コンサル生向けに、名前入りの吹き出し素材を提供しています。
かわいいLINE風の吹き出し
LINE風の「吹き出し」です。7色・左右を自由に選べます。

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。
<p> </p> <div style="display:flex;"> <div style="width:20%;margin-right:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #e0e7fa; transparent transparent;margin-top:20px;"> </div> <div style="width:70%;"> <div style="min-height:50px;background:#e0e7fa;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。
<p> </p> <div style="display:flex;"> <div style="width:20%;margin-right:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #e7f5fe; transparent transparent;margin-top:20px;"> </div> <div style="width:70%;"> <div style="min-height:50px;background:#e7f5fe;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。
<p> </p> <div style="display:flex;"> <div style="width:20%;margin-right:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #d6efbe; transparent transparent;margin-top:20px;"> </div> <div style="width:70%;"> <div style="min-height:50px;background:#d6efbe;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。
<p> </p> <div style="display:flex;"> <div style="width:20%;margin-right:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #f5c7ca; transparent transparent;margin-top:20px;"> </div> <div style="width:70%;"> <div style="min-height:50px;background:#f5c7ca;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。
<p> </p> <div style="display:flex;"> <div style="width:20%;margin-right:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #fbe4ee; transparent transparent;margin-top:20px;"> </div> <div style="width:70%;"> <div style="min-height:50px;background:#fbe4ee;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。
<p> </p> <div style="display:flex;"> <div style="width:20%;margin-right:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #fee8c2; transparent transparent;margin-top:20px;"> </div> <div style="width:70%;"> <div style="min-height:50px;background:#fee8c2;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

LINE風のオシャレな吹き出しです。ブログがオシャレになりますね。
<p> </p> <div style="display:flex;"> <div style="width:20%;margin-right:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 20px 20px 0;border-color:transparent #f6d4bc; transparent transparent;margin-top:20px;"> </div> <div style="width:70%;"> <div style="min-height:50px;background:#f6d4bc;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;margin-left:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 0 20px 20px;border-color:transparent #e0e7fa; transparent transparent;margin-top:20px;"></div> <div style="width:70%;"><div style="min-height:50px;background:#e0e7fa;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;margin-left:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 0 20px 20px;border-color:transparent #e7f5fe; transparent transparent;margin-top:20px;"></div> <div style="width:70%;"><div style="min-height:50px;background:#e7f5fe;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;margin-left:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 0 20px 20px;border-color:transparent #d6efbe; transparent transparent;margin-top:20px;"></div> <div style="width:70%;"><div style="min-height:50px;background:#d6efbe;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;margin-left:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 0 20px 20px;border-color:transparent #f5c7ca; transparent transparent;margin-top:20px;"></div> <div style="width:70%;"><div style="min-height:50px;background:#f5c7ca;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;margin-left:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 0 20px 20px;border-color:transparent #fbe4ee; transparent transparent;margin-top:20px;"></div> <div style="width:70%;"><div style="min-height:50px;background:#fbe4ee;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;margin-left:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 0 20px 20px;border-color:transparent #fee8c2; transparent transparent;margin-top:20px;"></div> <div style="width:70%;"><div style="min-height:50px;background:#fee8c2;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からのLINE風吹き出しです。左からの吹き出しと組み合わせて、会話する雰囲気を出せますね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;margin-left:3px;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="width:0;height:0;border-style:solid;border-width:20px 0 20px 20px;border-color:transparent #f6d4bc; transparent transparent;margin-top:20px;"></div> <div style="width:70%;"><div style="min-height:50px;background:#f6d4bc;border-radius:12px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>
考えごと風の吹き出し
心の中の声を表現した、考えごと風の「吹き出し」です。7色・左右を自由に選べます。

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。
<p> </p> <div style="display:flex;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#e0e7fa;border-radius:50%;width:9px;height:9px;margin:35px 1px 0 2px;"></div> <div style="background:#e0e7fa;border-radius:50%;width:15px;height:15px;margin:25px 2px 0 1px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#e0e7fa;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。
<p> </p> <div style="display:flex;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#e7f5fe;border-radius:50%;width:9px;height:9px;margin:35px 1px 0 2px;"></div> <div style="background:#e7f5fe;border-radius:50%;width:15px;height:15px;margin:25px 2px 0 1px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#e7f5fe;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。
<p> </p> <div style="display:flex;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#d6efbe;border-radius:50%;width:9px;height:9px;margin:35px 1px 0 2px;"></div> <div style="background:#d6efbe;border-radius:50%;width:15px;height:15px;margin:25px 2px 0 1px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#d6efbe;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。
<p> </p> <div style="display:flex;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#f5c7ca;border-radius:50%;width:9px;height:9px;margin:35px 1px 0 2px;"></div> <div style="background:#f5c7ca;border-radius:50%;width:15px;height:15px;margin:25px 2px 0 1px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#f5c7ca;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。
<p> </p> <div style="display:flex;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#fbe4ee;border-radius:50%;width:9px;height:9px;margin:35px 1px 0 2px;"></div> <div style="background:#fbe4ee;border-radius:50%;width:15px;height:15px;margin:25px 2px 0 1px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#fbe4ee;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。
<p> </p> <div style="display:flex;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#fee8c2;border-radius:50%;width:9px;height:9px;margin:35px 1px 0 2px;"></div> <div style="background:#fee8c2;border-radius:50%;width:15px;height:15px;margin:25px 2px 0 1px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#fee8c2;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

考え事風のかわいい吹き出しです。心の中の声を書いて、共感を得ることもできます。
<p> </p> <div style="display:flex;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#f6d4bc;border-radius:50%;width:9px;height:9px;margin:35px 1px 0 2px;"></div> <div style="background:#f6d4bc;border-radius:50%;width:15px;height:15px;margin:25px 2px 0 1px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#f6d4bc;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からの考え事風の吹き出しです。お好みで使って下さいね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#e0e7fa;border-radius:50%;width:9px;height:9px;margin:35px 2px 0 1px;"></div> <div style="background:#e0e7fa;border-radius: 50%;width:15px;height:15px;margin:25px 1px 0 2px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#e0e7fa;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からの考え事風の吹き出しです。お好みで使って下さいね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#e7f5fe;border-radius:50%;width:9px;height:9px;margin:35px 2px 0 1px;"></div> <div style="background:#e7f5fe;border-radius: 50%;width:15px;height:15px;margin:25px 1px 0 2px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#e7f5fe;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からの考え事風の吹き出しです。お好みで使って下さいね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#d6efbe;border-radius:50%;width:9px;height:9px;margin:35px 2px 0 1px;"></div> <div style="background:#d6efbe;border-radius: 50%;width:15px;height:15px;margin:25px 1px 0 2px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#d6efbe;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からの考え事風の吹き出しです。お好みで使って下さいね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#f5c7ca;border-radius:50%;width:9px;height:9px;margin:35px 2px 0 1px;"></div> <div style="background:#f5c7ca;border-radius: 50%;width:15px;height:15px;margin:25px 1px 0 2px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#f5c7ca;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からの考え事風の吹き出しです。お好みで使って下さいね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#fbe4ee;border-radius:50%;width:9px;height:9px;margin:35px 2px 0 1px;"></div> <div style="background:#fbe4ee;border-radius: 50%;width:15px;height:15px;margin:25px 1px 0 2px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#fbe4ee;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からの考え事風の吹き出しです。お好みで使って下さいね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#fee8c2;border-radius:50%;width:9px;height:9px;margin:35px 2px 0 1px;"></div> <div style="background:#fee8c2;border-radius: 50%;width:15px;height:15px;margin:25px 1px 0 2px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#fee8c2;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>

右からの考え事風の吹き出しです。お好みで使って下さいね。
<p> </p> <div style="display:flex;flex-direction:row-reverse;"> <div style="width:20%;text-align:center;font-size:12px;"> <p>ここに画像</p> <p>ここに名前</p></div> <div style="background:#f6d4bc;border-radius:50%;width:9px;height:9px;margin:35px 2px 0 1px;"></div> <div style="background:#f6d4bc;border-radius: 50%;width:15px;height:15px;margin:25px 1px 0 2px;"></div> <div style="width:65%;"><div style="min-height:50px;background:#f6d4bc;border-radius:25px;padding:15px;"> <p>ここに会話文</p></div></div></div> <p> </p>
【事前準備】アイコン画像の準備
初めて吹き出しを使う人は、専用のアイコンを準備しましょう。(2回目以降は不要)
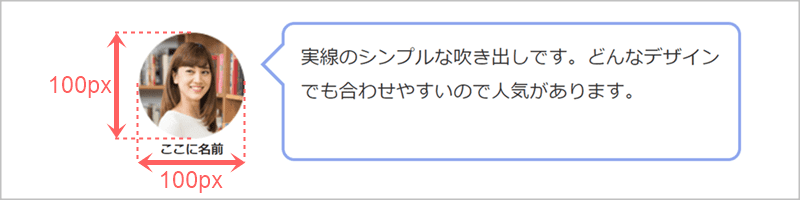
アイコン画像は横100px・縦100pxの円形に切り取った画像を使って下さい。

アメブロ用の吹き出しは横100px・縦100pxの円形画像で、PC・スマホ表示どちらも対応する調整をしています。サイズが異なると表示が崩れる可能性があります。
例として「Photo Scape」(無料で簡単に使える画像編集ソフト)を使ってアイコン画像を作成してみます。(アイコンに使う画像はご自身で用意して下さいね)
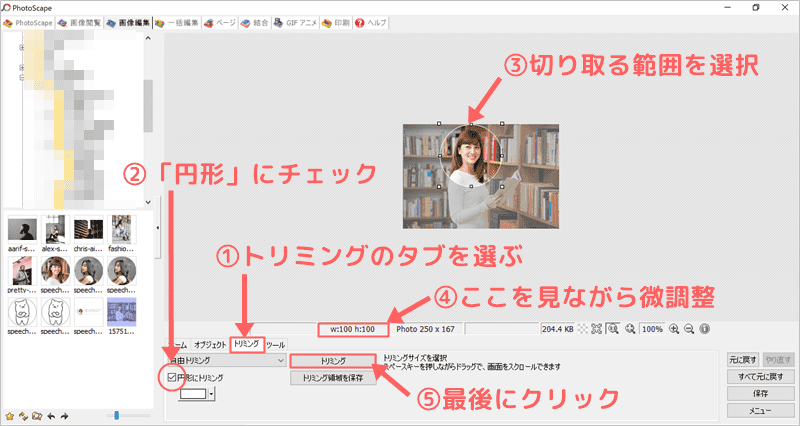
まずはアイコンに使う画像を「Photo Scape」上で表示します。
以下のように「円形にトリミング」機能を使い、円を作り・サイズ縦横100PXに調整します。

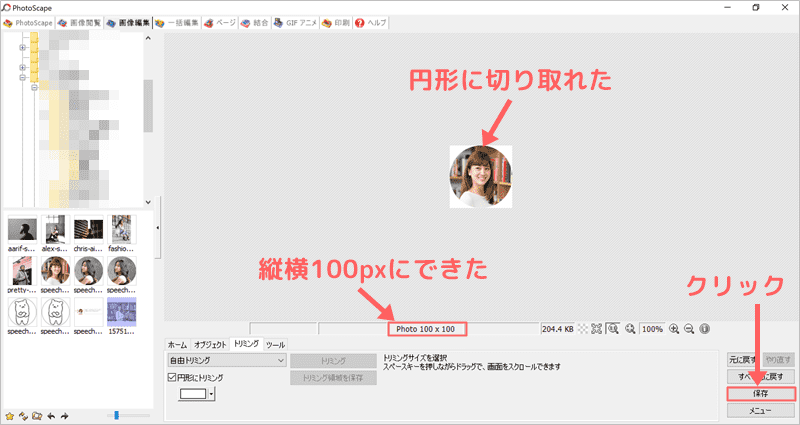
「トリミング」をクリックすると、次のように切り取られます。

画像とサイズを確認して保存して下さい。
作成したアイコン画像を圧縮して、アメブロにアップロードしておきましょう。

この作業は最初の1回目のみです。
吹き出しの設置手順(初回のみ)
- STEP①専用コードをコピー
吹き出しのデザイン・色を選んで、HTMLコードをコピーします。

 あめっくま
あめっくまHTMLコードの意味は分からなくてもOKです。
- STEP②アメブロに貼り付け
続いてアメブロの記事作成画面を、「HTML表示」に切り替えます。
そして吹き出しを挿入したい部分に、コピーしたコードを貼り付けます。

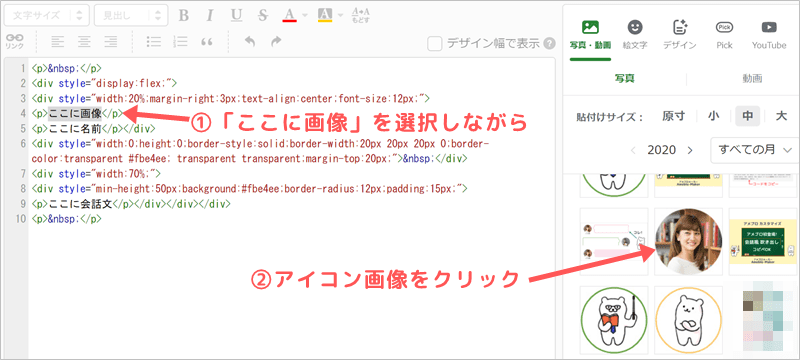
コードを貼り付けたら、アイコン画像を挿入します。
専用コードの「ここに画像」の文字をマウスで選択した状態で、事前にアップロードしたアイコン画像をクリックしましょう。

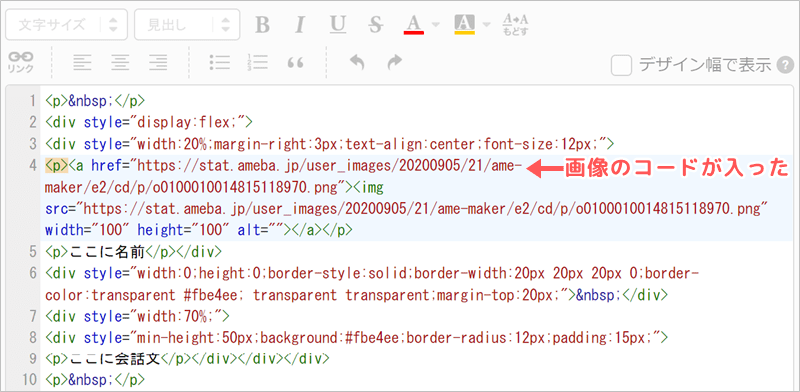
下記のように、アイコン画像のURLが入ります。

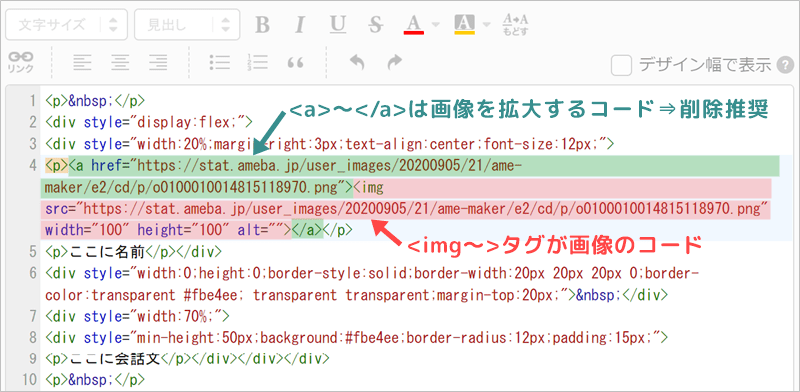
続いて、アイコン画像がクリックで拡大されないようにします。
アイコン画像を拡大する意味はないので、「<a ~>」「</a>」の両方のタグを消しておきましょう。(片方だけ消すのは表示崩れになるので厳禁)

画像を表す「<img ~>」タグがあればOK。(拡大されてもいい人は消さなくても大丈夫)
- STEP③吹き出しの中身を書く
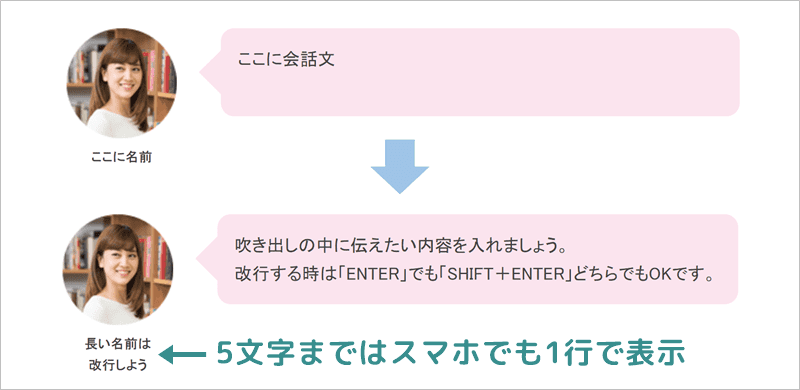
最後に「通常表示」に戻して、吹き出しに名前と中身を書きましょう。

吹き出しの中身や名前は、「ENTER」または「SHIFT+ENTER」のどちらでも改行可能です。
名前は5文字までならスマホでも1行表示されます。
長い場合は改行して下さいね。
 あめっくま
あめっくまコピーしたら貼り付けて、吹き出しの中身を書くだけですね。
2回目以降簡単に貼り付ける方法
2回目以降は、簡単に吹き出しを貼り付けましょう。
「中身の文章の書き換え」だけにするのがポイント!
サクッと使えるようになります。
【方法①】作成したHTMLコードをコピーしておく
吹き出しにアイコン画像や名前を入れた状態で、HTMLコードをメモ帳や付箋などに貼り付ける方法です。
吹き出しをアメブロで使う時に、HTML表示に貼り付ければOK。
アイコン画像や名前は1度作ったら変わらないので、サクッと貼り付けできるようにておきます。

HTMLコードの状態でメモ帳などに保存して下さいね。
【方法②】記事の複製機能を使う
アメブロの記事複製機能を使う方法ですね。
他の記事を複製してから本文を書き換えれば、「吹き出し」や「囲み枠」などを再利用できます。

HTML表示に切り替えなくていいので、簡単ですね。
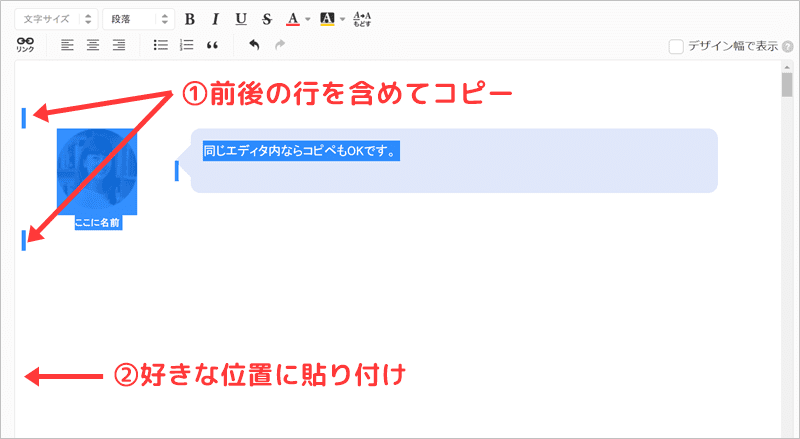
同一記事内ならコピペでOK
同じ記事内なら、下記のようにコピペできます。

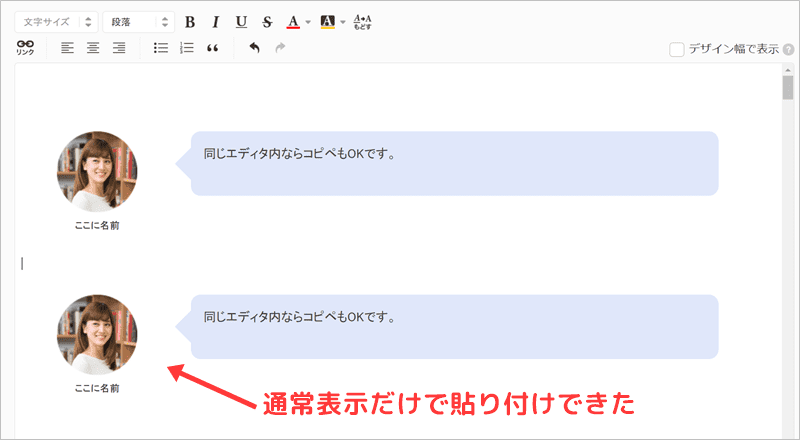
すると下記のように、全く同じものが簡単に作成できますね。

あとは、吹き出し中身の文章を書きかえればOK。
別ウインドウで開いたエディタからコピペしても、完全には再現できません。