あめっくま
見出しの注意点を3つ確認しましょう!
注意点①キーワードの入れすぎは逆効果
検索エンジンに評価されるために、とにかくキーワードを入れるという古い情報も見かけますが・・・
キーワードの入れすぎは、逆効果になる可能性が高いので要注意!
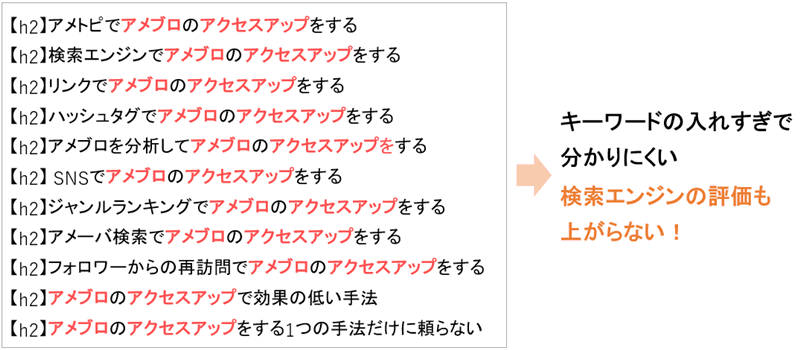
👇はキーワードを大量に入れた、悪い例です。

読者目線では、分かりにくい見出しですよね。
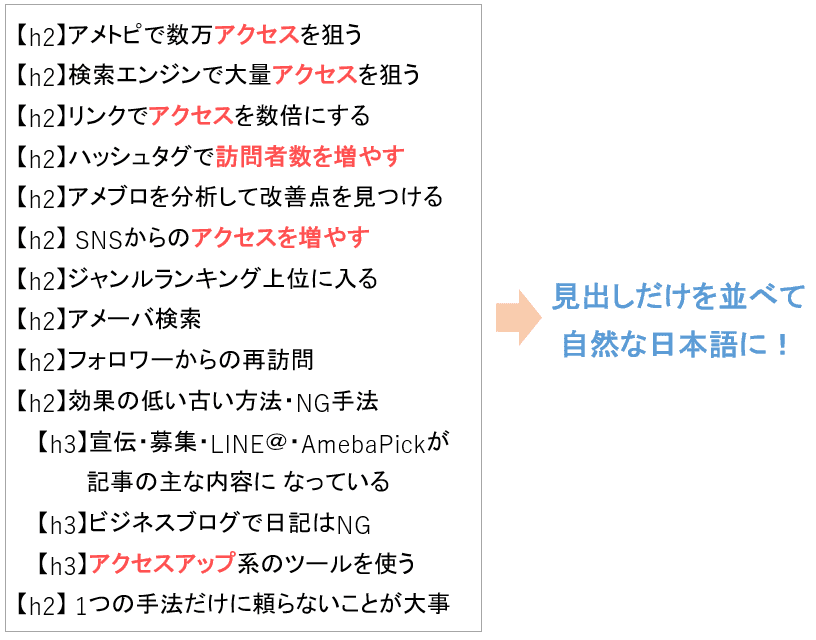
👇のような分かりやすい見出しの方が、読者に伝わりやすいです。

「キーワードを入れること」「分かりやすく伝える」ことの2つが重要ですね。

あめっくま
今の検索エンジンは、読者ファーストをかなり意識しています。
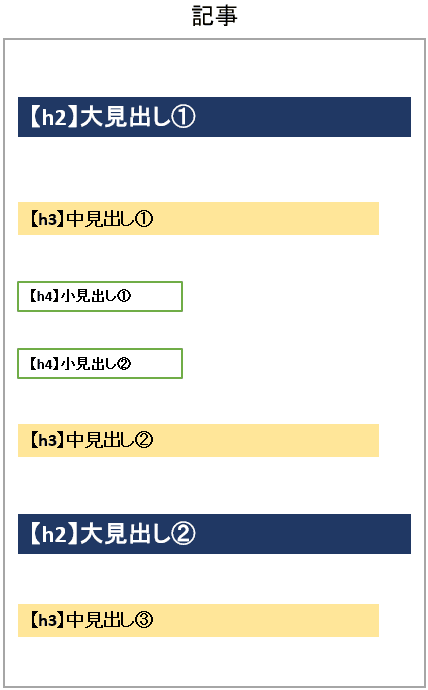
注意点②階層(親・子・孫)を正しく使う
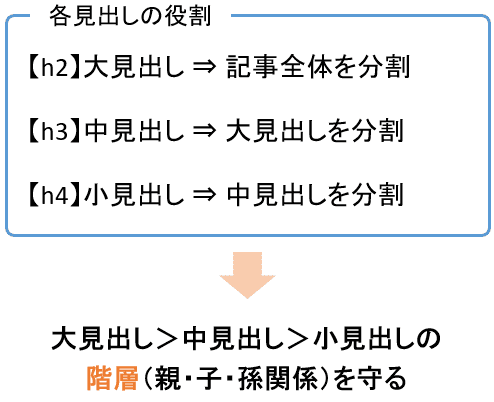
各見出しには、それぞれ役割があります。

イメージは、👇のとおり。

階層を崩して使うと分かりにくい記事になるので、順番を守って使いましょう。

あめっくま
崩したら、検索エンジンの評価が落ちるわけではありません。
注意点③hタグ以外で見出しを作るのはNG
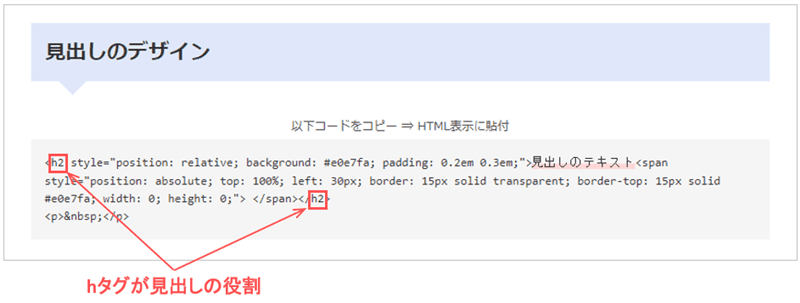
見出しには、「hタグ」という専用のコードで作るルールがあります。
👇は当ブログの見出し素材ですが、コードの最初と最後の「h」の部分ですね。

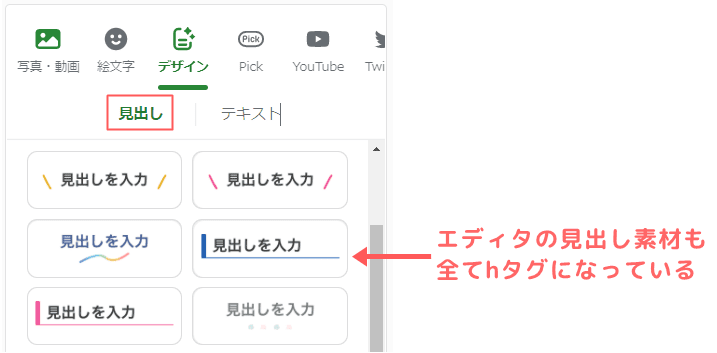
アメブロのエディタで用意されている、見出し素材も全て「hタグ」で作られています。

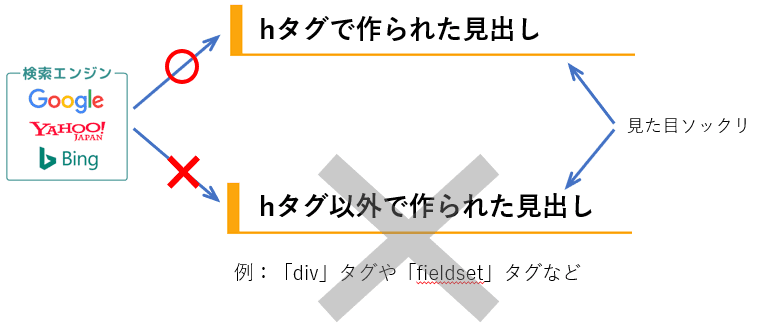
検索エンジンは見出しを、「hタグ」で判断する仕組みです。
つまり「hタグ以外」で見出しを作ると、検索エンジンに記事内容が伝わりづらくなり、資産記事になる可能性が下がります。
hタグ以外(divやfieldset)でも、見た目を見出しそっくりにできますが・・・

検索エンジンは見出しと判断しないので、評価が下がります。
もちろん「太字」や「大きな文字」で、見出しのようにするのもダメ。
見出しの効果がなくなるので、hタグ以外で作るのはNGです

あめっくま
「hタグ以外」の見出し素材を紹介する悪質なブログもあるので、注意して下さい。
ポイント
- 見出しの効果があるのは「hタグ」のみ