アイキャッチ画像の作り方を確認しましょう!
アイキャッチ画像のサイズ
サイズを考える時に大事なのは、下記の3点です。
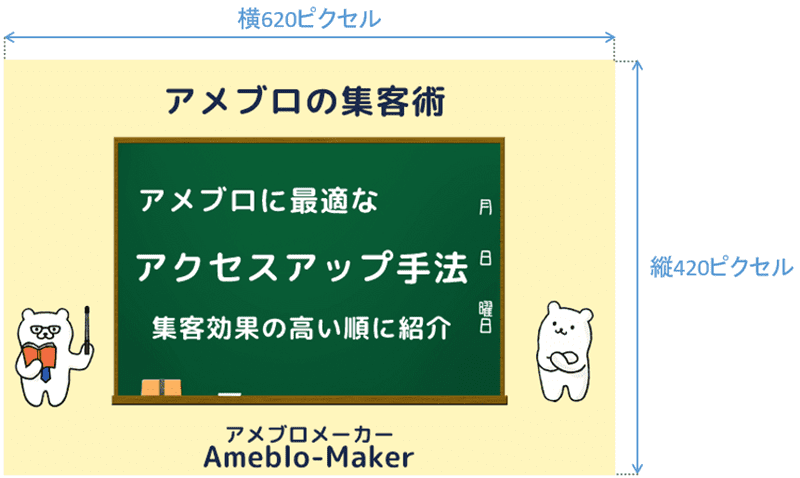
- サイズは横620ピクセル・縦420ピクセルがおすすめ
⇒全読者がキレイに見える - 中央の正方形に大事なことを入れる
⇒記事一覧などで途切れないように - SNSで共有された時の見え方
⇒SNS上でも途切れないように

具体例で解説しますね。
横620px・縦420pxがおすすめ
アイキャッチ画像の推奨サイズは、横620ピクセル(px)・縦420ピクセル(px)です。

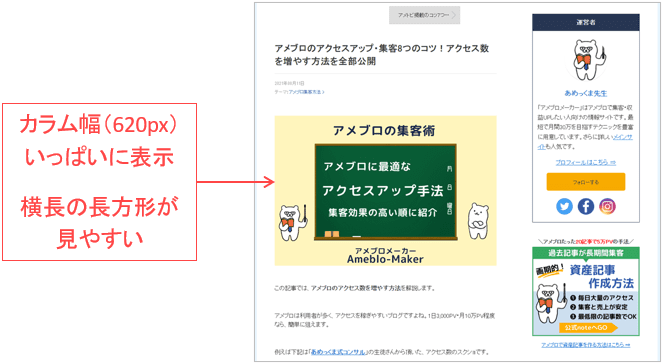
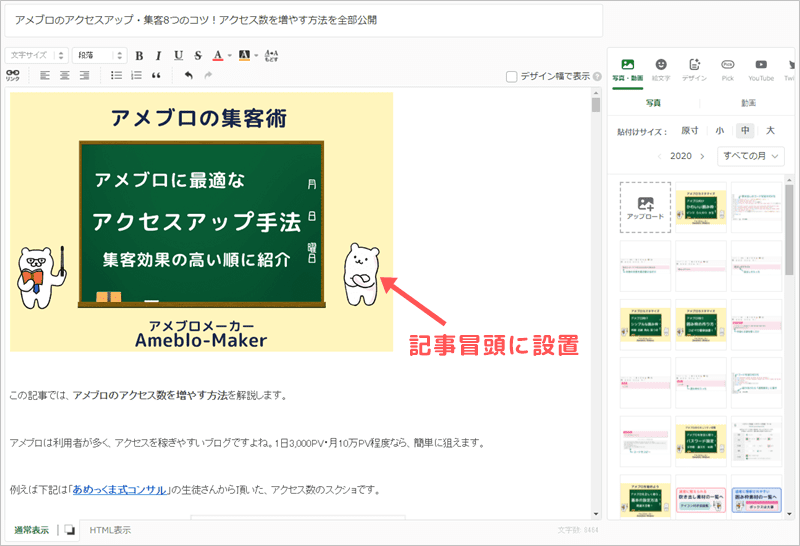
👇は、記事に設置した場合の見え方ですね。

PCで見た時に横幅いっぱいの表示であれば、スマホを含めた全読者がキレイに見れます。
そのため、横幅を620ピクセルにすればいいということですね。
さらに、縦を420ピクセルした横長の長方形がおすすめです。(縦は微妙に違ってもOK)
- 横620ピクセル(px)・縦420ピクセル(px)を推奨
読者のほぼ100%がスマホで見ているブログの場合は、正方形の画像でも大きな問題はありません。
中央の正方形が大事
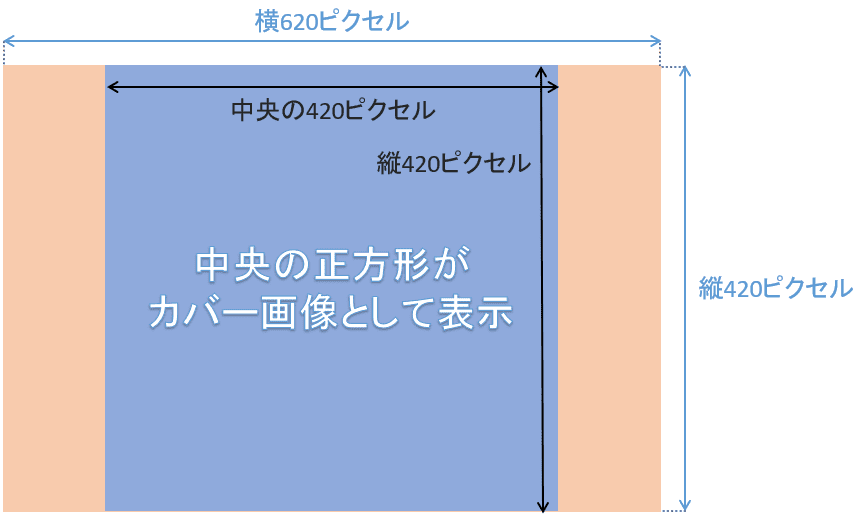
アイキャッチ画像は横長正方形が理想ですが、アメブロのカバー画像は正方形で表示されますよね。
この時、👇のように中央の正方形が切り取られる仕組み。

つまり、中央の正方形の部分に大事なことを入れるということ。
私の記事に設置したアイキャッチ画像は、カバー画像として下記の通り表示されます。

左右のキャラクターが途切れて、中央に配置した黒板の部分が表示されていますよね。
黒板の中の文字が途切れないように、サイズに注意して作成しているのが理由です。
読者のクリック率を上げるには、中央に書いてあるテキストが大事!
カバー画像として表示された時に途切れないよう、中央の420ピクセルの正方形部分に大事なことを入れましょう。
- 中央の420ピクセルの正方形部分に大事なことを入れる
正方形の画像を使う場合は、そのままカバー画像として表示されます。
SNSで共有された時の見え方
あめっくま式では、読者の疑問に答える記事を作りますよね。
すると参考になった読者が、SNSで共有する場合があります。(もちろん自分自身で、SNSで記事を紹介するのもOK)
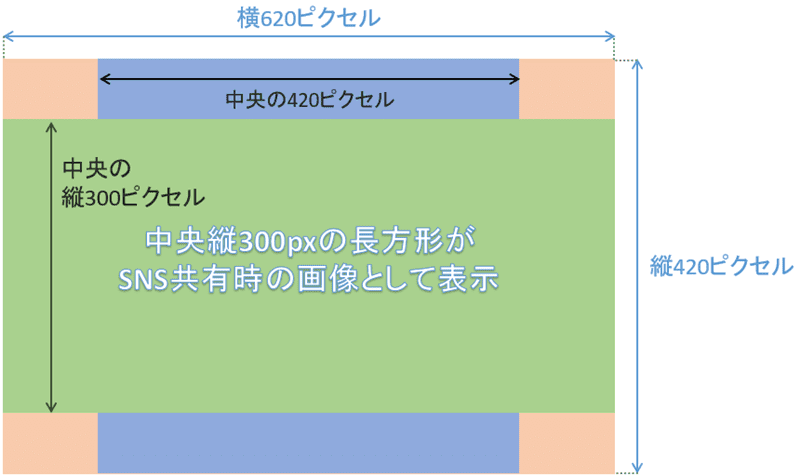
この時、SNSでは👇の緑の部分が表示されます。

中央の縦300ピクセルほどが切り取られた、横長の長方形ですね。
この部分に、大事なことが入るようにしましょう。
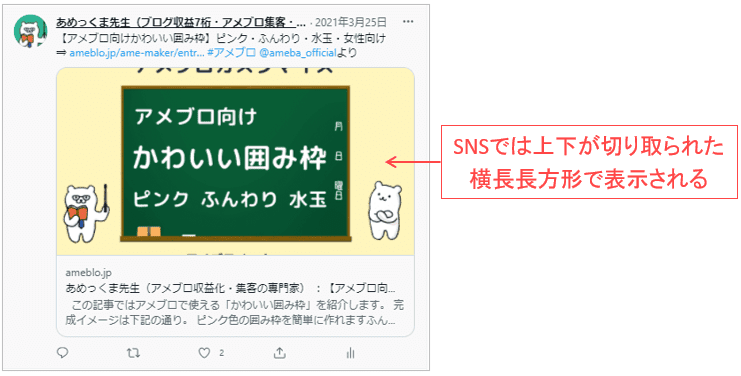
Twitterの場合は、👇のように表示されます。(Facebookもほぼ同じ)

SNSで共有された時に、何の記事なのかパッと見で分かりますよね。
読者のクリック率も上がりやすいです。
- SNSでは中央の縦300ピクセルの長方形の部分が表示される
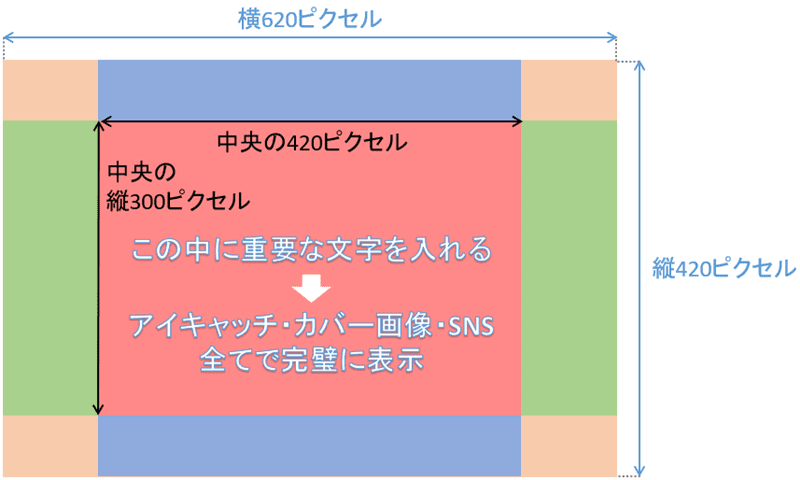
ここまでをまとめると
横620ピクセル・縦420ピクセルのサイズで作り、中央の420ピクセル×300ピクセル(赤い部分)に大事な文字が入れるのがベストです。


では、実際の作る工程を確認しましょう。
アイキャッチ画像の作成
使用ソフトは何でもOKですが、Canvaが便利です。
パワポ・Googleスライド・PhotoScapeでもOK。
①デザインのベースを作る
初回にデザインのベースを作っておくと、繰り返し使えます。
中身の文字だけを変えればいいので、次回以降はサクッと作れますよね。
- STEP①サイズを決める
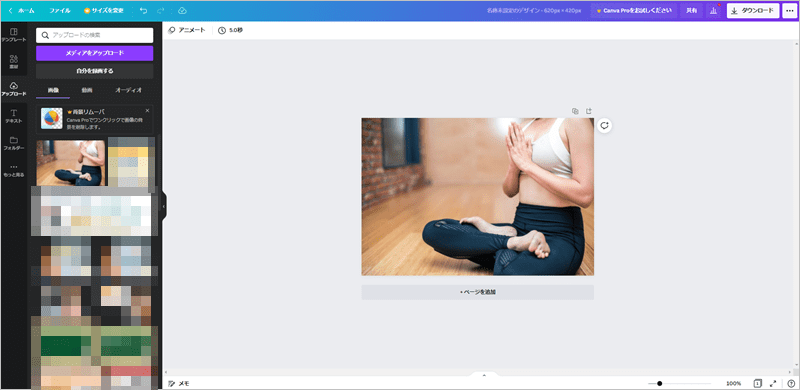
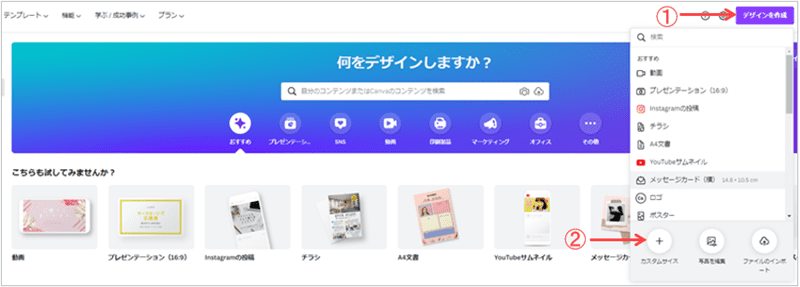
Canvaを立ち上げて、「①デザインの作成」から「②カスタムサイズ」を選びます。

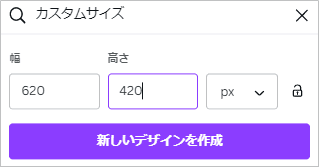
横620px・高さ420pxにして、「新しいデザインを作成」をクリックして下さい。

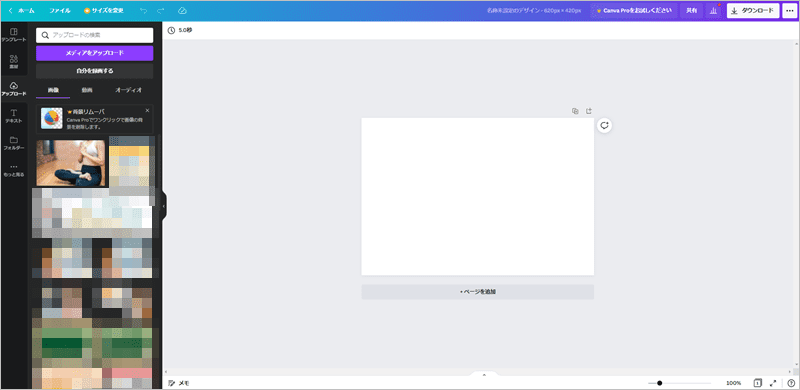
👇のように、立ち上がります。

- STEP②メイン画像を設定
- STEP③文字を書く場所を設定
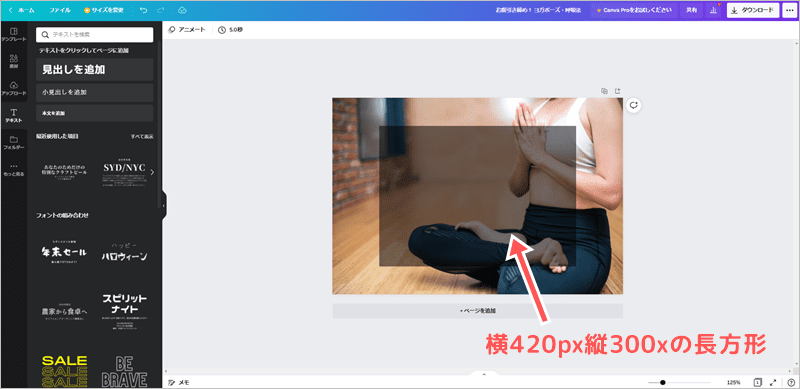
横420・縦300の長方形を中央に配置します。

この上に文字を書けばOKですね。

ベースデザインができたので、文字を入れます。
②テキストを入れる(2回目以降はここから)
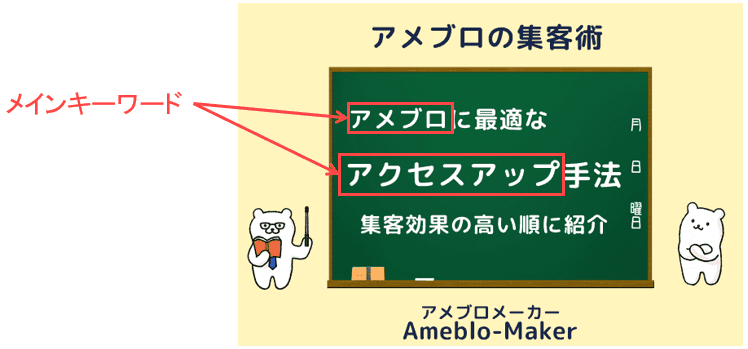
アイキャッチ画像には、必ず記事の「メインキーワード」を画像に入れて下さい。
検索エンジンは画像の中のテキストも見ているので、評価が上がりやすいです。
👇は見本でも、キーワードを入れています。

では、実際に文字を入れる流れを確認しましょう。
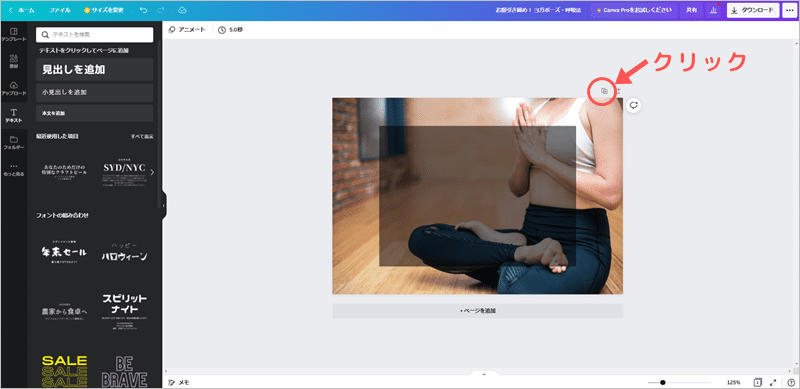
- STEP①ベースデザインをコピー
ベースで作ったデザインの、右上の部分(右から2個目)をクリックして下さい。

👇のようにコピーされます。

- STEP②テキストを入力
事前に決めていた枠の中に、文字を入れましょう。

メインキーワードを入れて下さいね。
横420px縦300pxの枠は消してもいいですし、上記のように半透明にして残しておくのもオススメ。
文字が読みやすくなっていればOKです。
- STEP③ダウンロード
画面右上からダウンロードして下さい。
文字が入っているので、ファイルの種類はPNG推奨です。
- STEP④表示チェック
アイキャッチ画像サイズチェッカーを利用すると、表示をアップロードする前に確認できます。

SNSで共有時の表示が左側、カバー画像(正方形)としての表示を右側でチェックしておきましょう。(慣れてくれば、飛ばしてもいい作業です)
- STEP④圧縮しておく
ダウンロードした画像は、圧縮して軽くして下さい。
👇のサイトが便利です。
 オンラインで画像を圧縮。最高の画質および圧縮方式複数のJPG、PNG、GIF画像を選んで瞬時に圧縮。オンラインで画像を無料で簡単に圧縮できます。
オンラインで画像を圧縮。最高の画質および圧縮方式複数のJPG、PNG、GIF画像を選んで瞬時に圧縮。オンラインで画像を無料で簡単に圧縮できます。
③記事に設置
画像をアップロードして、記事の一番上に設置して下さい。

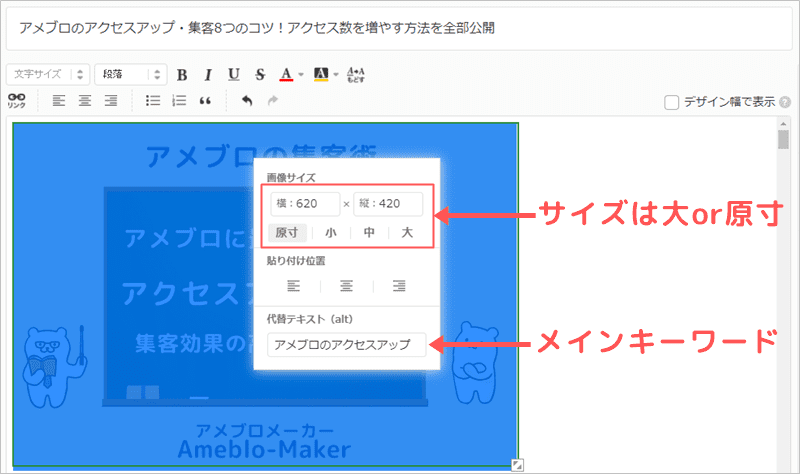
👇のように、サイズを「大」または「原寸」から選び、代替テキストにメインキーワードを入力しましょう。

ちなみに特にカバー画像を設定しない場合は、そのままカバー画像として採用されます。

以上で完成です!