この記事の特徴
| 重要度 | |
| 難易度 |
この記事ではアメブロで記事内で「画像」または「ボックス」を、真ん中に配置する方法を解説します。
「画像・写真」と「囲み枠などのボックス」では、センタリングの方法が違うので確認しておきましょう。


写真や画像を中央寄せ
写真や画像を真ん中に寄せるのは簡単です。
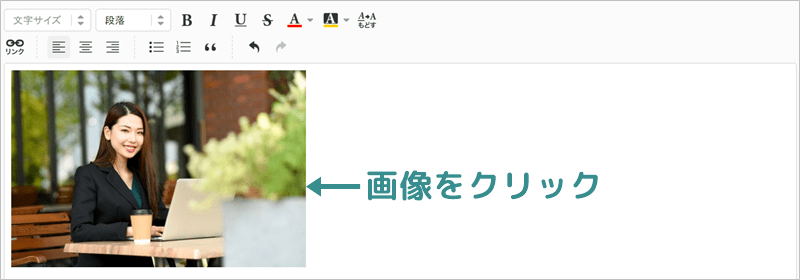
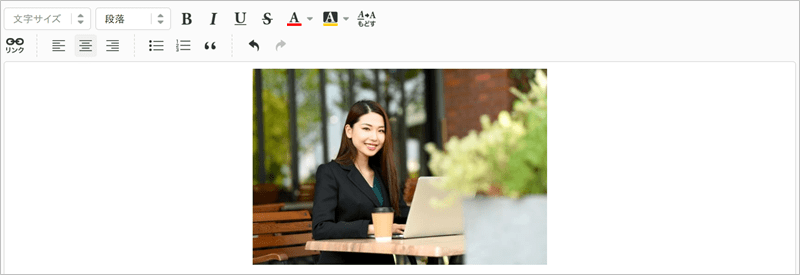
センターに配置したい画像をクリックします。

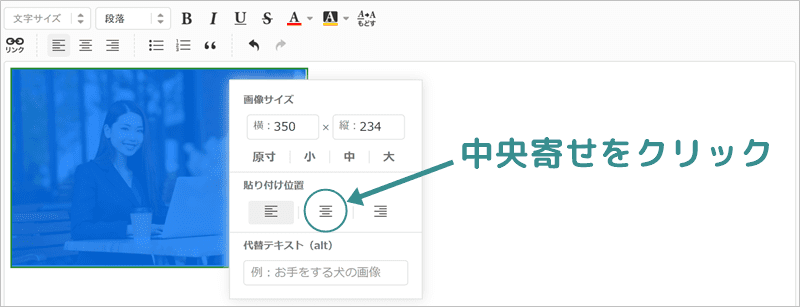
サイズ・貼り付け位置・代替テキストを設定できるボックスが出るので、「中央寄せ」のアイコンをクリックして下さい。

すると下記のように、写真が真ん中に配置されます。

「左寄せ」のアイコンをクリックすれば、元通り左側に配置されます。

なお写真やイラストなどの画像を使う時は、「画像の軽量化」と「代替テキスト」の入力を必ず行いましょう。
検索エンジンからのアクセス数に影響が出るので、画像を使用する時は必須の設定ですね。

ボックスを中央寄せ
ブログ記事でボックス枠を使うのは、「読者の途中離脱を防ぐ」・「申込者数を増やす」ために大事の手法ですよね。
ボックスの幅を100%から狭くした場合に、中央寄せしたいというケースもあります。

実例で紹介
例えば下記のような、幅を狭くしたボックスを真ん中に配置します。
例えばこのようなボックスをセンター配置してみます。
ちなみにこのボックスを使う時のコードは以下のとおりです。(コードの意味は分からなくても大丈夫)
<div style="max-width: 250px; border: 2px solid #eb6ea5; background: #fbe4ee; box-shadow: 3px 3px 6px -2px #555; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div>
中央寄せする時は、「margin: 0 auto;」というコードをコピペするだけ。
<div style="max-width: 250px; border: 2px solid #eb6ea5; background: #fbe4ee; box-shadow: 3px 3px 6px -2px #555; padding: 15px; margin: 0 auto;">
<p style="margin: 0;">ここに文章</p></div>
赤線が追加したコードです。加えると、下記のように中央に移動します。
例えばこのようなボックスをセンター配置してみます。

例えば下のような「黒板風のボックス」も中央寄せが可能です。
- 記事が読みやすくなる
- 読者の印象に残りやすい
- サイトの素人感が減る
ちなみにこのボックスのコードは以下のとおりです。(コードの意味は分からなくても大丈夫)
<div style="max-width: 280px; border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;">
<div style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div>
<ul style="margin-left: 20px; padding-left: 0px;">
<li style="margin-bottom: 1em;">箇条書き1</li>
<li style="margin-bottom: 1em;">箇条書き2</li>
<li style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div>
「margin: 0 auto;」のコードを追加すると、下記のように中央に寄りますね。
- 記事が読みやすくなる
- 読者の印象に残りやすい
- サイトの素人感が減る
真ん中に配置した時のコードは下記のとおりです。
<div style="max-width: 280px; border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px; margin: 0 auto;">
<div style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div>
<ul style="margin-left: 20px; padding-left: 0px;">
<li style="margin-bottom: 1em;">箇条書き1</li>
<li style="margin-bottom: 1em;">箇条書き2</li>
<li style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div>
赤線が追加したコードで、方法は同じです。
幅を調整したボックスは、中央寄せする方が見やすい場合があります。ちょっとした工夫が大事ですね。

当サイトではアメブロ向けのボックスを、数多く用意しています。
全てコピペでだけで簡単に使えるので、「読みやすい記事」・「印象に残る記事」にするために使いましょう。