この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | アメブロにTwitterタイムラインを埋め込むと、読者にTwitterとアメブロを行き来してもらえます。Twitterフォロワーが増えれば、拡散される可能性が高まりますね。 |
この記事では、アメブロのサイドバーにTwitterのタイムラインを貼り付ける方法を解説します。
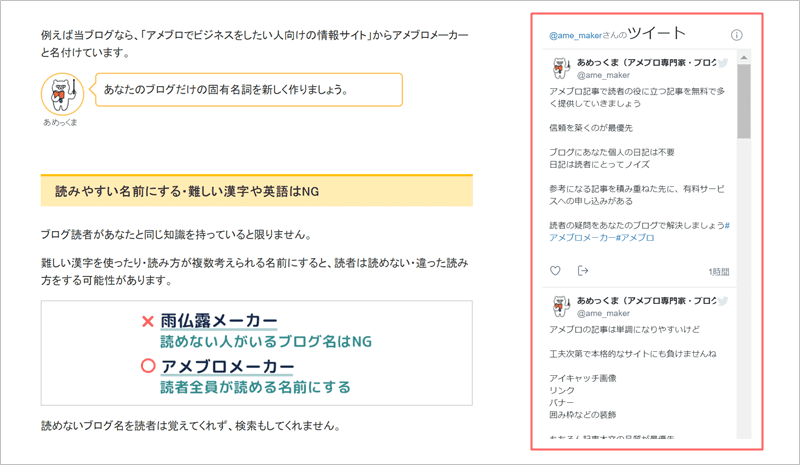
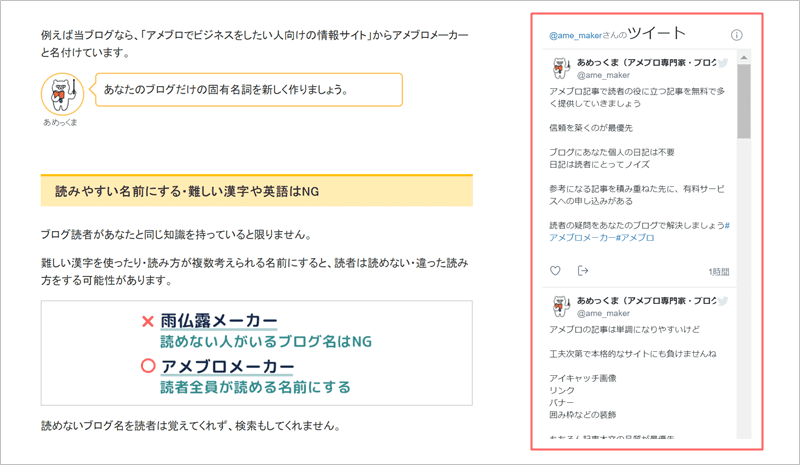
完成イメージは以下のとおりです。

アメブロ記事のサイドバーにツイートした内容が、時系列で並びます。
Twitterのタイムラインを入れることで、Twitterでも有益情報を発信していることを読者に見せることができますね。
タイムラインの設置は簡単にできるので、ぜひ利用しましょう。

Twitterでも有益情報を発信して、アメブロ上で読者に見えるようにしましょう。
Twitterタイムラインをアメブロのサイドバーに設置する手順
- Twitterウィジェット作成パーツで専用コードを作成
- アメブロのフリープラグインにコードを貼りつけ
- Twitterコードを貼り付けたプラグインを表示

3分程度で完成する簡単な作業です。記事を読みながら設置して下さいね。
Twitterウィジェット作成パーツで専用コードを作成
まずTwitterウィジェット作成パーツを提供している「Twitter Publish」のサイトを開きます。
以下のようなURL入力欄が出てきます。

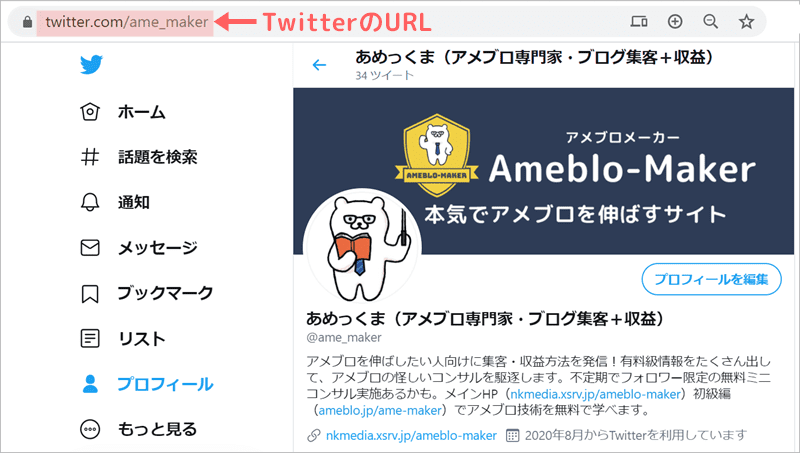
あなたのTwitterURLをコピーして貼り付けましょう。
TwitterURLが分からない人は、あなたのTwitter画面のURLをコピーして下さい。

または「https://twitter.com/」の後に、TwitterIDの@より後を加えてもOKです。
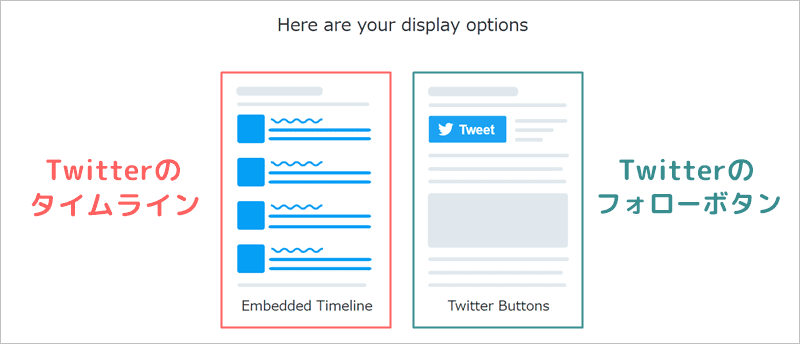
貼り付けると以下のように、選択画面が出てきます。

今回使う左側のタイムラインをクリックしましょう。
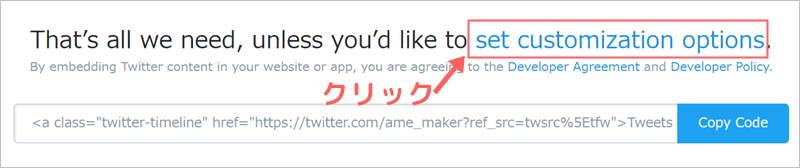
すると以下のようなコードが表示されます。

ここで右上の「set customization options」をクリックしましょう。少しカスタマイズが必要です。
続いて以下の画面に進みます。

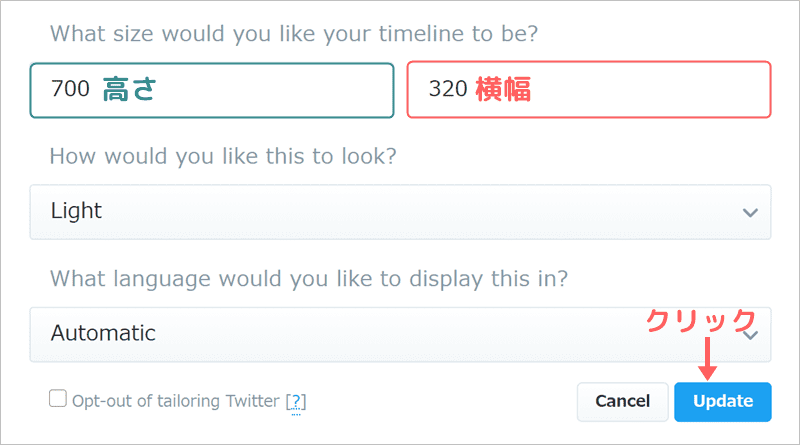
左上でタイムライン表示部分の高さ、右上で幅をカスタマイズできます。
幅をアメブロサイドバーと同じ320(px)にして、高さは自由に設定して下さい。個人的には高さ700~1000(px)にしておくといいと思います。
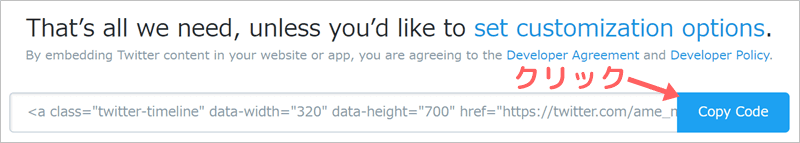
サイズを決めて「Update」をクリックすると、以下のようにコードが変換されています。

「Copy Code」をクリックしましょう。

コピーしたよと表示されましたね。

次はアメブロにこのコードを貼り付けます。
アメブロのフリープラグインにコードを貼りつけ
アメブロ管理画面から「設定・管理」⇒「サイドバーの設定」を開いて、「プラグインの追加」をクリックして下さい。

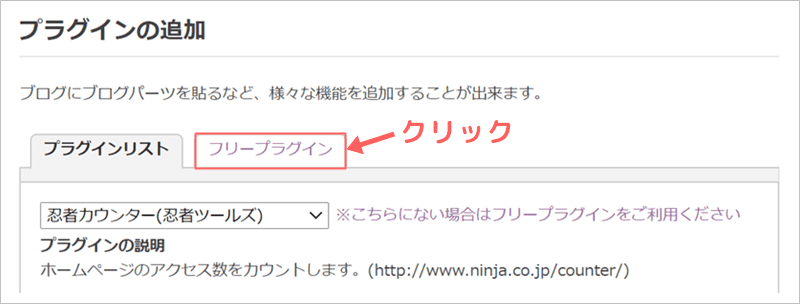
「プラグインの追加」の画面が開いたら、「フリープラグイン」のタブを選びます。

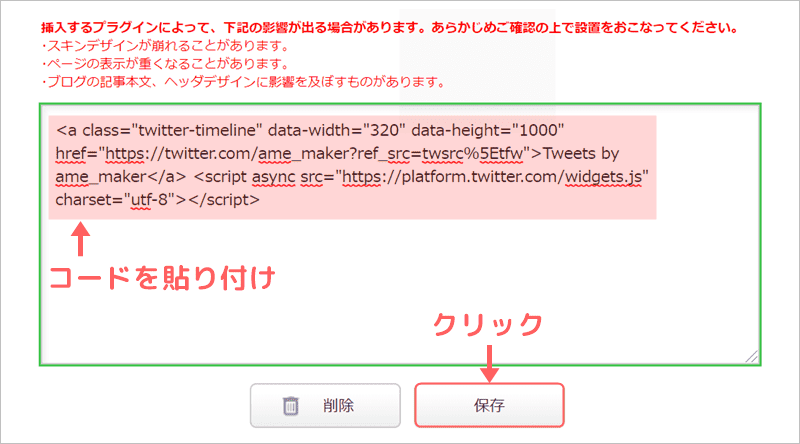
開いた画面で、以下のようにコピーしたコードを貼り付けましょう。

「保存」をクリックしたら、最後にアメブロのサイドバーに表示させます。

あともう少しで完了です。頑張りましょう!
Twitterコードを貼り付けたプラグインを表示
サイドバーの設定に戻って「配置設定」をクリックします。

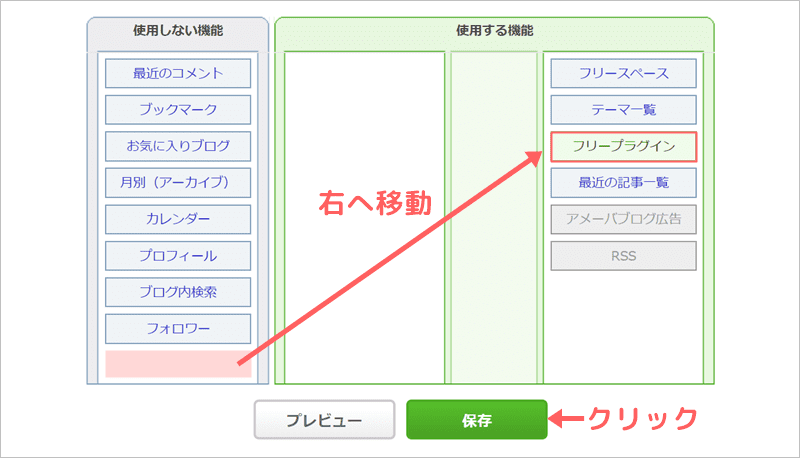
使用しない機能(左側)にある「フリープラグイン」を、使用する機能(右側)へ移動します。

移動した場所にTwitterタイムラインが表示されます。
ブログを見ると以下のようにサイドバーにタイムラインが表示されているはずです。


サイドバーでの表示位置は、お好みで決めて下さいね。
- Twitterタイムラインはフリープラグインに貼り付けて使う
記事本文にTwitterタイムラインを表示できる?
タイムラインコードには、禁止コードの「script」タグが入るため記事本文には入れられません。
仮にできても規約違反になり、アカウントを消される可能性があるので非推奨です。
タイムラインではなく、アメブロにTwitter投稿をカード表示で埋め込む方法を使いましょう。

記事内にはTwitterカードを埋め込むのも便利ですよ。
サイドバーにTwitterの有益情報を載せよう!
以前とは違い、アメブロで「広告記事を量産」「LINE@へ誘導する記事を量産」「日記」「フォロー返し目的のフォロー」「いいね返し目的のいいね」を実施しても集客は厳しくなっています。

2020年代の現代では、上記の方法を行っても効果が低いんだよね・・・
アメブロのアクセスアップ方法8選でも紹介していますが、「集客効率がダントツで高い検索エンジン」に続いて「SNS集客」は大事。
TwitterなどのSNSはアメブロより利用者がずっと多く、拡散力も高いです。「Twitter ⇒ アメブロ」の流れを作ることが基本ですね。

もちろんアメブロ記事の更新情報をTwitterに投稿しているだけでは、フォロワーは増えません。
SNSでも有益情報を発信することでSNSのフォロワーを増やして、アメブロへ集客することはブログ運営で必須ですね。
そして今回のタイムラインの設置は、「アメブロ ⇒ Twitter」の流れを作ります。
Twitterで発信した有益情報をサイドバーに表示することで、Twitterのフォローにつながる可能性が高まりますよね。つまりSNSでのさらなる拡散につながります。

「アメブロ ⇐⇒ Twitter」の双方向の流れが大事ですね。





