現在、この記事のコードは実証実験中です。うまくいかない場合は、ご了承下さい。

あめっくま
私が使っている自己紹介枠の専用コードを紹介します。利用はご自由に!
完成見本
PCとスマホでレスポンシブ対応にしているので、👇のとおり画面によって表記が自動で変わります。
PC表示の場合
この記事を書いた人
スマホ表示の場合
この記事を書いた人
専用コード
色は順次追加していきます。
この記事を書いた人
【補足】アイコン画像は縦横130pxの正方形で、うまくいくように調整しています。
👇がHTMLコードです。(赤線の部分に内容を書いて下さいね)
<div class="profile">この記事を書いた人</div> <div class="profile-wrap"> <div class="profile-left"> <p class="profile-img">ここに画像</p> <p class="profile-name"><a href="ここに自己紹介記事のURL" target="_blank">ここに名前</a></p></div> <div class="profile-right"> <ul> <li>箇条書き①</li> <li>箇条書き②</li> <li>箇条書き③</li> </ul> <p>箇条書きの下の文章</p></div></div> <p> </p>
👇がCSSコードです。(赤線の部分の色コードを変更すればお好みの色にできます)
<p>
<style type="text/css">
.profile{font-size:1.1em;color:#fff;text-align:center;background:#f7ab00;padding:5px;}
.profile-wrap p{margin:0;}
.profile-wrap{display:flex;flex-wrap:wrap;padding:15px;text-align:center;border-left:2px solid #f7ab00;border-right:2px solid #f7ab00;border-bottom:2px solid #f7ab00;}
.profile-left{min-width:30%;margin:0 auto;}
.profile-right{min-width:70%;}
.profile-right ul{margin-top:0.5em;margin-bottom:0;margin-left:0;display:inline-block;text-align:left;}
.profile-right li{margin-bottom:0.5em;}
.profile-right p:not(:last-child){margin-bottom:0.5em;}
@media screen and (max-width:480px){
.profile-wrap{padding-top:0;}
.profile-right{margin:0 auto;}
.profile-right ul{padding-left:15px;}}
</style>
</p>

あめっくま
囲み枠などより難易度がかなり高いので、無理して使わなくてもOKです。囲み枠に自己紹介文を入れるだけでも大丈夫ですよ。
HTML・CSSコードの貼り方
手順①HTMLコードの貼り付け
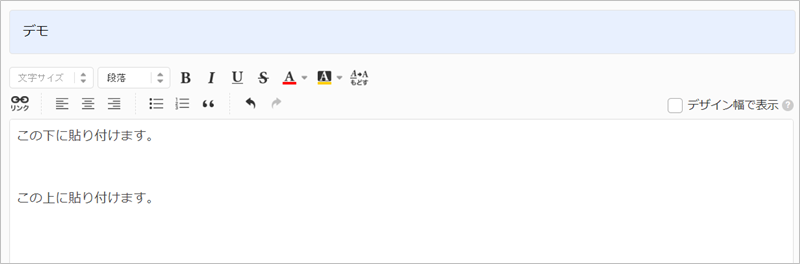
👇の位置に貼り付けるとします。

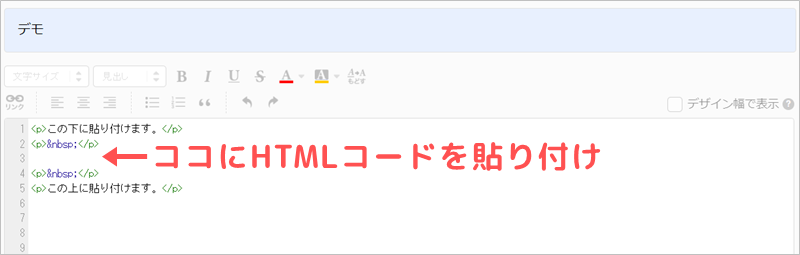
まずは、エディタを「HTML表示」に切り替えましょう。

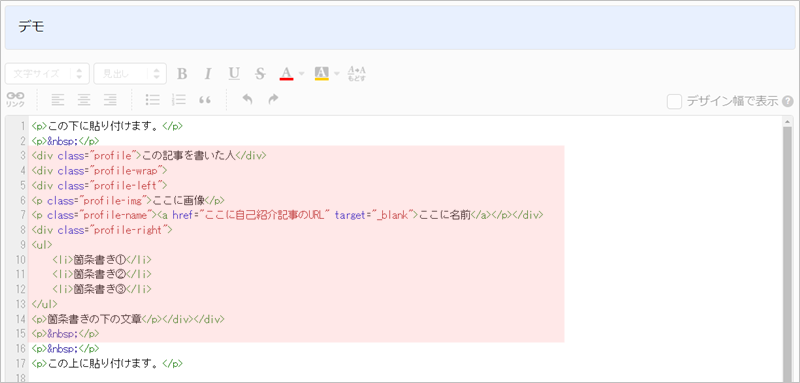
そして、挿入したい場所にコピペしたHTMLコードを貼り付けます。

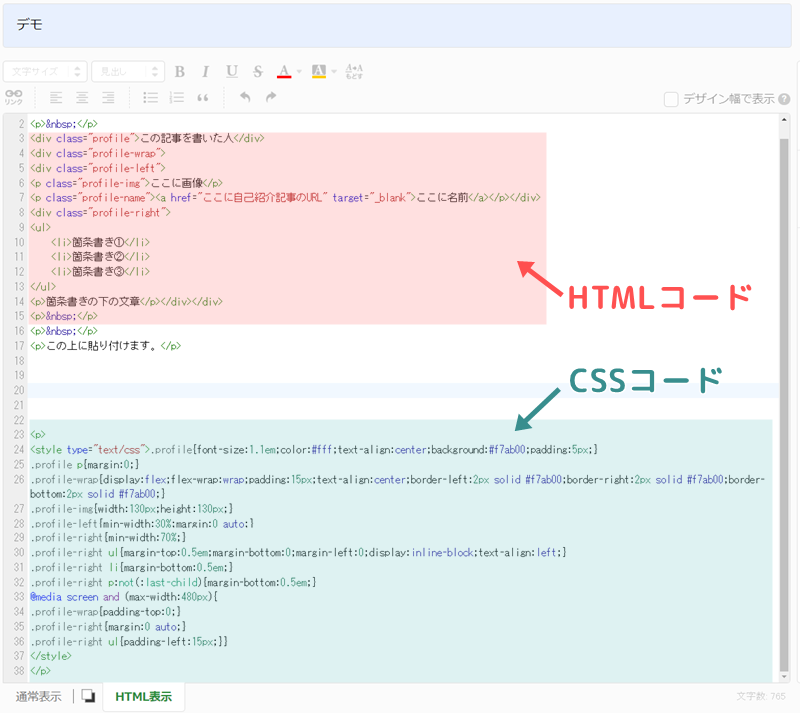
👇のピンクの部分が、貼り付けたHTMLコードですね。

手順②CSSコードの貼り付け
続いて、CSSコードを「HTML表示」の一番下に貼り付けましょう。

色を変える場合は、この段階でCSSの色コードを変更しておきます。
手順③通常表示に戻して中身を記入
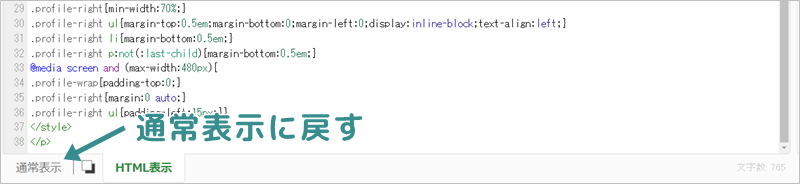
貼り付けたら、記事作成画面を「通常表示」に戻して下さい。

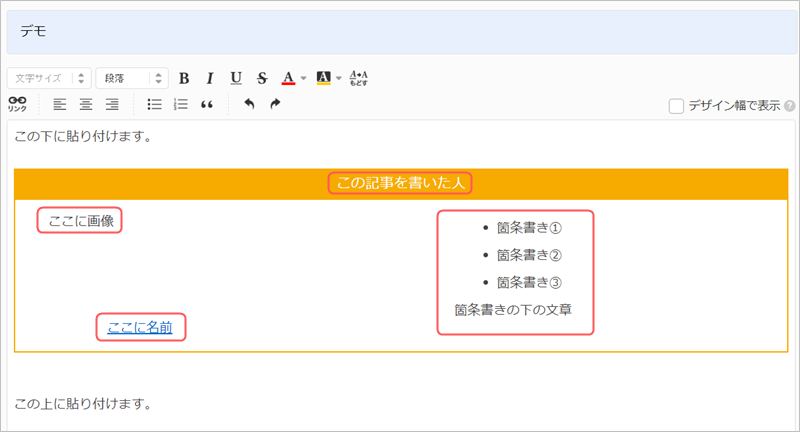
最後に👇の赤枠部分を変更すれば、完成です。


あめっくま
コードを少しでも間違えると、うまくいかないので注意して下さい。表示がおかしい方はHTMLとCSSのコードをチャットワークに貼り付けて頂くと、私の方で間違いを探せますよ。
2回目以降は?
毎回の記事で、1から作成すると面倒ですよね。
1記事目で全て入力した状態の「HTMLコード」と「CSSコード」を、コピペして使いまわすと簡単です。
または、記事複製機能を使ってもOK。

あめっくま
1つ作ったら使いまわしが簡単ですね。