画像を使う時の主な注意点は、とにかく容量を軽くすること。
重すぎる画像を使うと、検索エンジンからの評価が下がるのが理由です。
画像で分かりやすく伝えることは必須ですが、容量をできるだけ軽くして使うことが重要。

軽くするためのコツを確認しましょう。
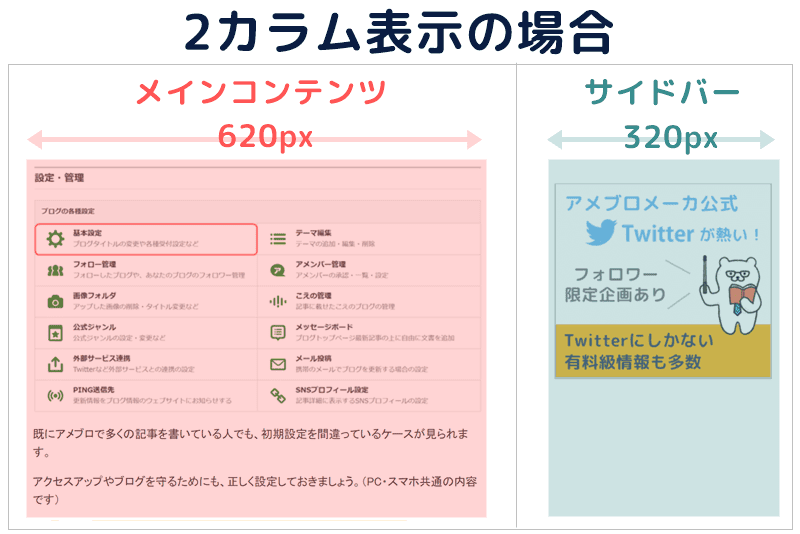
横幅は620px(ピクセル)以下
画像は横幅が大きいほど、容量が大きくなり・重くなります。
アメブロはPCでの2カラム表示の場合の、最大表示サイズは幅約620ピクセルです。

横幅620ピクセル以上の大きさの画像を、使う意味がありません。

幅620ピクセル以上の画像を使っても、見た目は変わらず・重くなるだけです。
大きな画像をアップロードする前に、幅620ピクセルに変更することが大事!
下記のサイトでサイズ変更をしてから、アメブロにアップロードしましょう。

特にスマホで撮影した画像は、かなり重いので要注意です。
- 画像の横幅は620px(ピクセル)以下にする
アップロード前に圧縮する
画像をアップロード前に圧縮して、容量を軽くすることも大事。
下記のサイトで、サクッと軽くできます。

ブログで画像を使う時の基本ですね。
- アップロード前に圧縮しておく
拡張子を正しく使う
アメブロで使える画像の拡張子は、下記の3つです。
- JPEG
⇒主に写真で使える。イラストの図解ではノイズが入りやすいので不利 - PING
⇒主にイラスト図解で使える。写真の場合は容量が重くなってしまうので不利 - GIF
⇒動く画像(アニメーション)に使える
写真はJPEG、イラスト図解はPINGで使い分けるのがおすすめです。
間違えると、ノイズが入ったり・容量が重くなるので注意しましょう。
詳しくは、👇の記事で解説しています。
- 写真はJPEG・イラスト図解はPINGを推奨
画像の表示サイズは大または中がおすすめ
アメブロのエディタでは、画像サイズを 「原寸」「小」「中」「大」から選べますよね。
推奨は「大」または「中」です。

ちなみにここで選ぶサイズは、見た目を変更するだけで容量は変わりません。
つまり、「小」サイズにしたから軽くなるわけではありません。
容量変更はアップロード前に、サイズ変更と圧縮で行いましょう。

見た目の問題なので、読者が見やすいかどうかが重要です。
よく使われる「大」はPC・スマホどちらでも横幅ピッタリの画像となり、読者が見やすくなります。
ただし、縦に長い画像の場合は「大」サイズでは見にくい場合もありますよね。
その場合は「中」サイズでもOK。(スマホで記事を見ている人は、大と中は同じに見えています)
あまり使わない方がいいのが「小」サイズ。
理由はパソコンで記事を見る人にとって見づらいから・・・
スマホでは問題ない表示ですが、PCで見る読者も一部いるのであまり使いません。
バナーを小さく表示したい場合など、用途は限られます。

間違って小サイズを選ぶ人が多いので、注意しましょう。