この記事の特徴
| 重要度 | |
| 難易度 |
この記事では「アメブロでのリンクカードの貼り方」について、基本の貼り方~収益UPにつながる応用テクニックまで解説します。
リンクカードとは、下記のようなサムネイル画像つきのボックスタイプのリンクのこと。
アメブロ以外では、一般的に「ブログカード」と呼ばれています。
大きく目立つので、クリック率が高くなりやすいのが特徴。
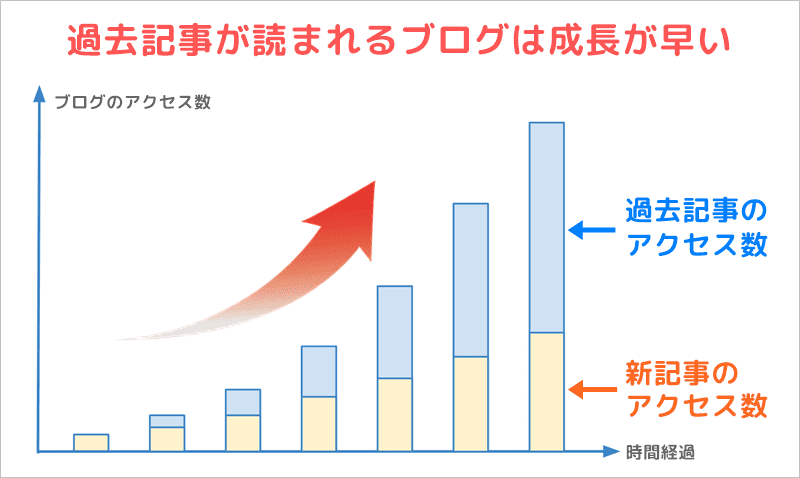
アメブロで過去記事のリンクカードを貼ることは、ブログの成長に欠かせません。
過去記事が長期間安定して読まれることで、ブログが右肩上がりで成長していくからですね。

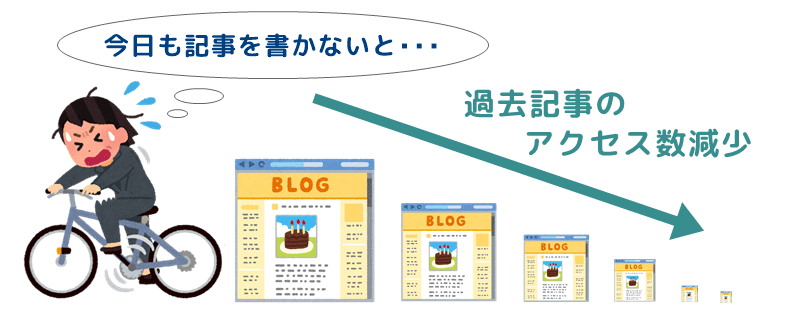
逆に過去記事のアクセスが少ないアメブロは、読者をうまく誘導できていない状態です。

常に新記事を用意しないとアクセスが減ってしまう、ブログの自転車操業ですね。
苦しいブログ運営になりやすいので注意しましょう。

記事を書かないとアクセスがすぐに下がるのはツライね・・・

リンクカードで関連する過去記事へ誘導することが大事だよ。
もちろんリンクカードの貼り方を工夫して、読者のクリック率をUPさせることが重要ですよね。
そこでこの記事では、「リンクカードのクリック率・収益UPの工夫」も紹介します。

リンクカードの貼り方だけではなく、活用の仕方を学びましょう!
なお事前に「アメブロのリンクで収益UPする活用方法」を読んでおくと、分かりやすいですよ。
アメブロでのリンクカードの貼り方
最初に、アメブロでのリンクカードの貼り方を解説します。
PCなら、下記の3STEPで貼り付けOK。
- STEP1URLをコピーしておく
- STEP2エディタにURLを貼り付け
- STEP3リンクカードの完成
コピペするだけ!
スマホアプリの場合も、方法は違いますが簡単です。

PC・スアホアプリそれぞれのやり方を紹介しますね。
【PC版】リンクカードの貼り付け方法
パソコンで記事を作成している場合の、リンクカードの貼り付け方を解説します。
PCでは下記の様々な記事を、同じ方法でリンクカードにできます。
- 自分のアメブロ記事
- 他人のアメブロ記事
- アメブロ以外の外部サイトの記事

パソコンでの設置手順を解説しますね。
手順①URLを事前にコピー
リンク先記事のURLが必要となるので、事前にコピーしておきましょう。
なお「アメブロでブログURLを確認する方法」は、下記記事で紹介しています。
意外な時短テクニックもあるので、チェックして下さいね。
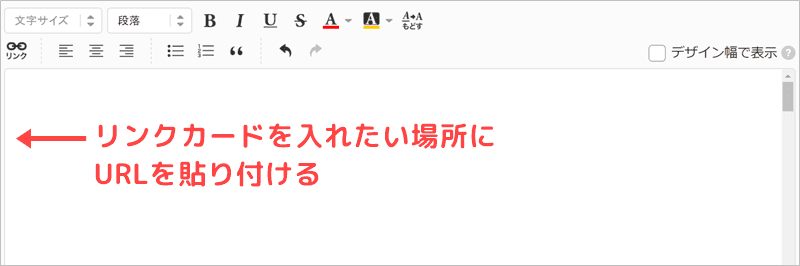
手順②URLをエディタ上に貼り付け
続いて、エディタ上でリンクカードを挿入したい部分にURLを貼り付けます。

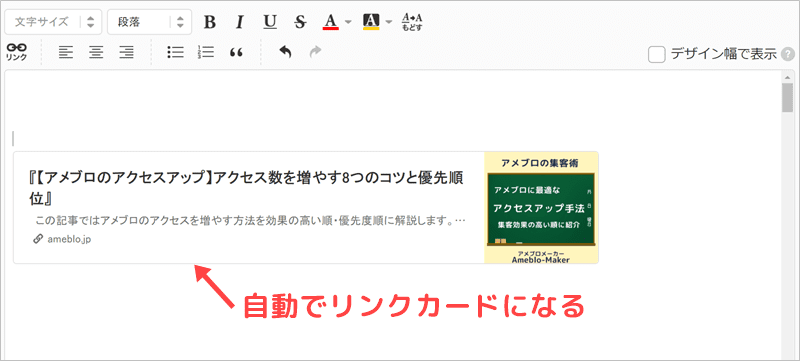
すると、下記のようにURLが自動でリンクカードに変換されます。

これでリンクカードの設置は完了!簡単ですね。
ちなみにこのエディタ上やプレビューの段階では、リンクをクリックしても飛べません。
記事を公開すると、クリックできるようになります。
作成後に、実際に記事を開いてリンク先に飛べるか確認しておきましょう。

エディタ上でURLを貼り付けるだけだね!

注意点と収益UPの具体的な方法もあるから、記事後半で紹介するね。
補足(外部サイトの場合)
アメブロ以外の外部サイトのリンクカードを作成する場合も全く同じ。
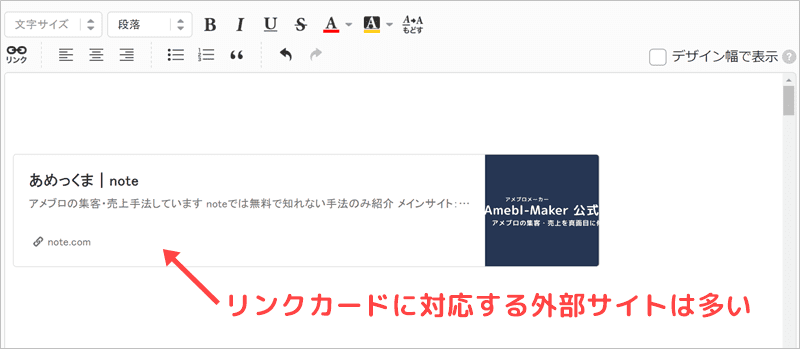
外部サイトのURLを貼り付けると、下記のように自動で変換されます。

リンクカードに対応する外部サイトはとても多く、さらに増加中です。
試しに貼り付けて変換されたら、どんどん使っていきましょう。

WordPressで作られたブログ・note・ココナラ・食べログ・クックパッドなど、リンクカードに対応するサイトは多いですよ。
【スマホアプリ版】リンクカードの貼り付け方法
アプリで記事を作る場合の、リンクカード導入方法を確認しておきましょう。
「自分のアメブロ内の過去記事」「外部サイトの記事」では貼り方が変わるので、それぞれ解説します。
過去記事のリンクカードを貼る
過去に作ったブログ記事をリンクカードにして貼る方法は、とても簡単。
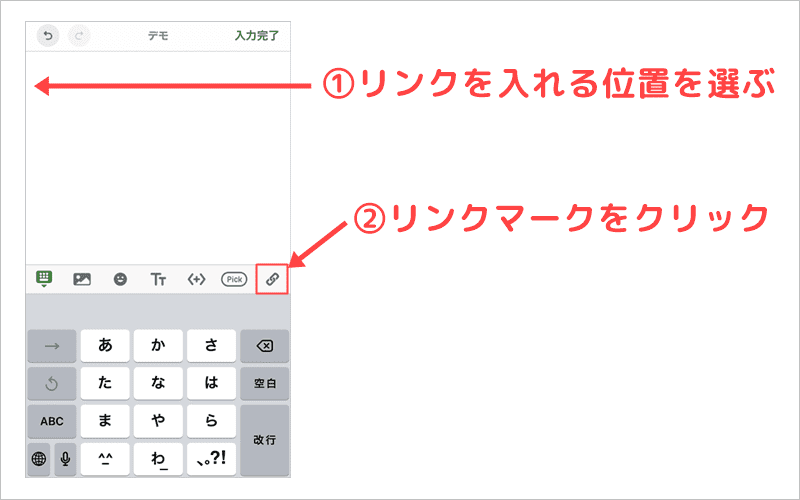
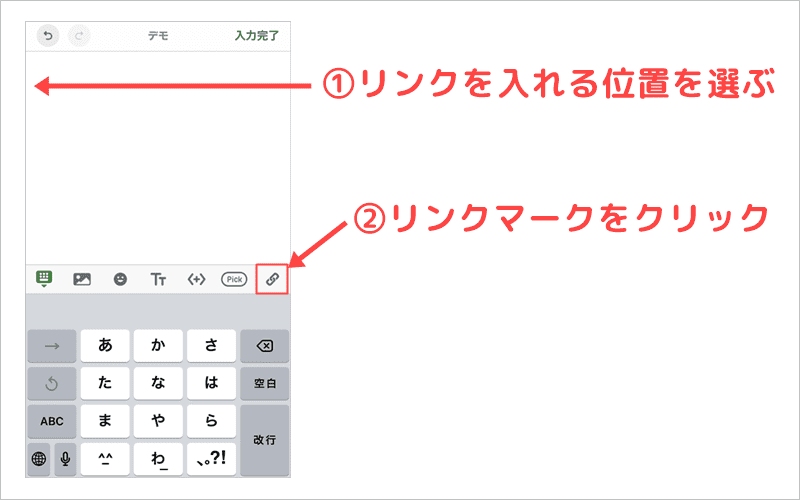
下記のようにリンクカードを入れる位置を選んで、リンクマークをクリックします。

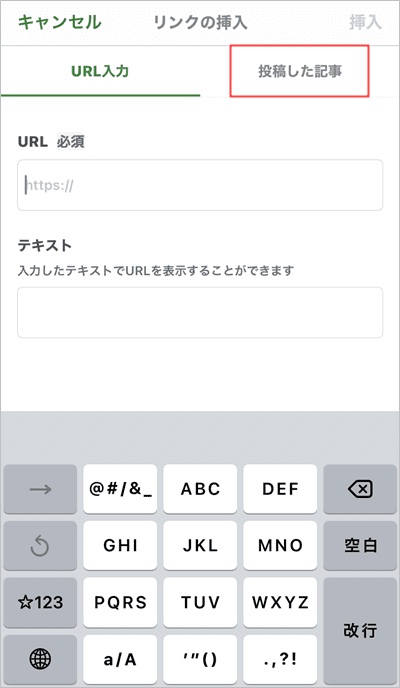
下記の画面に切り替わるので、「投稿した記事」をタップします。

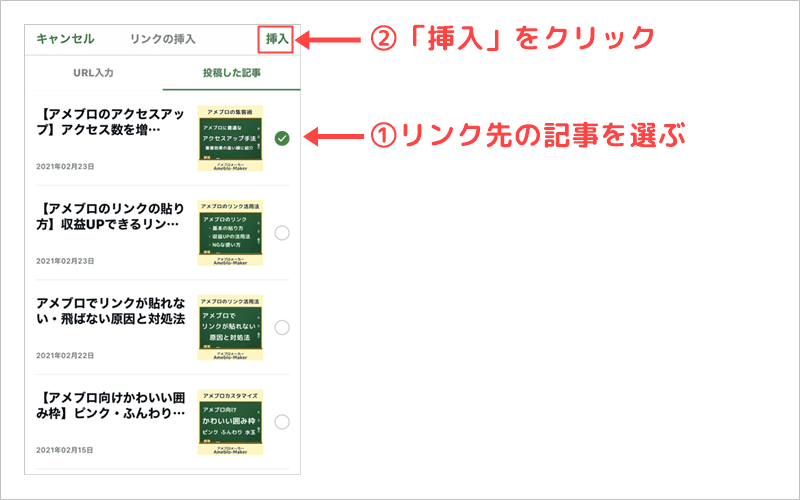
すると過去記事の一覧が出てくるので、リンク先にする記事を選んで「挿入」をタップします。

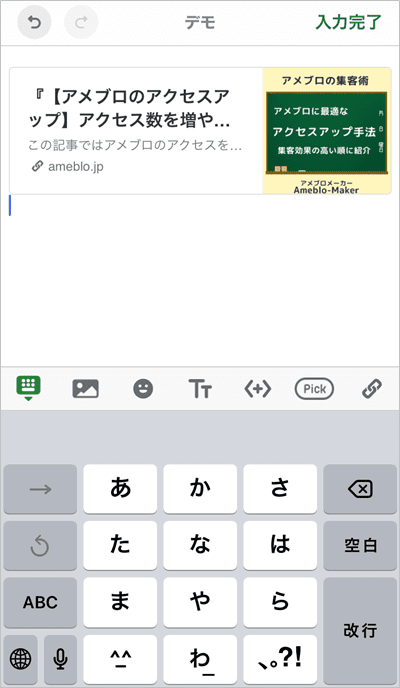
下記のようにエディタ上にリンクカードが作成されます。

これで完成!
自分のアメブロ内の過去記事であれば、選んで挿入するだけですね。
なお、エディタ上やプレビューの段階では、リンクをクリックしても飛べなません。
記事を投稿すると、クリックできるようになります。
必ず記事作成後に、記事を開いてリンク先に飛べるか確認しておきましょう。

アプリでもリンクカードは簡単に設置できるね!

目立つからどんどん使っていきたいね。
外部サイト記事のリンクカードを貼る
自分のアメブロ以外、つまり外部サイトの記事のリンクカードも挿入可能です。
貼り方はスマホアプリでのリンクの貼り方と同じ。
下記のようにエディタ上でリンクカードを入れる位置を選んで、リンクマークをクリックします。

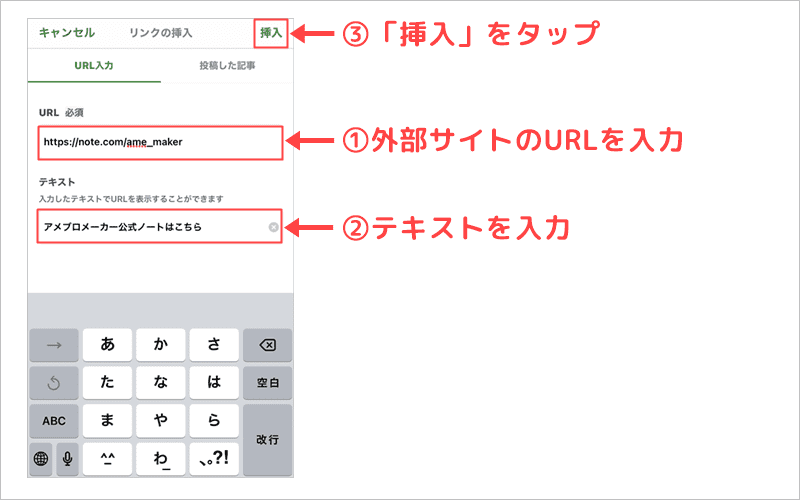
上段にリンク先にする外部サイトのURL・下段にリンクのテキストを記入して、「挿入」をタップして下さい。

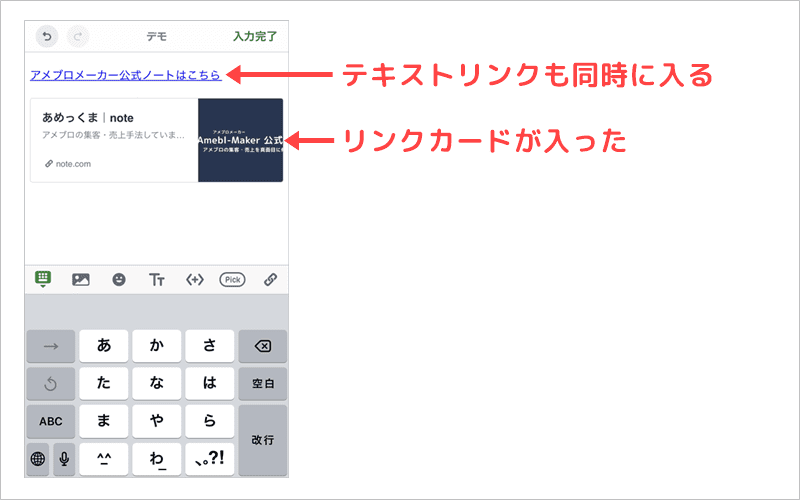
下記のように、外部記事でもリンクカードが挿入できました。

なおテキストリンクも同時に入ります。
収益がUPするリンクの活用方法でも解説していますが、リンクカードとテキストリンクの併用はクリック率が上がりやすいです。
テキストリンクを削除してもいいですが、残しておいた方が無難ですね。

実際に貼り付けてリンクカード表示に対応していたら、ぜひ使いましょう!
リンクカード設置時の注意点
リンクカードは便利ですが、設置時の注意点もあります。
事前に確認しておきましょう。
画像がない記事ではプロフィール画像が表示される
アメブロの記事をリンクカードにすると、下記のようにサムネイルにプロフィール画像が表示される場合があります。
リンクカードのサムネイルは、カバー画像が採用される仕組み。
そしてカバー画像がない場合は、記事一番上の画像がサムネイルとなります。
ただしカバー画像を設定せず・記事で1枚も画像を使わないと、プロフィール画像が採用されます。
つまり各記事を作成する時に、カバー画像の設定をするのが大事ということですね。
アメブロのカバー画像の設定・集客UPの活用法は、下記記事で解説しています。

各記事でカバー画像を設定をしておきましょう!
リンクカードを並べすぎない
リンクカードは目立ちますが、一度にたくさん並べて表示すると違和感が出ます。
並べるなら、下記のように3つぐらいまでにしておきましょう。
たくさん並ぶ場合はリンクカードではなく、下記のようなテキストリンクの方が見やすくなる場合も多いですね。

個人的には、4つ以上ならテキストリンクの方がおすすめです。
特に、記事下定型文に過去記事へのリンクがよく設置されますよね。
過去記事も読んでもらえるアメブロは成長速度が速くなるので、大事なテクニック!
アメブロのアクセスアップ手法としてよく使われます。
定型文のようなリンク集の場合は、囲み枠の中にテキストリンクを入れて設置するのがおすすめです。

並べるなら、テキストリンクの方が見やすいですね。
TOPページ・テーマページはサムネイルが表示されない
TOPページとテーマページもURLを貼り付けると、リンクカードに自動で変換されます。
ただし2021年3月現在は下記の表示となり、サムネイル画像が表示されません。
サムネイル画像のないリンクカードより、テキストリンクの方が分かりやすく・クリックもされやすいです。
サムネイルがないとあまり目立たないので、テキストリンクの方がおすすめですね。

サムネイルがないとリンクだと分かりにくいね・・・

ちょっと微妙なので、TOPページやテーマページはテキストリンクを推奨するよ。
リンクカードが貼れない・出ない場合は?
リンクカードが貼れない・表示されない場合もあります。

原因や対処法を確認しておきましょう。
スマホのブラウザでは不可
スマホのブラウザで記事を書いている場合は、リンクカードを貼れません。
スマホアプリで記事作成をしましょう。

PCかアプリのどちらかが便利ですね。
対応していないサイトのケースあり
手順通りに設定してもリンクカードが出ない場合は、アメブロ側で対応していないことが原因です。
徐々に対応サイトは増えているので、それまではテキストリンクで対応して下さいね。

実際にURLを貼り付けて、リンクカードに変換されるか確認しましょう。
リンクカードでクリック率・収益UPするテクニック
リンクカードを単に設置するだけでは、クリック率は上がりません。
そこでリンクカードでクリック率を伸ばす・収益UPするテクニックを学びましょう。

リンクカードでも工夫が大事!
クリックされるカバー画像にする
リンクカードのサムネイル画像を、記事内容に合った画像することが重要!
読者の興味が出やすく・クリック率も上がりますよね。
サムネイルはリンク先記事のカバー画像が表示されるので、各記事で内容に合ったカバー画像を設定しましょう!

記事内容に関係ない画像では、クリック率が下がるよね・・・
オリジナル画像を用意
料理・美容・アパレルなど画像を見せることが大事なブログでは、オリジナル写真を用意しましょう。
例えばレシピブログなら、下記のように記事で紹介する料理の画像にするなど。

画像が記事に合っていると興味が出ますよね!
フリー素材の活用もOK
画像を用意しにくいブログでも、下記のようにフリー素材でカバー画像を作ることも可能です。
無料で使える写真素材を活用すれば、簡単に用意できます。
画像にテキストを入れると、さらにGood!

例えば「Photo AC」は無料で豊富な写真素材を使えます。
カバー画像でPV・収益も変わる
カバー画像はリンクカード以外にも、記事一覧・ランキング・フォローフィードなどあらゆる場所でサムネイルとして表示されます。
そのためカバー画像を工夫するとクリック率が上がり、PV数・収益面での効果がUP!
なおアメブロのカバー画像の作り方・活用方法は、下記記事で解説しています。
下記のような「おしゃれなカバー画像」を3分で作る方法も紹介しているので、参考にして下さいね。


アメブロで収益の多い人ほど、カバー画像の使い方が上手ですね!
クリック率の高い記事タイトルにする
リンクカードには下記のようにリンク先記事のタイトルが、必ず表示されますよね。
読者は記事タイトルを見て、クリックするかどうかを判断するということ。
クリックされるタイトルには、下記の2点が最低限必要です。
- 記事の内容が伝わるタイトル
- インパクトのある記事タイトル
記事内容を伝えつつ、思わずクリックしたくなるタイトルが重要ということですね。
適当な記事タイトルでは、クリック率が低く・収益も増えません。
また記事タイトルが表示されるのは、リンクカードだけではありません。
記事一覧・ランキング・フォローフィードなど、あらゆる場所で表示されます。
つまり記事作成時に魅力的なタイトルをつければ、クリック率が上がり・アクセス数も増えますね。

普段の記事作成時から、タイトルにこだわることが大事です!
記事本文の関連する部分に配置
リンクやリンクカードを記事下定型文などに配置することは大事ですが、それだけではクリック率は上がりません。
理由は並べているだけでは、読者の興味が上がらないため。
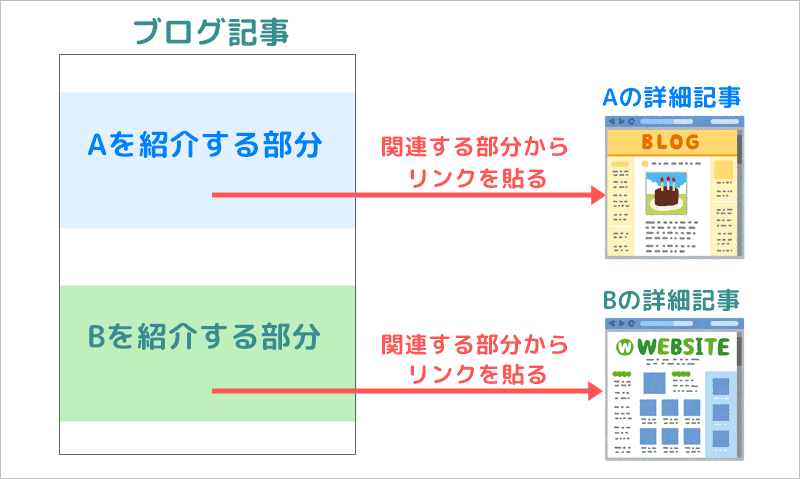
そこで記事の中の解説した部分から直接リンクを貼りましょう!一気にクリック率が上がります。

解説された部分にリンクカードを貼るということ。
読んでいる内容に関連したリンクカードが貼られていると、クリック率が高くなります。
最も興味が出ている瞬間だからですね。
実際にこの記事の中でも、記事本文中の多くの場所でリンクが貼られていますよね。
記事下定型文の内部リンクと合わせて、本文中にもリンクやリンクカードを散りばめましょう!

過去記事へリンクを貼れるかどうか、記事作成時に検討するのが基本です。
マイクロコピーを用意する
リンクカードのすぐ上に、下記のようなマイクロコピーを置くのもおすすめ。
読者がリンクカードを思わずクリックしたくなる、インパクトのある言葉を選ぶのが大事ですね。
明らかにクリック率がUPしますよ。
下記の見本をコピペして使って下さいね。
\ ここにマイクロコピー /
リンクカードの上の行に、上記を貼り付け ⇒ 中身書き換え ⇒ 中央寄せにして使って下さい。
なおマイクロコピーが魅力的であれば、クリック率を2倍以上にすることも可能です。
ブログを始めたばかりの初心者さんも、下記の書籍で学ぶ人が多いですよね。
具体例を紹介しているので、とても参考になりますよ。

リンク先の記事を読むメリットを、短い言葉で伝えましょう。
リブログで通知を狙うのもあり
リンクカードと似た機能に、下記の「リブログ」がありますよね。
記事を紹介した相手に「通知」が行くので、交流目的にも使えます。
リンクカードと使い分けてもいいですね。
「アメブロでのリブログ活用法」は、下記の記事で詳しく解説しています。

リンクカードは通知ができないので、使い分けるのもおすすめです。