この記事の特徴
| 重要度 | |
| 難易度 |
この記事では、アメブロに「申し込みフォーム」や「お問い合わせフォーム」を設置する方法を解説します。
もちろん全て無料でOK!
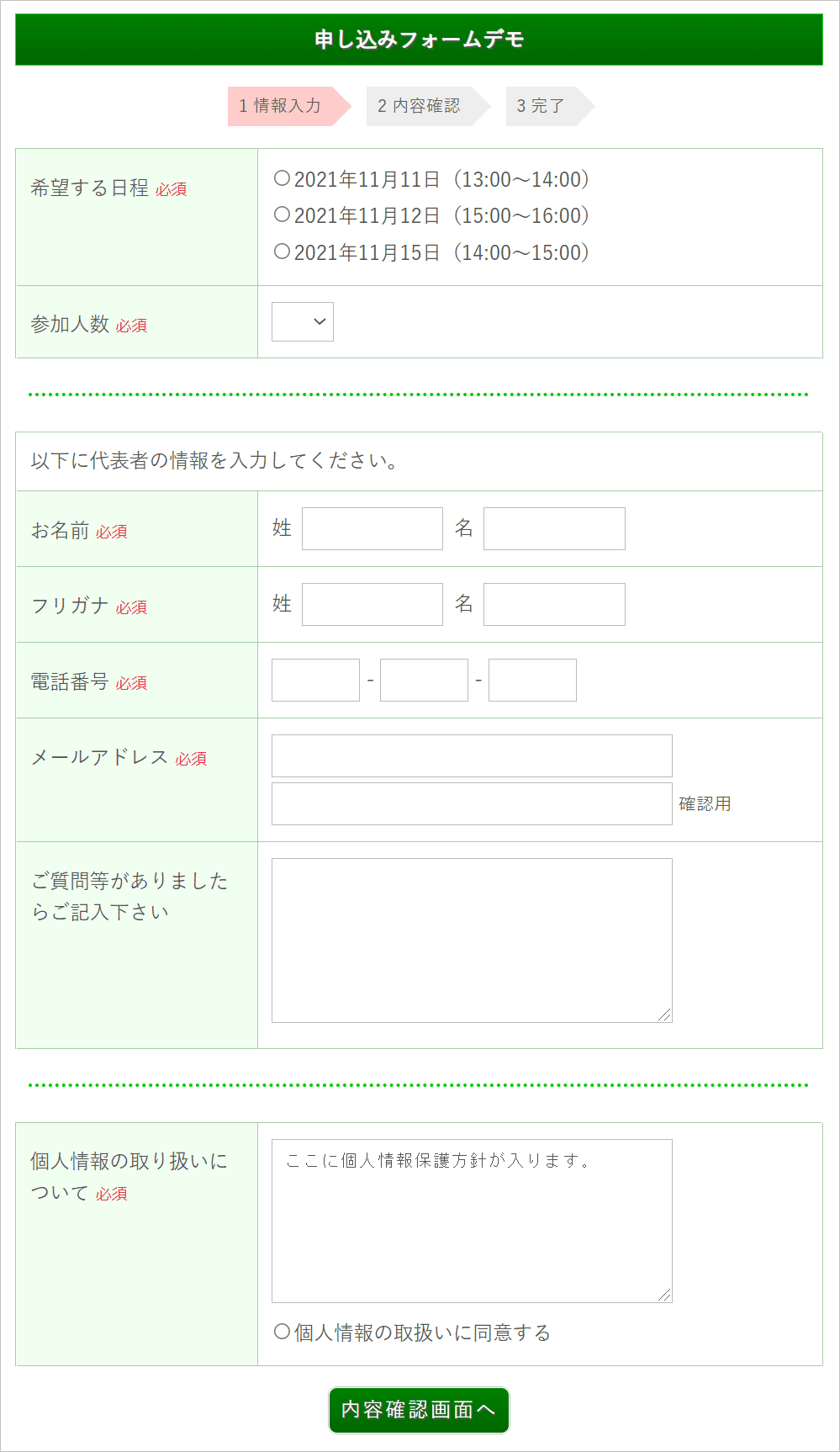
例えば、下記のような「お申し込みフォーム」をアメブロでも作成できます。(デモページはこちら)

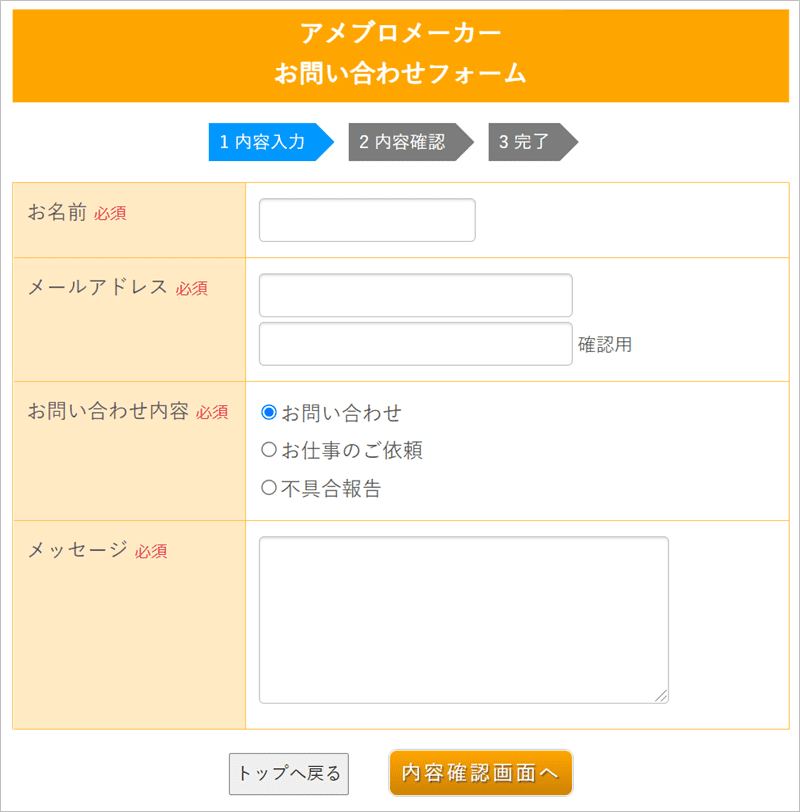
「お問い合わせフォーム」も下記のように埋め込みできます。(デモページはこちら)

アメブロでビジネスをするなら、「申し込みフォーム」は収益UPに必須です。
「お問い合わせフォーム」を設置すればお仕事の依頼が来たり、読者とのコミュニケーションにも利用できます。
「おすすめの無料フォーム」や「設置のコツ・注意点」も紹介しているので、確認しておきましょう!

「申し込みフォーム」の設置は難しそうだなあ・・・

作り方は簡単だから、早めに設置しよう。
ブログ向け無料の「申し込み・お問い合わせフォーム」
無料の「フォームサービス」は複数あるので、おすすめなものを紹介します。
選ぶ時の主なポイントは、下記の5項目です。
| 設置可能な フォーム数 |
複数あれば用途によって使い分け可 |
| 1つのフォーム内に 設置可能な項目数 |
多いほど聞き取り項目を増やせる |
| 自動返信機能 | 今回は機能があるサービスのみ紹介しています |
| 決済機能 | 申し込み・注文用フォームに使う場合にあるとうれしい |
| 広告の有無 | ない方がいいが無料では少ない |
お問い合わせ・アンケート・資料請求・イベント受付など、複数のフォームを使い分けたい場合は設置可能なフォーム数に注意して下さい。
「お問い合わせフォーム」のみに利用するなら、1つのフォーム内に設置可能な項目数は少なくてもOK。
ただし「申し込みフォーム」に使う場合は、設置可能な項目数が多い方が電話番号や住所などの入力欄も作れます。

使う目的によって、おすすめなフォームサービスが違うんだね。

続いて「おすすめの無料フォーム」サービス4社を紹介するね。
formrun(フォームラン)

| 申し込みフォームの おすすめ度 |
|
| 問い合わせフォームの おすすめ度 |
|
| 設置可能なフォーム数 | 1個 |
| 設置可能な項目数 | 無制限 |
| 自動返信機能 | あり(広告入り) |
| 決済機能 | なし |
| 広告の有無 | あり |
「formrun(フォームラン)」は直観的操作で、とにかく簡単にフォームを作れるのが特徴。
便利なテンプレートが用意されていて、「お問い合わせフォーム」ならサクッと作れます。
例えば下記のフォームなら、1分程度で作成も可能。とにかく早い!
ただし無料プランで作成可能なフォームは1つのみ。複数のフォームを使うなら、有料プランが必須。
無料プランでは、「お申し込みフォーム」と「お問い合わせフォーム」を同時に作れません・・・
「お問い合わせフォーム」専用として使うなら、手軽なので便利です。
なお自動返信メールに「formrun」のロゴが入るのが、個人的にはデメリットです・・・
アメブロでの「formrun(フォームラン)」の使い方・埋め込み方法は、下記の記事で具体的に解説しています。

お問い合わせフォーム1つでいいなら、超簡単で便利です。
FormMailer(フォームメーラー)

| 申し込みフォームの おすすめ度 |
|
| 問い合わせフォームの おすすめ度 |
|
| 設置可能なフォーム数 | 5個 |
| 設置可能な項目数 | 7項目 |
| 自動返信機能 | あり |
| 決済機能 | 有料版のみPayPal可 |
| 広告の有無 | あり |
フォームメーラーも簡単操作で、「お問い合わせフォーム」を作成しやすいです。
無料プランでも5つのフォームを作れます。
例えば下記のフォームなら、3~5分程度で作成可能。比較的早いですね。
ただし無料プランでは、1つのフォーム内に設置できる項目数が7項目までと少なめ。
「お申し込みフォーム」では項目数が多くなりやすいので、7個で足りるかがポイント。(上記の見本でギリ7項目)
無料版では決済機能を使えないので、支払いは別途メールなどでやり取りなどが必要となるので注意しましょう。
アメブロでのフォームメーラーの使い方・設置方法は、下記の記事で具体的に解説しています。

シンプルなフォームを複数作る場合に便利です。
Googleフォーム

| 申し込みフォームの おすすめ度 |
|
| 問い合わせフォームの おすすめ度 |
|
| 設置可能なフォーム数 | 無制限 |
| 設置可能な項目数 | 無制限 |
| 自動返信機能 | あり |
| 決済機能 | なし |
| 広告の有無 | なし |
Googleフォームは設置が楽チン!Googleアカウントがあればサービスへの登録も不要なので、今すぐ利用できます。
さらに「作成できるフォーム数」「1フォームに設置可能な項目数」は無制限(Googleドライブの容量上限まで)
例えば下記のようなフォームなら、2~3分程度での作成も可能。とにかく早い!
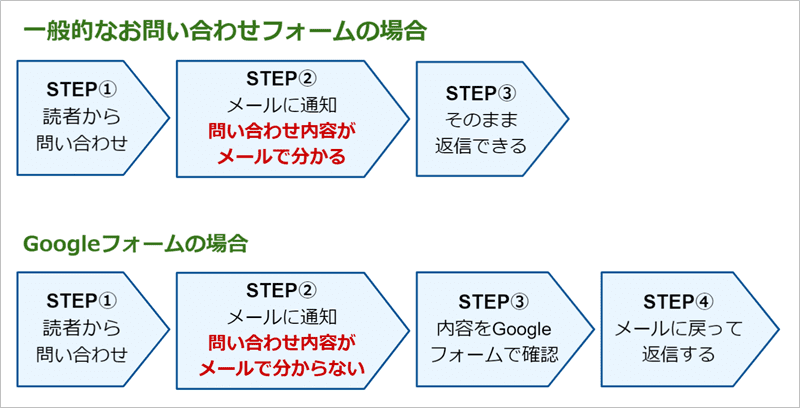
ただし実際にお問い合わせが来た時に、返信するまでの流れが他のサービスとは違います。

お問い合わせが来れば、登録したあなたのメールアドレスに通知が来るのは同じ。
通常は内容が書かれているので、そのままメールで返信できます。
ただし「Googleフォーム」の場合は、通知メールの文面では問い合わせ内容が分かりません。
つまり「Googleフォーム」を立ち上げて内容確認してから、メールに戻って返信します。

返信する時に、ひと手間あるということだね。
また決済機能を使えないので、支払いは別途メールなどでやり取りが必要となります。
作成できる数が無制限+手軽に作れるので、フォームを多く作る人にはとても便利です。

アカウント登録も不要なので、利用している人が多いですよね。
formzu(フォームズ)

| 申し込みフォームの おすすめ度 |
|
| 問い合わせフォームの おすすめ度 |
|
| 設置可能なフォーム数 | 無制限 |
| 設置可能な項目数 | 12項目 |
| 自動返信機能 | あり |
| 決済機能 | PayPalのみ |
| 広告の有無 | あり |
無料アカウントでも、フォーム数を無制限で作れるのが特徴。
無料プランでも決済機能(PayPalのみ)も利用可。フォーム上で決済できるので、支払いについてのやり取りが不要となりますね。
無料で使える機能も豊富で、本格的な「お申し込みフォーム」「お問い合わせフォーム」を作成できます。
例えば下記のようなフォームなら、10分程度で作成可能。
ただしシンプルな「お問い合わせフォーム」を設置するだけなら、他の3つの方が簡単に作成できます。
また毎週開催しているような教室・スクールなどの予約には、無料で使える予約フォームの方が明らかに便利です。
おすすめの予約フォームと比較してから判断しましょう。

「お申し込みフォーム」を検討している人なら、特におすすめです!
アメブロにお申し込み・お問い合わせフォームを設置
下記の3STEPで、アメブロにお問い合わせフォームを設置できます。
- STEP1フォームを作成
- STEP2フォームのURLを取得
- STEP3アメブロに設置

詳しく解説しますね。
STEP① フォームを作成
まずは、「お申し込みフォーム」または「お問い合わせフォーム」を作成しましょう。
それぞれの作成方法は、下記のリンク先で解説しています。(一部準備中)
- formrun(フォームラン)
- FormMailer(フォームメーラー)
- Googleフォーム
- formzu(フォームズ)
今回は「formzu(フォームズ)」で作成したフォームをアメブロに設置します。

フォームサービスは用途に応じて選んで下さいね。
STEP② フォームのURLを取得
お問い合わせフォームを作成したら、URLを取得しましょう。
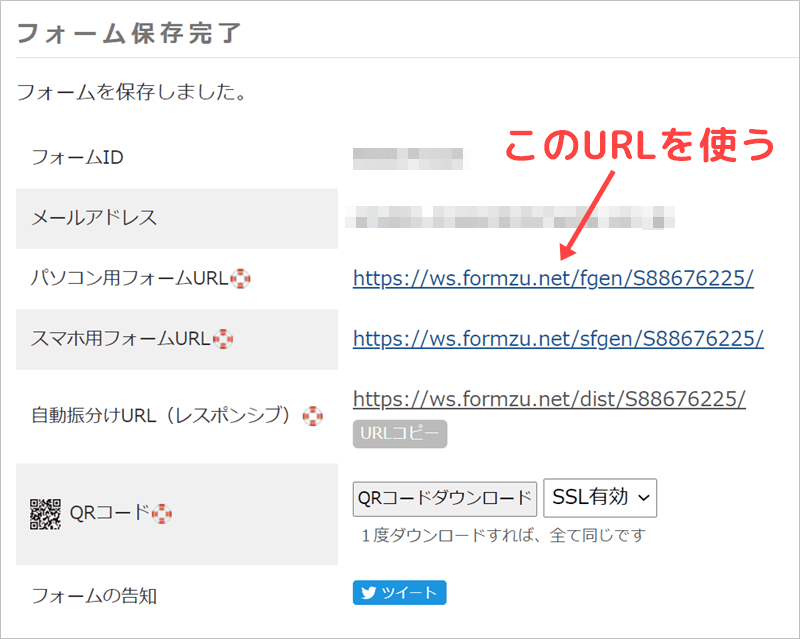
例えば「フォームズ」で作成すると、フォーム保存完了画面で下記のようにURLが表示されます。

このURLをアメブロにリンクとして設置するということですね。
なおアメブロでのリンクの貼り方・活用法は、下記の記事で解説してます。(ちなみに収益が伸びない人は、ほぼ100%リンクの活用法に問題があります・・・)

フォームを作成したら、専用のURLが発行されますよ。
STEP③ アメブロに設置
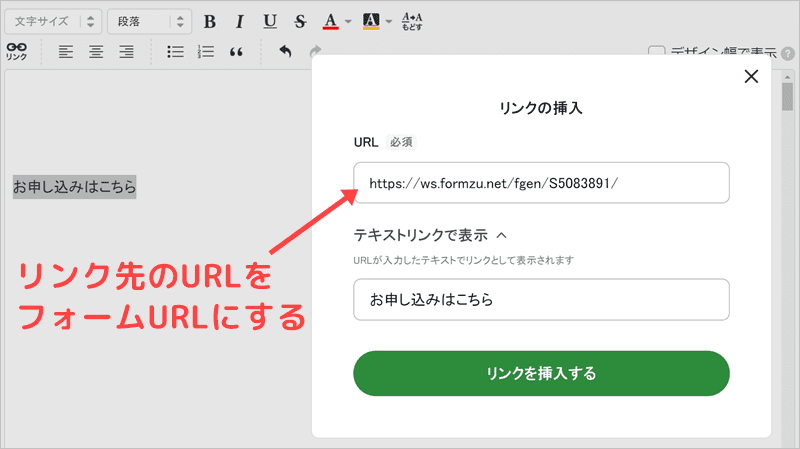
最後にアメブロにお問い合わせフォームを埋め込みます。
リンク先をお申し込みフォームのURLにするだけ。

これで読者がクリックすれば、「お申し込みフォーム」や「お問い合わせフォーム」に飛んでくれますね。

ただし、テキストリンクでは読者からの申し込みは増えにくいです・・・記事後半の設置のコツを確認しておきましょう。
お申し込み・お問い合わせフォームの注意点
特に大事な注意点は下記の3つです。
- 必ず記事内に設置する
- 自動返信メールを設定する
- 保存が必要ならダウンロードしておく

順番に解説しますね。
①必ず記事内に設置する
最近ではブログをスマホで見る読者の方が多いですよね。
アメブロの場合にサイドバーやヘッダーメニューのみに設置するとスマホでは見れないので、フォームの意味がありません。
スマホの読者に知らせるには、アメブロでは記事本文に設置するのがベスト。
例えば記事本文の最後の方に設置するなど、工夫をしておきましょう。

サイドバーやヘッダーメニューだけに設置するのはNGです・・・
②自動返信メールを設定する
読者がフォームから送信した時に自動返信メールが届かないと、内容が届いたのか不安になりますよね。
事前に自動返信メールを設定しておきましょう。
自動返信メールに読者の記入内容を表示すると、送信内容も確認できるので親切ですね。

今回紹介している無料のフォームサービスは、全て自動返信メールの設定ができます。
③保存が必要ならダウンロードしておく
無料フォームサービスは、問い合わせ内容の保存期間や数に制限があります。
制限を超えると、過去の問い合わせ内容が見れなくなる点に注意して下さい。
保存が必要な場合には、必ずダウンロードしておきましょう。

スプレッドシートなどで管理しておけばOKですね。
お申し込みフォーム設置のコツ
単に「お申し込みフォーム」へのリンクを貼るだけでは、ハッキリ言って読者からの申し込みは増えません・・・
読者にクリックさせる工夫が欠かせませんよね。

収益UPのためには設置の仕方が重要です。
①画像リンクやボタンを利用する
フォームの存在を分かりやすくするために、画像リンクやボタンを利用しましょう。
テキストリンクでも可能ですが、目立たないのが理由です・・・

バナーやボタンを使うのは基本だよね。
例えば画像リンクなら、下記のようなバナーを用意してリンク先をフォームのURLにすればOK。(クリックするとデモ用のフォームに飛びます)
記事下やサイドバーなどに設置すると、かなり目立ちますね。読者からのコンタクトを増やせます。
なおアメブロでの画像リンク・バナーの設置方法や具体的な活用法は、下記の記事で紹介しています。
ボタンなら、当サイトで紹介しているアメブロ用の「申し込みボタン」「お問い合わせボタン」が便利。(クリックするとデモ用のフォームに飛びます)
下記の記事で、素材を紹介しているので活用して下さいね。
画像リンクやボタンを記事本文やサイドバーに配置して、リンク先をフォームに設定しましょう。

テキストリンクだけでは、チョット厳しいです・・・読者のクリック率を上げる工夫が欠かせませんね。
②吹き出しや囲み枠の中に入れる
アメブロでもアイコンつきの吹き出しが使えるようになったので、利用者が急増していますよね。
吹き出しは目立ちやすく、アイコン+名前付きなので読者に覚えてもらえるのがメリット。
さらに会話する雰囲気が出るので、読者が目を留めやすいです。
下記のように、吹き出しの中に「申し込みフォーム」へのリンクを設置するとクリック率を伸ばせます。
アメブロでの吹き出しの使い方は、下記の記事で解説しています。
古典的ですが、「囲み枠」の中に入れる手法もよく使われますよね。
「アメブロ用の囲み枠素材」は、下記の記事で紹介しているので活用して下さい。

特に吹き出しの効果は絶大です!
③記入項目は最低限にする
お問い合わせフォームの場合、読者に記入してもらう項目は最低限にしておきましょう。
項目数が多ければ、申し込み・問い合わせを面倒に感じますよね。
単に問い合わせ用なら、個人情報の項目も最低限でOK。
ただし下記の3項目の入力欄は、入力必須項目にしておきましょう。
- ニックネーム
( 本名である必要性は低い) - メールアドレス
(返信時に必要) - お問い合わせ内容
もちろん必要な項目は、ブログや用途によって違います。
「申し込みフォーム」「注文フォーム」なら、住所や電話番号など項目が増える場合もありますよね。
読者の立場に立って、本当に必要な項目を絞り込みましょう。

フォームの用途によっても項目数は変わりますね。












 お問い合わせはこちら
お問い合わせはこちら