この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | アイコンつきの吹き出しを使うと、記事の途中に会話を挟む雰囲気となります。アイコンでブログ運営者を覚えてもらうことも可能です。 |
アメブロでも以下のような「会話形式の吹き出し」を使えたらいいと思いませんか?
- 記事が読みやすくなる(離脱防止)
- 目立つので、読者の印象に残りやすい(収益UP)
- アイコンつきだから読者に覚えられる(信頼感UP)
文字だらけの記事は読者に途中離脱されるので、吹き出しなどで「読ませる工夫」「印象に残す工夫」が大事ですよね。

アメブロで「吹き出し」を使う人が増えてるよね!

おしゃれなだけではなく、集客・収益UPにつながるからだね。
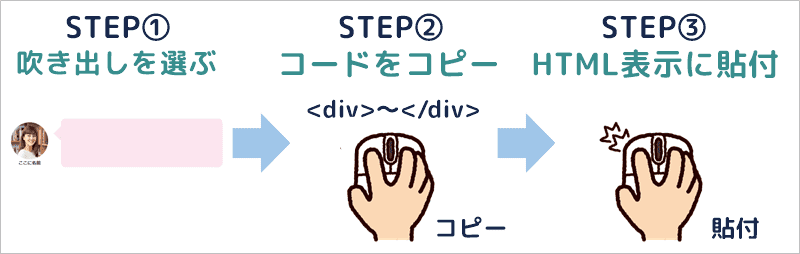
使い方は3STEPで簡単!
HTMLやCSSを知らなくてもOK、コピペして貼り付けるだけ。

しかも、スマホやアプリで記事を見る読者にも対応。(レスポンシブデザイン)
さらにブログの雰囲気に合わせて、各デザイン7色(青・水色・緑・赤・ピンク・オレンジ・茶)から選べます。

アメブロでも吹き出しを使って、集客・収益UPを目指しましょう!
おしゃれな吹き出し
おしゃれな会話調の「吹き出し」で、7色・左右を自由に選べます。

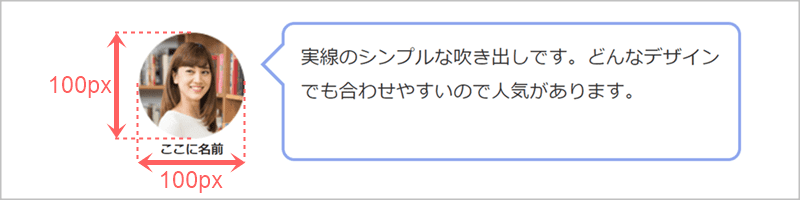
実線のシンプルな吹き出しです。どんなデザインでも合わせやすいので人気があります。

実線のシンプルな吹き出しです。どんなデザインでも合わせやすいので人気があります。

実線のシンプルな吹き出しです。どんなデザインでも合わせやすいので人気があります。

実線のシンプルな吹き出しです。どんなデザインでも合わせやすいので人気があります。

実線のシンプルな吹き出しです。どんなデザインでも合わせやすいので人気があります。

実線のシンプルな吹き出しです。どんなデザインでも合わせやすいので人気があります。

実線のシンプルな吹き出しです。どんなデザインでも合わせやすいので人気があります。

右からの吹き出しです。左からの吹き出しと合わせて使うと、会話しているように見えます。

右からの吹き出しです。左からの吹き出しと合わせて使うと、会話しているように見えます。

右からの吹き出しです。左からの吹き出しと合わせて使うと、会話しているように見えます。

右からの吹き出しです。左からの吹き出しと合わせて使うと、会話しているように見えます。

右からの吹き出しです。左からの吹き出しと合わせて使うと、会話しているように見えます。

右からの吹き出しです。左からの吹き出しと合わせて使うと、会話しているように見えます。

右からの吹き出しです。左からの吹き出しと合わせて使うと、会話しているように見えます。
かわいいLINE風の吹き出し
LINE風の「吹き出し」も人気が高いです。7色・左右を自由に選べます。

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。
考えごと風の吹き出し
心の中の声を表現した、考えごと風の「吹き出し」です。7色・左右を自由に選べます。

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。

右からの考え事風の吹き出しです。お好みで使って下さいね。

右からの考え事風の吹き出しです。お好みで使って下さいね。

右からの考え事風の吹き出しです。お好みで使って下さいね。

右からの考え事風の吹き出しです。お好みで使って下さいね。

右からの考え事風の吹き出しです。お好みで使って下さいね。

右からの考え事風の吹き出しです。お好みで使って下さいね。

右からの考え事風の吹き出しです。お好みで使って下さいね。
効果的な活用方法
アイコン画像つきの吹き出しを上手に使うと、読者数UP・収益UPにもつながります。
読者に大事な内容を伝える
吹き出しの中に、読者に伝えたい内容を書いて印象に残すことができます。
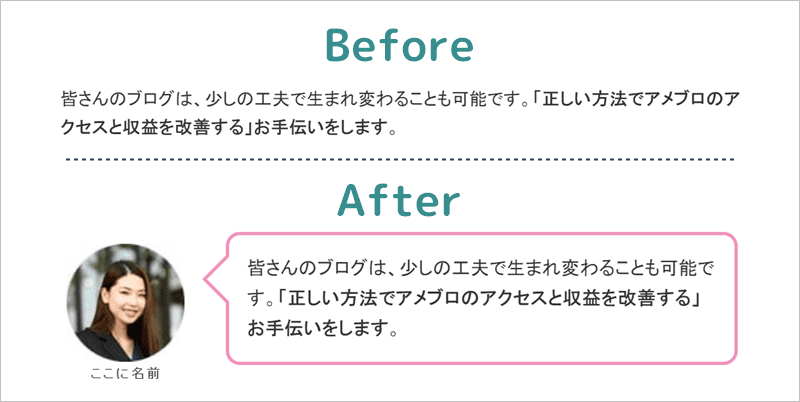
「吹き出し」と「普通の文章」を比べてみましょう。

吹き出しに入れた方が、大事な内容が伝わりやすいですよね。
しかもあなたが話しかけているように見えるので、読者の共感も得やすいです。

吹き出しの内容は印象に残るよね!
記事を読みやすくする
内容が良くても文字だらけの記事は読みづらく、読者に途中で離脱されます。
忙しい読者には流し読みされ、肝心の内容が伝わらないことも・・・
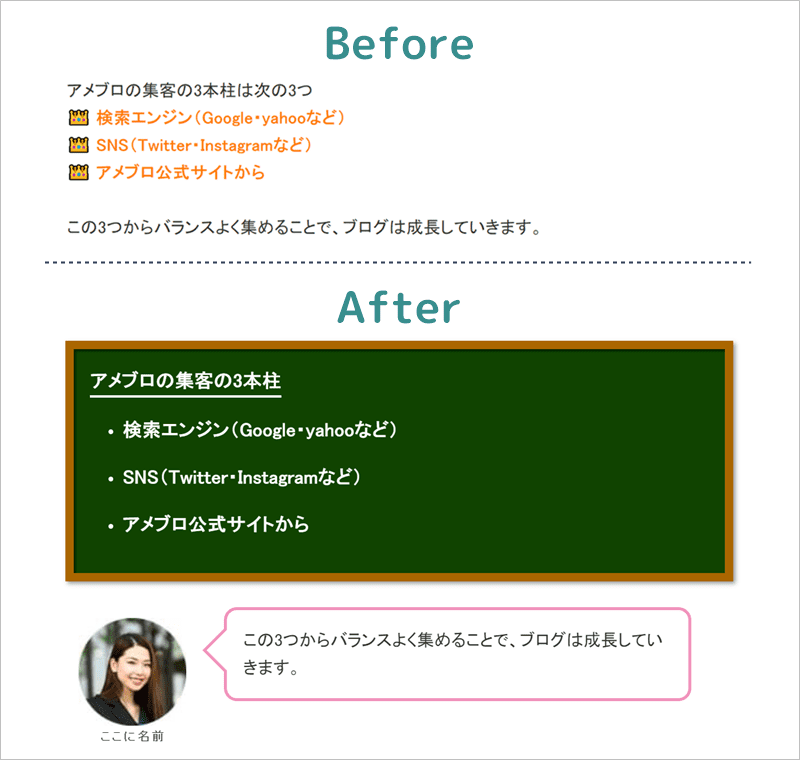
よくあるアメブロでの書き方を、吹き出しで修正してみます。(記事の途中の箇条書きをイメージ)

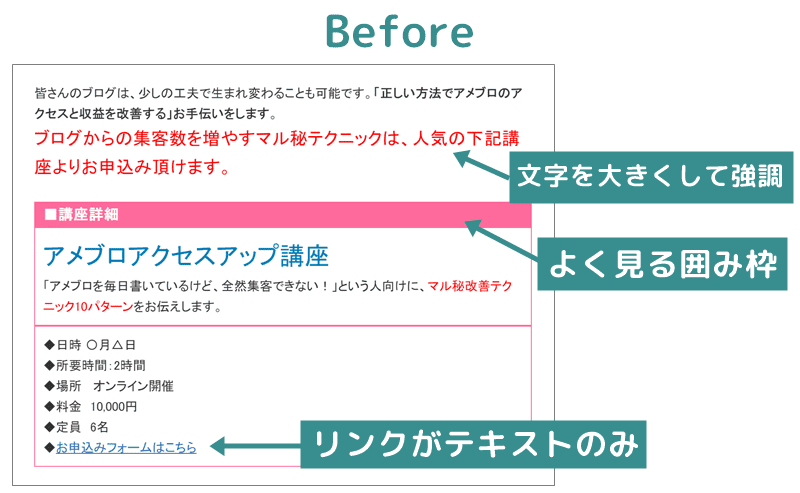
Beforeはアメブロでよく見る絵文字を用いた箇条書きで、あまり良い書き方ではありません。
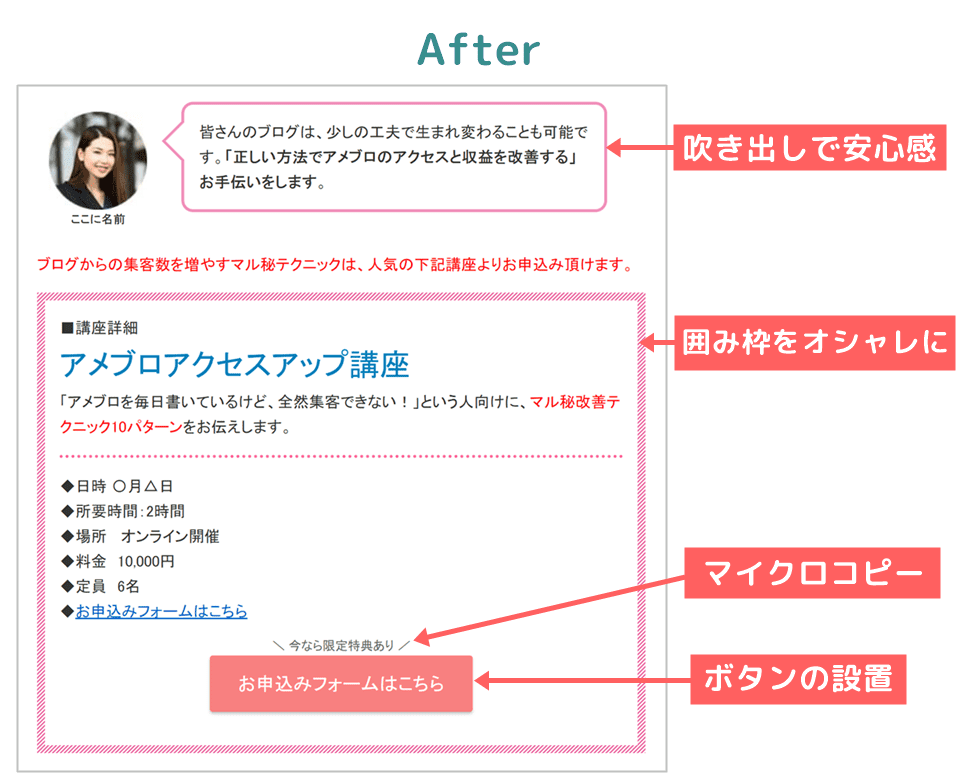
Afterはボックス枠に箇条書きを入れ、さらに吹き出しで小まとめにしました。
同じ内容でも吹き出しなどを使うだけで、読みやすく・納得する読者も増えます。

読者のニーズに合う記事を書いて、カスタマイズで読者の印象に残すことが大事ですね。
【補足】囲み枠はタグに注意
なおアメブロの囲み枠で、デメリットの多い「fieldset」「legend」タグを使っている人が一部います。
スマホで見れない読者が出てくるので、使わないようにしましょう。(知らずに推奨する人がいるので、要注意)
下記の記事では、安心して利用できる「アメブロ用の囲み枠」のみを紹介しています。
申し込みフォームの前に置く
吹き出しを申込フォームの前に置くと、安心感を与え・申込者数を伸ばすことも可能です。
アメブロにありがちなデザインと比べてみましょう。(記事の最後にセッションやセミナー紹介をするイメージ)

Beforeはアメブロでよく見るデザインで、残念ながら申込者数のUPはあまり期待できません。

これは古いデザインだね。さすがに厳しそう・・・
そこで以下のように修正して見ます。

Afterは事前に吹き出しを使い、読者に安心感を与えます。ボックス枠も他の人とは違うデザインを使いました。
リンクもクリック率が上がるボタンを併用しています。

同じ内容でも、見せ方を変えるだけで申込者数UPも狙えます。
吹き出しの設置手順
吹き出しには画像が入るので、事前にアイコンを用意する作業があります。
具体的な流れを分かりやすく紹介しますね。
【事前準備】アイコン画像の準備(最初の1回だけ)
初めて吹き出しを使う人は、専用のアイコンを準備しましょう。(2回目以降は不要な作業です)
アイコン画像は横100px・縦100pxの円形に切り取った画像を使って下さい。

アメブロ用の吹き出しは横100px・縦100pxの円形画像で、PC・スマホ表示どちらも対応する調整をしています。サイズが異なると表示が崩れる可能性があります。
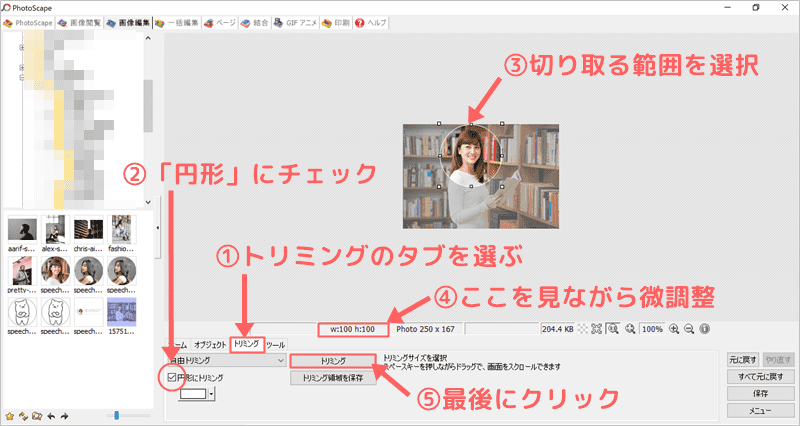
例として「Photo Scape」(無料で簡単に使える画像編集ソフト)を使ってアイコン画像を作成してみます。(アイコンに使う画像はご自身で用意して下さいね)
まずはアイコンに使う画像を「Photo Scape」上で表示します。
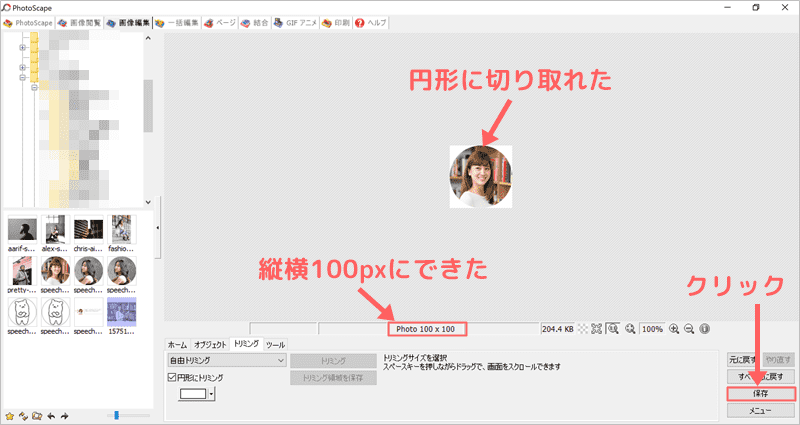
以下のように「円形にトリミング」機能を使い、円を作り・サイズ縦横100PXに調整します。

「トリミング」をクリックすると、次のように切り取られます。

画像とサイズを確認して保存して下さい。
作成したアイコン画像を、アメブロにアップロードしておきましょう。

この作業は最初の1回目のみです。
STEP①専用コードをコピー
次に吹き出しデザイン・色を選んで下さい。
デザインは「おしゃれ」「LINE風」「考えごと風」の3種で、それぞれ7色を用意。
専用コードは、下記リンク先のページでライセンス公開しています。
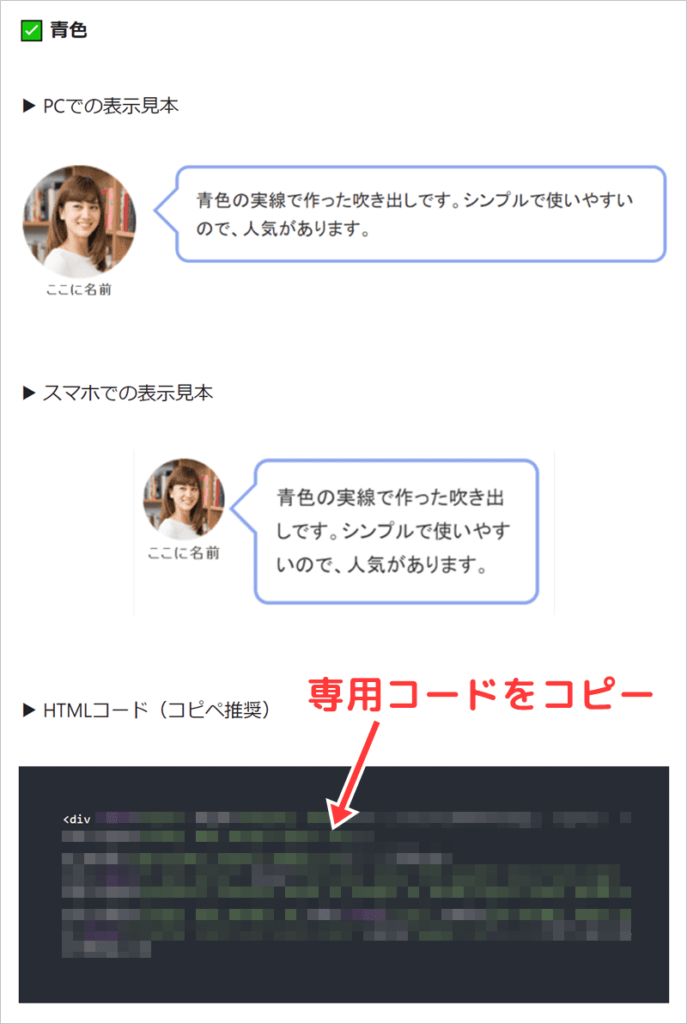
お好きなデザイン・色を選んだら、ライセンスページ内にある専用のHTMLコードをコピーします。
下記の黒い部分ですね。


HTMLコードの意味は分からなくてもOKです。
STEP②アメブロに貼り付け
続いてアメブロの記事作成画面を、「HTML表示」に切り替えます。
そして吹き出しを挿入したい部分に、コピーしたコードを貼り付けます。

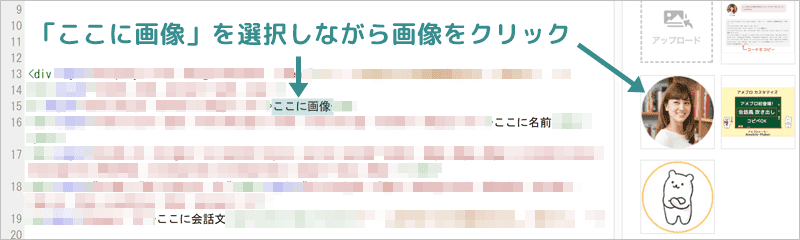
コードを貼り付けたら、アイコン画像を挿入します。
専用コードの「ここに画像」の文字をマウスで選択した状態で、事前にアップロードしたアイコン画像をクリックしましょう。

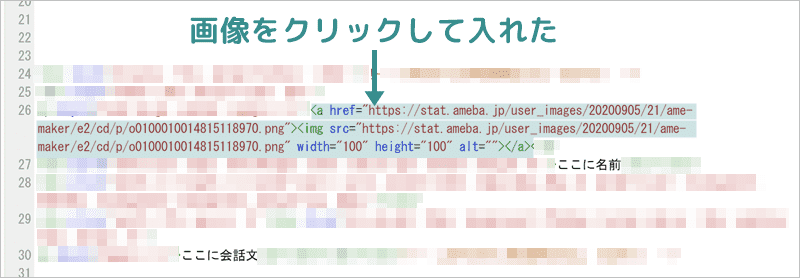
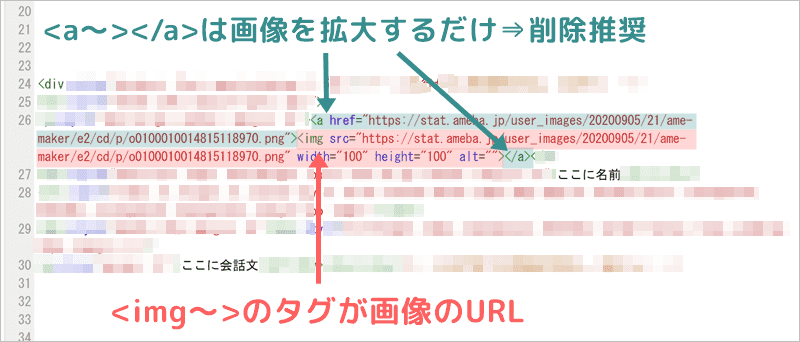
下記のように、アイコン画像のURLが入ります。

続いて、アイコン画像がクリックで拡大されないようにします。
アイコン画像を拡大する意味はないので、「<a ~>」「</a>」の両方のタグを消しておきましょう。(片方だけ消すのは表示崩れになるので厳禁)

画像を表す「<img ~>」タグがあればOKです。(拡大されてもいい人は消さなくてもOK)
STEP③吹き出しの中身を書く
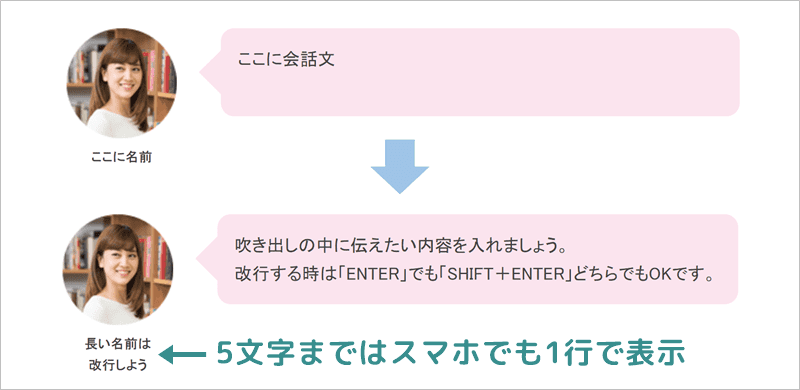
最後に「通常表示」に戻して、吹き出しに名前と中身を書きましょう。

吹き出しの中身や名前は、「ENTER」または「SHIFT+ENTER」のどちらでも改行可能です。
名前は5文字までならスマホでも1行表示されます。長い場合は改行して下さいね。

コピーしたら貼り付けて、吹き出しの中身を書くだけですね。
2回目以降簡単に貼り付ける方法
2回目以降は、簡単に吹き出しを貼り付けましょう。
「中身の文章の書き換え」だけにするのがポイント!サクッと使えるようになります。
2つの方法を紹介するので、お好みで選んで下さいね。
【方法①】作成したHTMLコードをコピーしておく
吹き出しにアイコン画像や名前を入れた状態で、HTMLコードをメモ帳や付箋などに貼り付ける方法です。
吹き出しをアメブロで使う時に、HTML表示に貼り付ければOK。
アイコン画像や名前は1度作ったら変わらないので、サクッと貼り付けできるようにておきます。

HTMLコードの状態でメモ帳などに保存して下さいね。
【方法②】記事の複製機能を使う
アメブロの記事複製機能を使う方法ですね。
吹き出しを使った記事を複製すれば、中身の文章を書き換えるだけなので簡単。
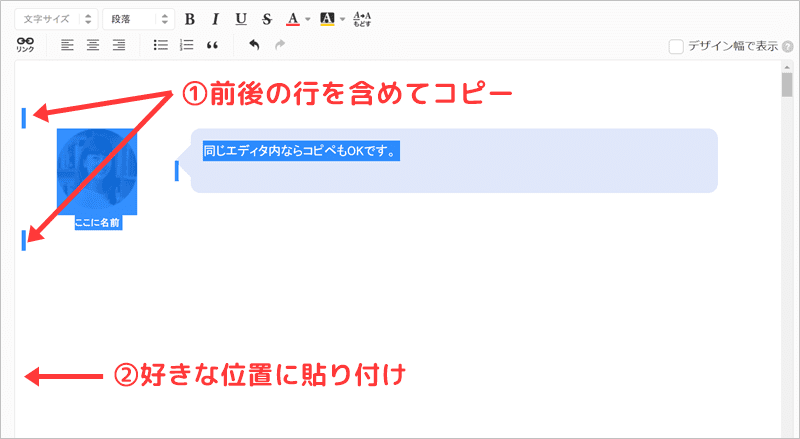
ちなみに同一エディタ内なら、通常表示でもコピペできます。
過去に使った吹き出しを記事複製で表示させて、下記のようにコピペして下さい。

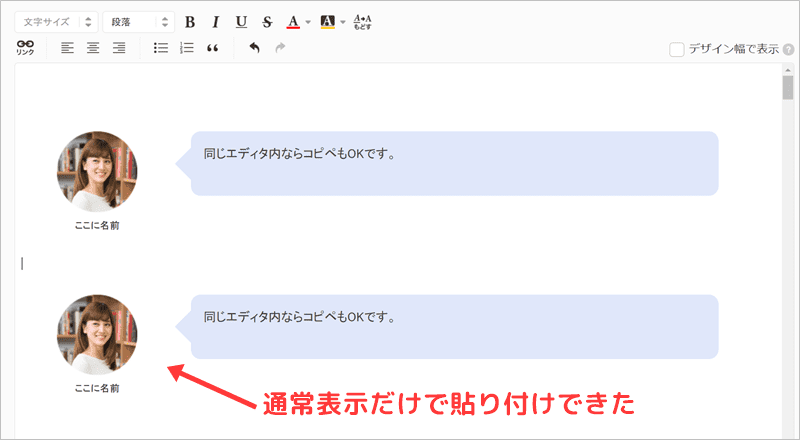
すると下記のように、全く同じものが簡単に作成できますね。

記事複製⇒エディタ内でコピペの順です。
HTML表示に切り替えなくていいので、簡単ですね。
よくある質問・注意点
吹き出し作成でよくある質問・注意点を紹介します。
カバー画像を設定する
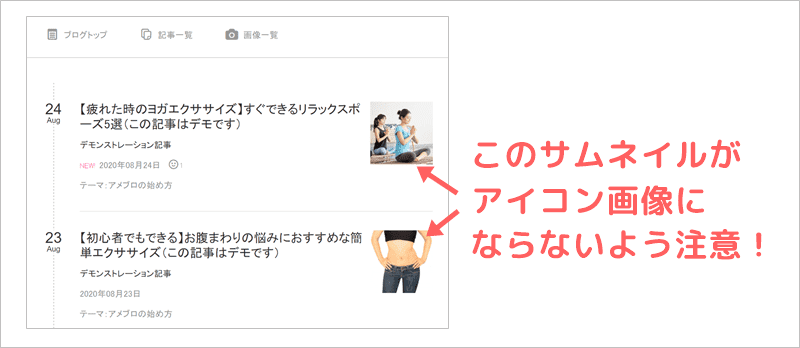
アメブロ記事でカバー画像を設定することで、記事一覧などでサムネイル画像として表示される機能がありますよね。
カバー画像を設定しない場合は、記事の一番上に置いた画像がサムネイル表示されます。
つまりカバー画像を設定せず・吹き出しの上に何も画像がないと、サムネイルにアイコン画像が出てしまいます。

アイコン画像ではなく、記事内容に合ったサムネイル画像があるとアクセス数が伸びやすいです。
カバー画像を必ず設定しておきましょう。

吹き出しのアイコン画像がサムネイルにならないよう、注意して下さいね。
画像に代替に代替テキストは入れるべき?
通常の画像には代替テキストを入れた方がアクセス数で有利です。
多くの人がアクセス数UPのために、画像に代替テキストを入れていますよね。
ただし今回のアイコン画像は記事内容に直接関係ないので、代替テキストは空白でOKです。