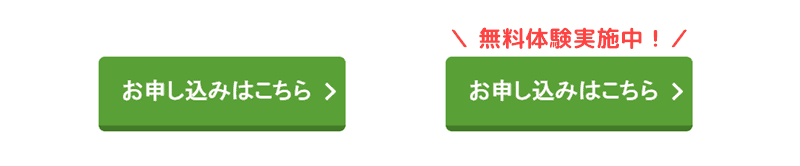
この記事では、アメブロに下記のようなボタンリンクを導入する方法を解説します。

ボタンがあると、つい押したくなるよね。
使い方はHTMLやCSSを知らなくてもOK、コピペして貼り付けるだけ。
しかもスマホやアプリで記事を見る読者にも対応。

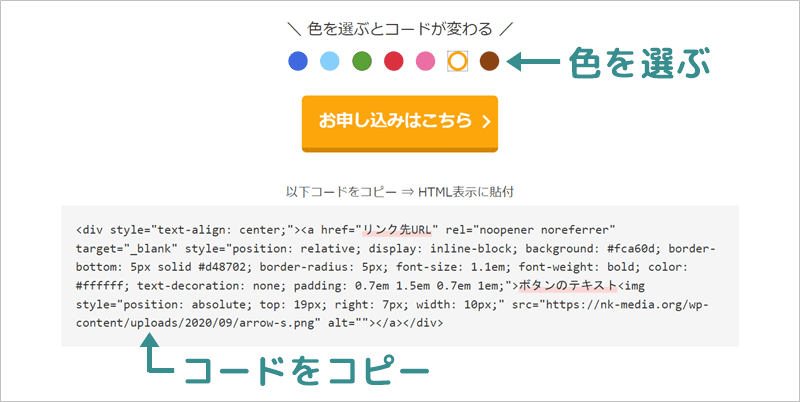
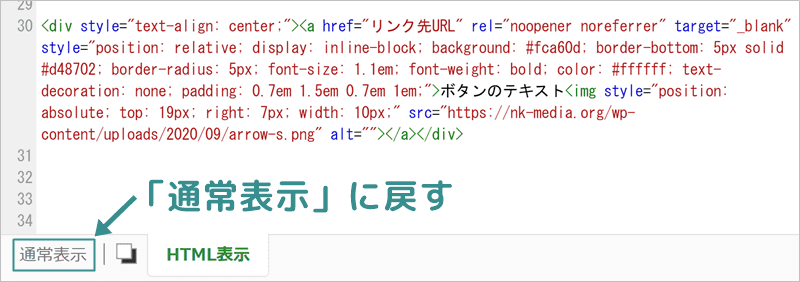
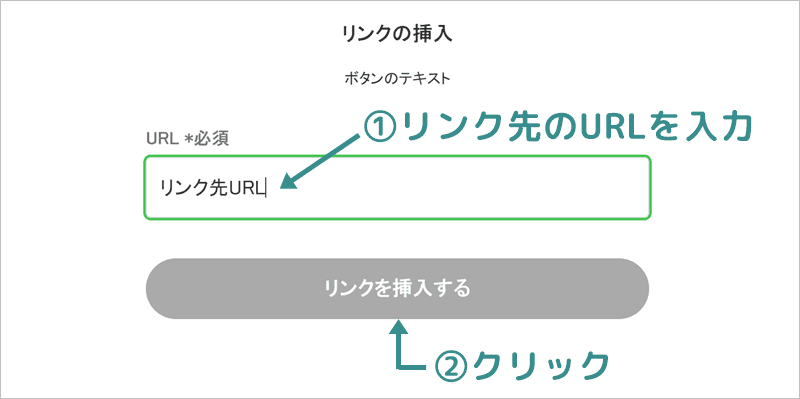
デザインと色を選ぶとコードが自動で表示されます。コピーしてアメブロ記事内のHTML表示に貼りつけましょう。
記事後半には「ボタンの活用法」や「設置の手順」も解説しているので、必要に応じて確認して下さい。
なお、ボタンは「申し込みフォーム」と組み合わせると効果が高いです。使い方のコツは下記記事で紹介しています。

アメブロにボタンを設置して、申し込み・問い合わせ数のUPを狙いましょう!
①シンプルな申し込みボタン
フラットなボタン(①-A)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
角丸のフラットボタン(①-B)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
影つきボタン(①-C)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
各丸+影つきボタン行(①-D)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 30px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 30px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 30px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 30px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 30px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 30px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 30px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
枠+影つきボタン(①-E)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #4169e1; background: #e0e7fa; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #87cefa; background: #e7f5fe; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #59a136; background: #d6efbe; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #d9333f; background: #f5c7ca; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #eb6ea5; background: #fbe4ee; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #fca60d; background: #fee8c2; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #8b4513; background: #f6d4bc; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
枠+各丸+影つきボタン(①-F)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #4169e1; background: #e0e7fa; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #87cefa; background: #e7f5fe; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #59a136; background: #d6efbe; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #d9333f; background: #f5c7ca; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #eb6ea5; background: #fbe4ee; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #fca60d; background: #fee8c2; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 3px solid #8b4513; background: #f6d4bc; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
点線のボタン(①-G)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #4169e1; background: #e0e7fa; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #87cefa; background: #e7f5fe; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #59a136; background: #d6efbe; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #d9333f; background: #f5c7ca; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #eb6ea5; background: #fbe4ee; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #fca60d; background: #fee8c2; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #8b4513; background: #f6d4bc; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
点線+各丸ボタン(①-H)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #4169e1; background: #e0e7fa; border-radius: 35px; font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #87cefa; background: #e7f5fe; border-radius: 35px; font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #59a136; background: #d6efbe; border-radius: 35px; font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #d9333f; background: #f5c7ca; border-radius: 35px; font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #eb6ea5; background: #fbe4ee; border-radius: 35px; font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #fca60d; background: #fee8c2; border-radius: 35px; font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px dashed #8b4513; background: #f6d4bc; border-radius: 35px; font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
二重線+影つきボタン(①-i)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #4169e1; background: #e0e7fa; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #87cefa; background: #e7f5fe; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #59a136; background: #d6efbe; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #d9333f; background: #f5c7ca; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #eb6ea5; background: #fbe4ee; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #fca60d; background: #fee8c2; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #8b4513; background: #f6d4bc; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
二重線+各丸+影つきボタン(①-J)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #4169e1; background: #e0e7fa; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #87cefa; background: #e7f5fe; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #59a136; background: #d6efbe; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #d9333f; background: #f5c7ca; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #eb6ea5; background: #fbe4ee; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #fca60d; background: #fee8c2; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 8px double #8b4513; background: #f6d4bc; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
②かわいいボタン
水玉模様+影つきボタン(②-A)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #4169e1; background-color: #e0e7fa; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #87cefa; background-color: #e7f5fe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #59a136; background-color: #d6efbe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #d9333f; background-color: #f5c7ca; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #eb6ea5; background-color: #fbe4ee; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #fca60d; background-color: #fee8c2; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #8b4513; background-color: #f6d4bc; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
水玉模様+各丸+影つきボタン(②-B)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #4169e1; background-color: #e0e7fa; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #87cefa; background-color: #e7f5fe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #59a136; background-color: #d6efbe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #d9333f; background-color: #f5c7ca; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #eb6ea5; background-color: #fbe4ee; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #fca60d; background-color: #fee8c2; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; border: 2px solid #8b4513; background-color: #f6d4bc; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 10px 10px; background-size: 20px 20px; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
キルト・布風ボタン(②-C)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border: 2px dashed #ffffff; border-radius: 5px; box-shadow:0px 0px 0px 5px #4169e1; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border: 2px dashed #ffffff; border-radius: 5px; box-shadow:0px 0px 0px 5px #87cefa; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border: 2px dashed #ffffff; border-radius: 5px; box-shadow:0px 0px 0px 5px #59a136; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border: 2px dashed #ffffff; border-radius: 5px; box-shadow:0px 0px 0px 5px #d9333f; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border: 2px dashed #ffffff; border-radius: 5px; box-shadow:0px 0px 0px 5px #eb6ea5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border: 2px dashed #ffffff; border-radius: 5px; box-shadow:0px 0px 0px 5px #fca60d; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border: 2px dashed #ffffff; border-radius: 5px; box-shadow:0px 0px 0px 5px #8b4513; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
キルト・布風の角丸ボタン(②-D)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border: 2px dashed #ffffff; border-radius: 30px; box-shadow:0px 0px 0px 5px #4169e1; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border: 2px dashed #ffffff; border-radius: 30px; box-shadow:0px 0px 0px 5px #87cefa; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border: 2px dashed #ffffff; border-radius: 30px; box-shadow:0px 0px 0px 5px #59a136; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border: 2px dashed #ffffff; border-radius: 30px; box-shadow:0px 0px 0px 5px #d9333f; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border: 2px dashed #ffffff; border-radius: 30px; box-shadow:0px 0px 0px 5px #eb6ea5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border: 2px dashed #ffffff; border-radius: 30px; box-shadow:0px 0px 0px 5px #fca60d; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border: 2px dashed #ffffff; border-radius: 30px; box-shadow:0px 0px 0px 5px #8b4513; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
③おしゃれなボタン
ストライプ+影つきボタン(③-A)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); border: 3px solid #4169e1; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); border: 3px solid #87cefa; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); border: 3px solid #59a136; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); border: 3px solid #d9333f; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); border: 3px solid #eb6ea5; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); border: 3px solid #fca60d; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); border: 3px solid #8b4513; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
ストライプ+各丸+影つきボタン(③-B)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); border: 3px solid #4169e1; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #4169e1; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-blue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); border: 3px solid #87cefa; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #87cefa; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-skyblue-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); border: 3px solid #59a136; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #59a136; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-green-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); border: 3px solid #d9333f; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #d9333f; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-red-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); border: 3px solid #eb6ea5; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #eb6ea5; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-pink-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); border: 3px solid #fca60d; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #fca60d; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-orange-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); border: 3px solid #8b4513; border-radius: 35px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #8b4513; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-brown-s.png" alt=""></a></div> <p> </p>
立体的なボタン(③-C)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border: 6px outset #1e46be; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border: 6px outset #54b9f8; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border: 6px outset #4d8a2e; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border: 6px outset #b9222c; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border: 6px outset #e85494; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border: 6px outset #e89402; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border: 6px outset #70380f; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
押したくなる立体的なボタン(③-D)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-bottom: 5px solid #1b3fac; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-bottom: 5px solid #54b9f8; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-bottom: 5px solid #447a29; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-bottom: 5px solid #a81f28; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-bottom: 5px solid #e54389; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-bottom: 5px solid #d48702; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-bottom: 5px solid #4c260a; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
押したくなる立体的な角丸ボタン(③-E)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-bottom: 5px solid #1b3fac; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-bottom: 5px solid #54b9f8; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-bottom: 5px solid #447a29; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-bottom: 5px solid #a81f28; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-bottom: 5px solid #e54389; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-bottom: 5px solid #d48702; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-bottom: 5px solid #4c260a; border-radius: 30px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.5em 0.7em 1em;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 7.7px); right: 7px; width: 10px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
④大きなボタン
PC表示では大きいボタンで、スマホでは横幅いっぱいに表示されるボタンです。
(文字が多すぎるとスマホ表示で崩れやすいので注意)
大きなボタン(④-A)
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #4169e1; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #87cefa; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #59a136; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #d9333f; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #eb6ea5; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #fca60d; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #8b4513; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
大きな角丸ボタン(④-B)
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #4169e1; border-radius: 45px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #87cefa; border-radius: 45px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #59a136; border-radius: 45px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #d9333f; border-radius: 45px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #eb6ea5; border-radius: 45px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #fca60d; border-radius: 45px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #8b4513; border-radius: 45px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
大きな影つきボタン(④-C)
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #4169e1; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #87cefa; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #59a136; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #d9333f; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #eb6ea5; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #fca60d; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #8b4513; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
大きな角丸+影つきボタン(④-D)
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #4169e1; border-radius: 45px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #87cefa; border-radius: 45px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #59a136; border-radius: 45px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #d9333f; border-radius: 45px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #eb6ea5; border-radius: 45px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #fca60d; border-radius: 45px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
<div><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="max-width: 450px; position: relative; display: block; background: #8b4513; border-radius: 45px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-align: center; text-decoration: none; padding: 1em 1.7em 1em 1em; margin: 0 auto;">ボタンのテキスト<img style="position: absolute; top: calc(50% - 9px); right: 10px; width: 13px;" src="https://nk-media.org/wp-content/uploads/2020/09/arrow-s.png" alt=""></a></div> <p> </p>
⑤お問い合わせボタン
アメブロ向けのお問い合わせフォームに誘導するためのボタンです。
テキストだけのリンクより、効果的に集客できます。
お問い合わせフォーム以外にも、メールリンクとしても使用可。
なおアメブロでのメールリンクの貼り方・使い方は、下記の記事で解説しています。
基本のお問い合わせボタン(⑤-A)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 5px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
- リンク先URLにお問い合わせフォームのURLを入力
各丸のお問い合わせボタン(⑤-B)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 25px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 25px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 25px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 25px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 25px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 25px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 25px; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
- リンク先URLにお問い合わせフォームのURLを入力
影つきのお問い合わせボタン(⑤-C)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
- リンク先URLにお問い合わせフォームのURLを入力
各丸+影つきお問い合わせボタン(⑤-D)
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 25px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 25px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 25px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 25px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 25px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 25px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
<div style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 25px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 1.2em 0.5em 2.9em;"><img style="position: absolute; top: calc(50% - 12px); left: 16px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</a></div> <p> </p>
- リンク先URLにお問い合わせフォームのURLを入力
⑥電話ボタン
読者がスマホでタップするだけで、電話をかけられるボタンです。
コードをコピペすると、電話アイコンも自動で入ります。
なおアメブロでの電話番号リンクの貼り方・使い方は、下記の記事で解説しています。
基本の電話ボタン(⑥-A)
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 5px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 5px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 5px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 5px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 5px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 5px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 5px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
- 緑の部分に電話番号
- 先頭の0を+81に変更すると国外からも電話可
- 赤の部分に番号を書くとボタンに表示
各丸の電話ボタン(⑥-B)
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 40px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 40px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 40px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 40px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 40px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 40px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 40px; line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
- 緑の部分に電話番号
- 先頭の0を+81に変更すると国外からも電話可
- 赤の部分に番号を書くとボタンに表示
影つきの電話ボタン(⑥-C)
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
- 緑の部分に電話番号
- 先頭の0を+81に変更すると国外からも電話可
- 赤の部分に番号を書くとボタンに表示
各丸+影つきの電話ボタン(⑥-D)
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 40px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 40px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 40px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 40px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 40px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 40px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
<div style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 40px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.8em 0.7em 2.5em;"><img style="position: absolute; top: calc(50% - 10px); left: 15px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</a></div> <p> </p>
- 緑の部分に電話番号
- 先頭の0を+81に変更すると国外からも電話可
- 赤の部分に番号を書くとボタンに表示
⑦SNSボタン
アメブロの記事内ではアイコン用コードの使用が制限されるため、画像でボタンを作成しました。
横長のフォローボタン(⑦-A)
<div style="text-align: center;"><a href="TwitterのURL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #46a1f4; border-radius: 5px; font-size: 0.9em; color: #ffffff; text-decoration: none; padding: 0.5em 0.7em 0.5em 2.4em;"><img style="position: absolute; top: 11px; left: 9px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/twitter-logos.png" alt="">ここにテキスト</a></div> <p> </p>
<div style="text-align: center;"><a href="FacebookのURL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #39599f; border-radius: 5px; font-size: 0.9em; color: #ffffff; text-decoration: none; padding: 0.5em 0.7em 0.5em 2.4em;"><img style="position: absolute; top: 9px; left: 9px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/facebook-logos.png" alt="">ここにテキスト</a></div> <p> </p>
アイコン+テキスト(⑦-B)
<div style="text-align: center;"><a href="TwitterのURL" rel="noopener noreferrer" target="_blank" style="display: inline-block; text-decoration: none;"><img style="width: 50px; vertical-align: middle; margin-right: 0.5em;" src="https://nk-media.org/wp-content/uploads/2020/09/twitter-logom.png" alt=""><span style="vertical-align: middle;">ここにテキスト</span></a></div> <p> </p>
<div style="text-align: center;"><a href="FacebookのURL" rel="noopener noreferrer" target="_blank" style="display: inline-block; text-decoration: none;"><img style="width: 50px; vertical-align: middle; margin-right: 0.5em;" src="https://nk-media.org/wp-content/uploads/2020/09/facebook-logom.png" alt=""><span style="vertical-align: middle;">ここにテキスト</span></a></div> <p> </p>
<div style="text-align: center;"><a href="InstagramのURL" rel="noopener noreferrer" target="_blank" style="display: inline-block; text-decoration: none;"><img style="width: 50px; vertical-align: middle; margin-right: 0.5em;" src="https://nk-media.org/wp-content/uploads/2020/09/insta-logom.png" alt=""><span style="vertical-align: middle;">ここにテキスト</span></a></div> <p> </p>
ボタンの活用法
囲み枠とセットで使う
下記のように囲み枠の中にボタンを入れることで、記事に宣伝スペースを作ることができます。
囲み枠で目立たせ、ボタンでクリック率UPを狙うというわけですね。
下記の記事で紹介しているアメブロ向けの囲み枠は、ボタンも入れられるので活用して下さいね。
マイクロコピーとセットで使う
「マイクロコピー」とはボタンなどの周りに置く小さな文字のこと。
例えば下記のように、「マイクロコピー」の有無をボタンで比べてみます。

さて、どちらの方が読者のクリック率が上がると思いますか?
多くの人が、「右側のマイクロコピーありのボタン」と答えるでしょう。
ボタンコードの上の行に、下記のコードを貼り付けると簡単に使えます。(色は自由に変えて下さい)
<p style="font-size: 0.8em; text-align: center; margin: 0;">\ ここにマイクロコピー /</p>
マイクロコピーは短い文章で、「読者が押したくなる」・「読者の不安を消す」などの内容を書きましょう。

マイクロコピーに書く文言によっては、クリック率を大幅に上げることも可能です。
ボタンの設置手順
アメブロへのボタンリンクを貼り付けは、下記3STEPでOK。
- STEP1HTMLコードをコピー
- STEP2アメブロに貼り付け
- STEP3中身の文章とリンクを設定

アメブロにボタンを設置する流れを解説しますね。
手順①HTMLコードをコピー
最初に使いたいボタンのデザインと色を、この記事から選んで下さい。

色を選ぶと、ボタンの下に「HTMLコード」が表示されるのでコピーします。

HTMLコードの意味は分からなくても大丈夫ですよ。
手順②アメブロに貼り付け
アメブロ記事作成画面で、「HTML表示」に切り替えてコードを貼り付けましょう。

貼り付けたら、記事作成画面を「通常表示」に戻して下さい。

手順③中身の文章とリンク先を設定
次にボタンにリンク先のURLを貼り付けます。
ボタンの中身の文字を選択しながら、「リンクマーク」をクリックして下さい。

リンクのボックスが出てくるので、誘導する先のURLを貼り付けましょう。

貼り付けたら、「リンクを挿入する」をクリックします。
最後にボタンの中身を書きます。

これでアメブロにもボタンの設置ができました。
今回紹介したボタンは中央寄せになっていますが、記事作成画面で左寄せ・右寄せも可能です。(大きなボタンを除く)
なお、ボタンの中身は「SHIFT+ENTER」で改行可能です。

コピーしたら貼り付けて、リンクを入れて中身を書くだけですね。
使用上の注意点
ボタンを使う上での注意点を確認しておきましょう。
必ずカバー画像と併用すること
今回のボタンには一部画像が使われいます。
この画像がサムネイルに出てこないよう注意が必要です。
アメブロではカバー画像を設定しないと、記事の画像がサムネイル表示される仕組み。
カバー画像を設定すれば、ボタンの画像がサムネイルに表示されることはありません。
なお、カバー画像を活用すると明らかにアクセス数が伸びます。ボタンの有無に関わらず各記事で設定をしておきましょう。

アクセス数UPのために、カバー画像は入れておきましょうね。














 お問い合わせはこちら
お問い合わせはこちら
 お電話はこちら
お電話はこちら あめっくまをフォロー
あめっくまをフォロー あめっくまをフォロー
あめっくまをフォロー