この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | 電話受付・問い合わせをしている人は、電話番号リンクを必ず導入しておきましょう。 |
この記事では、ブログやアメブロに電話番号リンクを貼り付ける方法を紹介します。
「電話番号リンク」を設置すると、読者がスマホでタップするだけで電話ができますよね。
「収益UPできるアメブロのリンク活用法」の中で紹介している手法の1つです。
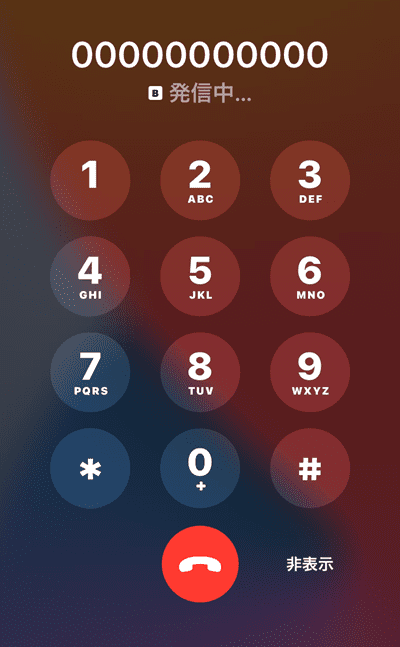
下記にタップで電話できるデモを用意しました。実際にどんな感じになるのか確認しましょう!(注:電話番号自体はデモです)
簡単に「電話をかける」ことが可能ですよね。
画面上に表示されている電話番号を、ブラウザを閉じて・番号を入力して・掛けるのはスマホでは手間がかかります。
申し込みや問い合わせ用に電話受付しているブログでは、必ず導入しましょう。

タップで電話できるのは簡単でいいね。

読者に手間を取らせない配慮をしておきたいよね。
ブログやアメブロでの電話番号リンクの貼り方
リンクを貼る時に、URLの前に「tel:」をつけると電話番号リンクになります。
メールリンクとよく似た仕組みですね。
電話番号リンクは、下記の4STEPで完了です。
- STEP1電話番号リンク用のテキストを書く
- STEP2リンクマークをクリック
- STEP3URLに「tel:電話番号」を入力
- STEP4挿入ボタンをクリック
アメブロでのリンクの貼り方を、少し変えるだけなので簡単ですね。

実際のやり方を解説しますね。
テキストでのメールリンクの載せ方
PCで下記のようなテキストの電話番号リンクを、アメブロに貼ってみましょう。
手順①
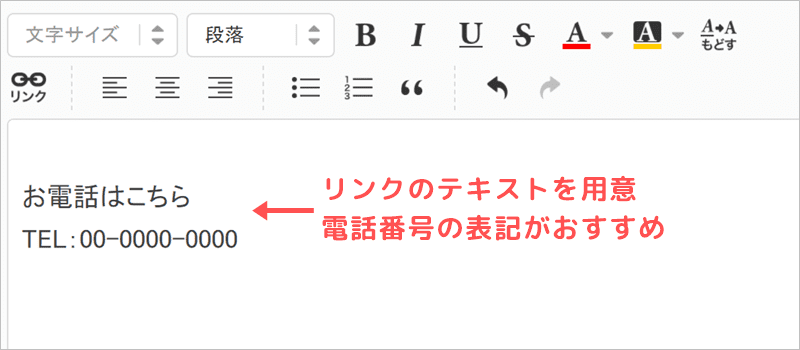
まずは記事作成エディタ上に、下記のような電話番号リンク用のテキストを用意します。

テキストには電話番号自体を書いておくのがおすすめです。
PCで見る読者は、クリックしても電話をかけられないことが多いですよね。
番号を表示しておくと、PC画面を見ながら・スマホに番号を手入力できるのが理由です。
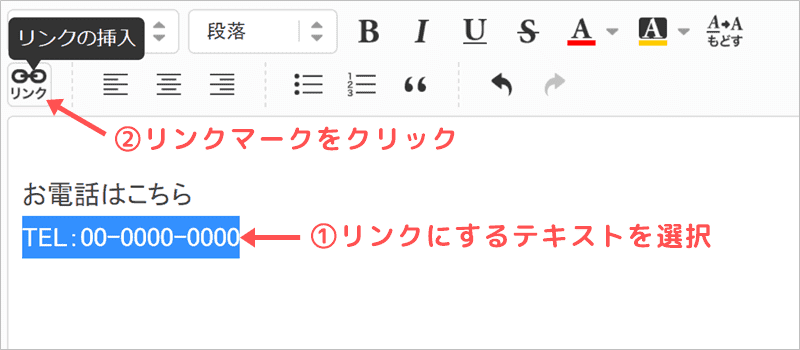
手順②
電話番号リンクにするテキストを選択した状態で、「リンクマーク」をクリックします。

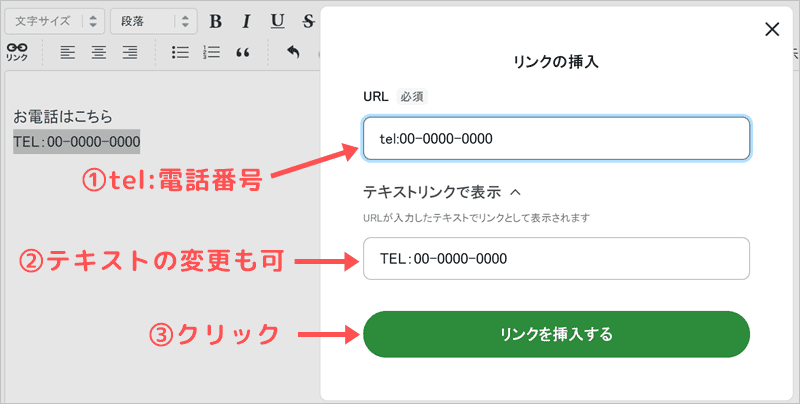
手順③
リンクのボックスが表示されたら、URL欄に「tel:」に続けて「電話番号」を入力します。

「リンクを挿入する」をクリックしましょう。(テキストの変更も可)
手順④
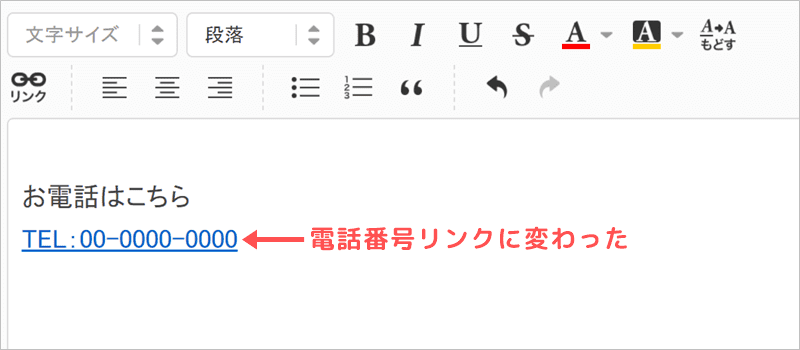
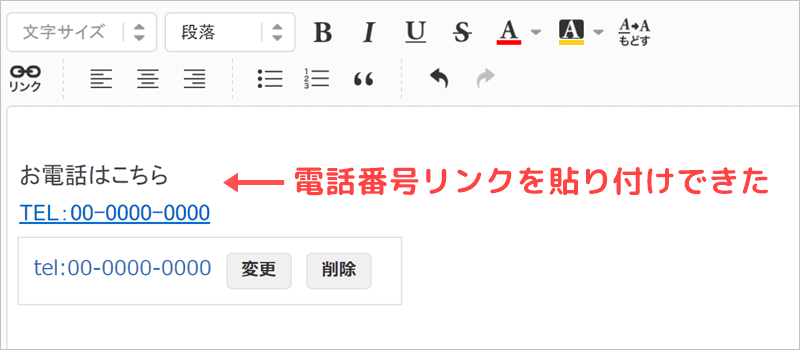
すると下記のようにテキストの電話番号リンクになっています。

これで完成!
なおエディタ上やプレビューではリンクをクリックできません。投稿後に実際にクリックして確認しましょう。
スマホでタップして、下記のように電話が起動すれば成功です!


簡単に電話番号リンクを貼り付けできるんだね。

でもテキストではなく、電話番号ボタンの方がおすすめだよ。
下線があるとクリックされやすい
リンクにアンダーラインを引くかどうかは、本来はお好みですよね。
ただしアメブロではリンクに下線があると、クリック率が上がりやすいです。
理由はアプリで見る場合に、ハッキリとリンクだと分かるため。
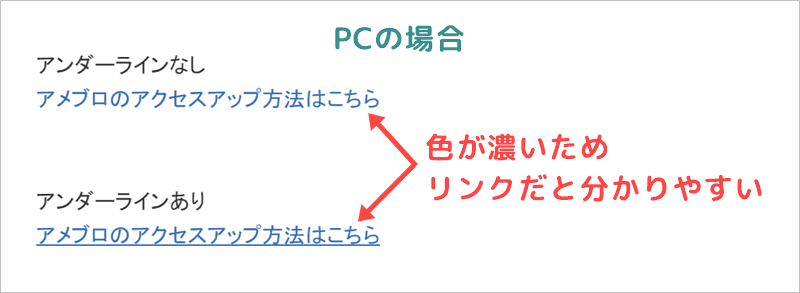
アメブロの記事をPCで見ると、下記のように色が濃いためリンクと分かりやすいです。

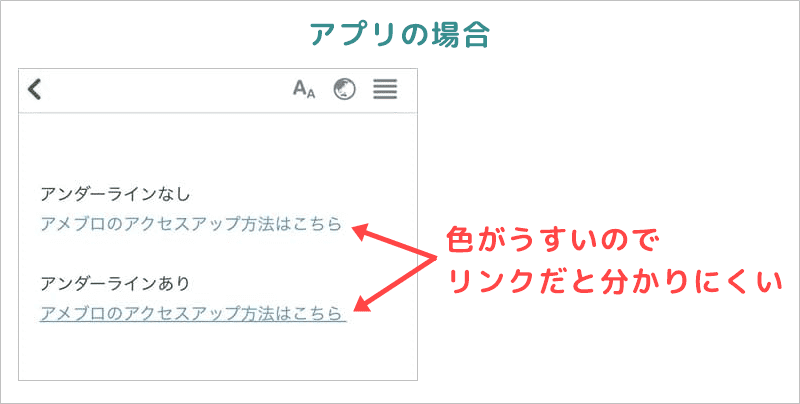
アプリで記事を見ると、色がうすく下線がないとリンクだと分からない読者が出やすいですね。

アプリで記事を見る場合は、そのままではリンクに下線が引かれません。
電話番号リンクの場合も、スマホアプリでもリンクに下線を表示する方法を使いましょう!

スマホアプリで記事を見て、リンクに下線があるか確認して下さいね。
タップしやすい電話番号リンクがおすすめ
タップしやすい電話番号ボタンにすると目立つので、読者からのクリック率もUPしやすいですよね。
下記のコードをコピペすると、すぐに記事に貼り付けできます。
<div class="l-text-center" style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</span><img src="https://nk-media.org/wp-content/uploads/2021/02/button62-1.png" style="display: none;" width="250" height="65" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</span><img src="https://nk-media.org/wp-content/uploads/2021/02/button62-2.png" style="display: none;" width="250" height="65" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</span><img src="https://nk-media.org/wp-content/uploads/2021/02/button62-3.png" style="display: none;" width="250" height="65" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</span><img src="https://nk-media.org/wp-content/uploads/2021/02/button62-4.png" style="display: none;" width="250" height="65" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</span><img src="https://nk-media.org/wp-content/uploads/2021/02/button62-5.png" style="display: none;" width="250" height="65" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</span><img src="https://nk-media.org/wp-content/uploads/2021/02/button62-6.png" style="display: none;" width="250" height="65" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="tel:00-0000-0000" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); line-height: 1.5; font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.7em 1.1em 0.7em 2.4em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 10px); left: 12px; width: 20px;" src="https://nk-media.org/wp-content/uploads/2020/09/phone-white-small.png" alt="">お電話はこちら<br>00-0000-0000</span><img src="https://nk-media.org/wp-content/uploads/2021/02/button62-7.png" style="display: none;" width="250" height="65" alt=""></a></div> <p> </p>
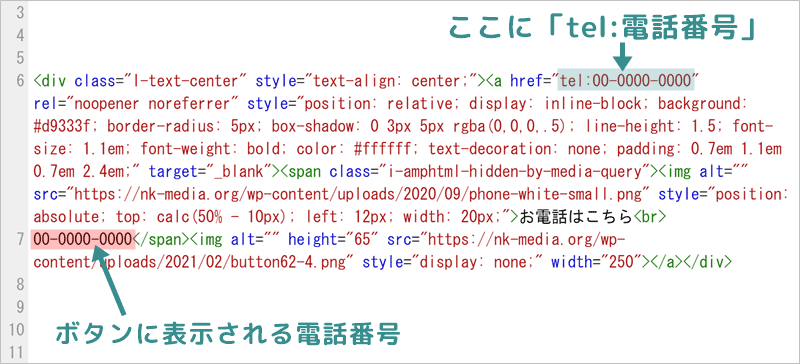
- 緑の部分に電話番号
- 赤の部分に番号を書くと記事に表示

文字だけより押しやすくていいね。

電話番号リンクでボタンを使っていない人は、早めに導入した方がいいよ。
手順①
エディタを「HTML表示」に切り替えます。

手順②
下記のようにコードを貼り付けて、「リンク先URL」を「tel:電話番号」に書き換えて下さい。

入力したら通常表示に戻して完成です。
下記のようにクリックしやすい電話番号リンクとなります。
下記の関連記事で豊富なデザインを用意しているので、参考にして下さいね。

クリック率がグッとあがりますよ。
電話番号リンクを簡単に貼り付ける方法
毎回の記事で、電話番号やテキストを入力するのは面倒ですよね。
1度作成した電話番号リンクなら、2回目以降はコピペで簡単に貼り付けできます。
そこで、下記2つの方法を紹介しますね。
- 過去記事の電話番号リンクをコピー
- 過去記事の複製
過去記事の電話番号リンクをコピー
過去の記事で作った電話番号リンクをコピーすることで、サクッと貼り付けできます。
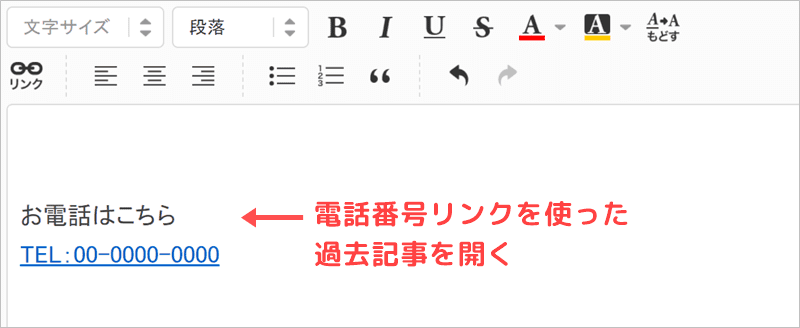
下記のように過去記事のエディタ上で、以前作成した電話番号リンクを表示しましょう。

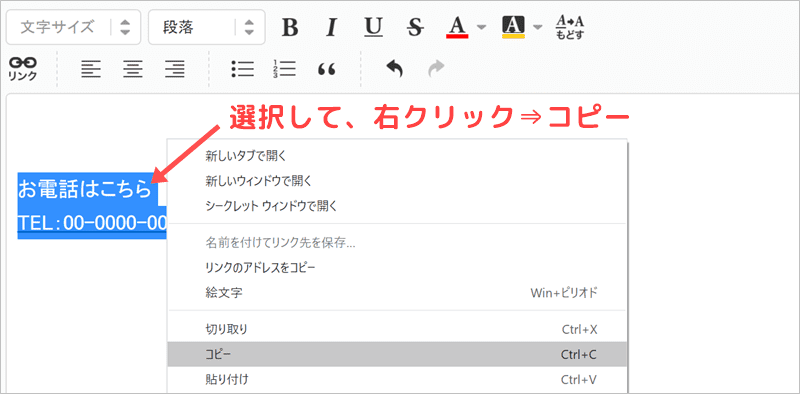
下記のように選択した状態で、右クリック⇒コピーをします。(CTRL+Cが楽チン)

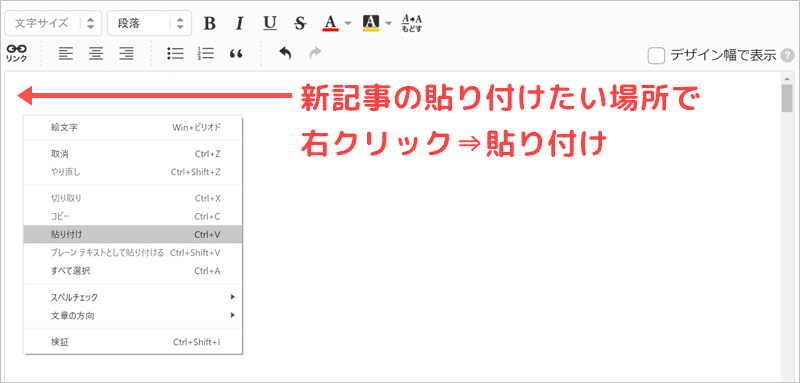
続いて新しく作成する記事のエディタ上で、貼り付けたい場所で「右クリック⇒貼り付け」をします。(CTRL+Vが楽チン)

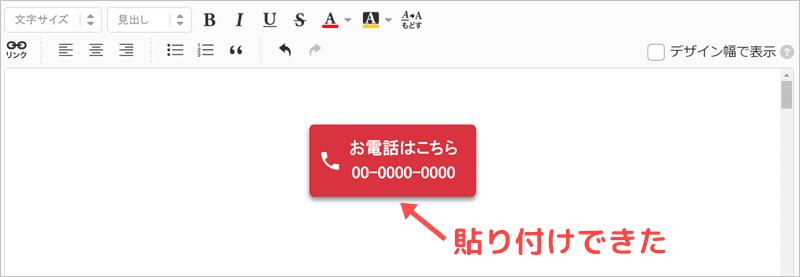
すると、下記のように電話番号リンクを貼り付けできます。

リンクをコピペで簡単に作成できました。
電話番号ボタンの場合も同じ。
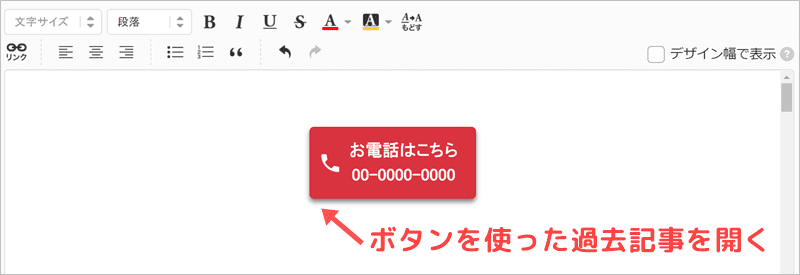
過去記事のエディタ上で、以前作成した電話番号ボタンを表示します。

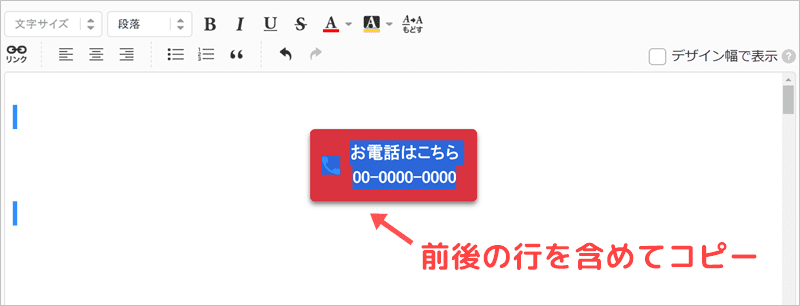
下記のように、前後の行を含めて選択すると確実です。右クリック⇒コピーをします。(CTRL+Cが楽チン)

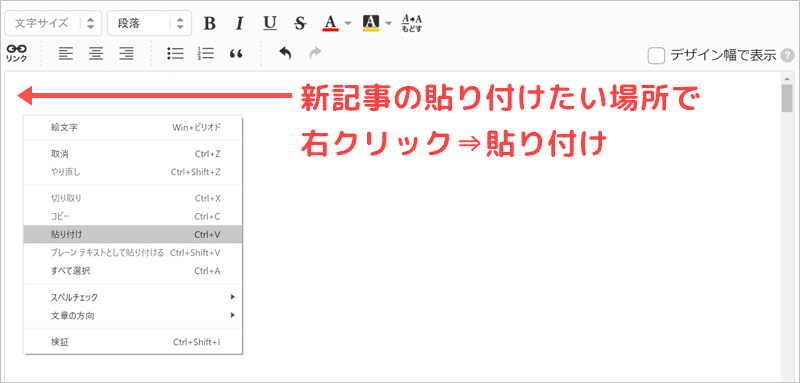
続いて新しく作成する記事のエディタ上で、貼り付けたい場所で「右クリック⇒貼り付け」をします。(CTRL+Vが楽チン)

すると、下記のように電話番号ボタンを貼り付けできます。

過去に作ったリンクを活用すれば、サクッと作れますね。

過去記事のエディタを開きながら作成すると簡単です。
記事の複製機能を使う
電話番号リンクを含めて、記事をまるごと複製する機能です。
過去に作った記事を複製して、新記事で使う部分だけを残すということですね。
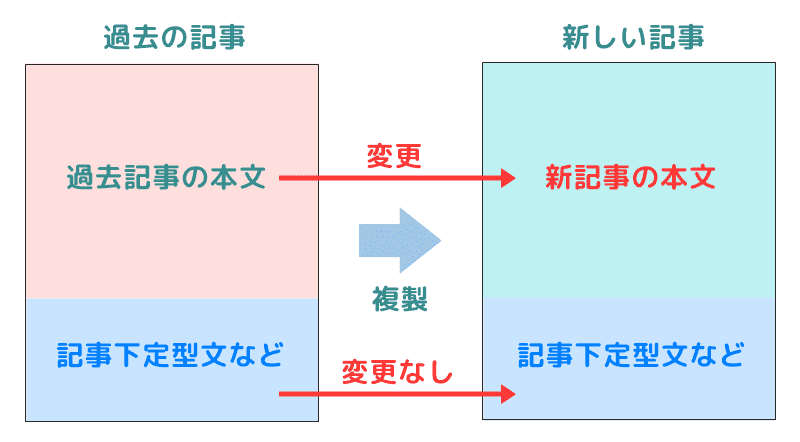
イメージは下記のとおり。

例えば過去記事の記事下定型文に「電話番号リンク」や「囲み枠」「ボタン」などで作った部分を、再度作るのは面倒ですよね。
複製機能を使い、過去記事のいらない部分を新しい内容に書き換えればOK!
まとまった部分を新しい記事でも使う時に、便利な機能ですね。
アメブロの記事複製の仕方と注意点は、下記の記事で解説しています。

一度作った定型文は、複製機能でコピペしていけばいいんだね。

記事を書く時に複製して、必要ない部分を新しく書き換えると楽だよ。
アメブロに電話番号リンクを貼り付けよう
電話番号リンク自体は簡単に貼り付けできます。
テキストではなく、電話番号ボタンにしておくと読者もタップしやすいのでおすすめです。
アメブロ向けのメールリンクと合わせて、設置を検討したいですね。
「記事下定型文」「サイドバー」「メッセージボード」「提供メニュー紹介ページ」など、クリック率の高い場所に設置しておきましょう!

電話受付をしているビジネスなら、ぜひ導入して下さいね!



 お電話はこちら
お電話はこちら