この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | アメブロの軽量化に関係があり、読者の離脱を防ぐことにつながります。記事に画像を載せる時に気にするようにしましょう。 |


この記事ではアメブロで使える画像の拡張子の正しい使い方を解説します。
アメブロで使える画像の種類(拡張子)は、次の3つですよね。
- JPEG
- PING
- GIF
実はそれぞれ向き・不向きの画像があります。
種類を間違えると画像のデータ量が大きくなり、読者側の表示が遅くなることも・・・
表示が遅い記事は読まれる前に離脱されることが多いので、画像にあった種類・拡張子を正しく使いましょう。

アメブロで使える画像の種類を使い分けよう
アメブロで使える3つの拡張子の違い・使い方を解説します。
写真は主にJPEG(ジェイペグ)
JPEGは拡張子が「.jpg」または「.jpeg」の画像ファイルです。
写真のような細かい映像を得意とし、景色・食べ物・植物・人などに向いています。

逆にイラストや文字などはJPEGにするとノイズが入ることもあるので、その場合はPNGにしておくといいです。
風景・人などの写真はJPEGがおすすめ
もちろん自分で撮った写真を使うことが大事ですが、無料で使える著作権フリーの写真素材サイトも便利ですね。

イラストや図解は主にPING(ピング)
PINGは拡張子が「.png」の画像ファイルです。
イラストや文字を得意としています。
高画質な写真もOKですがJPEGより重くなり、逆にイラストはPINGの方が軽くなることが多いです。

イラストや文字で図解を作って、読者に分かりやすく伝えるのは大事ですよね。
そういう時はPINGで保存してアメブロに載せましょう。
イラストはPINGがおすすめ
【補足】PINGは透過処理できる
PINGは背景を透明化でき、他の画像と重ねることができます。(JPEGでは不可)
背景画像を用意して、その上に透過処理したイラストを載せればオリジナル感のあるデザインとなりますね。
透過をする場合は、「remove bg」で簡単にできますよ。

GIF(ジフ)
JPEGやPINGと比べると表現できる色が少ないので、簡易的なアイコンなどに向いています。
簡単なアニメーションを作れるのが特徴で、動くイラストを使う時にも利用されます。

複数枚のGIF画像を用意して、パラパラ漫画と同じ仕組みです
GIFは簡単なアニメーションができる
JPEG・PINGの変換は?
もちろん画像の変換もできます。
例えばPNGの写真だったら、JPEGに変換して軽くした方が読者に優しいですね。
「I love IMG」で簡単に変換できます。

アメブロで画像の上手な活用法
- 画像を入れると読者が読みやすくなる
- アイキャッチに使ってサムネイルに表示
- ヘッダー背景に利用してオリジナル感を出す
文字ばかりの記事では読みにくく、最後まで読んでくれる読者は少ないです。
画像を記事内に適度に入れていくのが大事ですよね。

アイキャッチ・カバー画像に使う
アメブロは記事一番上の画像がサムネイル画像として使われます。
そこで、記事の最初にアイキャッチ(カバー)画像として配置するのがおすすめ。
サムネイル画像を思い通りに決めることで、読者がクリックしやすくなります。

アクセス数UPにつながる大事な画像の使い方ですね。

アメブロで画像利用時の注意点
- 画像に合わせた拡張子を使う
- 画像は軽量化してアップロードする
- 記事に貼った画像に代替テキストを入力する
アメブロはとても重いサイトで、特にスマホで見る時に容量の大きい画像があると表示に時間がかかります。
表示まで時間がかかるとイライラしますよね。あなたのブログの読者も同じです。

画像に合っていない拡張子を使うと表示が遅くなり、読む前に離脱される可能性があります。
画像に最適な種類の拡張子を使い、重くなるのを防ぐのが大事ということですね。
画像に合った拡張子を使う
サイズ調整と圧縮が重要
さらにアメブロの画面サイズに合わせて画像を小さくし圧縮することで、容量を10分の1以下にすることも可能です。

画像を軽くすることで読者側の表示が何倍も速くなり、離脱を防止できます。


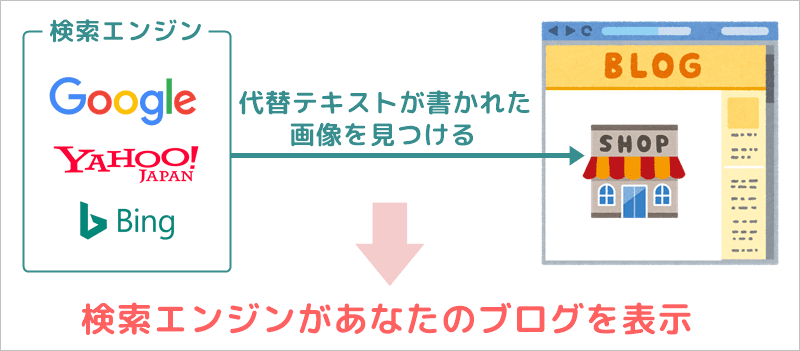
代替テキストで有利にしよう
代替テキストは画像が表示されない時や、検索エンジンの画像検索に使われます。

検索エンジンからのアクセス数が有利になるので、入力を忘れないようにしましょう。