この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | メールアドレスのリンクを貼って、読者からの申し込みや質問の窓口にできます。ただし重要な注意点があるので、事前に確認しましょう。 |
この記事では、ブログやアメブロにメールアドレスのリンクを貼り付ける方法と注意点を紹介します。
「収益UPできるアメブロのリンク活用法」の中で紹介している手法の1つですね。
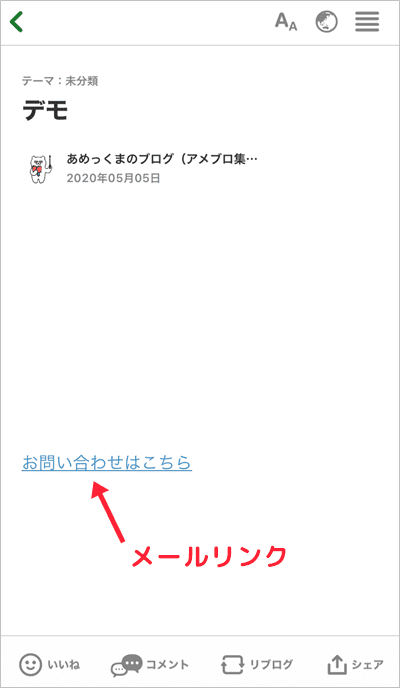
ブログにメールアドレスのリンクを載せると、読者がクリックするだけで簡単にメールで問い合わせできます。
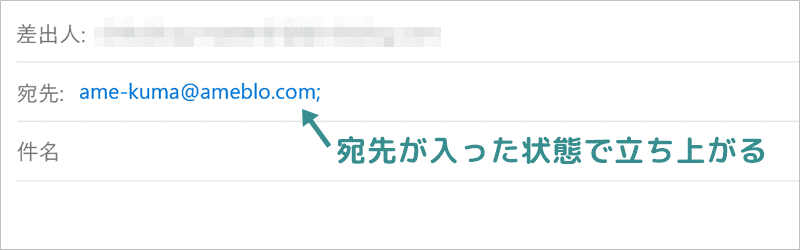
下記をクリックするとメールソフトが起動するので、実際にどんな感じになるのか確認しましょう!(注:アドレス自体はデモです)
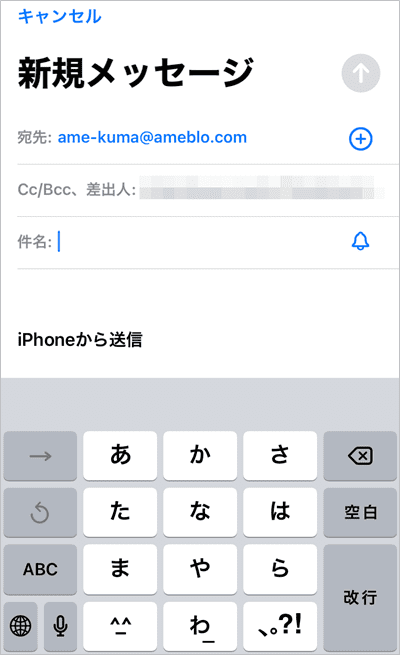
アドレスが入った状態でメールソフトが立ち上がるので便利ですよね。
しかも、メールのタイトルや文面を事前に指定することもできます!

お客様が簡単に問い合わせできるように、あらかじめ設定するということですね。

メールアドレスのリンクがあると便利そうだなぁ。

読者からの質問用・お仕事の受付用などに、簡単に使えるよ。
アメブロでのメールアドレスのリンク・メアドの貼り方
リンクを貼る時に、URLの前に「mailto:」をつけるとメールリンクになります。
アメブロの電話番号リンクとよく似た仕組みですね。
下記の4STEPで完了です。
- STEP1メールリンク用のテキストを書く
- STEP2リンクマークをクリック
- STEP3URLに「mailto:メールアドレス」を入力
- STEP4挿入ボタンをクリック
アメブロでのリンクの貼り方を、少し変えるだけなので簡単です。

PCとスマホアプリ、両方のやり方を解説しますね。
【PC用】テキストでのメールアドレスリンクの載せ方
PCで記事を書く場合の、メールアドレスリンクの貼り方を解説します。(スマホアプリはこちら)
下記のようなテキストのメールリンクを、PC版エディタでアメブロに貼ってみましょう。
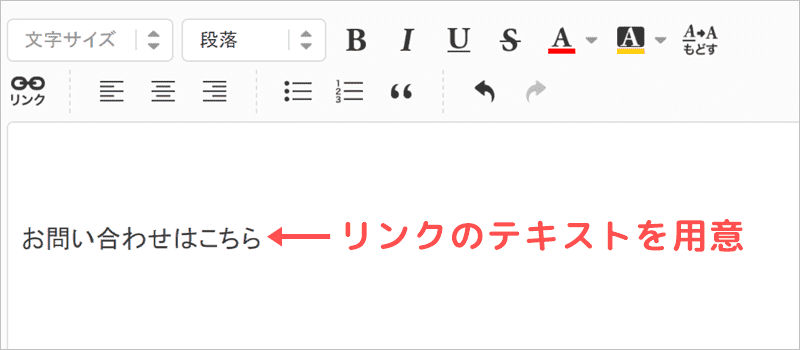
手順①
まずは記事作成画面で、メールアドレスリンク用のテキストを用意します。

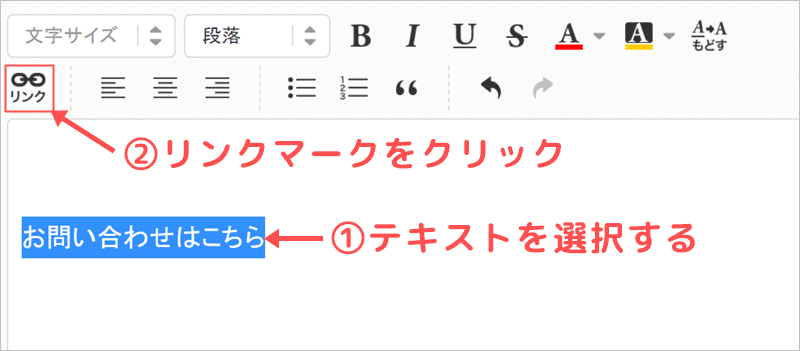
手順②
下記のように、テキストを選択した状態で「リンクマーク」をクリックして下さい。

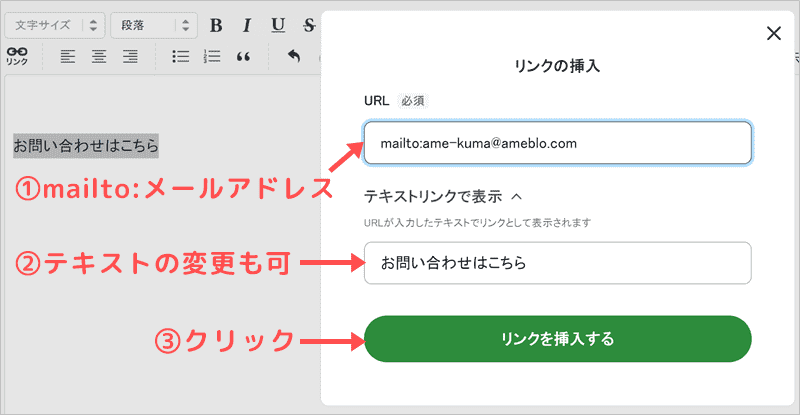
手順③
リンクのボックスが表示されたら、URL欄に「mailto:」に続けて問い合わせ先の「メールアドレス」を入力します。

「リンクを挿入する」をクリックしましょう。(テキストの変更も可)
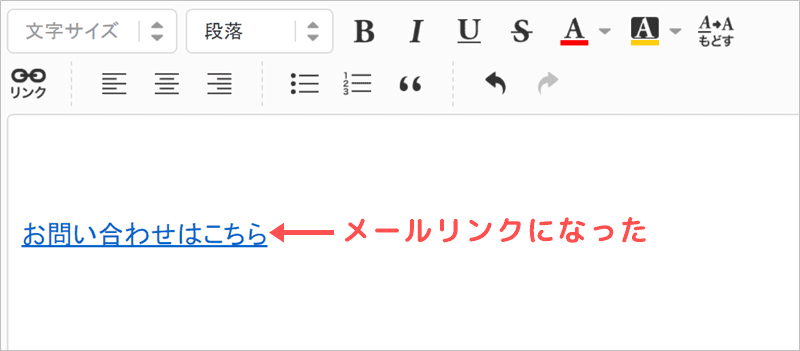
手順④
すると下記のようにテキストのメールリンクになっています。

これで完成です。
なおエディタ上やプレビューでは、リンクをクリックできません。投稿後に実際にクリックして確認しましょう。
下記のようにアドレスが入った状態でメールソフトが起動すれば成功です。


メールリンクは簡単に作れるんだね。
ちなみに下記のようにリンクのテキストに、メルアドを書いて表示させてもOK。
ame-kuma@ameblo.com
メールを送れるリンクであることが、読者に伝わりやすいです。
コピーもしやすいので、より親切ですね。

アドレスを表記しておくのもおすすめですよ。
【スマホアプリ用】メールリンクの載せ方
スマホで記事を書く場合の、メールリンクの貼り方を解説します。(PCはこちら)
下記のようなテキストのメールリンクを、スマホアプリ版でアメブロに貼ってみましょう。
なお「アメブロのスマホアプリでリンクを簡単に貼る方法」は下記で解説しています。
スピードUPする方法も紹介しているので、合わせてチェックして下さいね。
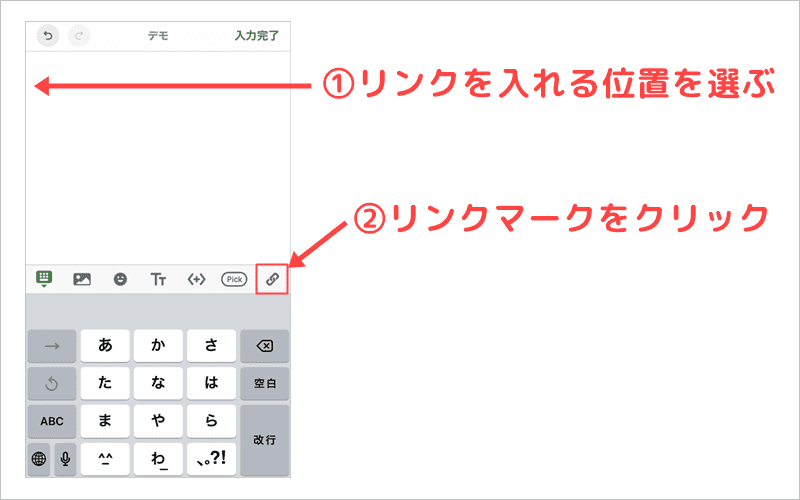
手順①
最初にアプリのエディタ上で、メールリンクを入れる場所を選び・リンクマークをクリックして下さい。

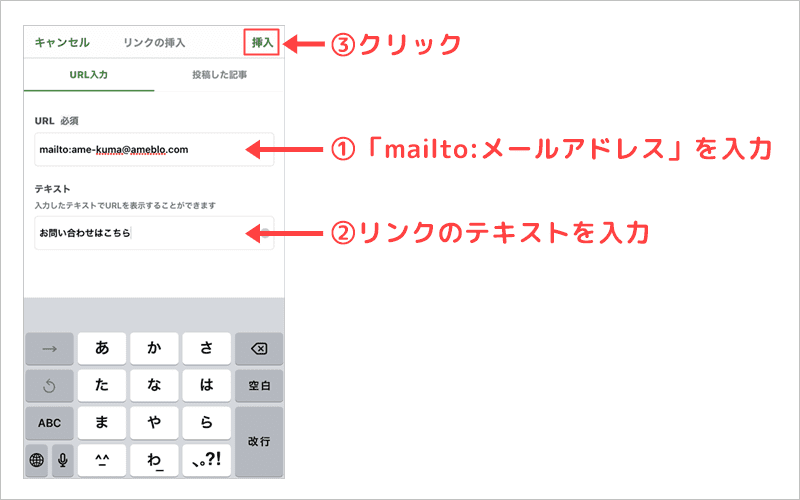
手順②
下記のようにリンクの設定が立ち上がります。
URL欄に「mailto:」に続けて問い合わせ先の「メールアドレス」・テキスト欄に「リンクの文章」を入力して、「挿入」をクリックしましょう。

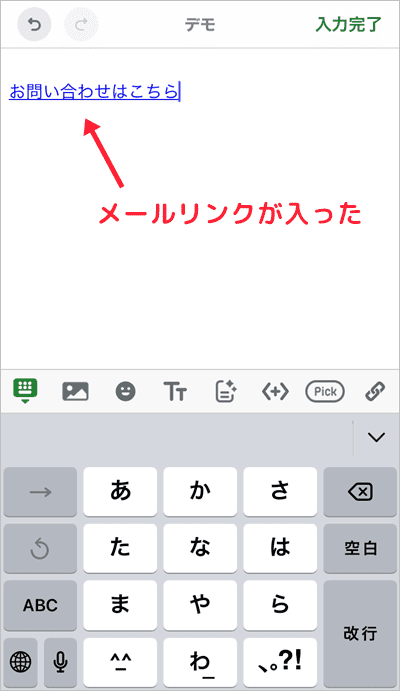
手順③
するとエディタ上にメールリンクが入ります。

これで完成です。
なおエディタ上・記事プレビューではリンクをクリックできません。投稿後に実際にクリックして確認しましょう。
実際に記事を投稿すると、下記のようにメールリンクが入ります。

下記のようにアドレスが入った状態で、メールソフトが起動すれば成功です。


スマホでも簡単だね。

URLの部分が専用の書き方になるだけだね。
下線があるとクリックされやすい
リンクにアンダーラインを引くかどうかは、本来はお好みですよね。
ただしアメブロではリンクに下線があると、クリック率が上がりやすいです。
理由はアプリで見る場合に、ハッキリとリンクだと分かるため。
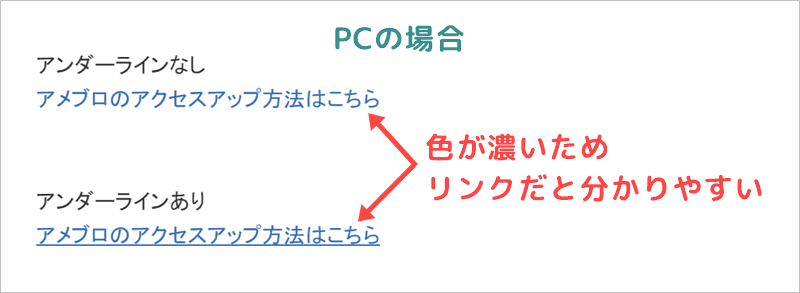
アメブロの記事をPCで見ると、下記のように色が濃いためリンクと分かりやすいです。

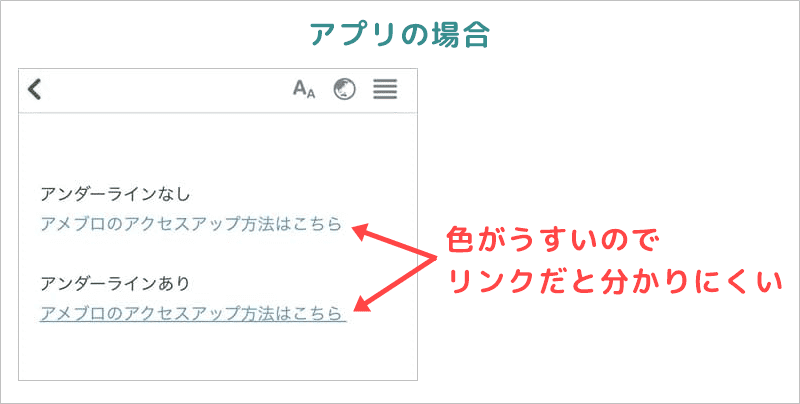
アプリで記事を見ると、色がうすく下線がないとリンクだと分からない読者が出やすいですね。

アプリで記事を見る場合は、そのままではリンクに下線が引かれません。
メールリンクの場合もPCだけではなく、アプリでもリンクに下線が表示される方法を使うのがおすすめです。

少しでもクリック率を上げる工夫ですね。
クリックしやすいメールリンクもおすすめ
テキストのメールリンクもいいのですが、ボタンを使うと読者がクリックしやすくなります。
コードをコピペして簡単に利用できますよ。
<div class="l-text-center" style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #4169e1; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</span><img width="280" height="50" src="https://nk-media.org/wp-content/uploads/2021/02/button64-1.png" style="display: none;" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #87cefa; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</span><img width="280" height="50" src="https://nk-media.org/wp-content/uploads/2021/02/button64-2.png" style="display: none;" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #59a136; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</span><img width="280" height="50" src="https://nk-media.org/wp-content/uploads/2021/02/button64-3.png" style="display: none;" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #d9333f; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</span><img width="280" height="50" src="https://nk-media.org/wp-content/uploads/2021/02/button64-4.png" style="display: none;" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #eb6ea5; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</span><img width="280" height="50" src="https://nk-media.org/wp-content/uploads/2021/02/button64-5.png" style="display: none;" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #fca60d; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</span><img width="280" height="50" src="https://nk-media.org/wp-content/uploads/2021/02/button64-6.png" style="display: none;" alt=""></a></div> <p> </p>
<div class="l-text-center" style="text-align: center;"><a href="リンク先URL" rel="noopener noreferrer" target="_blank" style="position: relative; display: inline-block; background: #8b4513; border-radius: 5px; box-shadow: 0 3px 5px rgba(0,0,0,.5); font-size: 1.1em; font-weight: bold; color: #ffffff; text-decoration: none; padding: 0.5em 0.8em 0.5em 2.5em;"><span class="i-amphtml-hidden-by-media-query"><img style="position: absolute; top: calc(50% - 12px); left: 12px; width: 25px;" src="https://nk-media.org/wp-content/uploads/2020/09/mail-s.png" alt="">お問い合わせはこちら</span><img width="280" height="50" src="https://nk-media.org/wp-content/uploads/2021/02/button64-7.png" style="display: none;" alt=""></a></div> <p> </p>
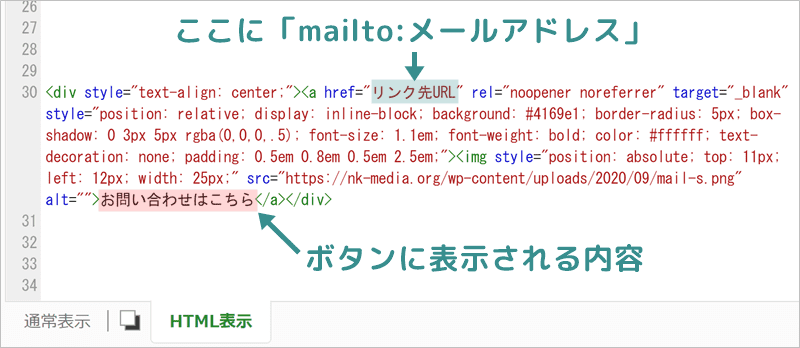
緑線のリンク先URLの部分を「mailto:メールアドレス」に変更すれば、メールリンクになります。
手順①
エディタを「HTML表示」に切り替えます。

手順②
下記のようにコードを貼り付けて、「リンク先URL」を「mailto:メールアドレス」に書き換えて下さい。

入力したら通常表示に戻して完成です。
下記のようにクリックしやすいメールリンクとなります。
下記の関連記事で豊富なデザインを用意しているので、参考にして下さいね。

クリック率がグッとあがりますよ。
【応用】アメブロでのメールリンクの活用法
メールリンクのURLに下記コードを付け加えることで、事前に件名や本文のテンプレートを用意することも可能です。
下記のコードをコピペして使って下さいね。
mailto:メールアドレス?subject=ここに件名
mailto:メールアドレス?body=ここに本文(テンプレート)
mailto:メールアドレス?cc=ここにCC用のメールアドレス
mailto:メールアドレス?bcc=ここにBCC用のメールアドレス

具体的な使い方を確認しましょう。
メールリンクに件名を入れておく
件名を入れておく場合は、URL欄に下記のように入力します。
mailto:メールアドレス?subject=ここに件名
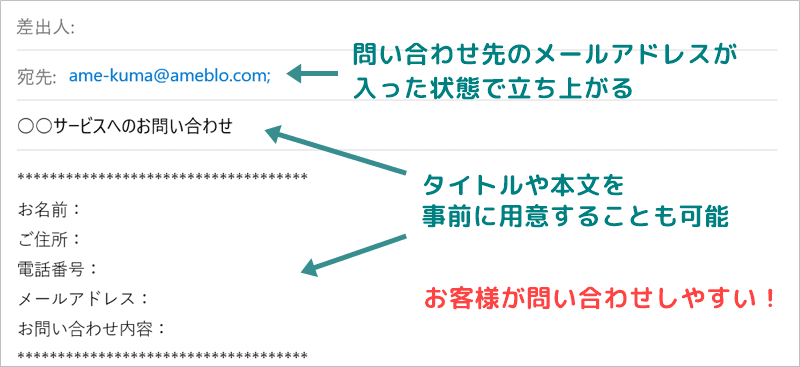
例えばURLに「mailto:ame-kuma@ameblo.com?subject=○○サービスへのお問い合わせ」と入力してみます。
下記のメールリンクのデモをクリックしてみましょう。
メールソフトが立ち上がった時に、件名があらかじめ入力されているのが確認できますね。

お客様の手間を省けますね。
メールリンクに本文を入れる
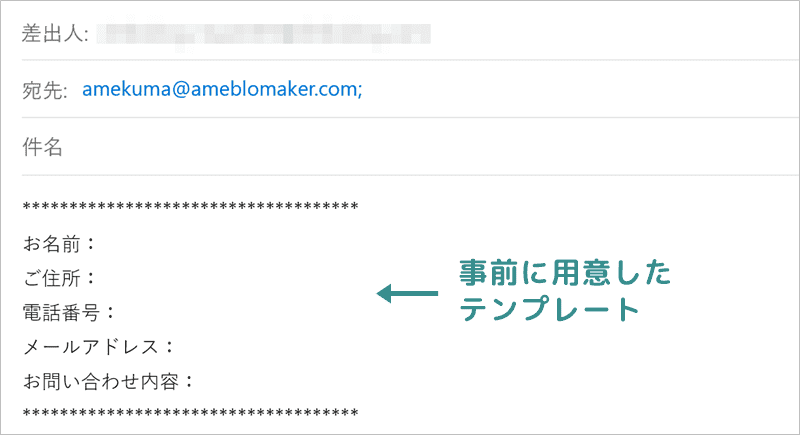
メール本文にテンプレートが用意されていると、お客様が問い合わせしやすいです。
また確認しておきたい項目を、事前に用意することもできますよね。

メールの本文を用意する場合は、下記のコードを使います。
mailto:メールアドレス?body=ここに本文(テンプレート)
ただしメールの本文テンプレートを日本語で書くと、読者側で文字化けする可能性があります。
そこで文面を決めた後に、URLエンコード(専用のWEB言語に変換)が必要です。

聞き慣れない言葉かもしれませんが、操作は簡単です。
手順①
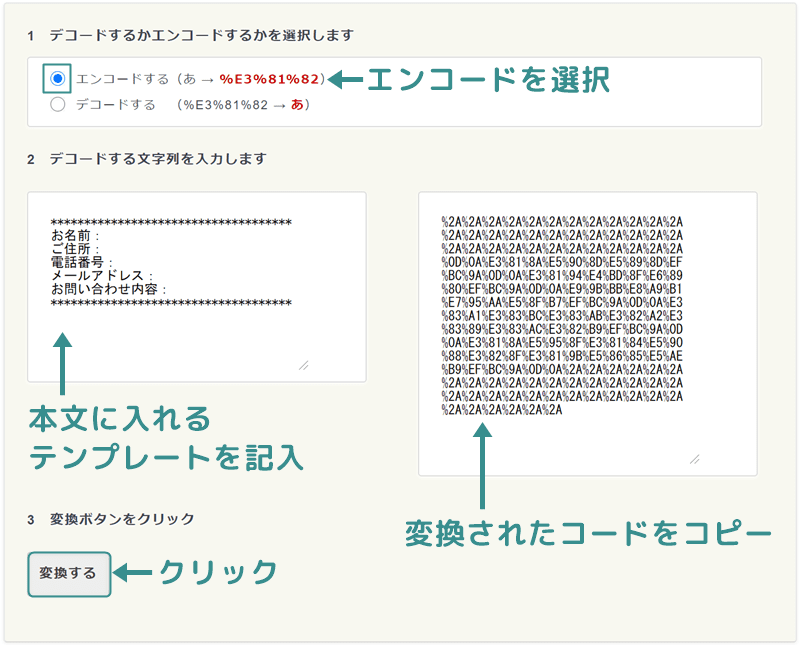
こちらのURLエンコード・デコードツールを立ち上げます。
下記のように、左側にメール本文に書く内容を入れて変換して下さい。

右側の変換された長いコードをコピーして使います。
手順②
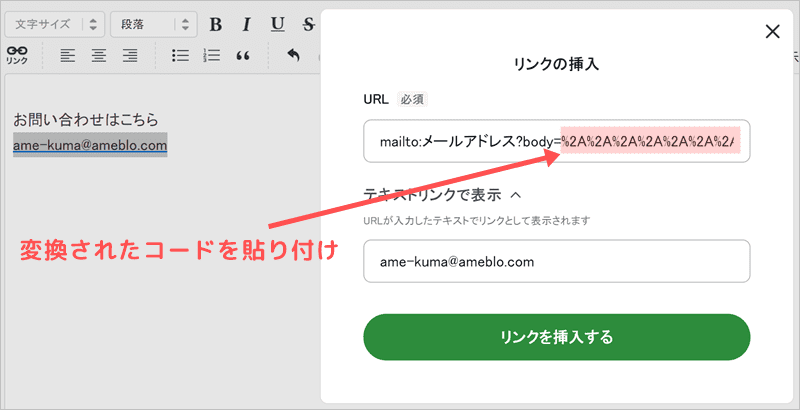
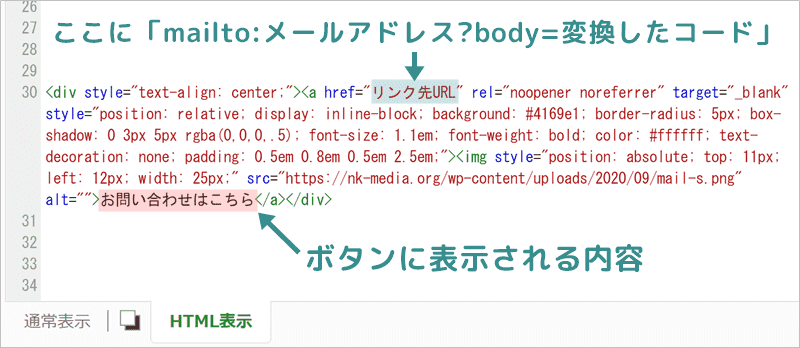
下記のようにコピーしたコードを「mailto:メールアドレス?body=」の後に貼り付けて入力しましょう。

リンクを挿入するをクリックして完成です。
下記にデモを用意したので、メールの表示を確認して下さいね。
ame-kuma@ameblo.com
ボタンにする場合は、HTML表示に下記のようにコードを貼り付けて下さい。

通常表示に戻して完成です。
こちらも下記にデモを用意したので、メールの表示を確認して下さいね。

事前に確認したい内容を用意しておくと便利ですね。
複数項目をメールリンクに設定する
件名・本文・CC用のアドレスなど複数項目を設定する場合は「&」でつなぎます。
mailto:メールアドレス?subject=ここに件名&body=ここに本文&cc=CC用のメールアドレス
長くなるので書き間違えに注意しましょう。
メールリンクはGmail・Yahooメールに注意
メールリンクは便利ですが、読者側の環境によっては使えないことがあります。
特に「Gメール」や「Yahooメール」をブラウザのみで利用し、PCやスマホでメールソフトを使っていない読者は利用できません。
そのためメールリンクより、「お問い合わせフォーム」の方が確実!読者の環境に関係なく使えるので、顧客を逃す可能性も減りますよね。
詳しくは、下記の記事で解説しています。

現在は、メールリンクよりお問い合わせフォームの方が主流です。



 お問い合わせはこちら
お問い合わせはこちら