この記事の特徴
| 重要度 | |
| 難易度 |
この記事では、「formrun(フォームラン)」を設置する方法・収益UPの活用法を紹介します。
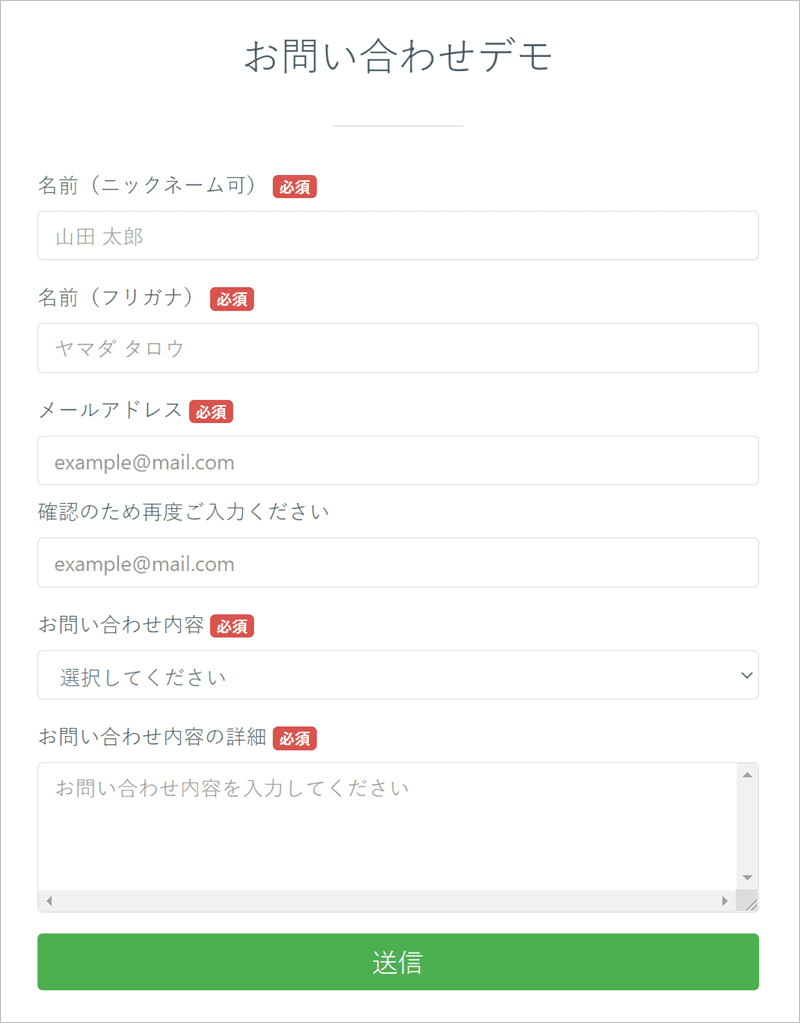
「フォームラン」を使うと、下記のような「お問い合わせフォーム」を簡単に作れます。(デモページはこちら)

質問用だけではなく、お仕事の受付にも使えますね。
無料プランでも簡単に作れるので、「フォームラン」を利用する人も多いです。
ですが収益を上げるためには、「設置のコツ」「注意点」も重要!
詳しく解説しているので、確認して下さいね。

本格的なフォームが作れるんだね!

簡単に設置できるよ。
なおフォームの用途によっては、明らかに他社の方が便利な人もいます。
「formrun(フォームラン)」設置の前に、「アメブロ向けのお申し込み・お問い合わせフォーム」からピッタリなものを選びましょう!
formrun(フォームラン)の使い方・作り方

「formrun(フォームラン)」を設置するまでの手順を解説しますね。
今回は下記の「お問い合わせフォーム」の作成・導入を目標とします。
事前にアカウント登録・ログインを済ませておきましょう。
フォームの作成
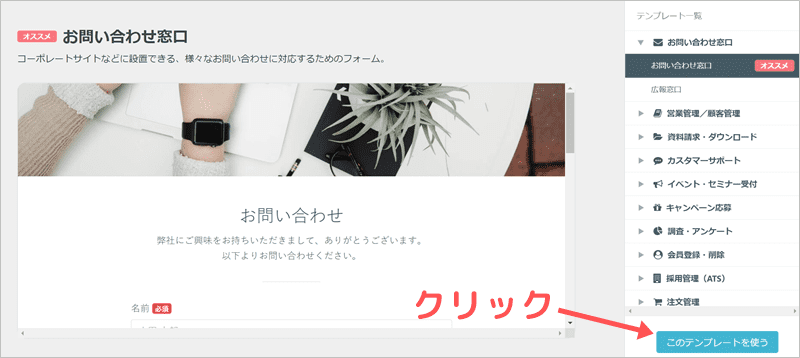
最初のページでは、右側からテンプレートを選べます。

「予約・注文フォーム」や「アンケート」などのデモ画像が表示されているので、お好きなサンプルを選択して下さいね。
今回は「お問い合わせフォーム」のテンプレートを選びました。
すると、下記のように既に項目が作られたフォームが作成されています。


このテンプレートを簡単に編集・修正します。
不要項目の削除・追加
まずは下記のように不要な項目を選択して、クリックで削除しましょう。

また左側から項目を追加できます。

「フォームラン」では、無料プランでも項目数に制限はありません。
豊富な項目が用意されているので、「アンケート」や「予約受付」などお好みのフォームを利用できますね。
項目の編集
続いて各項目をクリックすると、内容を変更できます。
例えば、下記のように名前の部分を選択して下さい。

画面の左側で表示内容を変更できます。

今回は「名前(ニックネーム可)」に変えて、読者がお問い合わせをしやすいように変更しました。
下記のように、ドロップダウンリストの選択肢も変更できます。

ここまでで、下記の「お問い合わせフォーム」ができました。簡単ですね。

デザインを変更
フォームランでは、デザインのカスタマイズが簡単にできます。
下記のように、「カバー」をクリックして表示された画像を選択して下さい。

豊富な画像が用意されているので、オリジナリティが出せますね。
さらにスマホ表示用に幅も自動で変更される、レスポンシブデザインなので安心。
「カスタム」や「スタイル」から細かい調整も可能です。

お好みのデザインを選んで下さいね。
通知設定
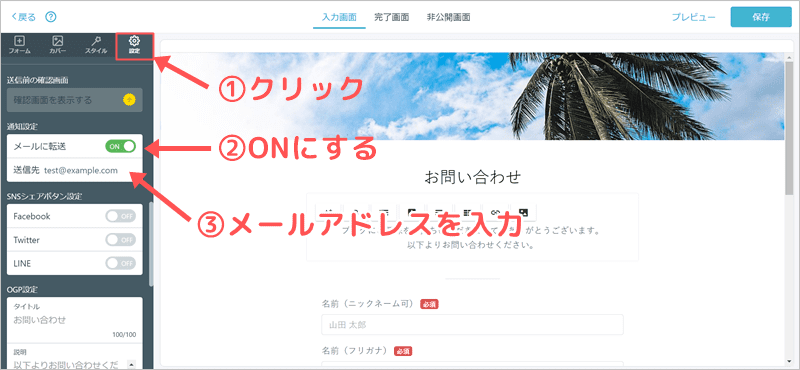
「お問い合わせ」が来た場合に、通知で知らせる設定を行います。
画面左上の「設定」から、下記のように入力しておきましょう。

通知しておけば、メールアドレス宛に内容が転送されます。
問い合わせが来た時に、「フォームラン」にログインして内容を確認する手間を省けますね。
完了画面・サンクスページの設定
フォームを送信後に表示される「サンクスページ」を設定します。
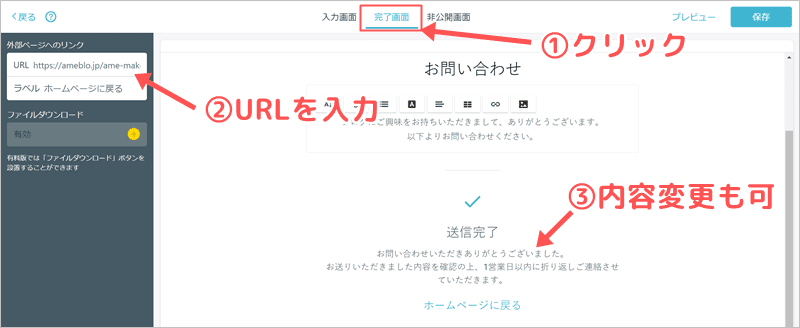
画面上部の「完了画面」をクリックして、下記のように設定するのがおすすめ。

外部ページのURLを設定すれば、「ホームページに戻る」が表示されます。
ブログのTOPページなどを設定しておきましょう。
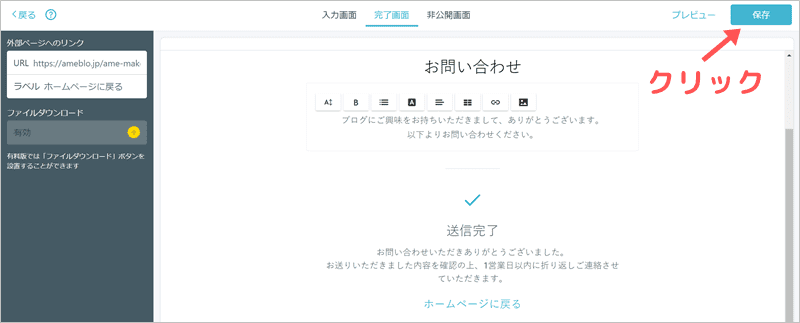
プレビュー・保存
ここまで来たら、フォーム自体は完成です。
右上の「保存」をクリックしましょう。プレビューで実際の表示も確認できます。

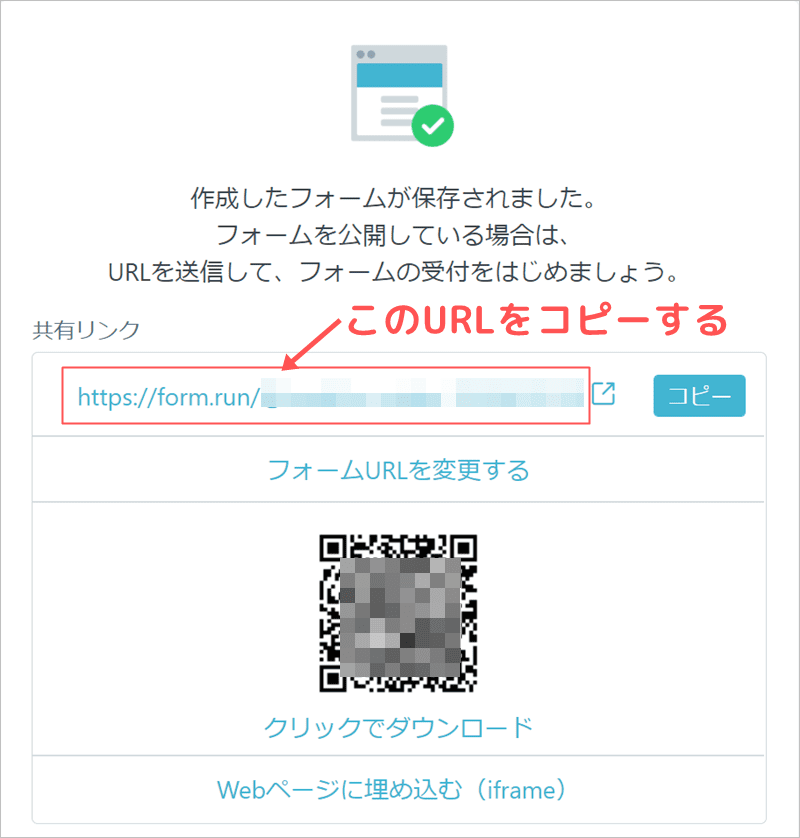
すると下記の画面に進むので、表示されたURLをコピーしておきましょう。後ほど、埋め込み時に利用します。


フォームの作成が終わったら、自動返信メールの設定に進みます。
formrun(フォームラン)の自動返信メール
自動返信メールとは、フォームの送信完了後に読者に送られるメール(サンクスメール)のこと。
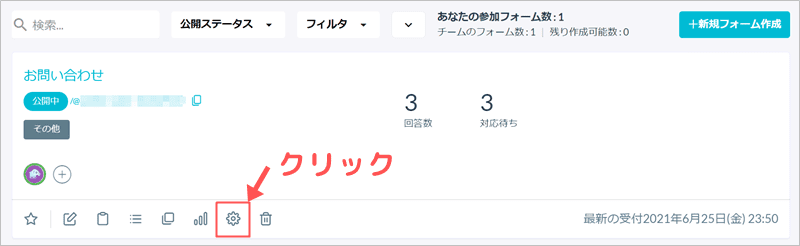
作成したフォームの一覧から、「歯車マーク」をクリックします。

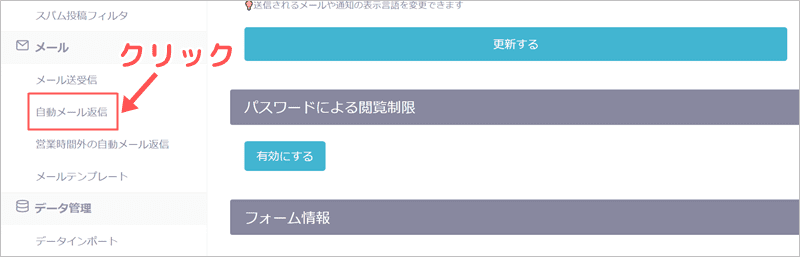
左側に設定メニューがズラッと並ぶので、「自動メール返信」を選びます。

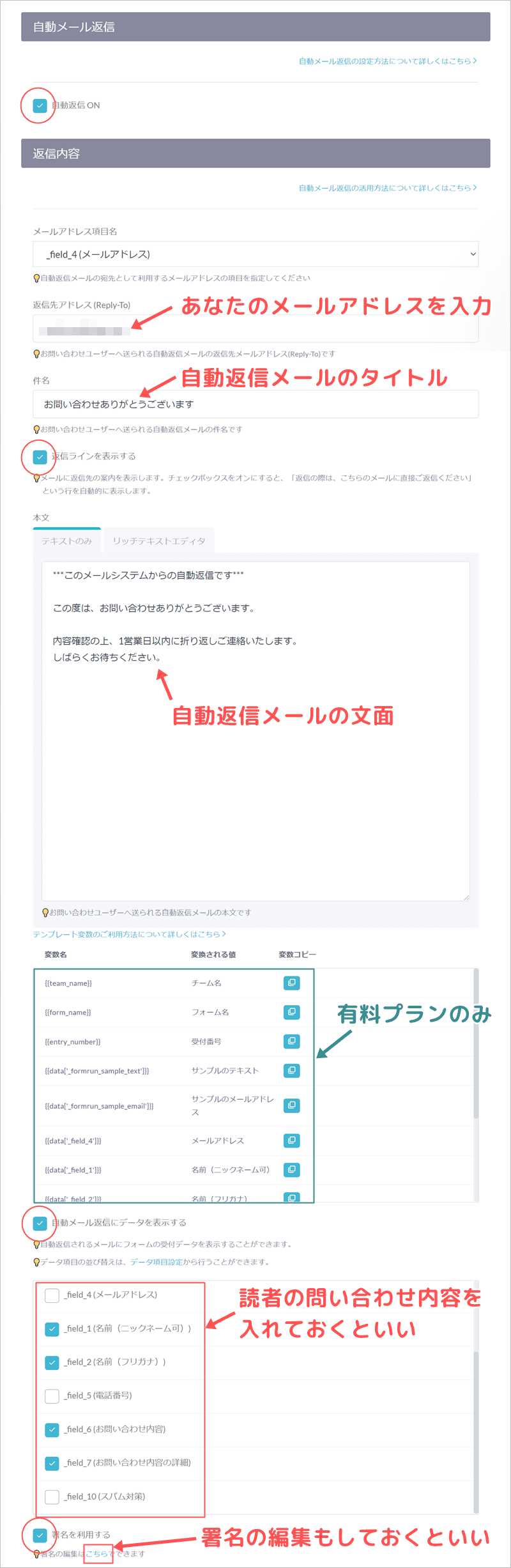
下記のように設定するのがおすすめ。

文面は下記の見本を参考にどうぞ。
***このメールシステムからの自動返信です***
この度は、お申し込みありがとうございます。
内容確認の上、1営業以内に折り返しご連絡いたします。
しばらくお待ち下さい。
読者が記入した内容を自動返信メールに入れておくと、読者側で正しく送信できたことが分かるので親切ですね。

自動返信メールは読者に直接送られるので、丁寧に作りましょう。
formrun(フォームラン)の埋め込み方法
設置方法は下記の4通りあります。
- リンクでフォームへ誘導
- QRコードから誘導
- iframeのコードを埋め込み
- HTMLコードで埋め込み
アメブロで利用できるのは、フォームのリンクを貼って誘導すること。
iframeとHTMLは禁止コードが含まれるので、アメブロでは利用できません。
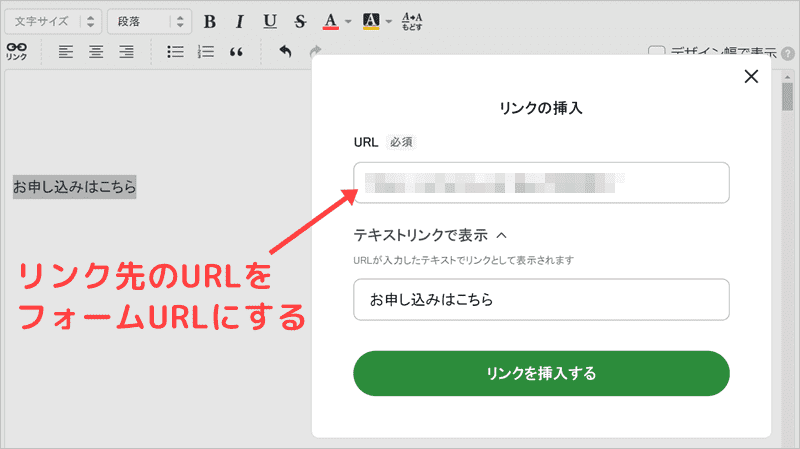
フォーム完成時にコピーしたURLをアメブロのリンク先に設定すればOK。

下記のように、リンクで誘導するということですね。
これでフォームの公開は完了です。
ただし・・・
このままでは読者のクリック率は上がらないので、フォームからの申し込みは増えません。
収益UPのためには、フォームがクリックされる工夫が重要です。

クリックされないフォームを設置しても意味ないよね・・・

フォーム設置時の注意点や工夫できる点を確認しよう。
フォーム設置時のコツ・注意点
特に大事な注意点やコツは下記のとおり。
- 必ず記事内に設置する
- 画像リンクやボタンを使う
- 自動返信メールを確認する
- 記入項目は最低限にする

順番に解説しますね。
①必ず記事内に設置する
最近ではブログをスマホで見る読者の方が多いですよね。
アメブロの場合にサイドバーやヘッダーメニューのみに設置するとスマホでは見れないので、お問い合わせフォームの意味がありません。
スマホの読者に知らせるには、アメブロでは記事本文に設置するのがベスト。
例えば記事本文の最後の方に設置するなど、工夫をしておきましょう。

フォームをサイドバーやヘッダーメニューだけに設置するのはNGです・・・
②画像リンクやボタンを使う
フォームの存在を分かりやすくするために、画像リンクやボタンを利用するのがおすすめ。
テキストリンクでも可能ですが、目立たないのが理由です・・・
下記のようなバナーを用意してリンク先をフォームのURLにすればOK。(クリックするとデモ用のフォームに飛びます)
記事下やサイドバーなどに設置すると、かなり目立ちますね。読者からのコンタクトを増やせます。
なおアメブロでの画像リンク・バナーの設置方法や具体的な活用法は、下記の記事で紹介しています。
ボタンなら、当サイトで紹介しているアメブロ用の「お問い合わせボタン」が便利。(クリックするとデモ用のフォームに飛びます)
下記の記事で、素材を紹介しているので活用して下さいね。
画像リンクやボタンを配置して、リンク先をフォームに設定しましょう。

テキストリンクよりクリック率が上がるのでおすすめです。
③自動返信メールが正常に来るか確認する
読者がフォームから送信した時に自動返信メールが届かないと、内容が届いたのか不安になりますよね。
自動返信メールに読者の記入内容を表示すると、送信内容も確認できるので親切ですね。
逆に自動返信メールがこない状況は、非常にマズいです・・・
事前に自動返信メールが来るか、確認しましょう。

formrun(フォームラン)を設置したら、必ず確認しておきましょう。
④記入項目は最低限にする
「お問い合わせフォーム」の場合、読者に記入してもらう項目は最低限にしておきましょう。
項目数が多ければ、申し込み・問い合わせを面倒に感じますよね。
単に問い合わせ用なら、個人情報の項目も最低限でOK。
ただし下記の3項目の入力欄は、入力必須項目にしておきましょう。
- ニックネーム
( 本名である必要性は低い) - メールアドレス
(返信時に必要) - お問い合わせ内容

フォームの用途によっても項目数は変わるので、用途に応じて決めましょう。








 お問い合わせはこちら
お問い合わせはこちら