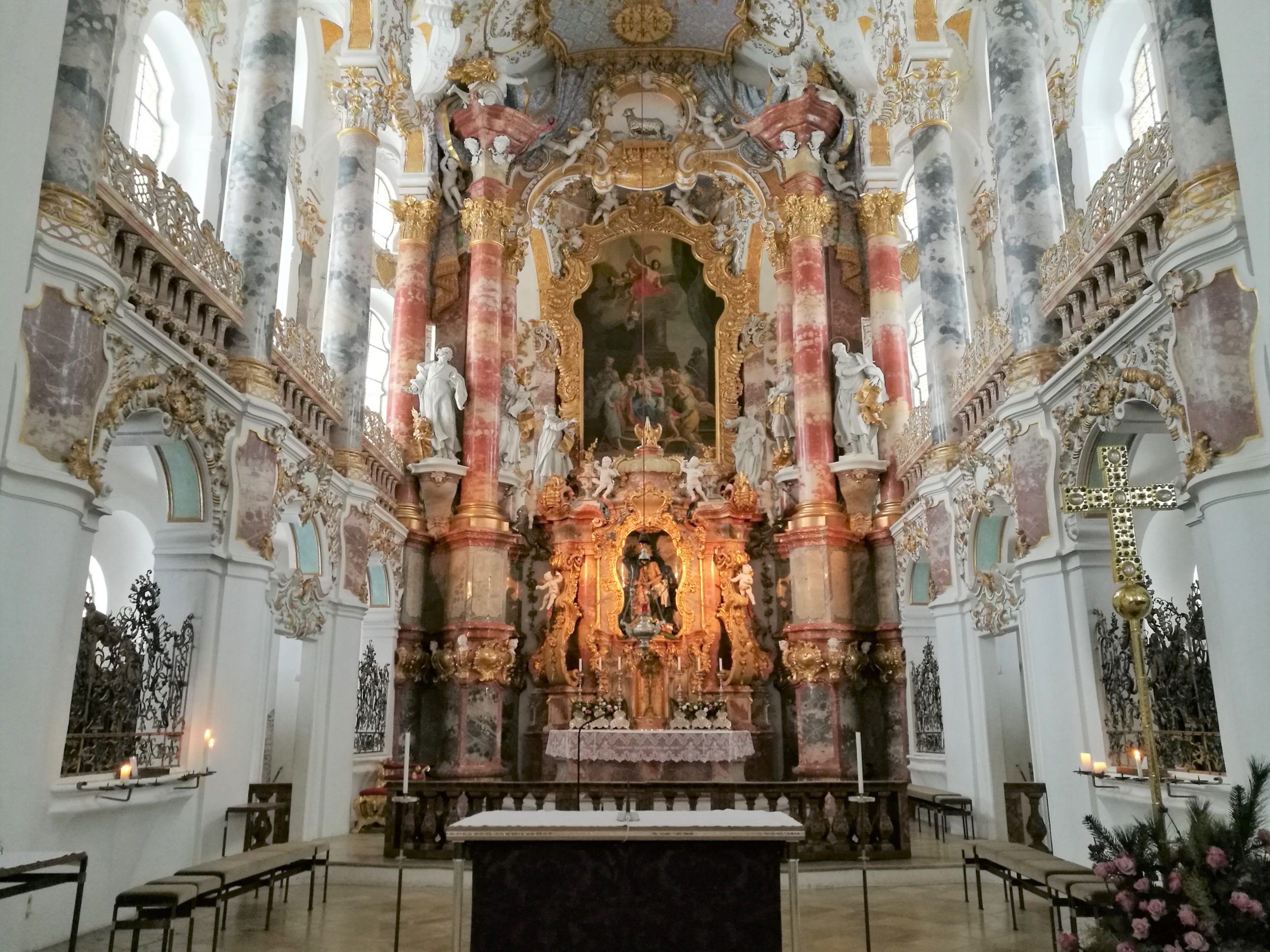
今回は私が個人旅行で撮影した画像をデモとして利用します。
細かい高画質な画像なので、実際にどれだけ見た目が変わるのか確認しやすいです。
最初は元サイズのまま非圧縮の状態です。画像サイズ(幅:2560px 高さ:1920px 容量:1.0MB ファイル形式:JPG)

元画像はさすがにキレイですね。ちなみに世界遺産の教会でした。
このサイトはアメブロより横幅が大きい800pxで作成しているので、画像の大きさを2560pxから800pxに変更します。(アメブロにUPする画像は620px以下で)
今回は「Photo Scape」でサクッと縮小してみました。(実際の方法は後述)
以下は横幅を変更後の画像です。画像サイズ(幅:800px 高さ:600px 容量:249.4KB ファイル形式:JPG)

画像サイズ自体が小さくなり、データ量も1MB(1000KB)から250KBと4分の1になりました。
画像と比べても、記事上では違いは分からないです。
つまりアメブロなら幅620px以上の画像をアップロードしても重くなるだけで、逆効果になるということですね。
次に画像を圧縮します。今回は「iloveimg.com」でサッと圧縮しました。(実際の方法は後述)
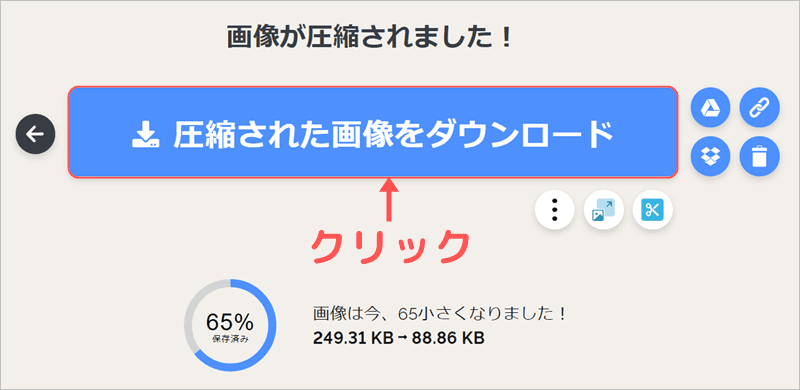
以下は圧縮後の画像です。画像サイズ(幅:800px 高さ:600px 容量:88.9KB ファイル形式:JPG)

容量は最初の1MB(1000KB)から88KBまで減少したので、10分の1以下のサイズになりました。
圧縮はデータを間引きしますが、今回のような細かい画像で画面上での画質はほぼ変わりません。
通信状態にもよりますが、読者には10倍以上のスピードでほぼ同じ画像が表示されるということですね。

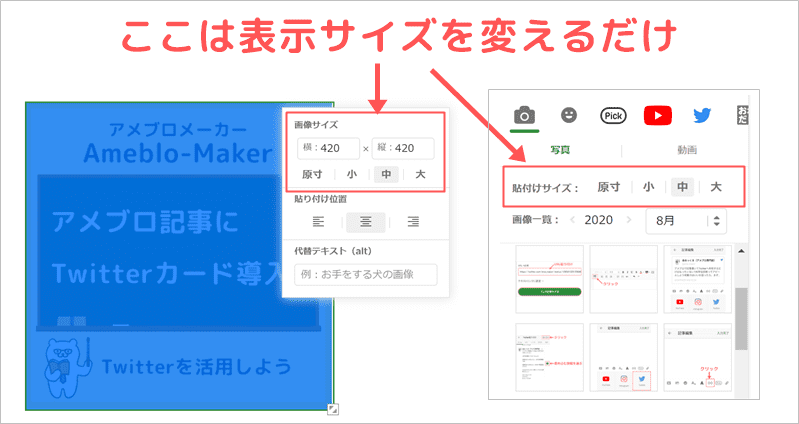
【注意】編集画面でのサイズ変更では容量が変わらない
アメブロでは記事を作成する画面で、画像サイズを変更できますよね。さくっと記事の画像をリサイズできるので便利です。

ただしこの方法では画像の表示画像を拡大・縮小しているだけで、データ量は変わりません。
読者側の速度は変わらないということですね。
そのためアメブロに画像をアップロードする前にサイズを調整しておくことが大事です。
画像をアップロードする前に軽くする。
アメブロの画像を軽くする手順
では実際に画像サイズを小さくする流れを解説します。
軽くするには以下の2段階の作業を行いましょう。
- 横幅を小さくする
- 画像データを圧縮する

画僧の横幅を小さくする
まずはアメブロの幅に合わせて、画像を横幅620px以下に小さくしましょう。
無数にソフトはありますが、無料なのに高性能な「Photo Scape」を利用します。

画像編集・バナーや図解作成が簡単にできる人気のソフトですね。
他にもブラウザ上で行うなら、「iloveimg.com」も便利です。
「Photo Scape」はブログ記事に載せる画像・バナー・図解を作る場合に便利なので、紹介も兼ねて今回使用します。
どちらでも結果は同じなので、お好きな方を使って下さい。
Photo Scapeでの作業の流れ
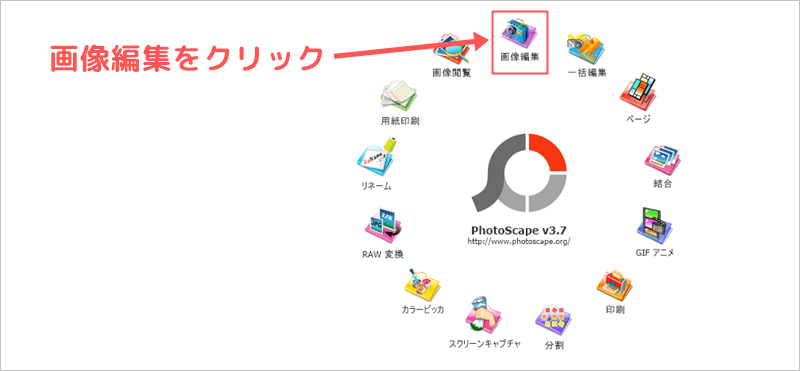
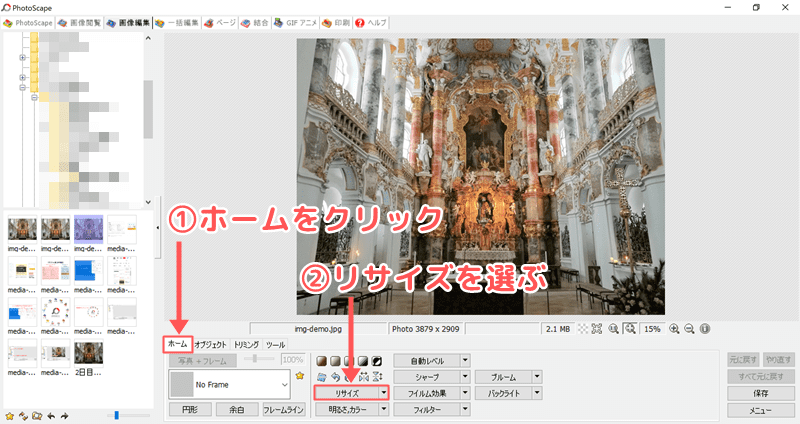
「Photo Scape」をダウンロードして立ち上げたら、「画像編集」を選びます。

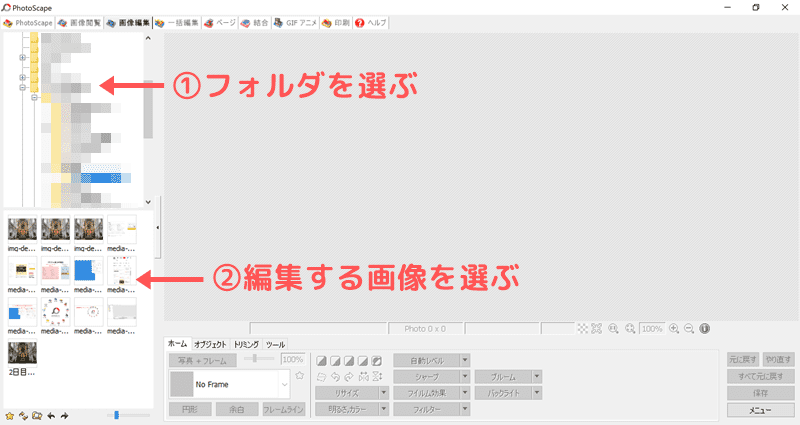
画面左上から画像が入っているフォルダを選ぶと、左下に画像一覧が表示されるので編集する画像をクリックしましょう。

するとメイン画面に、選んだ画像が表示されます。
「ホーム」のタブから、「リサイズ」選びましょう。

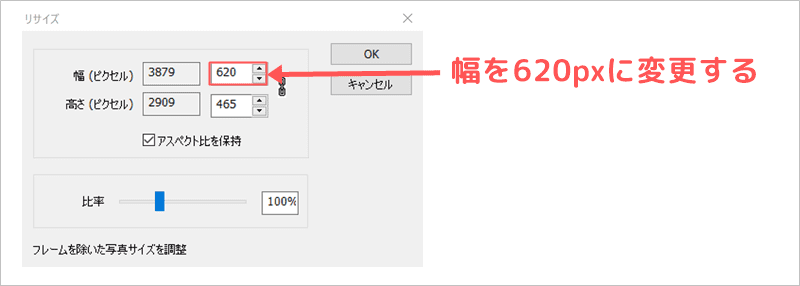
サイズを調整できるボックスが出てくるので、幅を620px以下に変更してOKをクリックします。

「アスペクト比を保持」にチェックが入った状態なら、高さも自動で変更されるので縦横比は変わりません。
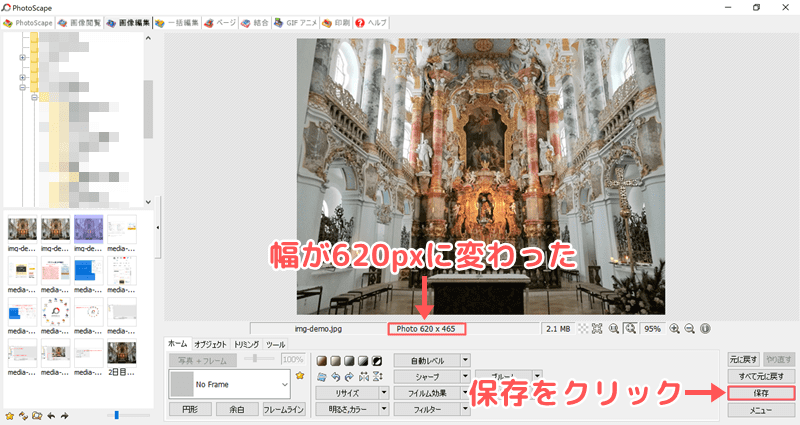
画像サイズが620pxに変更されたことを確認したら、保存をクリック。

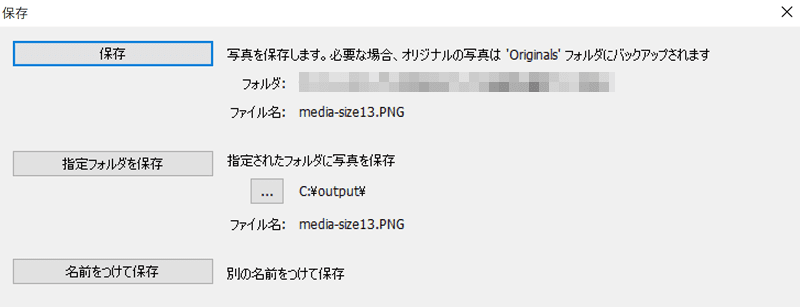
お好みの方法で保存しましょう。

これで画像の幅を小さくできました。
続いて画像の圧縮を行いましょう。
画像を圧縮する
見た目で分からない程度に、圧縮でデータを間引きします。
圧縮というと難しく感じるかもしれませんが、「iloveimg.com」が便利なので使いましょう。
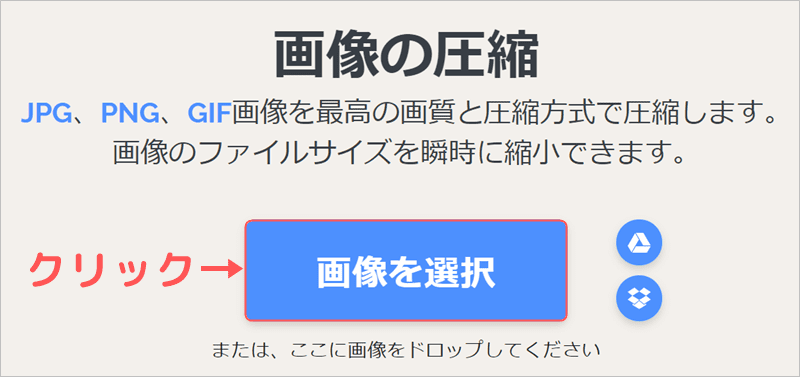
サイトを開いて「画像を選択」をクリックします。

PC上のフォルダが表示されるので、圧縮する画像を選んで下さい。
ちなみに複数ファイルを一度に選ぶと、まとめて圧縮してくれるので便利です。
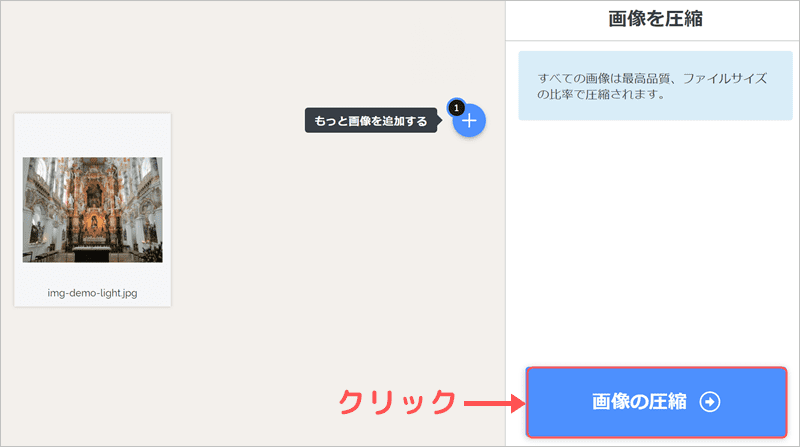
以下の画面に進んだら、「画像の圧縮」をクリックします。

これで圧縮されたので、ダウンロードしましょう。

圧縮も簡単にできますね。
見た目が変わらずデータ量を減らせるので、全ての画像を事前に圧縮しておくことをおすすめします。

なぜ画像サイズを軽くすることが重要なのか
画像の容量を減らすこと自体は簡単ですね。
さらに「なぜ画像サイズを軽くすることが重要なのか」知っておくと、ブログ運営に役立ちます。
表示が遅いと読者に離脱される
サイトが表示されるのが遅いとイライラしませんか?
「もういいや」ってなり、他のページに行ってしまうこともありますよね。

実は重いサイトは不利になるデータも報告されています。
| ページ表示速度 | 直帰率の増加 |
| 1秒から3秒に遅くなる | 32%増加 |
| 1秒から5秒に遅くなる | 90%増加 |
| 1秒から5秒に遅くなる | 106%増加 |
| 1秒から10秒に遅くなる | 123%増加 |
出典:Googleより
直帰とは読者があなたの記事に来てブログ内を巡回したり申し込みなどをせず、1記事のみで離脱しているということ。
表示速度が遅くなるほど、直帰率が上昇していますね。
表示までの時間を待てず、読者が記事を読む前に離脱していることが影響しています。
訪問した読者が記事を読んでいるかは、Googleアナリティクスのデータで確認しておきましょう。(アメブロのアクセス解析では実際に読まれているかは分かりません)

アクセス数・サイトの売り上げにも影響

サイトの表示速度が遅いと「アクセス数低下」「読者の離脱率上昇」「申込者数低下」につながります。
操作開始時間が1秒のサイトと3秒のサイトを比較しても、3秒のサイトは1秒のサイトに比べ、ページビューが22%低下、コンバージョン率は38%低下、直帰率は50%上昇してしまうというデータがあります。
出典:https://webtan.impress.co.jp/e/2014/07/08/17757より
特に最近はスマホでサイトを見る人が多く、訪問者のほとんどがスマホというブログもあります。
スマホはPCと比べて通信速度や処理速度が劣るので、表示に時間がかかり特に影響が出やすいです。
アメブロ記事をスマホやアプリで見る人に対し、データ量が大きい画像では不利になってしまいます。
さらにアメブロには余計な広告などの影響で表示速度がかなり遅いので、画像軽量化は必須と言えます。

読者に伝わりやすいアメブロ作りが重要
画像や図解を入れ、読者に分かりやすくすることはとても大事。そして軽くしてからアップロードしましょう。
他にも囲み枠・見出し・ボタンなど、画像を使わなくても読者に伝わりやすい工夫はたくさんあります。
アメブロ記事で文字だけの文章を書いているだけで集客できるほど甘くはありません。画像や飾り付けを積極的に使っていきましょう。