この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | アメブロ記事で使える見出し素材・テンプレートです。検索エンジンからのアクセスUPに欠かせない基本事項ですね。 |
この記事では、アメブロに下記のような見出しタグを導入する方法を解説します。

「見出し」がある記事は、読みやすいよね。

記事が分割されて、分かりやすくなるよね。読者に内容を理解されやすくなる、重要な技術だよ。
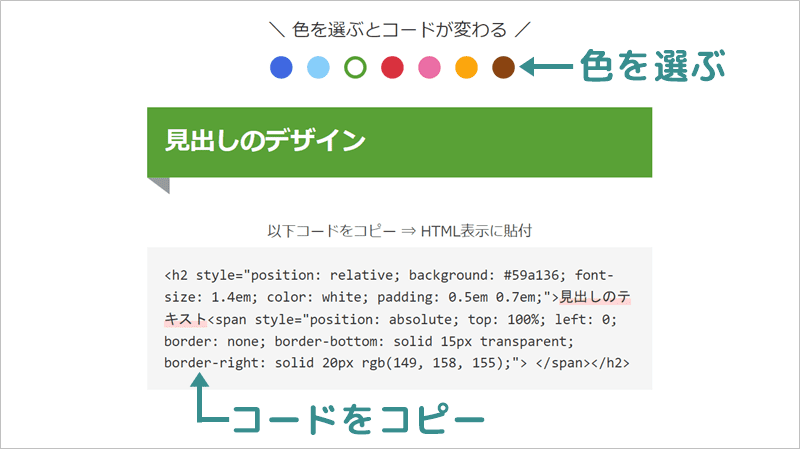
使い方はHTMLやCSSを知らなくてもOK、コピペして貼り付けるだけ。
しかもスマホアプリで記事を見る読者にも対応します。

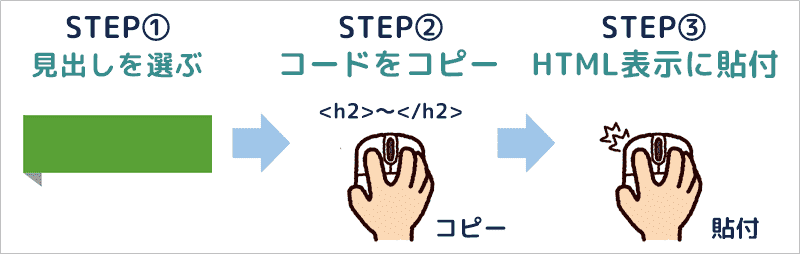
デザインと色を選ぶとコードが自動で表示されます。コピーしてアメブロ記事内のHTML表示に貼りつけましょう。
素材以外に「見出しの基本知識」や「設置の手順」も解説しているので、ぜひ確認して下さいね。

見出しはSEOにも影響します。アメブロのアクセスUP手法の1つですね。ぜひ使いこなしましょう!
見出しの役割は読みやすさとSEO
見出しには、下記の2つの役割があります。
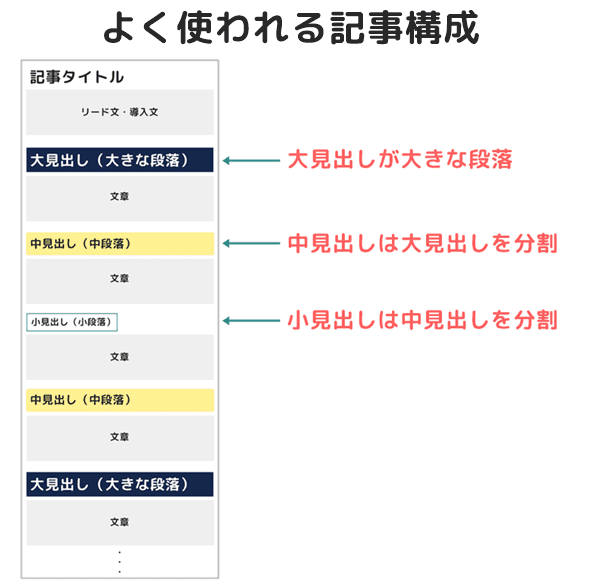
- 段落を構成し、記事を読みやすくする
- SEO効果で検索エンジンからの集客を狙う
①の段落分けは分かりやすいですよね。
ダラダラ書くより、内容を区切って解説する方が読みやすくなります。
今何について書いているのか分かりやすくなり、文章のテンポもよくなりますね。

逆に見出しのない記事は読みづらく、内容が理解されにくいです・・・
さらに大事なのは、②の検索エンジンからの集客を狙うこと。
つまり見出しにはSEOの効果があるということですね。
「Search Engine Optimization(検索エンジン最適化)」の略で、GoogleやYahooなどからブログ記事への集客数を増やすこと。
検索エンジンで上位表示できれば、あなたのアメブロへのアクセス数が急速に伸びます。
検索エンジンが長期間・大量に集客してくれるので、過去に書いた記事が資産記事となり・効率よくアクセスを伸ばすことができますね。
ブログの最も基本的な集客手法となります。

アメブロは検索エンジンからの集客に強いので、見出しを取り入れて資産記事を狙う人も増えていますね。
検索エンジンは見出しを確認する

検索エンジンは特に記事のタイトルと見出しを優先的に見て、記事内容を確認しています。
そしてキーワード検索した読者に、答えとして最適な記事を上位表示する仕組み。
つまり記事タイトルと見出しにキーワードを入れると、アクセス数UPにつながるということですね。
見出しにはキーワードが入る
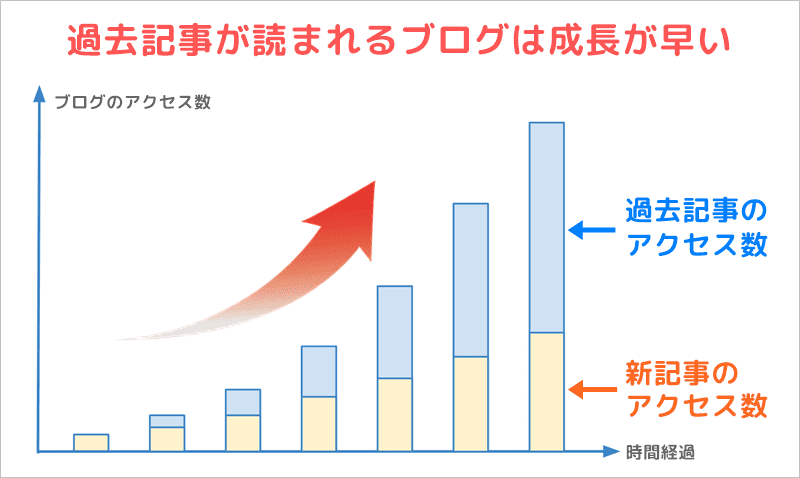
過去記事が読まれ続けることが重要!
新しい記事を書くことは大事ですよね。
ですがそれ以上に、過去記事が長く読まれ続けることが重要!

新記事と過去記事の両方が読まれると、どんどんアクセスが増えるので・ブログが右肩上がりに成長します。
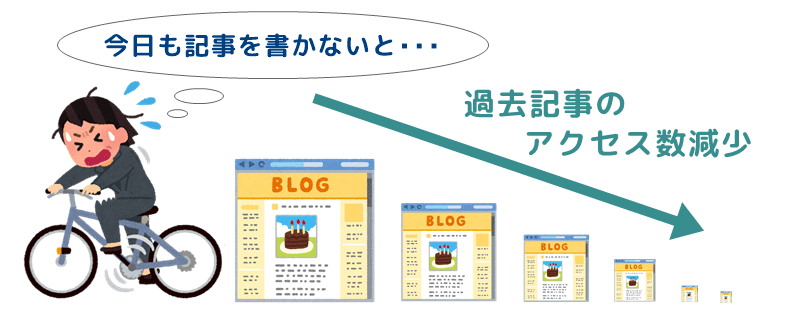
逆に過去記事が読まれないアメブロは、新記事を書かないとアクセスが減りますよね。

常に新記事を用意しないとアクセスが減ってしまう、ブログの自転車操業ですね。
苦しいブログ運営になりやすいので注意しましょう。
見出しを活用してSEO対策をすると、検索エンジンで過去記事が上位表示されますよね。
過去記事を「資産記事」にできると、長期間・大量のアクセスが来るのでアメブロが成功しやすいです。
アメブロの記事を資産化する具体的な書き方は、下記のnoteで紹介しています。

「見出し」はアクセス面でも重要なんだね。

だから見出しにキーワードを入れて記事を作成するのが大事なんだよ。
①シンプルな罫線・枠線の見出し素材
最初にシンプルな見出し素材を紹介しますね。
なお実際にアメブロでシンプルな見出しを使った見本記事は、下記で確認できます。具体的なイメージをチェックして下さいね。
下線の見出し(①-A)
<h2 style="border-bottom: 3px solid #4169e1;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #87cefa;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #59a136;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #d9333f;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #eb6ea5;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #fca60d;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #8b4513;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
2色下線の見出し(①-B)
背景色が白色のブログ専用です。(背景に色がある場合は、白く塗りつぶされます)
<h2 style="background: linear-gradient(to right, #4169e1 0% 25%, #9aafef 25% 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background: linear-gradient(to right, #87cefa 0% 25%, #d3edfd 25% 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background: linear-gradient(to right, #59a136 0% 25%, #a0d685 25% 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background: linear-gradient(to right, #d9333f 0% 25%, #eea5a9 25% 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background: linear-gradient(to right, #eb6ea5 0% 25%, #f8c9dd 25% 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background: linear-gradient(to right, #fca60d 0% 25%, #fed690 25% 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background: linear-gradient(to right, #8b4513 0% 25%, #ea9a62 25% 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
点線の見出し(①-C)
<h2 style="border-bottom: 2px dashed #4169e1;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 2px dashed #87cefa;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 2px dashed #59a136;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 2px dashed #d9333f;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 2px dashed #eb6ea5;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 2px dashed #fca60d;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 2px dashed #8b4513;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
ドット線の見出し(①-D)
<h2 style="border-bottom: 3px dotted #4169e1;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px dotted #87cefa;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px dotted #59a136;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px dotted #d9333f;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px dotted #eb6ea5;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px dotted #fca60d;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px dotted #8b4513;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
2重線の見出し(①-E)
<h2 style="border-bottom: 5px double #4169e1;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 5px double #87cefa;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 5px double #59a136;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 5px double #d9333f;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 5px double #eb6ea5;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 5px double #fca60d;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 5px double #8b4513;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
左線の見出し(①-F)
<h2 style="border-left: 5px solid #4169e1; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #87cefa; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #59a136; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #d9333f; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #eb6ea5; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #fca60d; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #8b4513; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
左線+下線の見出し(①-G)
<h2 style="border-left: 10px solid #4169e1; border-bottom: 2px solid #4169e1; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 10px solid #87cefa; border-bottom: 2px solid #87cefa; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 10px solid #59a136; border-bottom: 2px solid #59a136; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 10px solid #d9333f; border-bottom: 2px solid #d9333f; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 10px solid #eb6ea5; border-bottom: 2px solid #eb6ea5; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 10px solid #fca60d; border-bottom: 2px solid #fca60d; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 10px solid #8b4513; border-bottom: 2px solid #8b4513; padding: 0 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
上下線の見出し(①-H)
<h2 style="border-top: 3px solid #4169e1; border-bottom: 3px solid #4169e1; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #87cefa; border-bottom: 3px solid #87cefa; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #59a136; border-bottom: 3px solid #59a136; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #d9333f; border-bottom: 3px solid #d9333f; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #eb6ea5; border-bottom: 3px solid #eb6ea5; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #fca60d; border-bottom: 3px solid #fca60d; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #8b4513; border-bottom: 3px solid #8b4513; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
上下点線の見出し(①-i)
<h2 style="border-top: 2px dashed #4169e1; border-bottom: 2px dashed #4169e1; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 2px dashed #87cefa; border-bottom: 2px dashed #87cefa; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 2px dashed #59a136; border-bottom: 2px dashed #59a136; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 2px dashed #d9333f; border-bottom: 2px dashed #d9333f; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 2px dashed #eb6ea5; border-bottom: 2px dashed #eb6ea5; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 2px dashed #fca60d; border-bottom: 2px dashed #fca60d; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 2px dashed #8b4513; border-bottom: 2px dashed #8b4513; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
上下ドット線の見出し(①-J)
<h2 style="border-top: 3px dotted #4169e1; border-bottom: 3px dotted #4169e1; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px dotted #87cefa; border-bottom: 3px dotted #87cefa; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px dotted #59a136; border-bottom: 3px dotted #59a136; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px dotted #d9333f; border-bottom: 3px dotted #d9333f; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px dotted #eb6ea5; border-bottom: 3px dotted #eb6ea5; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px dotted #fca60d; border-bottom: 3px dotted #fca60d; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px dotted #8b4513; border-bottom: 3px dotted #8b4513; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
上下2重線の見出し(①-K)
<h2 style="border-top: 5px double #4169e1; border-bottom: 5px double #4169e1; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 5px double #87cefa; border-bottom: 5px double #87cefa; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 5px double #59a136; border-bottom: 5px double #59a136; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 5px double #d9333f; border-bottom: 5px double #d9333f; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 5px double #eb6ea5; border-bottom: 5px double #eb6ea5; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 5px double #fca60d; border-bottom: 5px double #fca60d; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 5px double #8b4513; border-bottom: 5px double #8b4513; padding: 0.1em 0.5em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
囲み線の見出し(①-L)
<h2 style="border: 3px solid #4169e1; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #87cefa; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #59a136; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #d9333f; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #eb6ea5; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #fca60d; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #8b4513; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
囲み線+各丸の見出し(①-M)
<h2 style="border: 3px solid #4169e1; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #87cefa; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #59a136; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #d9333f; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #eb6ea5; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #fca60d; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px solid #8b4513; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
囲み点線の見出し(①-N)
<h2 style="border: 3px dashed #4169e1; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dashed #87cefa; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dashed #59a136; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dashed #d9333f; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dashed #eb6ea5; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dashed #fca60d; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dashed #8b4513; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
囲みドット線の見出し(①-O)
<h2 style="border: 3px dotted #4169e1; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dotted #87cefa; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dotted #59a136; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dotted #d9333f; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dotted #eb6ea5; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dotted #fca60d; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 3px dotted #8b4513; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
囲み2重線の見出し(①-P)
<h2 style="border: 5px double #4169e1; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 5px double #87cefa; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 5px double #59a136; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 5px double #d9333f; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 5px double #eb6ea5; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 5px double #fca60d; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 5px double #8b4513; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
②背景のある見出し素材
ここでは、背景つき・ボックスタイプの目立つ見出し素材を紹介しますね。
なお実際にアメブロで目立つ見出しを使った見本記事は、下記で確認できます。具体的なイメージをチェックして下さいね。
塗りつぶしの見出し(②-A)
<h2 style="background: #e0e7fa; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #e7f5fe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #d6efbe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #f5c7ca; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #fbe4ee; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #fee8c2; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #f6d4bc; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
濃い色で塗りつぶした見出し(②-B)
<h2 style="background: #4169e1; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #87cefa; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #59a136; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #d9333f; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #eb6ea5; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #fca60d; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #8b4513; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
左線+塗りつぶしの見出し(②-C)
<h2 style="border-left: 5px solid #4169e1; background: #e0e7fa; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #87cefa; background: #e7f5fe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #59a136; background: #d6efbe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #d9333f; background: #f5c7ca; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #eb6ea5; background: #fbe4ee; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #fca60d; background: #fee8c2; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #8b4513; background: #f6d4bc; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
左に線+立体的な見出し(②-D)
<h2 style="border-left: 5px solid #4169e1; border-bottom: solid 3px #d7d7d7; background: #f4f4f4; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #87cefa; border-bottom: solid 3px #d7d7d7; background: #f4f4f4; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #59a136; border-bottom: solid 3px #d7d7d7; background: #f4f4f4; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #d9333f; border-bottom: solid 3px #d7d7d7; background: #f4f4f4; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #eb6ea5; border-bottom: solid 3px #d7d7d7; background: #f4f4f4; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #fca60d; border-bottom: solid 3px #d7d7d7; background: #f4f4f4; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-left: 5px solid #8b4513; border-bottom: solid 3px #d7d7d7; background: #f4f4f4; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
上線+塗りつぶしの見出し(②-E)
<h2 style="border-top: 3px solid #4169e1; background: #e0e7fa; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #87cefa; background: #e7f5fe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #59a136; background: #d6efbe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #d9333f; background: #f5c7ca; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #eb6ea5; background: #fbe4ee; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #fca60d; background: #fee8c2; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #8b4513; background: #f6d4bc; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
下線+塗りつぶしの見出し(②-F)
<h2 style="border-bottom: 3px solid #4169e1; background: #e0e7fa; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #87cefa; background: #e7f5fe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #59a136; background: #d6efbe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #d9333f; background: #f5c7ca; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #eb6ea5; background: #fbe4ee; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #fca60d; background: #fee8c2; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-bottom: 3px solid #8b4513; background: #f6d4bc; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
上下線+塗りつぶしの見出し(②-G)
<h2 style="border-top: 3px solid #4169e1; border-bottom: 3px solid #4169e1; background: #e0e7fa; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #87cefa; border-bottom: 3px solid #87cefa; background: #e7f5fe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #59a136; border-bottom: 3px solid #59a136; background: #d6efbe; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #d9333f; border-bottom: 3px solid #d9333f; background: #f5c7ca; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #eb6ea5; border-bottom: 3px solid #eb6ea5; background: #fbe4ee; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #fca60d; border-bottom: 3px solid #fca60d; background: #fee8c2; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #8b4513; border-bottom: 3px solid #8b4513; background: #f6d4bc; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
塗りつぶし+影つきの見出し(②-H)
<h2 style="background: #4169e1; box-shadow: 5px 5px 0 #1b3fac; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #87cefa; box-shadow: 5px 5px 0 #54b9f8; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #59a136; box-shadow: 5px 5px 0 #447a29; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #d9333f; box-shadow: 5px 5px 0 #a81f28; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #eb6ea5; box-shadow: 5px 5px 0 #e54389; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #fca60d; box-shadow: 5px 5px 0 #d48702; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: #8b4513; box-shadow: 5px 5px 0 #4c260a; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
キルト・布風の見出し基本(②-i)
<h2 style="border: 2px dashed #ffffff; background: #4169e1; color: #ffffff; box-shadow:0px 0px 0px 5px #4169e1; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #ffffff; background: #87cefa; color: #ffffff; box-shadow:0px 0px 0px 5px #87cefa; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #ffffff; background: #59a136; color: #ffffff; box-shadow:0px 0px 0px 5px #59a136; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #ffffff; background: #d9333f; color: #ffffff; box-shadow:0px 0px 0px 5px #d9333f; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #ffffff; background: #eb6ea5; color: #ffffff; box-shadow:0px 0px 0px 5px #eb6ea5; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #ffffff; background: #fca60d; color: #ffffff; box-shadow:0px 0px 0px 5px #fca60d; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #ffffff; background: #8b4513; color: #ffffff; box-shadow:0px 0px 0px 5px #8b4513; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
キルト・布風の見出し色違い(②-J)
<h2 style="border: 2px dashed #4169e1; background: #e0e7fa; box-shadow:0px 0px 0px 5px #e0e7fa; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #87cefa; background: #e7f5fe; box-shadow:0px 0px 0px 5px #e7f5fe; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #59a136; background: #d6efbe; box-shadow:0px 0px 0px 5px #d6efbe; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #d9333f; background: #f5c7ca; box-shadow:0px 0px 0px 5px #f5c7ca; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #eb6ea5; background: #fbe4ee; box-shadow:0px 0px 0px 5px #fbe4ee; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #fca60d; background: #fee8c2; box-shadow:0px 0px 0px 5px #fee8c2; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border: 2px dashed #8b4513; background: #f6d4bc; box-shadow:0px 0px 0px 5px #f6d4bc; padding: 0.1em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
③おしゃれなストライプ・グラデーションの見出し素材
ここでは、おしゃれな見出し素材を紹介しますね。
なお実際にアメブロでおしゃれな見出しを使った見本記事は、下記から確認できます。具体的なイメージをチェックして下さいね。
細いストライプの見出し(③-A)
<h2 style="background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
細いストライプ+各丸の見出し(③-B)
<h2 style="background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
中太ストライプの見出し(③-C)
<h2 style="background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 7px, #e9eefb 7px, #e9eefb 14px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 7px, #f0f9fe 7px, #f0f9fe 14px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 7px, #e0f3ce 7px, #e0f3ce 14px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 7px, #f7cfd2 7px, #f7cfd2 14px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 7px, #fcedf4 7px, #fcedf4 14px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 7px, #fef0d7 7px, #fef0d7 14px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 7px, #f8dfce 7px, #f8dfce 14px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
中太ストライプ+各丸の見出し(③-D)
<h2 style="background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 7px, #e9eefb 7px, #e9eefb 14px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 7px, #f0f9fe 7px, #f0f9fe 14px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 7px, #e0f3ce 7px, #e0f3ce 14px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 7px, #f7cfd2 7px, #f7cfd2 14px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 7px, #fcedf4 7px, #fcedf4 14px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 7px, #fef0d7 7px, #fef0d7 14px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 7px, #f8dfce 7px, #f8dfce 14px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
太いストライプの見出し(③-E)
<h2 style="background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 14px, #e9eefb 14px, #e9eefb 28px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 14px, #f0f9fe 14px, #f0f9fe 28px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 14px, #e0f3ce 14px, #e0f3ce 28px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 14px, #f7cfd2 14px, #f7cfd2 28px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 14px, #fcedf4 14px, #fcedf4 28px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 14px, #fef0d7 14px, #fef0d7 28px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 14px, #f8dfce 14px, #f8dfce 28px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
太いストライプ+各丸の見出し(③-F)
<h2 style="background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 14px, #e9eefb 14px, #e9eefb 28px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 14px, #f0f9fe 14px, #f0f9fe 28px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 14px, #e0f3ce 14px, #e0f3ce 28px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 14px, #f7cfd2 14px, #f7cfd2 28px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 14px, #fcedf4 14px, #fcedf4 28px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 14px, #fef0d7 14px, #fef0d7 28px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 14px, #f8dfce 14px, #f8dfce 28px); border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
ストライプ+上下線の見出し(③-G)
<h2 style="border-top: 3px solid #4169e1; border-bottom: 3px solid #4169e1; background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #87cefa; border-bottom: 3px solid #87cefa; background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #59a136; border-bottom: 3px solid #59a136; background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #d9333f; border-bottom: 3px solid #d9333f; background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #eb6ea5; border-bottom: 3px solid #eb6ea5; background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #fca60d; border-bottom: 3px solid #fca60d; background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="border-top: 3px solid #8b4513; border-bottom: 3px solid #8b4513; background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
ストライプ下線の見出し(③-H)
背景色が白色のブログ専用です。(背景に色がある場合は、見出しが白く塗りつぶされます)
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #4169e1 25%, #4169e1 50%, #ffffff 50%, #ffffff 75%, #4169e1 75%, #4169e1); padding: 0 0 7px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #87cefa 25%, #87cefa 50%, #ffffff 50%, #ffffff 75%, #87cefa 75%, #87cefa); padding: 0 0 7px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #59a136 25%, #59a136 50%, #ffffff 50%, #ffffff 75%, #59a136 75%, #59a136); padding: 0 0 7px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #d9333f 25%, #d9333f 50%, #ffffff 50%, #ffffff 75%, #d9333f 75%, #d9333f); padding: 0 0 7px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #eb6ea5 25%, #eb6ea5 50%, #ffffff 50%, #ffffff 75%, #eb6ea5 75%, #eb6ea5); padding: 0 0 7px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #fca60d 25%, #fca60d 50%, #ffffff 50%, #ffffff 75%, #fca60d 75%, #fca60d); padding: 0 0 7px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #8b4513 25%, #8b4513 50%, #ffffff 50%, #ffffff 75%, #8b4513 75%, #8b4513); padding: 0 0 7px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
上下にストライプ線の見出し(③-i)
背景色が白色のブログ専用です。(背景に色がある場合は、見出しが白く塗りつぶされます)
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #4169e1 25%, #4169e1 50%, #ffffff 50%, #ffffff 75%, #4169e1 75%, #4169e1); padding: 7px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #87cefa 25%, #87cefa 50%, #ffffff 50%, #ffffff 75%, #87cefa 75%, #87cefa); padding: 7px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #59a136 25%, #59a136 50%, #ffffff 50%, #ffffff 75%, #59a136 75%, #59a136); padding: 7px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #d9333f 25%, #d9333f 50%, #ffffff 50%, #ffffff 75%, #d9333f 75%, #d9333f); padding: 7px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #eb6ea5 25%, #eb6ea5 50%, #ffffff 50%, #ffffff 75%, #eb6ea5 75%, #eb6ea5); padding: 7px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #fca60d 25%, #fca60d 50%, #ffffff 50%, #ffffff 75%, #fca60d 75%, #fca60d); padding: 7px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #8b4513 25%, #8b4513 50%, #ffffff 50%, #ffffff 75%, #8b4513 75%, #8b4513); padding: 7px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
グラデーションの見出し(③-J)
<h2 style="background-image: linear-gradient(to right, #4169e1 0%, #7fffd4 100%); background-image: -webkit-linear-gradient(left, #4169e1 0%, #7fffd4 100%); color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #87cefa 0%, #adff2f 100%); background-image: -webkit-linear-gradient(left, #87cefa 0%, #adff2f 100%); color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #59a136 0%, #adff2f 100%); background-image: -webkit-linear-gradient(left, #59a136 0%, #adff2f 100%); color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #d9333f 0%, #ffcc00 100%); background-image: -webkit-linear-gradient(left, #d9333f 0%, #ffcc00 100%); color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #eb6ea5 0%, #fca60d 100%); background-image: -webkit-linear-gradient(left, #eb6ea5 0%, #fca60d 100%); color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #fca60d 0%, #eb6ea5 100%); background-image: -webkit-linear-gradient(left, #fca60d 0%, #eb6ea5 100%); color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #8b4513 0%, #ffcc00 100%); background-image: -webkit-linear-gradient(left, #8b4513 0%, #ffcc00 100%); color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
グラデーション+各丸の見出し(③-K)
<h2 style="background-image: linear-gradient(to right, #4169e1 0%, #7fffd4 100%); background-image: -webkit-linear-gradient(left, #4169e1 0%, #7fffd4 100%); color: #ffffff; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #87cefa 0%, #adff2f 100%); background-image: -webkit-linear-gradient(left, #87cefa 0%, #adff2f 100%); color: #ffffff; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #59a136 0%, #adff2f 100%); background-image: -webkit-linear-gradient(left, #59a136 0%, #adff2f 100%); color: #ffffff; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #d9333f 0%, #ffcc00 100%); background-image: -webkit-linear-gradient(left, #d9333f 0%, #ffcc00 100%); color: #ffffff; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #eb6ea5 0%, #fca60d 100%); background-image: -webkit-linear-gradient(left, #eb6ea5 0%, #fca60d 100%); color: #ffffff; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #fca60d 0%, #eb6ea5 100%); background-image: -webkit-linear-gradient(left, #fca60d 0%, #eb6ea5 100%); color: #ffffff; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #8b4513 0%, #ffcc00 100%); background-image: -webkit-linear-gradient(left, #8b4513 0%, #ffcc00 100%); color: #ffffff; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
下線がグラデーションの見出し(③-L)
背景色が白色のブログ専用です。(背景に色がある場合は、見出しが白く塗りつぶされます)
<h2 style="background-image: linear-gradient(to right, #4169e1 0%, #7fffd4 100%); background-image: -webkit-linear-gradient(left, #4169e1 0%, #7fffd4 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #87cefa 0%, #adff2f 100%); background-image: -webkit-linear-gradient(left, #87cefa 0%, #adff2f 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #59a136 0%, #adff2f 100%); background-image: -webkit-linear-gradient(left, #59a136 0%, #adff2f 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #d9333f 0%, #ffcc00 100%); background-image: -webkit-linear-gradient(left, #d9333f 0%, #ffcc00 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #eb6ea5 0%, #fca60d 100%); background-image: -webkit-linear-gradient(left, #eb6ea5 0%, #fca60d 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #fca60d 0%, #eb6ea5 100%); background-image: -webkit-linear-gradient(left, #fca60d 0%, #eb6ea5 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #8b4513 0%, #ffcc00 100%); background-image: -webkit-linear-gradient(left, #8b4513 0%, #ffcc00 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
上下にグラデーション線の見出し(③-M)
背景色が白色のブログ専用です。(背景に色がある場合は、見出しが白く塗りつぶされます)
<h2 style="background-image: linear-gradient(to right, #4169e1 0%, #7fffd4 100%); background-image: -webkit-linear-gradient(left, #4169e1 0%, #7fffd4 100%); padding: 5px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #87cefa 0%, #adff2f 100%); background-image: -webkit-linear-gradient(left, #87cefa 0%, #adff2f 100%); padding: 5px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #59a136 0%, #adff2f 100%); background-image: -webkit-linear-gradient(left, #59a136 0%, #adff2f 100%); padding: 5px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #d9333f 0%, #ffcc00 100%); background-image: -webkit-linear-gradient(left, #d9333f 0%, #ffcc00 100%); padding: 5px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #eb6ea5 0%, #fca60d 100%); background-image: -webkit-linear-gradient(left, #eb6ea5 0%, #fca60d 100%); padding: 5px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #fca60d 0%, #eb6ea5 100%); background-image: -webkit-linear-gradient(left, #fca60d 0%, #eb6ea5 100%); padding: 5px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
<h2 style="background-image: linear-gradient(to right, #8b4513 0%, #ffcc00 100%); background-image: -webkit-linear-gradient(left, #8b4513 0%, #ffcc00 100%); padding: 5px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
ゴールドの下線の見出し(③-N)
背景色が白色のブログ専用です。(背景に色がある場合は、見出しが白く塗りつぶされます)
<h2 style="background-image: linear-gradient(135deg, #704308 0%, #ffce08 40%, #e1ce08 60%, #704308 100%); background-image: -webkit-linear-gradient(135deg, #704308 0%, #ffce08 40%, #e1ce08 60%, #704308 100%); padding: 0 0 5px 0;"><span style="display: block; background: #ffffff;">見出しのテキスト</span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
上下にゴールド線の見出し(③-O)
背景色が白色のブログ専用です。(背景に色がある場合は、見出しが白く塗りつぶされます)
<h2 style="background-image: linear-gradient(135deg, #704308 0%, #ffce08 40%, #e1ce08 60%, #704308 100%); background-image: -webkit-linear-gradient(135deg, #704308 0%, #ffce08 40%, #e1ce08 60%, #704308 100%); padding: 5px 0;"><span style="display: block; background: #ffffff; padding: 0.1em 0.3em;">見出しのテキスト</span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
④かわいい水玉・チェック模様の見出し素材
ここでは、かわいい見出し素材を紹介しますね。
なお実際にアメブロでかわいい見出しを使った見本記事は、下記から確認できます。具体的なイメージをチェックして下さいね。
水玉模様の見出し(④-A)
<h2 style="background-color: #e0e7fa; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #e7f5fe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #d6efbe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #f5c7ca; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #fbe4ee; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #fee8c2; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #f6d4bc; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
水玉模様+各丸の見出し(④-B)
<h2 style="background-color: #e0e7fa; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #e7f5fe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #d6efbe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #f5c7ca; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #fbe4ee; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #fee8c2; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background-color: #f6d4bc; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
チェック模様の見出し(④-C)
<h2 style="background: linear-gradient(45deg, #e0e7fa 25%, transparent 25%, transparent 75%, #e0e7fa 75%), linear-gradient(45deg, #e0e7fa 25%, transparent 25%, transparent 75%, #e0e7fa 75%); background-color: #f2f5fd; background-size: 20px 20px; background-position: 0 0, 10px 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #e7f5fe 25%, transparent 25%, transparent 75%, #e7f5fe 75%), linear-gradient(45deg, #e7f5fe 25%, transparent 25%, transparent 75%, #e7f5fe 75%); background-color: #fafdff; background-size: 20px 20px; background-position: 0 0, 10px 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #d6efbe 25%, transparent 25%, transparent 75%, #d6efbe 75%), linear-gradient(45deg, #d6efbe 25%, transparent 25%, transparent 75%, #d6efbe 75%); background-color: #eaf7de; background-size: 20px 20px; background-position: 0 0, 10px 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #f5c7ca 25%, transparent 25%, transparent 75%, #f5c7ca 75%), linear-gradient(45deg, #f5c7ca 25%, transparent 25%, transparent 75%, #f5c7ca 75%); background-color: #fbe9eb; background-size: 20px 20px; background-position: 0 0, 10px 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #fbe4ee 25%, transparent 25%, transparent 75%, #fbe4ee 75%), linear-gradient(45deg, #fbe4ee 25%, transparent 25%, transparent 75%, #fbe4ee 75%); background-color: #fef6f9; background-size: 20px 20px; background-position: 0 0, 10px 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #fee8c2 25%, transparent 25%, transparent 75%, #fee8c2 75%), linear-gradient(45deg, #fee8c2 25%, transparent 25%, transparent 75%, #fee8c2 75%); background-color: #fff7eb; background-size: 20px 20px; background-position: 0 0, 10px 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #f6d4bc 25%, transparent 25%, transparent 75%, #f6d4bc 75%), linear-gradient(45deg, #f6d4bc 25%, transparent 25%, transparent 75%, #f6d4bc 75%); background-color: #fbebe0; background-size: 20px 20px; background-position: 0 0, 10px 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
チェック模様+各丸の見出し(④-D)
<h2 style="background: linear-gradient(45deg, #e0e7fa 25%, transparent 25%, transparent 75%, #e0e7fa 75%), linear-gradient(45deg, #e0e7fa 25%, transparent 25%, transparent 75%, #e0e7fa 75%); background-color: #f2f5fd; background-size: 20px 20px; background-position: 0 0, 10px 10px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #e7f5fe 25%, transparent 25%, transparent 75%, #e7f5fe 75%), linear-gradient(45deg, #e7f5fe 25%, transparent 25%, transparent 75%, #e7f5fe 75%); background-color: #fafdff; background-size: 20px 20px; background-position: 0 0, 10px 10px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #d6efbe 25%, transparent 25%, transparent 75%, #d6efbe 75%), linear-gradient(45deg, #d6efbe 25%, transparent 25%, transparent 75%, #d6efbe 75%); background-color: #eaf7de; background-size: 20px 20px; background-position: 0 0, 10px 10px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #f5c7ca 25%, transparent 25%, transparent 75%, #f5c7ca 75%), linear-gradient(45deg, #f5c7ca 25%, transparent 25%, transparent 75%, #f5c7ca 75%); background-color: #fbe9eb; background-size: 20px 20px; background-position: 0 0, 10px 10px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #fbe4ee 25%, transparent 25%, transparent 75%, #fbe4ee 75%), linear-gradient(45deg, #fbe4ee 25%, transparent 25%, transparent 75%, #fbe4ee 75%); background-color: #fef6f9; background-size: 20px 20px; background-position: 0 0, 10px 10px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #fee8c2 25%, transparent 25%, transparent 75%, #fee8c2 75%), linear-gradient(45deg, #fee8c2 25%, transparent 25%, transparent 75%, #fee8c2 75%); background-color: #fff7eb; background-size: 20px 20px; background-position: 0 0, 10px 10px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
<h2 style="background: linear-gradient(45deg, #f6d4bc 25%, transparent 25%, transparent 75%, #f6d4bc 75%), linear-gradient(45deg, #f6d4bc 25%, transparent 25%, transparent 75%, #f6d4bc 75%); background-color: #fbebe0; background-size: 20px 20px; background-position: 0 0, 10px 10px; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト</h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
⑤かっこいい見出し素材(会話風・リボン)
ここでは、かっこいい見出し素材を紹介しますね。
なお実際にアメブロでかっこいい見出しを使った見本記事は、下記から確認できます。具体的なイメージをチェックして下さいね。
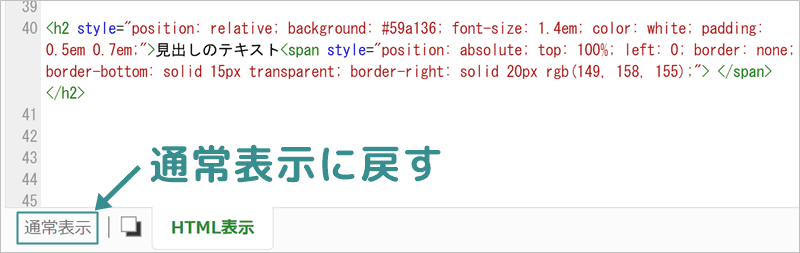
折れ曲がった見出し(⑤-A)
<h2 style="position: relative; background: #4169e1; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 0; border: none; border-bottom: solid 15px transparent; border-right: solid 20px rgb(149, 158, 155);"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #87cefa; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 0; border: none; border-bottom: solid 15px transparent; border-right: solid 20px rgb(149, 158, 155);"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #59a136; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 0; border: none; border-bottom: solid 15px transparent; border-right: solid 20px rgb(149, 158, 155);"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #d9333f; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 0; border: none; border-bottom: solid 15px transparent; border-right: solid 20px rgb(149, 158, 155);"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #eb6ea5; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 0; border: none; border-bottom: solid 15px transparent; border-right: solid 20px rgb(149, 158, 155);"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #fca60d; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 0; border: none; border-bottom: solid 15px transparent; border-right: solid 20px rgb(149, 158, 155);"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #8b4513; color: #ffffff; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 0; border: none; border-bottom: solid 15px transparent; border-right: solid 20px rgb(149, 158, 155);"> </span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
会話風の見出し(⑤-B)
会話風の見出しにしてみました。
<h2 style="position: relative; background: #e0e7fa; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #e0e7fa; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #e7f5fe; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #e7f5fe; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #d6efbe; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #d6efbe; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #f5c7ca; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #f5c7ca; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #fbe4ee; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #fbe4ee; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #fee8c2; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #fee8c2; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #f6d4bc; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #f6d4bc; width: 0; height: 0;"> </span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
なお人気のアイコン画像つき会話枠は、下記記事で別途用意しています。
会話風+各丸の見出し(⑤-C)
<h2 style="position: relative; background: #e0e7fa; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #e0e7fa; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #e7f5fe; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #e7f5fe; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #d6efbe; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #d6efbe; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #f5c7ca; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #f5c7ca; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #fbe4ee; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #fbe4ee; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #fee8c2; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #fee8c2; width: 0; height: 0;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #f6d4bc; border-radius: 10px; padding: 0.2em 0.3em;">見出しのテキスト<span style="position: absolute; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #f6d4bc; width: 0; height: 0;"> </span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
リボンがついた見出し無地(⑤-D)
大見出し限定ですが、先頭にリボンをつけた見出しです。(中見出し・小見出しではデザインが崩れます)
<h2 style="position: relative; background: #e0e7fa; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #4169e1;"> </span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #1e46be;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #e0e7fa transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #e7f5fe; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #87cefa;"> </span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #54b9f8;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #e7f5fe transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #d6efbe; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #59a136;"> </span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #4d8a2e;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #d6efbe transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #f5c7ca; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #d9333f;"> </span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #b9222c;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #f5c7ca transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #fbe4ee; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #eb6ea5;"> </span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #e85494;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #fbe4ee transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #fee8c2; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #fca60d;"> </span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #e89402;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #fee8c2 transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #f6d4bc; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #8b4513;"> </span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #70380f;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #f6d4bc transparent;"> </span></h2>
<p> </p>
リボンがついた見出し星マーク(⑤-E)
大見出し限定ですが、先頭に星マークのリボンをつけた見出しです。(中見出し・小見出しではデザインが崩れます)
<h2 style="position: relative; background: #e0e7fa; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #4169e1; color: #ffffff; font-size: 28px;">★</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #1e46be;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #e0e7fa transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #e7f5fe; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #87cefa; color: #ffffff; font-size: 28px;">★</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #54b9f8;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #e7f5fe transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #d6efbe; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #59a136; color: #ffffff; font-size: 28px;">★</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #4d8a2e;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #d6efbe transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #f5c7ca; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #d9333f; color: #ffffff; font-size: 28px;">★</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #b9222c;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #f5c7ca transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #fbe4ee; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #eb6ea5; color: #ffffff; font-size: 28px;">★</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #e85494;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #fbe4ee transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #fee8c2; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #fca60d; color: #ffffff; font-size: 28px;">★</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #e89402;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #fee8c2 transparent;"> </span></h2>
<p> </p>
<h2 style="position: relative; background: #f6d4bc; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #8b4513; color: #ffffff; font-size: 28px;">★</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #70380f;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #f6d4bc transparent;"> </span></h2>
<p> </p>
リボンがついた見出し番号つき(⑤-F)
大見出し限定ですが、リボンの中の数字を自由に変えられる見出しです。(中見出し・小見出しではデザインが崩れます)
コード緑線の数字を変えて、使って下さい。
<h2 style="position: relative; background: #e0e7fa; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #4169e1; color: #ffffff; font-size: 26px;">01</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #1e46be;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #e0e7fa transparent;"> </span></h2> <p> </p>
<h2 style="position: relative; background: #e7f5fe; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #87cefa; color: #ffffff; font-size: 26px;">01</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #54b9f8;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #e7f5fe transparent;"> </span></h2> <p> </p>
<h2 style="position: relative; background: #d6efbe; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #59a136; color: #ffffff; font-size: 26px;">01</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #4d8a2e;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #d6efbe transparent;"> </span></h2> <p> </p>
<h2 style="position: relative; background: #f5c7ca; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #d9333f; color: #ffffff; font-size: 26px;">01</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #b9222c;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #f5c7ca transparent;"> </span></h2> <p> </p>
<h2 style="position: relative; background: #fbe4ee; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #eb6ea5; color: #ffffff; font-size: 26px;">01</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #e85494;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #fbe4ee transparent;"> </span></h2> <p> </p>
<h2 style="position: relative; background: #fee8c2; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #fca60d; color: #ffffff; font-size: 26px;">01</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #e89402;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #fee8c2 transparent;"> </span></h2> <p> </p>
<h2 style="position: relative; background: #f6d4bc; padding: 0.2em 0.3em 0.2em 80px;">見出しのテキスト<span style="position: absolute; top: -10px; left: 15px; display: inline-block; width: 52px; height: 60px; text-align: center; background: #8b4513; color: #ffffff; font-size: 26px;">01</span><span style="position: absolute; top: -10px; left: 67px; width: 0; height: 0; border-right: 10px solid transparent; border-bottom: 10px solid #70380f;"> </span><span style="position: absolute; top: 30px; left: 15px; display: block; width: 0; height: 0; border-style: solid; border-width: 0 26px 20px 26px; border-color: transparent transparent #f6d4bc transparent;"> </span></h2> <p> </p>
- 緑の下線部分で数字の変更が可能
リボン風の見出し(⑤-G)
中身が2行になるとデザインが崩れます。スマホでは中身の文字が10文字程度しか入らないので、文字数の入れすぎに注意して下さい。
<div style="text-align: center;">
<h2 style="font-size: 20px; display: inline-block; position: relative; height: 60px; background: #4169e1; text-align: center; line-height: 60px; font-weight: bold; color: white; padding: 0 0.5em; margin: 0 50px 0 50px;"><span style="position: relative; display: block;">見出しのテキスト</span><span style="position: absolute; display: block; height: 48px; box-sizing: border-box; top: 0; left: -35px; border: 30px solid #4169e1; border-left-width: 15px; border-left-color: transparent;"> </span><span style="position: absolute; display: block; height: 48px;box-sizing: border-box; top: 0; right: -35px; border: 30px solid #4169e1; border-right-width: 15px; border-right-color: transparent;"> </span></h2></div>
<p> </p>
<div style="text-align: center;">
<h2 style="font-size: 20px; display: inline-block; position: relative; height: 60px; background: #87cefa; text-align: center; line-height: 60px; font-weight: bold; color: white; padding: 0 0.5em; margin: 0 50px 0 50px;"><span style="position: relative; display: block;">見出しのテキスト</span><span style="position: absolute; display: block; height: 48px; box-sizing: border-box; top: 0; left: -35px; border: 30px solid #87cefa; border-left-width: 15px; border-left-color: transparent;"> </span><span style="position: absolute; display: block; height: 48px;box-sizing: border-box; top: 0; right: -35px; border: 30px solid #87cefa; border-right-width: 15px; border-right-color: transparent;"> </span></h2></div>
<p> </p>
<div style="text-align: center;">
<h2 style="font-size: 20px; display: inline-block; position: relative; height: 60px; background: #59a136; text-align: center; line-height: 60px; font-weight: bold; color: white; padding: 0 0.5em; margin: 0 50px 0 50px;"><span style="position: relative; display: block;">見出しのテキスト</span><span style="position: absolute; display: block; height: 48px; box-sizing: border-box; top: 0; left: -35px; border: 30px solid #59a136; border-left-width: 15px; border-left-color: transparent;"> </span><span style="position: absolute; display: block; height: 48px;box-sizing: border-box; top: 0; right: -35px; border: 30px solid #59a136; border-right-width: 15px; border-right-color: transparent;"> </span></h2></div>
<p> </p>
<div style="text-align: center;">
<h2 style="font-size: 20px; display: inline-block; position: relative; height: 60px; background: #d9333f; text-align: center; line-height: 60px; font-weight: bold; color: white; padding: 0 0.5em; margin: 0 50px 0 50px;"><span style="position: relative; display: block;">見出しのテキスト</span><span style="position: absolute; display: block; height: 48px; box-sizing: border-box; top: 0; left: -35px; border: 30px solid #d9333f; border-left-width: 15px; border-left-color: transparent;"> </span><span style="position: absolute; display: block; height: 48px;box-sizing: border-box; top: 0; right: -35px; border: 30px solid #d9333f; border-right-width: 15px; border-right-color: transparent;"> </span></h2></div>
<p> </p>
<div style="text-align: center;">
<h2 style="font-size: 20px; display: inline-block; position: relative; height: 60px; background: #eb6ea5; text-align: center; line-height: 60px; font-weight: bold; color: white; padding: 0 0.5em; margin: 0 50px 0 50px;"><span style="position: relative; display: block;">見出しのテキスト</span><span style="position: absolute; display: block; height: 48px; box-sizing: border-box; top: 0; left: -35px; border: 30px solid #eb6ea5; border-left-width: 15px; border-left-color: transparent;"> </span><span style="position: absolute; display: block; height: 48px;box-sizing: border-box; top: 0; right: -35px; border: 30px solid #eb6ea5; border-right-width: 15px; border-right-color: transparent;"> </span></h2></div>
<p> </p>
<div style="text-align: center;">
<h2 style="font-size: 20px; display: inline-block; position: relative; height: 60px; background: #fca60d; text-align: center; line-height: 60px; font-weight: bold; color: white; padding: 0 0.5em; margin: 0 50px 0 50px;"><span style="position: relative; display: block;">見出しのテキスト</span><span style="position: absolute; display: block; height: 48px; box-sizing: border-box; top: 0; left: -35px; border: 30px solid #fca60d; border-left-width: 15px; border-left-color: transparent;"> </span><span style="position: absolute; display: block; height: 48px;box-sizing: border-box; top: 0; right: -35px; border: 30px solid #fca60d; border-right-width: 15px; border-right-color: transparent;"> </span></h2></div>
<p> </p>
<div style="text-align: center;">
<h2 style="font-size: 20px; display: inline-block; position: relative; height: 60px; background: #8b4513; text-align: center; line-height: 60px; font-weight: bold; color: white; padding: 0 0.5em; margin: 0 50px 0 50px;"><span style="position: relative; display: block;">見出しのテキスト</span><span style="position: absolute; display: block; height: 48px; box-sizing: border-box; top: 0; left: -35px; border: 30px solid #8b4513; border-left-width: 15px; border-left-color: transparent;"> </span><span style="position: absolute; display: block; height: 48px;box-sizing: border-box; top: 0; right: -35px; border: 30px solid #8b4513; border-right-width: 15px; border-right-color: transparent;"> </span></h2></div>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
タグ風の見出し丸形(⑤-H)
中身が2行になるとデザインが崩れます。スマホでは中身の文字が12文字程度しか入らないので、文字数の入れすぎに注意して下さい。
<h2 style="font-size: 22px; display: inline-block; position: relative; background: #4169e1; border-radius: 30px 0px 0px 30px; font-weight: bold; color: #ffffff; padding: 0.5em 0.8em 0.5em 1.8em;">見出しのテキスト<span style="position: absolute; top: 18px; left: 16px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; background: #87cefa; border-radius: 30px 0px 0px 30px; font-weight: bold; color: #ffffff; padding: 0.5em 0.8em 0.5em 1.8em;">見出しのテキスト<span style="position: absolute; top: 18px; left: 16px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; background: #59a136; border-radius: 30px 0px 0px 30px; font-weight: bold; color: #ffffff; padding: 0.5em 0.8em 0.5em 1.8em;">見出しのテキスト<span style="position: absolute; top: 18px; left: 16px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; background: #d9333f; border-radius: 30px 0px 0px 30px; font-weight: bold; color: #ffffff; padding: 0.5em 0.8em 0.5em 1.8em;">見出しのテキスト<span style="position: absolute; top: 18px; left: 16px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; background: #eb6ea5; border-radius: 30px 0px 0px 30px; font-weight: bold; color: #ffffff; padding: 0.5em 0.8em 0.5em 1.8em;">見出しのテキスト<span style="position: absolute; top: 18px; left: 16px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; background: #fca60d; border-radius: 30px 0px 0px 30px; font-weight: bold; color: #ffffff; padding: 0.5em 0.8em 0.5em 1.8em;">見出しのテキスト<span style="position: absolute; top: 18px; left: 16px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; background: #8b4513; border-radius: 30px 0px 0px 30px; font-weight: bold; color: #ffffff; padding: 0.5em 0.8em 0.5em 1.8em;">見出しのテキスト<span style="position: absolute; top: 18px; left: 16px; font-size: 14px;">●</span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
タグ風の見出し角型(⑤-i)
中身が2行になるとデザインが崩れます。スマホでは中身の文字が12文字程度しか入らないので、文字数の入れすぎに注意して下さい。
<h2 style="font-size: 22px; display: inline-block; position: relative; height: 37px; background: #4169e1; font-weight: bold; color: #ffffff; padding: 0.6em 0.7em; margin-left: 30px;">見出しのテキスト<span style="position: absolute; top: 0; left: -30px; border-width: 32px 30px 32px 0; border-style: solid; border-color: transparent #4169e1 transparent transparent;"> </span><span style="position: absolute; top: 20px; left: -8px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; height: 37px; background: #87cefa; font-weight: bold; color: #ffffff; padding: 0.6em 0.7em; margin-left: 30px;">見出しのテキスト<span style="position: absolute; top: 0; left: -30px; border-width: 32px 30px 32px 0; border-style: solid; border-color: transparent #87cefa transparent transparent;"> </span><span style="position: absolute; top: 20px; left: -8px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; height: 37px; background: #59a136; font-weight: bold; color: #ffffff; padding: 0.6em 0.7em; margin-left: 30px;">見出しのテキスト<span style="position: absolute; top: 0; left: -30px; border-width: 32px 30px 32px 0; border-style: solid; border-color: transparent #59a136 transparent transparent;"> </span><span style="position: absolute; top: 20px; left: -8px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; height: 37px; background: #d9333f; font-weight: bold; color: #ffffff; padding: 0.6em 0.7em; margin-left: 30px;">見出しのテキスト<span style="position: absolute; top: 0; left: -30px; border-width: 32px 30px 32px 0; border-style: solid; border-color: transparent #d9333f transparent transparent;"> </span><span style="position: absolute; top: 20px; left: -8px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; height: 37px; background: #eb6ea5; font-weight: bold; color: #ffffff; padding: 0.6em 0.7em; margin-left: 30px;">見出しのテキスト<span style="position: absolute; top: 0; left: -30px; border-width: 32px 30px 32px 0; border-style: solid; border-color: transparent #eb6ea5 transparent transparent;"> </span><span style="position: absolute; top: 20px; left: -8px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; height: 37px; background: #fca60d; font-weight: bold; color: #ffffff; padding: 0.6em 0.7em; margin-left: 30px;">見出しのテキスト<span style="position: absolute; top: 0; left: -30px; border-width: 32px 30px 32px 0; border-style: solid; border-color: transparent #fca60d transparent transparent;"> </span><span style="position: absolute; top: 20px; left: -8px; font-size: 14px;">●</span></h2>
<p> </p>
<h2 style="font-size: 22px; display: inline-block; position: relative; height: 37px; background: #8b4513; font-weight: bold; color: #ffffff; padding: 0.6em 0.7em; margin-left: 30px;">見出しのテキスト<span style="position: absolute; top: 0; left: -30px; border-width: 32px 30px 32px 0; border-style: solid; border-color: transparent #8b4513 transparent transparent;"> </span><span style="position: absolute; top: 20px; left: -8px; font-size: 14px;">●</span></h2>
<p> </p>
- 中見出し:最初と最後の「h2」を「h3」に変更
- 小見出し:最初と最後の「h2」を「h4」に変更
見出しの使い方・設置手順
アメブロに見出しを貼り付ける手順を解説します。
デザインを選んで、HTMLコードをコピー
使いたい見出しのデザインと色を、この記事から選んで下さい。

色を選ぶと、ボタンの下にコードが表示されるのでコピーします。

HTMLコードの意味は分からなくても大丈夫ですよ。
アメブロに貼り付けて中身を書く
アメブロ記事作成画面で「HTML表示」に切り替えて、コードを貼り付けます

貼り付けたら、記事作成画面を「通常表示」に戻しましょう。

通常表示に戻したら、見出しの中身を書きます。

これでアメブロにも見出しの設置ができました。

コピーしたら貼り付けて、中身を書くだけですね。
大見出し・中見出し・小見出しの使い分け
見出しには大きく分けて、「大見出し」「中見出し」「小見出し」の3種類があります。
下記の見出しを使った記事構成を見ると分かりやすいです。

大事なのは、「大見出し」の中を「中見出し」で分割・「中見出し」の中を「小見出し」で分割するということ。
つまり親が大見出し・子が中見出し・孫が小見出しの関係が成立します。
ちなみに大見出し・中見出し・小見出しのデザインはそれぞれ別のものを採用しましょう。同じもので作ってしまうと、分かりにくい記事となります。
よくある間違い
見出しには親子孫関係があるので、順番を崩さないのが基本です。
例えば「中見出しの中に大見出しが入るなど逆の記述をする」・「大見出しの次に中見出しではなく小見出しが来る」のはNG!

「難しいなあ・・・」と思う場合は最初は大見出しだけを使い、慣れたら中見出し・小見出しを使うといいですね。

この記事の見出し素材はコピペで簡単に使えますが、親子孫関係に気をつけて利用して下さいね。
見出しを文字数に合わせた幅にカスタマイズ
下記のコードを加えると、見出しに書く文字数に応じて幅が変わります。
display: inline-block;
例えば以下の見出しコードの文字サイズを変更したい場合は
コードを下記のように書き換えましょう。
<h2 class="entry-text-lightblue" style="border-left: 5px solid #4169e1; border-bottom: solid 3px #d7d7d7; background: #f4f4f4; padding: 0.2em 0.3em;">見出しのテキスト</h2>

<h2 class="entry-text-lightblue" style="display: inline-block; border-left: 5px solid #4169e1; border-bottom: solid 3px #d7d7d7; background: #f4f4f4; padding: 0.2em 0.3em;">見出しのテキスト</h2>
赤線がコードを加えた部分です。下記のように小さくなりましたね。
文字の量に合わせて、自動でサイズが調整されます。
なお中央に寄せて使う方法は、下記の記事で解説しています。

中見出しや小見出しで使いやすくなりますね。
使用上の注意点
見出しを使う上での注意点を確認しておきましょう。
「divタグ」「fieldsetタグ」で見出しを作らないこと
見出しのHTMLコードは「<h>タグ」で作るというルールがあります。
ところが見出しを囲み枠で使う「<div>タグ」「<fieldset>タグ」で作っている人が一部います・・・
「<h>タグ」で作らないと検索エンジンに記事内容を正しく通知できないので、見出しの意味がなくアクセス数にも影響が出ます。

致命的な間違いなので、思い当たる人はすぐに「<h>タグ」に変えましょう。
キーワードの入れすぎに注意
見出しにキーワードを入れすぎると、検索エンジンからスパム認定されることもあります。
SEOを意識するあまり、逆効果になるということですね。
見出しだけを並べて自然な流れであれば、問題はないでしょう。

キーワードの入れすぎで不自然な場合は、修正して下さいね。
大見出し・中見出し・小見出しでデザインを変える
デザインが全て同じだと、読者から見て分かりにくい記事となりますよね。
この記事で多くの素材を用意しているので、見出しの種類によってデザインを分けて下さいね。

親子孫関係なのに、見た目が同じなのはおかしいよね。
見出しを使ったら適量の文章を書く
これは下記のように、見出しだけを置くのはNGということです。

見出しだけを並べてしまうと中身のない記事となり、検索エンジンからの評価が下がります。
見出しを使ったら、その答えとなる文章を適量書きましょう。

見出しを飾り目的だけで使うのはやめて下さいね。