この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | アメブロにQRコードを表示する方法と、あなたのアメブロURL自体をQRコード化する手順です。効果的な使い方も合わせて確認しておきましょう。 |
この記事では、アメブロでのQRコードの作り方や活用方法を紹介します。
アメブロに下記のようなQRコードを表示しておくと、他ページへの誘導などに使えますよね。

特にパソコンでブログを見ている人に有効です。
また対面でのビジネスの場合、あなたのアメブロURLをQRコードにして名刺などに貼り付けておくとブログへの誘導をしやすくなります。
「アメブロから誘導」「アメブロへの誘導」、どちらでも有効に使えます。


アメブロでのQRコードの作り方
アメブロにQRコードを貼り付けるのは、とても簡単です。
手順を確認しておきましょう。
QRコードの作成・取得
提供しているサービスの申込ページなど、誘導したいサイトのURLをQRコード化します。
「QRのススメ」というサイトで、サクッと無料取得できます。(QRのススメはこちら)
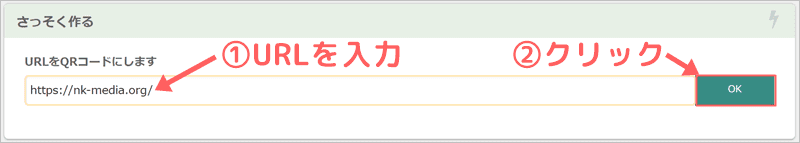
サイトを開き、下記のように誘導するページのURLを貼り付けて「OK」をクリックして下さい。

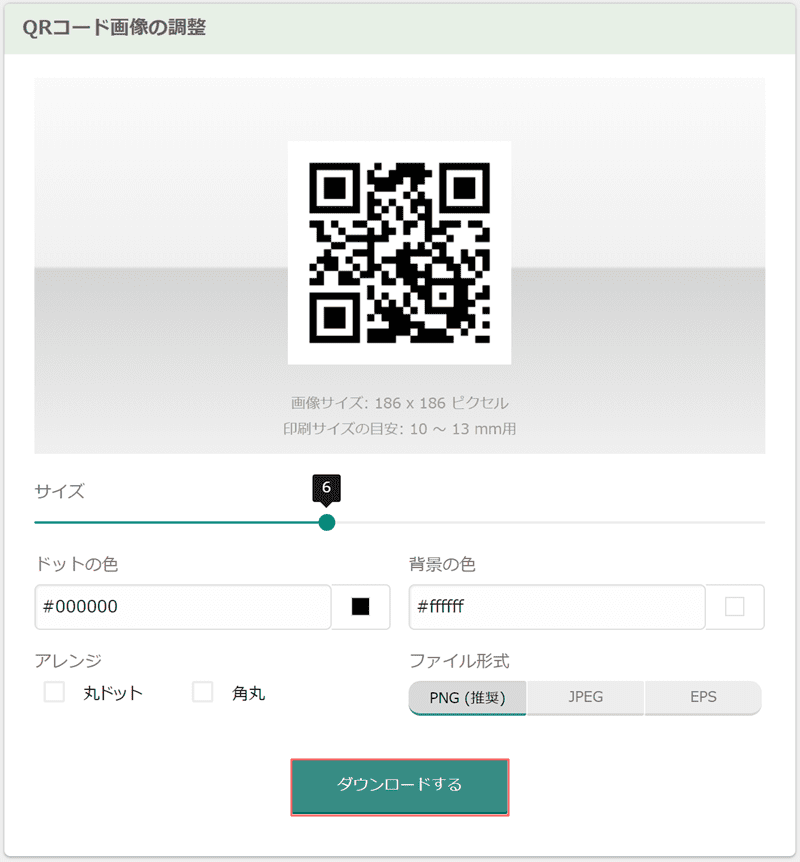
下記のように、すぐにQRコードを取得できます。(色やサイズなども調整可)

「ダウンロード」をクリックして、一旦PCに保存しましょう。

QRコードを貼り付けて表示させる
続いてアメブロにQRコードを貼り付けます。
記事に貼り付け
QRコードを記事に設置する方法は、画像を貼り付けと同じです。
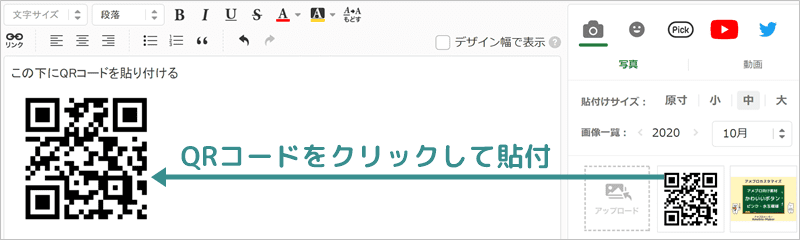
最初にQRコードをアップロードします。

あとはアップロードしたQRコードをクリックして、記事に貼り付けるだけ。

これでQRコードが記事に表示されます。

サイドバーやメッセージボードに貼り付け
サイドバーやメッセージボードにQRコードを貼り付けることもできます。
この時にQRコードのHTMLタグを使うので、先に取得しましょう。
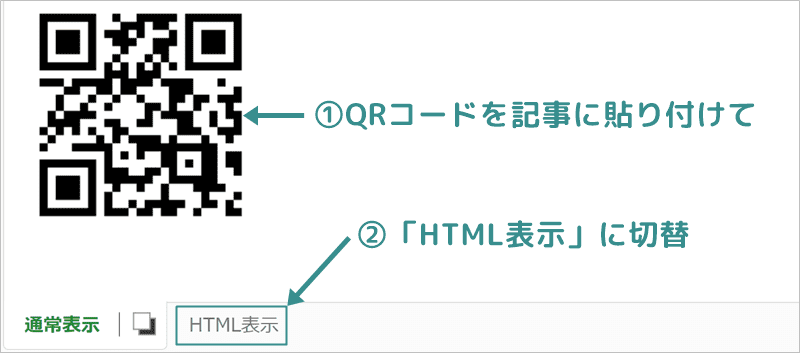
下記のようにアメブロの記事作成画面で、QRコードを貼り付けて「HTML表示」に切り替えます。

ここで画像(QRコード)のHTMLコードをコピーしておきます。

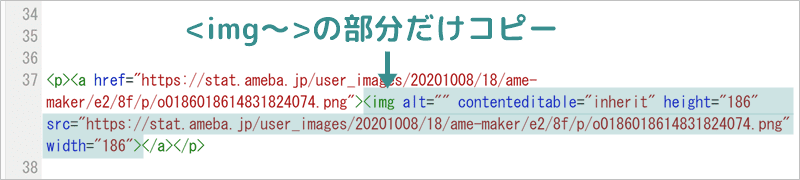
ちなみに<img~>のタグがQRコードの画像データです。その他の部分は不要です。
サイドバーやメッセージボードにこの<img~>のタグを貼り付ければ、QRコードが表示されます。(サイドバーの場合はフリースペースを利用)

アメブロでのQRコード活用法
LINEのQRコードを貼る
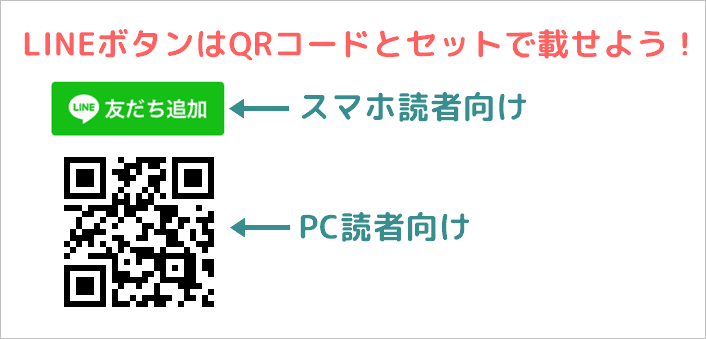
アメブロの記事にLINEへの誘導ボタンを貼っている人も多いですよね。
必ずLINEのQRコードも一緒に載せておきましょう。
パソコンでブログを見た人の場合、QRコードがあればスマホを取り出してすぐに友達追加できます。

ボタンしかないと友達追加したくても、スマホで同じ記事を立ち上げる手間が出ますよね。
手間がかかれば、友達追加される確率は下がります・・・

ブログをスマホで見る人が多いですが、パソコンの読者も2~3割はいます。
LINEボタンのみだと、2~3割の顧客を取りこぼしている状態ということですね。
LINEのボタンだけしか載せていない人が多いので、忘れずにQRコードも使いましょう。

アメブロURLをQRコード化して使う
あなたのアメブロURLをQRコードにして、ブログへの集客に使えます。
名刺やチラシなどの配布物にQRコードを貼り付ければ、スマホでURLを打ち込む必要がありません。

スマホでURLを打ち込むのは面倒なので、QRコード化して顧客に渡せばブログに誘導しやすくなります。
もちろんLINEのQRコードを載せるのもいいですね。
顧客に渡すものに集客目的のQRコードを掲載しておくのは、とても重要です。