この記事の特徴
| 重要度 | |
| 難易度 |
この記事では、アメブロにフォームメーラーを設置する方法・収益UPの活用法を紹介します。
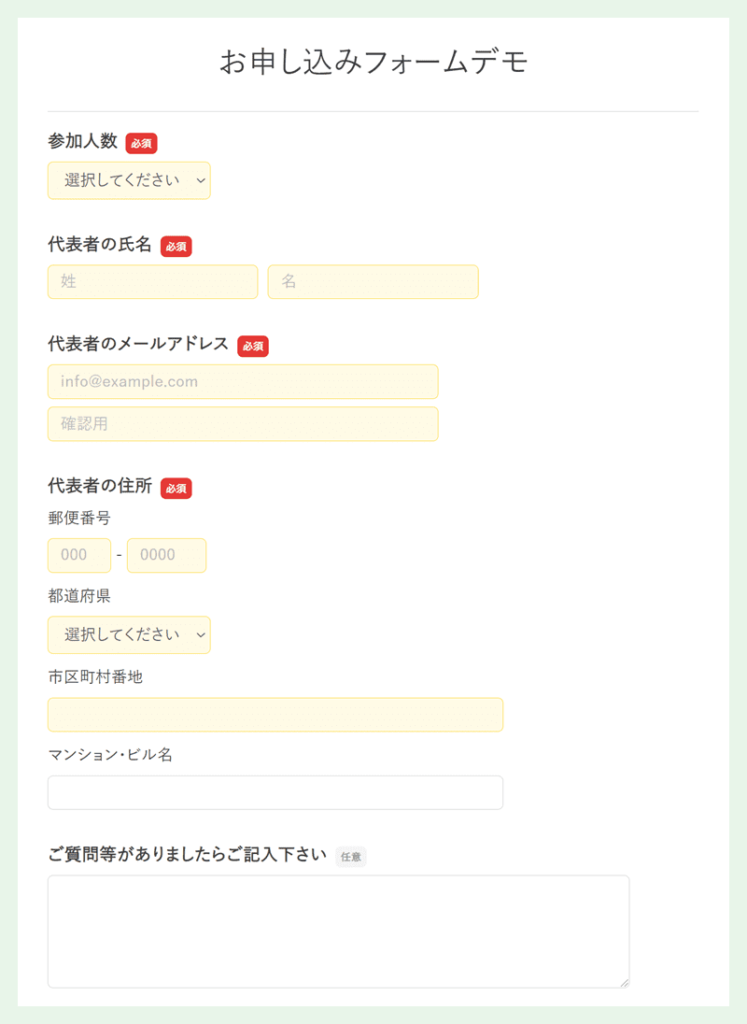
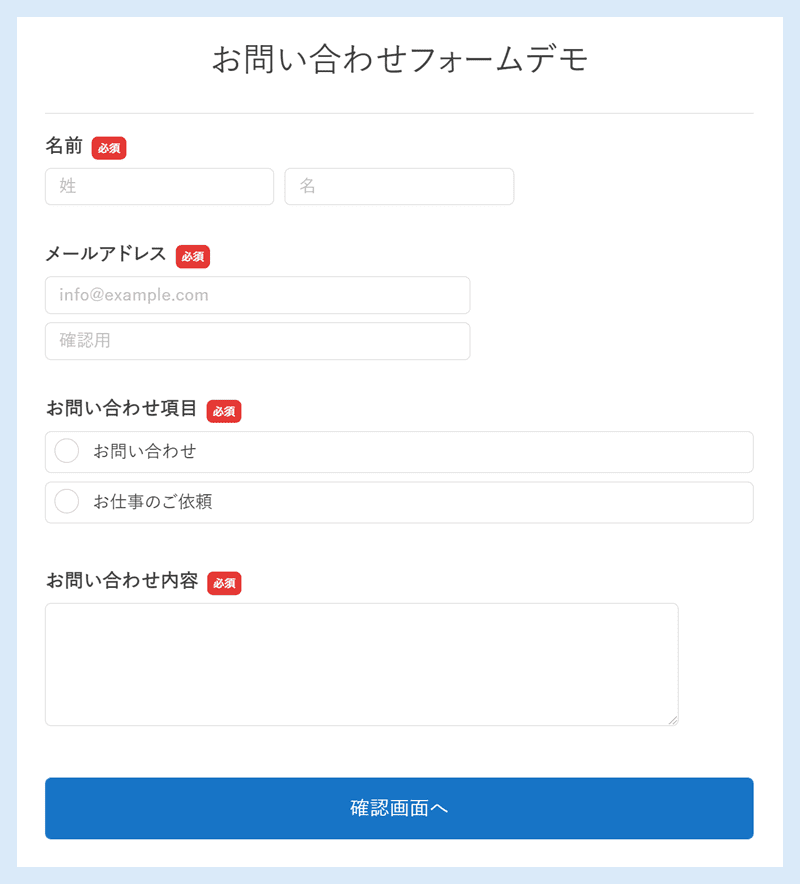
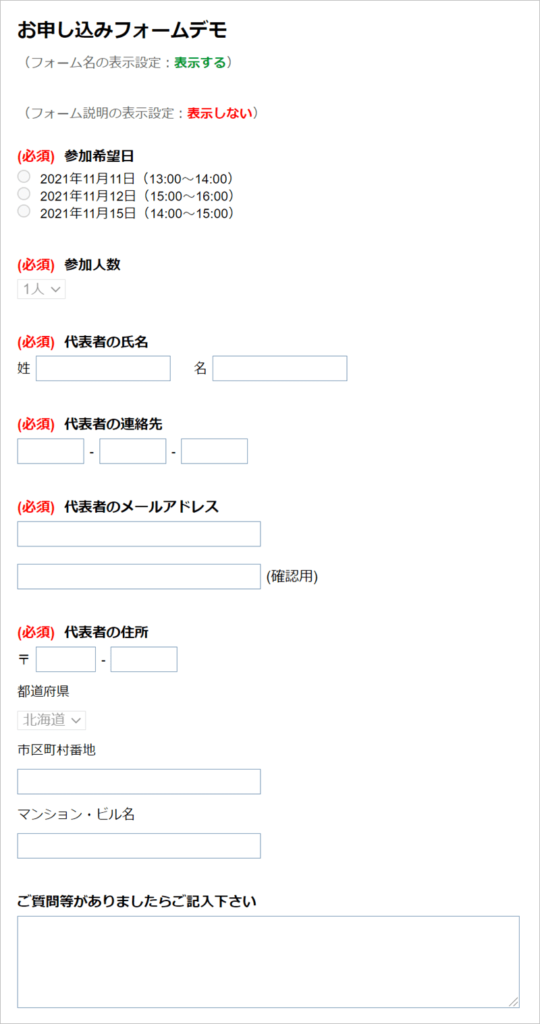
フォームメーラーを使うと、下記のような「お申し込みフォーム」を簡単に作れます。(デモページはこちら)

集客・収益UPには、分かりやすい「申し込みフォーム」が欠かせませんよね。
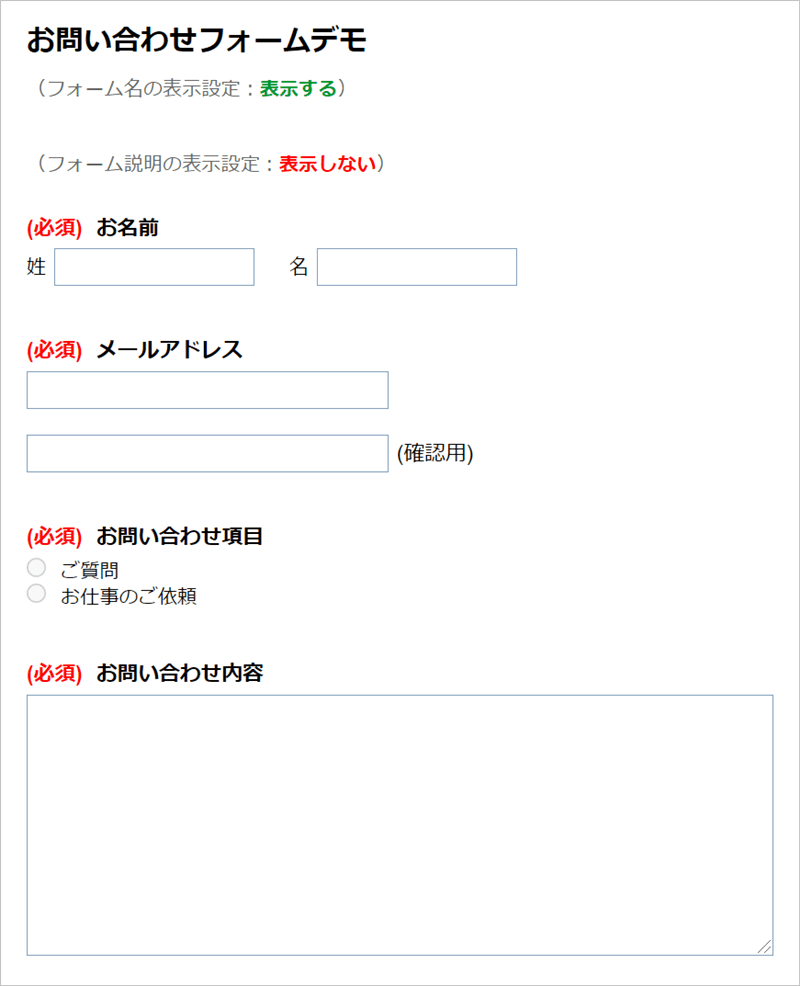
もちろん「お問い合わせ」用のフォームでもOK(デモページはこちら)

質問だけではなく、お仕事の受付にも使えますね。
無料プランでも豊富な機能を使えるので、フォームメーラーを利用する人も多いです。
ですが収益を上げるためには、「設置のコツ」「注意点」も重要!
詳しく解説しているので、確認して下さいね。

本格的なフォームが作れるんだね!

アメブロでも簡単に設置できるよ。
なおフォームの用途によっては、明らかに他社の方が便利な人もいます。
フォームメーラー設置の前に、「アメブロ向けのお申し込み・お問い合わせフォーム」からピッタリなものを選びましょう!
フォームメーラーの使い方

アメブロに「フォームメーラー」を設置するまでの流れを解説しますね。
今回は下記の「お申し込みフォーム」「お問い合わせフォーム」の作成を目標とします。
事前にアカウント登録・ログインを済ませておきましょう。
フォームの作成
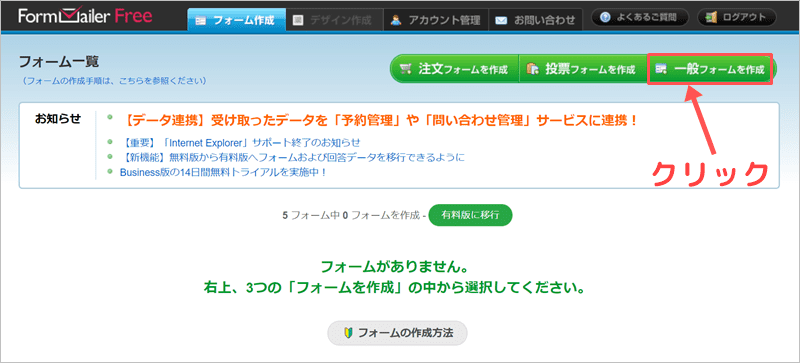
最初にフォーム一覧ページから、右上の「一般フォームを作成」を選びます。

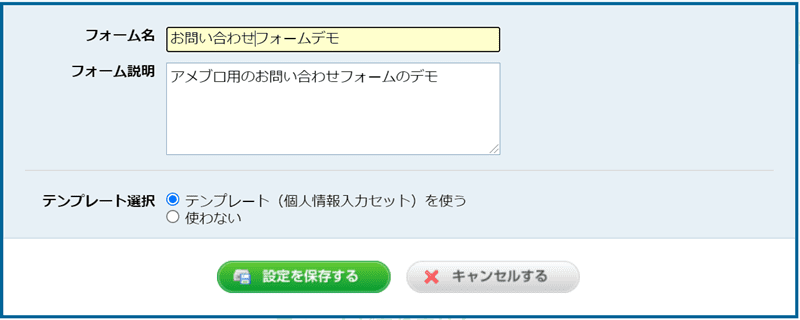
管理用の名前を付けられるので、自由に決めて保存して下さい。(「テンプレートを使う」を選択すると楽チンなので推奨)

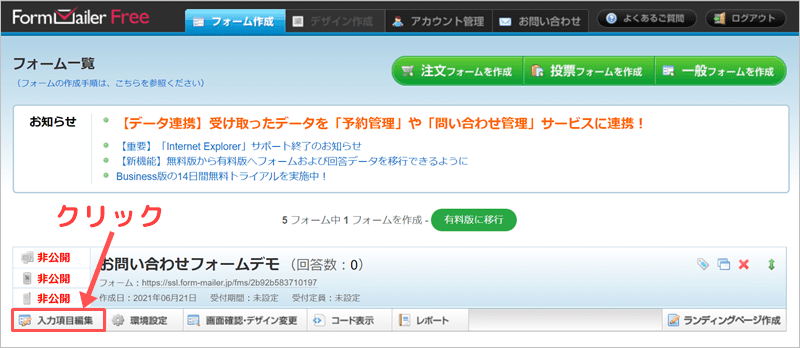
下記のように、新しくフォームのベースが作成されます。「入力項目編集」をクリックしましょう。

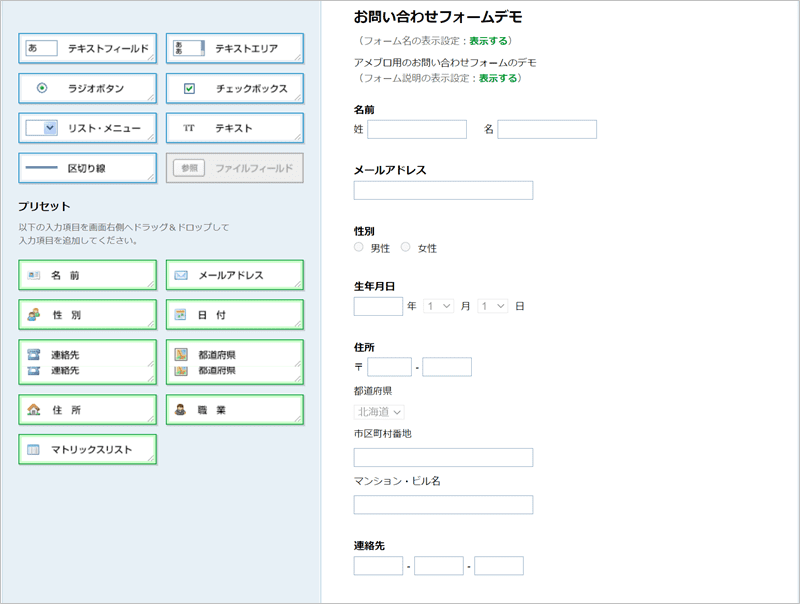
左側が追加できる項目、右側が現在のフォームですね。テンプレートを選択していると、下記のように既に初期値が作られています。


このテンプレートを基に編集します。
不要項目の削除
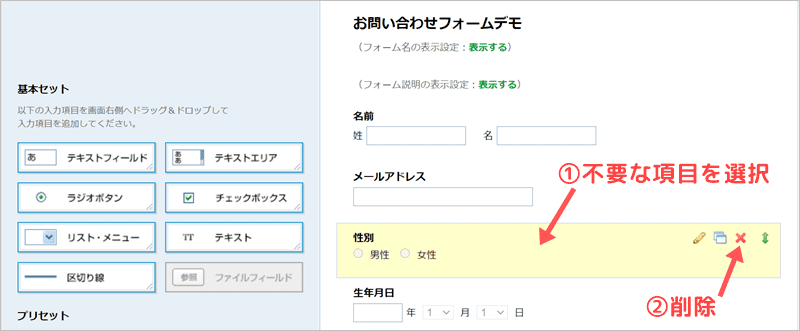
まずは下記のように不要な項目を選択して、✖印クリックで削除しましょう。


削除した項目でも、後から追加できます。
項目の追加
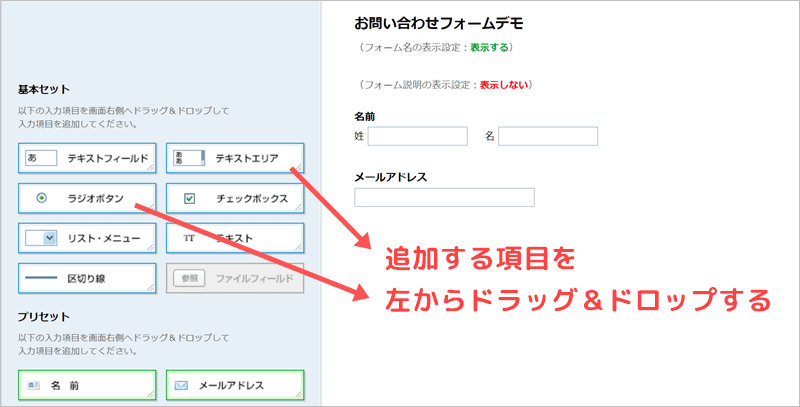
続いて左側から追加したい項目を選んで、右側へ移動します。

フォームの目的によって、追加する項目は下記のように異なります。
- お問い合わせフォーム
⇒ テキストエリアで質問入力欄にする - お申し込みフォーム
⇒ラジオボタンやチェックボックスで選択肢を作るといい
お問い合わせフォームなら、名前・メールアドレス・お問い合わせ欄の3つは必須となりますね。
なお、無料プランの上限7項目まで。
お申し込みフォームでは、住所や電話番号など項目が多くなりやすいので注意。
どうしても足りない場合は有料プランにするか、「おすすめの無料お申し込みフォーム」から他社サービスを検討しましょう。

本当に必要な項目に絞って下さいね。
項目の編集
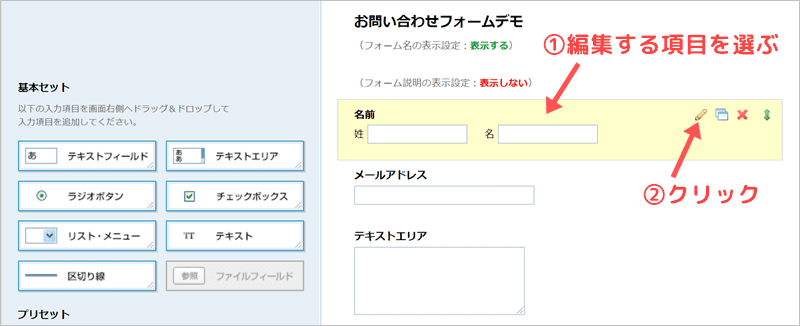
下記のように各項目を選ぶと、細かい編集ができます。

特に必須項目の設定が重要です。

各項目のおすすめ設定を紹介しますね。
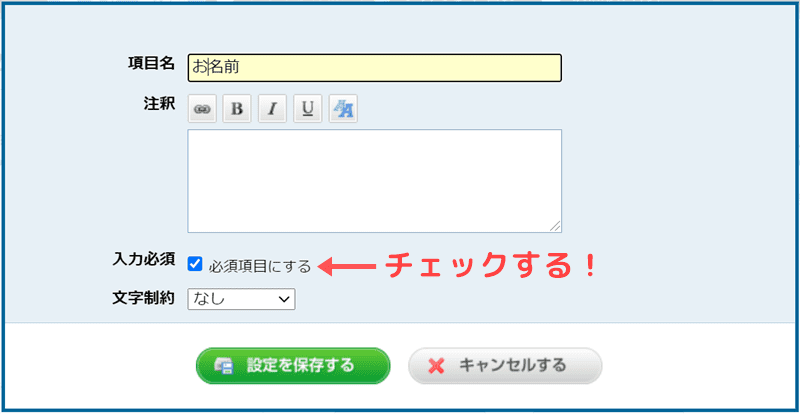
名前
名前を「必須項目」に変更して保存します。項目名を「ニックネーム」などにしてもOK。

なおニックネームにする場合は入力欄は1つで十分なので、「テキストフィールド」を使うのがおすすめです。
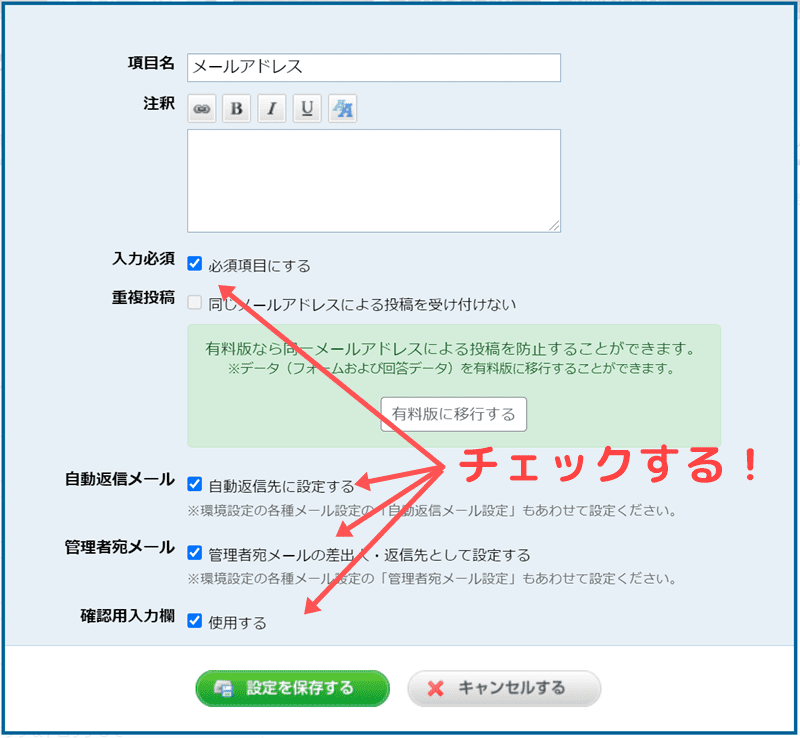
メールアドレス
メールアドレスの項目は、お問い合わせが来た後の返信メールにも使うので重要です。
下記の4か所にチェックを入れましょう!

読者が内容を送信した後に「自動返信メール」が来ると、送信ができたことが伝わりますよね。
また管理者宛メールに設定しておくと、問い合わせが来た時にすぐ返信できます。

メールの設定は後半で紹介しています。
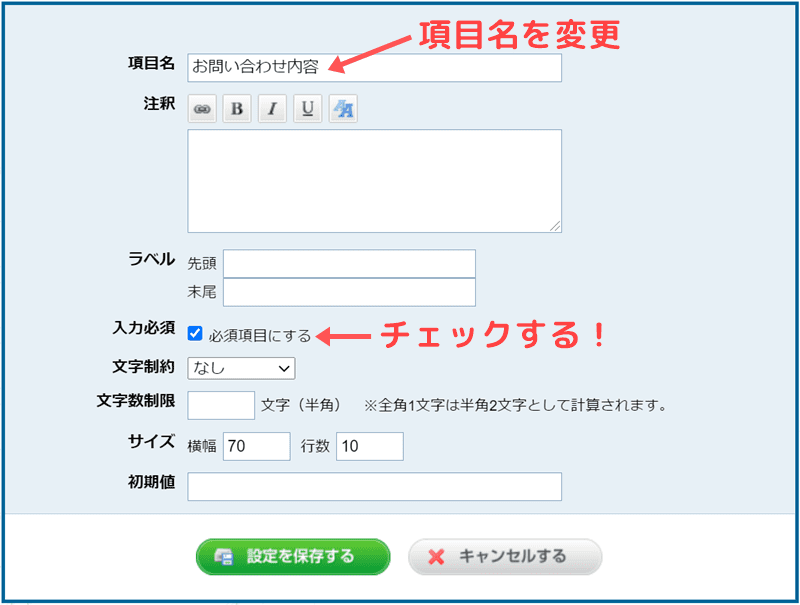
お問い合わせ・入力欄
「テキストエリア」を使って、お問い合わせ・質問用の項目にします。
お問い合わせフォーム用なら、項目名を「お問い合わせ内容」にして必須項目に変更しましょう。
お申し込みフォーム用なら、必須項目にする必要はありません。項目名は「ご質問等がありましたらご記入下さい」などでOK。

サイズを変更して入力欄が大きくすると、記入しやすいのでお好みで。(横70・行10程度が個人的におすすめ)
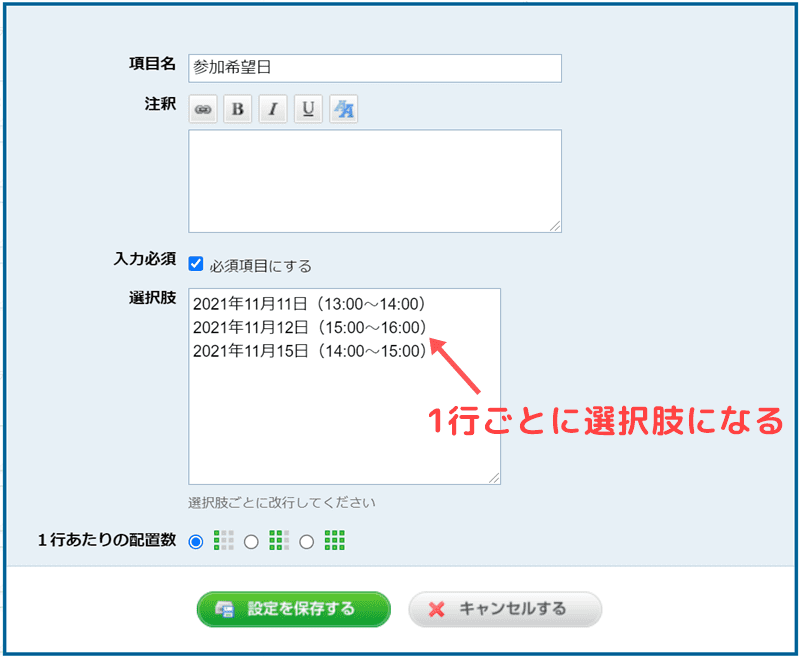
ラジオボタンやチェックリストで選択肢を設定
お申し込み講座などが複数ある場合には、ラジオボタン・チェックボックス・リストなどを使って選択欄を作りましょう。
下記のように改行ごとに選択肢が増えていきます。

項目名や必須項目も忘れずに設定しましょう。
フォームの基礎が完成
この段階で、下記のフォームができました。項目などの参考にして下さいね。


続いて、メールやデザインなどの設定に進みましょう。

この後の設定が重要です。
定員や予約制限・確認画面・サンクスページの設定
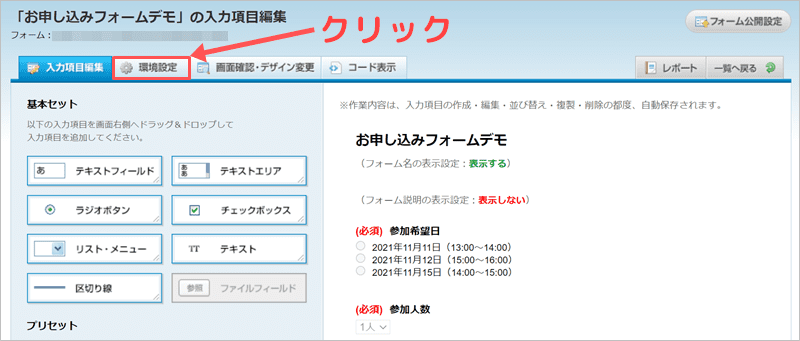
続いてフォームの環境を設定します。
下記のように、「環境設定」をクリックして下さい。

公開設定・予約期限・人数制限
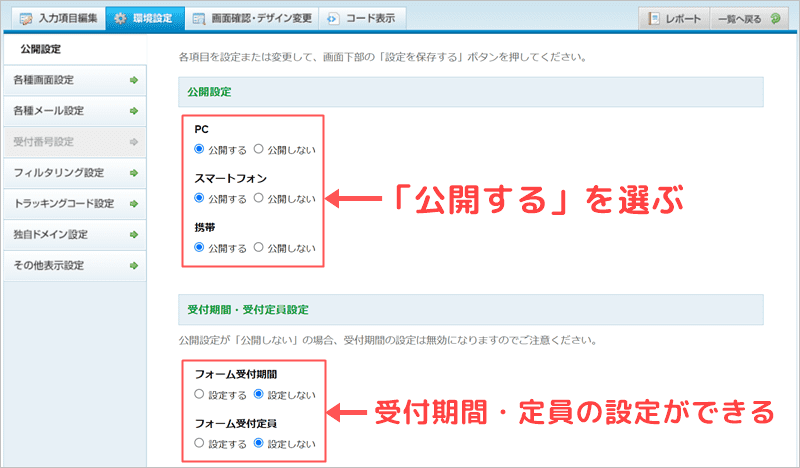
すると「公開設定」の画面に進みます。
下記のように、PC・スマホ・携帯の3つを全て「公開する」に変更して下さい。

予約期限や人数制限のある場合なら、受付期間や定員を事前に設定できます。
例えば「〇月△日以降は申し込み不可」・「△人目からは申し込み不可」にするなど。
必要に応じて、利用しましょう。
確認画面・サンクスページ
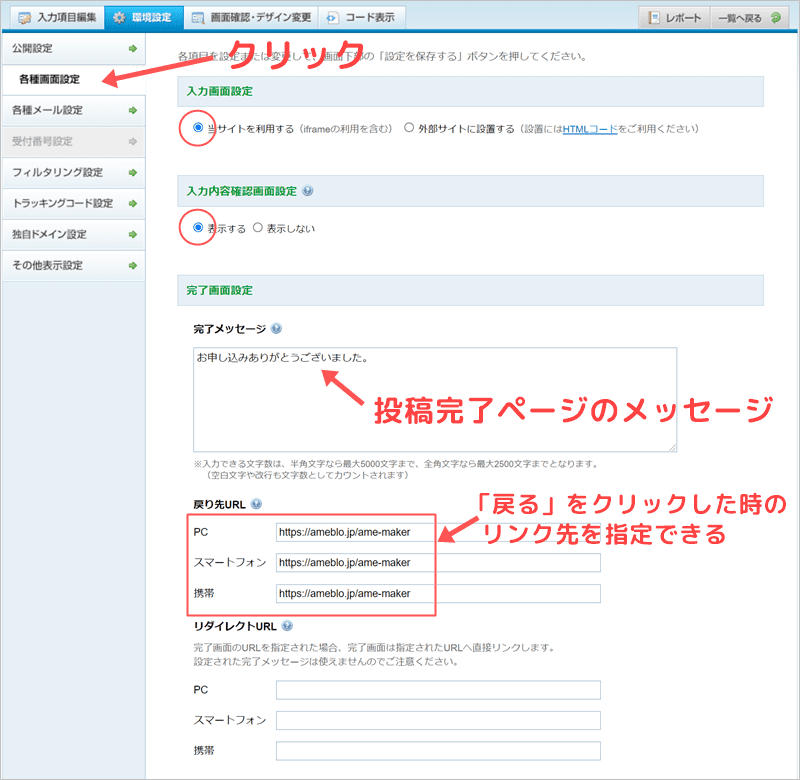
続いて、各種画面設定に進みます。
下記が推奨設定となります。

「入力画面設定」では、「当サイトを利用する」を選びましょう。「外部サイトに設置する」は、アメブロの禁止コードを使うので利用できません。
確認画面を表示
「入力内容確認画面設定」は、「表示する」を選びましょう。

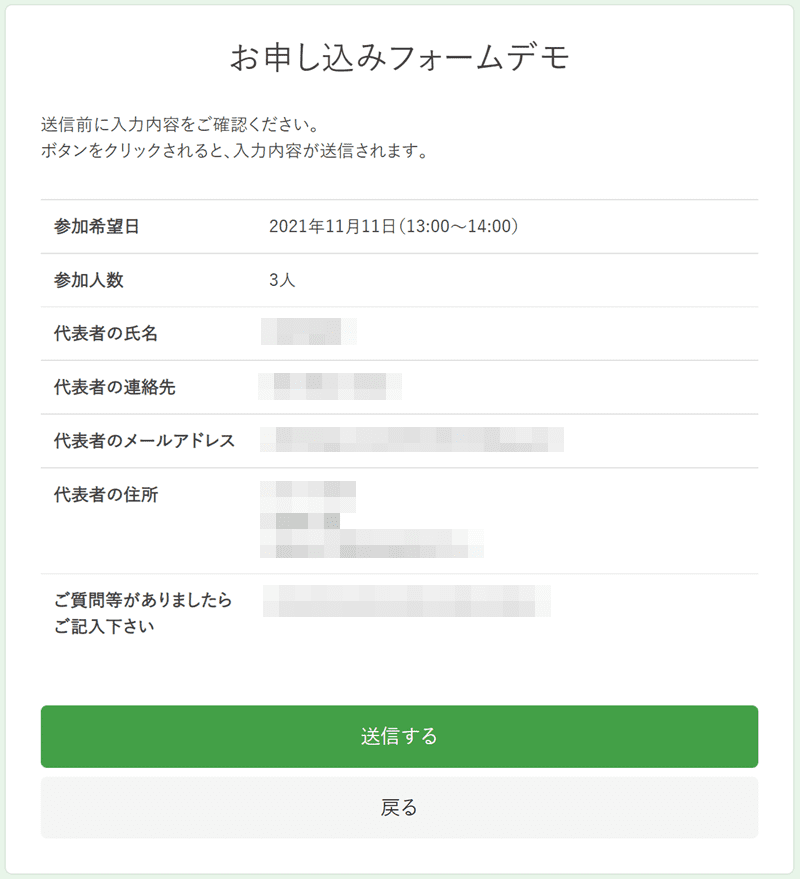
読者がフォーム送信前に、記入内容を最終確認する下記のページのこと。


確認ページを表示しておくと親切ですね。
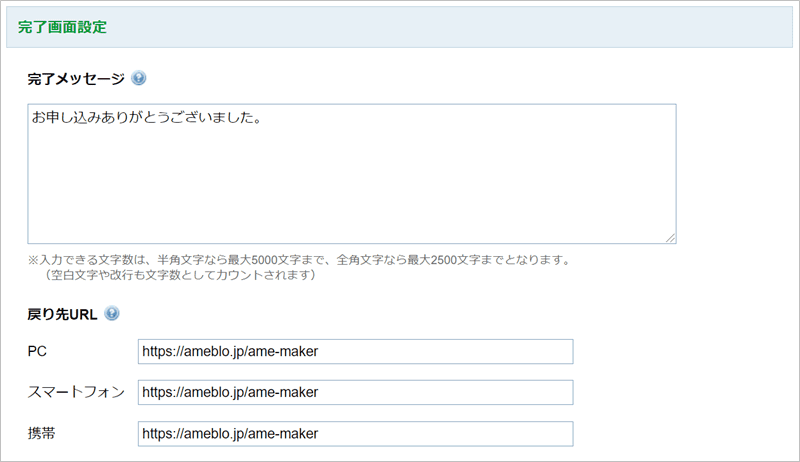
完了画面設定・サンクスページ
確認画面で送信した後、最後に表示される下記の「サンクスページ」のことですね。

画面に出るメッセージと、「戻る」をクリックした先のURLを設定できます。
下記のように設定しておくといいでしょう。

ブログのTOPページなどを戻り先にしておくといいですね。
なおリダイレクト先のURLを設定すると、フォームメーラーのサンクスページが非表示となります。
自分のブログ内にサンクスページを別途作成して、誘導できるということですね。

完了メッセージは文章を多く書けるので、丁寧に書いてもいいでしょう。
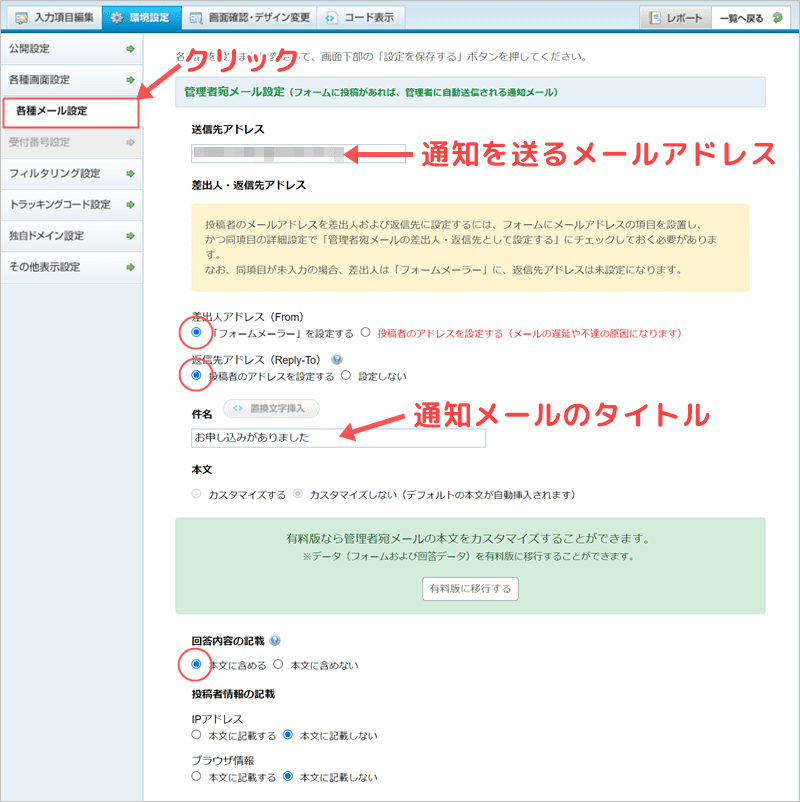
通知設定
お申し込みやお問い合わせが来た場合に、通知で知らせる設定を行いましょう。
下記のように、設定するのがおすすめ。

「送信先アドレス」を投稿者のアドレスに設定すると、返信時にメールアドレスを入力する必要がなくなります。
件名は通知メールのタイトルのこと。あなた自身がパッと見て分かるようにすればOK。
例えば「〇月△日の講座に申し込みが入りました」など。
「回答内容の記載」を本文に記載すると、通知メールでお申し込み内容などがすべて分かります。
フォームメーラーを立ち上げて確認する必要がなくなりますね。
投稿者のIPアドレス取得して、フィルタリングで投稿禁止IPに設定することもできます。
いたずら防止など困った場合の対処も可能ですね。お好みでどうぞ。

通知メールでサクッと内容を確認できるようにしておきましょう。
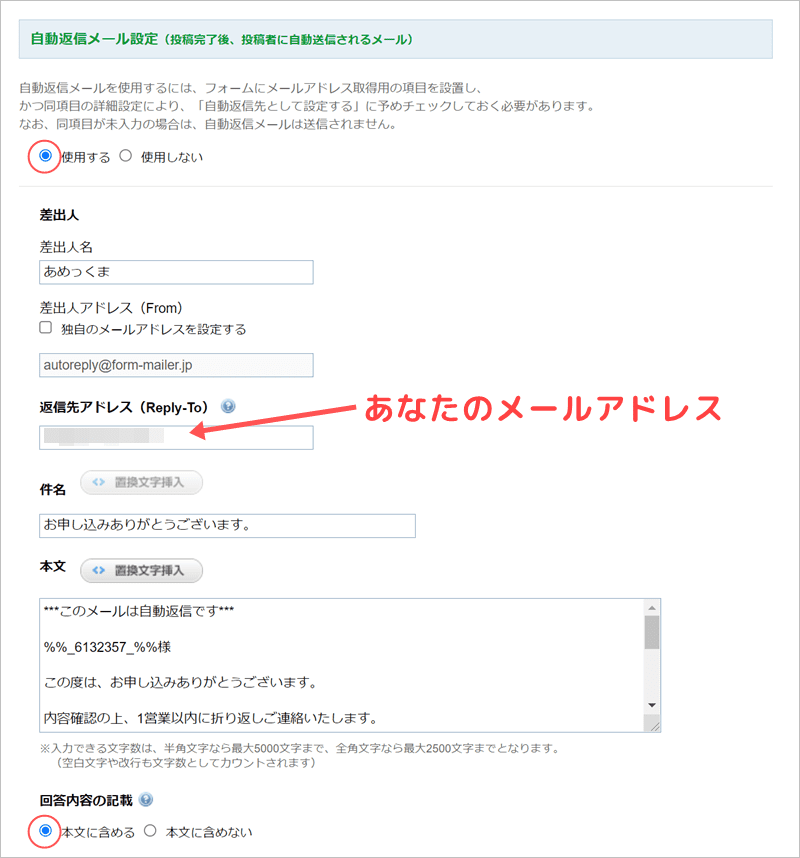
自動返信メールの設定
自動返信メールとは、フォームの送信完了後に読者に送られるメールのこと。
下記のように設定するのがおすすめです。

以下自動返信メールの本文の例です。お好みに変更して使って下さい。
***このメールシステムからの自動返信です***
○○様
この度は、お申し込みありがとうございます。
内容確認の上、1営業以内に折り返しご連絡いたします。
しばらくお待ち下さい。
********************************************
アメブロメーカー
運営者:あめっくま
E-mail:メールアドレス
URL:https://ameblo.jp/ame-maker/
********************************************
ちなみに「回答内容の記載」に本文を含めると、読者がフォームで入力した内容が掲載されます。読者に分かりやすいですね。
差出人アドレスは「フォームメーラー」のアドレスとなりますが、「独自のアドレス」を設定することも可能です。お好みでどうぞ。

自動返信メールは置換文字を使って、自動で名前などが入るようにするのがおすすめです。
フォームメーラーのデザインを変更
フォームメーラーでは、デザインのカスタマイズが簡単にできます。
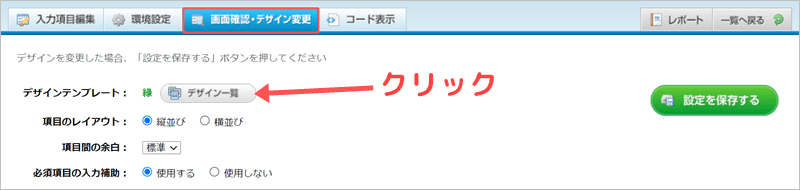
下記のように、「画面確認・デザイン変更」のタブから「デザイン一覧」をクリックして下さい。

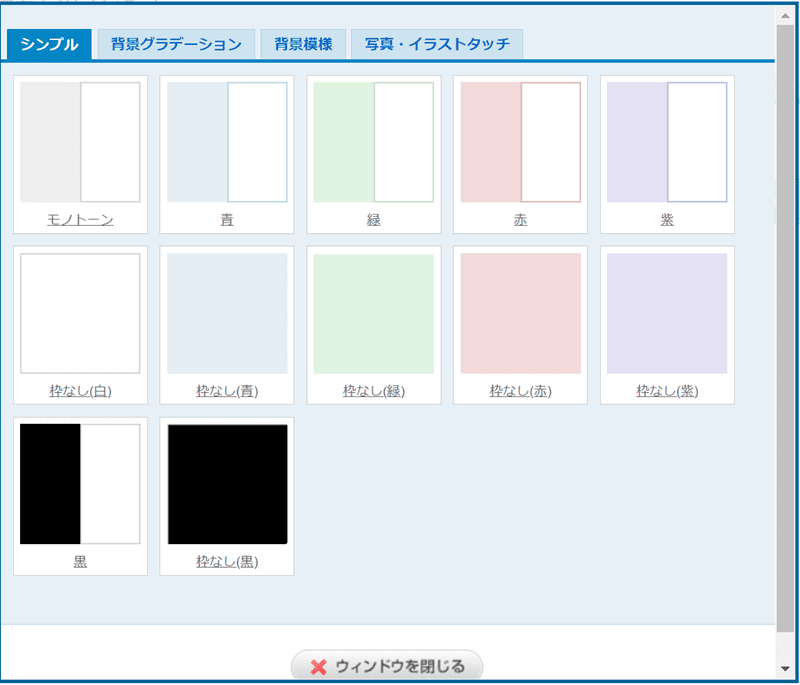
すると、複数のデザインから選べるようになっています。

お好みのデザインにカスタマイズして下さい。
なお、スマホ用にレスポンシブデザインとなっているので安心ですね。

最後にブログに設置して完成です!
フォームメーラーの貼り方
設置方法は下記の4通りあります。
- リンクでフォームへ誘導
- QRコードから誘導
- iframeのコードを埋め込み
- HTMLコードで埋め込み
アメブロで利用できるのは、フォームのリンクを貼って誘導すること。
iframeとHTMLは禁止コードが含まれるので、アメブロでは利用できません。
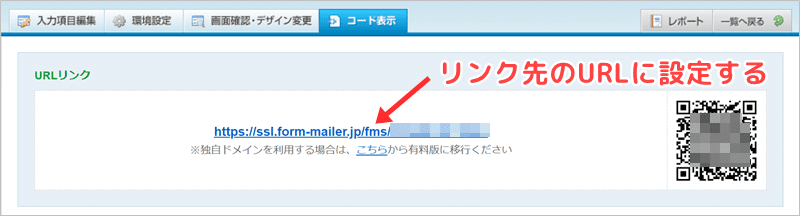
下記のように、「コード表示」のタブを選んで作成したフォームのURLを表示します。

このURLをアメブロのリンク先に設定すればOK。

下記のように、リンクで誘導するということですね。
これで基本的な設置は完了です。
ただし・・・
このままでは読者のクリック率は上がらないので、フォームからの申し込みは増えません。
収益UPのためには、フォームがクリックされる工夫が重要です。

クリックされないフォームを設置しても意味ないよね・・・

フォーム設置時の注意点や工夫できる点を確認しよう。
フォーム設置時の注意点
特に大事な注意点は下記の3つです。
- 必ず記事内に設置する
- 自動返信メールを確認する
- 保存が必要ならダウンロードしておく

順番に解説しますね。
①必ず記事内に設置する
最近ではブログをスマホで見る読者の方が多いですよね。
アメブロの場合にサイドバーやヘッダーメニューのみに設置するとスマホでは見れないので、フォームの意味がありません。
スマホの読者に知らせるには、アメブロでは記事本文に設置するのがベスト。
例えば記事本文の最後の方に設置するなど、工夫をしておきましょう。

フォームをサイドバーやヘッダーメニューだけに設置するのはNGです・・・
②自動返信メールが正常に来るか確認する
読者がフォームから送信した時に自動返信メールが届かないと、内容が届いたのか不安になりますよね。
自動返信メールに読者の記入内容を表示すると、送信内容も確認できるので親切ですね。
逆に自動返信メールがこない状況は、非常にマズいです・・・
事前に自動返信メールが来るか、確認しましょう。

フォームメーラーを設置したら、必ず確認しておきましょう。
③保存が必要ならダウンロードしておく
フォームメーラーの無料プランでは、保存期限は6か月間です。(有料プランも保存期間は別途有)
期限を超えると、過去の問い合わせ内容が見れなくなる点に注意して下さい。
保存が必要な場合には、必ずダウンロードしておきましょう。
レポートからCSVをダウンロードできます。

エクセルやスプレッドシートなどで管理しておけばOKですね。
フォームメーラー設置のコツ
単に「お申し込みフォーム」へのリンクを貼るだけでは、ハッキリ言って読者からの申し込みは増えません・・・

読者にクリックさせる工夫が重要です。
①画像リンクやボタンを利用する
フォームの存在を分かりやすくするために、画像リンクやボタンを利用しましょう。
テキストリンクでも可能ですが、目立たないのが理由です・・・

バナーやボタンを使うのは基本だよね。
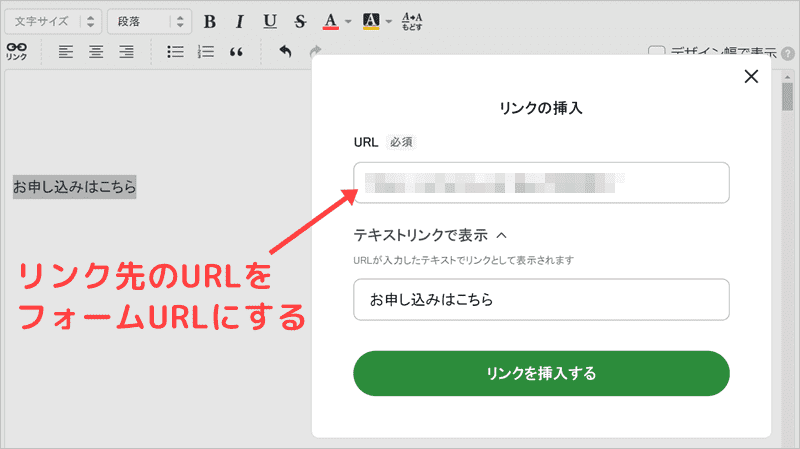
例えば画像リンクなら、下記のようなバナーを用意してリンク先をフォームのURLにすればOK。(クリックするとデモ用のフォームに飛びます)
記事下やサイドバーなどに設置すると、かなり目立ちますね。読者からのコンタクトを増やせます。
なおアメブロでの画像リンク・バナーの設置方法や具体的な活用法は、下記の記事で紹介しています。
ボタンなら、当サイトで紹介しているアメブロ用の「申し込みボタン」「お問い合わせボタン」が便利。(クリックするとデモ用のフォームに飛びます)
下記の記事で、素材を紹介しているので活用して下さいね。
画像リンクやボタンを記事本文やサイドバーに配置して、リンク先をフォームに設定しましょう。

テキストリンクだけでは、チョット厳しいです・・・読者のクリック率を上げる工夫が欠かせませんね。
②吹き出しや囲み枠の中に入れる
アメブロでもアイコンつきの吹き出しが使えるようになったので、利用者が急増していますよね。
吹き出しは目立ちやすく、アイコン+名前付きなので読者に覚えてもらえるのがメリット。
さらに会話する雰囲気が出るので、読者が目を留めやすいです。
下記のように、吹き出しの中に「申し込みフォーム」へのリンクを設置するとクリック率を伸ばせます。
アメブロでの吹き出しの使い方は、下記の記事で解説しています。
古典的ですが、「囲み枠」の中に入れる手法もよく使われますよね。
「アメブロ用の囲み枠素材」は、下記の記事で紹介しているので活用して下さい。

特に吹き出しの効果は絶大です!
③記入項目は最低限にする
お問い合わせフォームの場合、読者に記入してもらう項目は最低限にしておきましょう。
項目数が多ければ、申し込み・問い合わせを面倒に感じますよね。
単に問い合わせ用なら、個人情報の項目も最低限でOK。
ただし下記の3項目の入力欄は、入力必須項目にしておきましょう。
- ニックネーム
( 本名である必要性は低い) - メールアドレス
(返信時に必要) - お問い合わせ内容
もちろん必要な項目は、ブログや用途によって違います。
「申し込みフォーム」なら、住所や電話番号など項目が増える場合もありますよね。
フォームメーラーの無料プランは7項目の制限があるので、必要な項目を絞り込みましょう。

フォームの用途によっても項目数は変わりますね。









 お問い合わせはこちら
お問い合わせはこちら