あめっくま式では、カバー画像ではなくアイキャッチ画像を設置します。
検索エンジンからの評価が上がるのが理由です。

あめっくま
そのままカバー画像にも使うので、2つ作る必要はありませんよ。
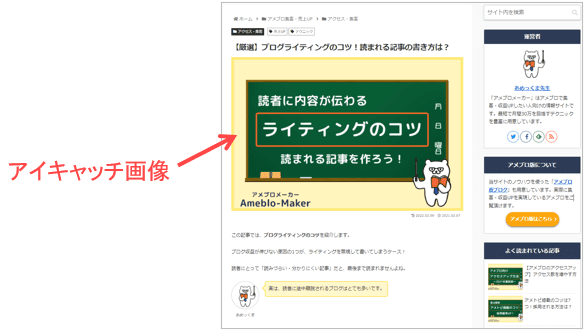
アイキャッチ画像とは?
ブログで記事タイトルの下に表示される画像のことです。

読者に記事内容やイメージを、一瞬で伝えることができますよね。

あめっくま
アメブロ以外では、よく使われる機能です。
カバー画像との違い
アイキャッチとカバー画像の違いは、記事本文に表示されるかどうか。
本文に表示されないカバー画像は、検索エンジンに画像が伝わらず・評価が上がりにくいです。
- アイキャッチ画像
⇒検索エンジンで評価されやすい - カバー画像
⇒検索エンジンに評価されにくい
ちなみにアイキャッチ画像を設置すれば、そのままカバー画像に設定できます。
別々に作る必要はないので、手間はほぼ変わりません。
だったらカバー画像ではなく、アイキャッチ画像を設置して評価を上げたほうがいいという発想です。

あめっくま
カバー画像を本文に設置するだけですね。
アイキャッチ画像の役割
2つの役割
- 強調スニペットに採用されると目立つ
⇒アクセス数が増える - 読者のクリック率が上がる
⇒アクセス数が増える
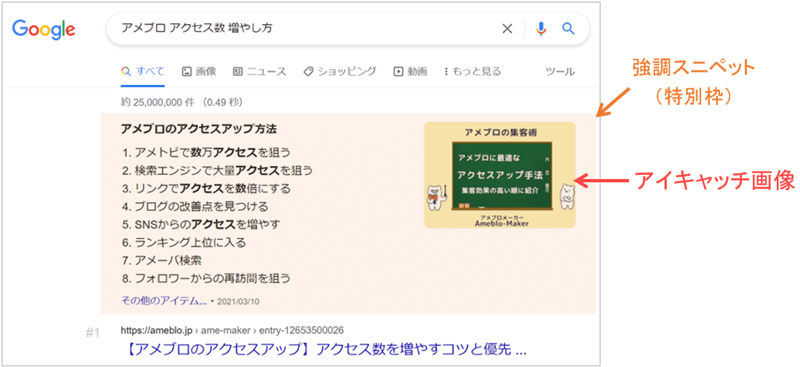
強調スニペットに採用されると目立つ
検索エンジンは、画像で分かりやすく解説する記事を評価しますよね。
そして、👇のように強調スニペットでアイキャッチ画像を表示するケースもあります。

検索エンジンを広く占拠でき、クリック率が上がるので有利ですね。
ポイント
- 強調スニペットに採用されやすい
読者のクリック率が上がる
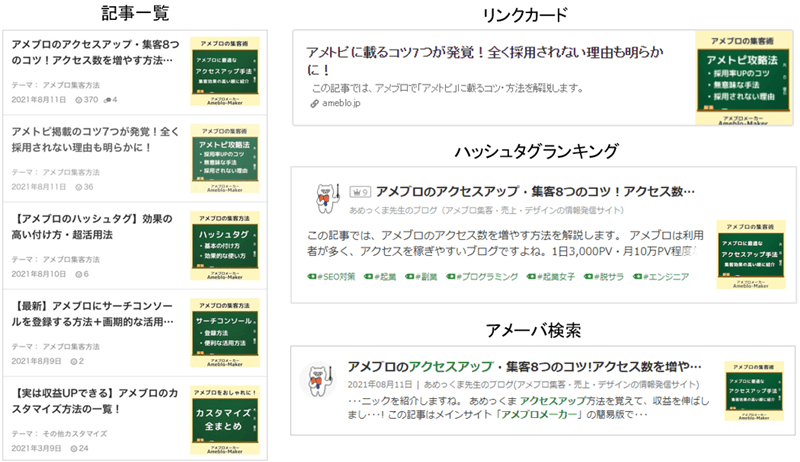
アメブロのカバー画像は、👇のように記事一覧やリンクカードなどに表示される仕組み。

この時、画像に文字が入っていると読者のクリック率が上がりやすいです。
読者がブログ内を巡回して、アクセス数が伸びるので大事な作業ですね。

あめっくま
なお、自分の顔写真などを使うのは微妙です・・・