この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | アメブロ記事で囲み枠・ボックスを使うと、読者に大事な内容を伝えやすくなります。最近では多くのブログで使われるため、必須の内容と言えますね。 |


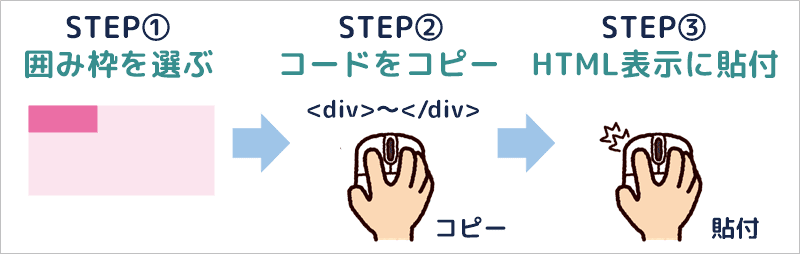
アメブロ用の囲み枠の使い方はHTMLやCSSを知らなくてもOK、コピペして貼り付けるだけ。
しかもスマホやアプリで記事を見る読者にも対応。

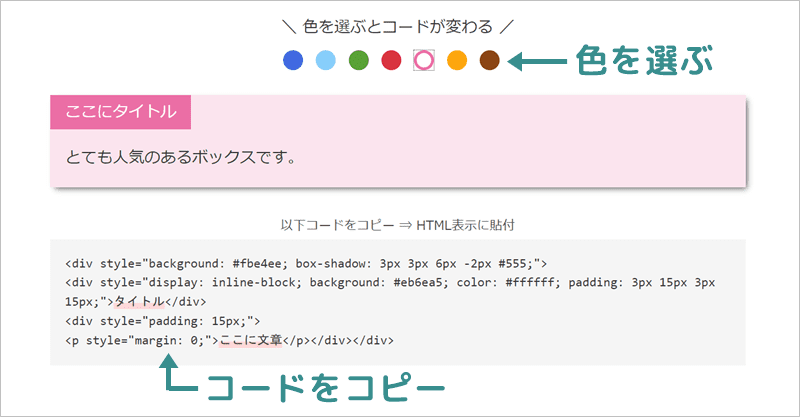
デザインと色を選ぶとコードが自動で表示されます。コピーしてアメブロ記事内のHTML表示に貼りつけましょう。
記事後半には「囲み枠の活用法」や「設置の手順」も解説しているので、必要に応じて確認して下さい。

①タイトル・タブ付きの囲み枠
人気のあるタイトル部分をつけた囲み枠を紹介します。要点まとめ・関連記事などの用途がありますね。
当サイトの囲み枠中身の文章は「ENTER」で改行できるので、iPhoneなどスマホでの記事作成時にも簡単に使えます。
各丸のタブ付きボックス(①-A)
よく見かけるタイトル部分付きのボックスです。まとめや関連記事など様々な用途で使えますね。タイトルが長いとスマホで2行になって、デザインが崩れる点に注意。
<div style="display: inline-block; background: #4169e1; border-radius: 6px 6px 0px 0px / 6px 6px 0px 0px; color: #ffffff; padding: 3px 15px 1px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="border: 2px solid #4169e1; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
よく見かけるタイトル部分付きのボックスです。まとめや関連記事など様々な用途で使えますね。タイトルが長いとスマホで2行になって、デザインが崩れる点に注意。
<div style="display: inline-block; background: #87cefa; border-radius: 6px 6px 0px 0px / 6px 6px 0px 0px; color: #ffffff; padding: 3px 15px 1px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="border: 2px solid #87cefa; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
よく見かけるタイトル部分付きのボックスです。まとめや関連記事など様々な用途で使えますね。タイトルが長いとスマホで2行になって、デザインが崩れる点に注意。
<div style="display: inline-block; background: #59a136; border-radius: 6px 6px 0px 0px / 6px 6px 0px 0px; color: #ffffff; padding: 3px 15px 1px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="border: 2px solid #59a136; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
よく見かけるタイトル部分付きのボックスです。まとめや関連記事など様々な用途で使えますね。タイトルが長いとスマホで2行になって、デザインが崩れる点に注意。
<div style="display: inline-block; background: #d9333f; border-radius: 6px 6px 0px 0px / 6px 6px 0px 0px; color: #ffffff; padding: 3px 15px 1px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="border: 2px solid #d9333f; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
よく見かけるタイトル部分付きのボックスです。まとめや関連記事など様々な用途で使えますね。タイトルが長いとスマホで2行になって、デザインが崩れる点に注意。
<div style="display: inline-block; background: #eb6ea5; border-radius: 6px 6px 0px 0px / 6px 6px 0px 0px; color: #ffffff; padding: 3px 15px 1px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="border: 2px solid #eb6ea5; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
よく見かけるタイトル部分付きのボックスです。まとめや関連記事など様々な用途で使えますね。タイトルが長いとスマホで2行になって、デザインが崩れる点に注意。
<div style="display: inline-block; background: #fca60d; border-radius: 6px 6px 0px 0px / 6px 6px 0px 0px; color: #ffffff; padding: 3px 15px 1px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="border: 2px solid #fca60d; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
よく見かけるタイトル部分付きのボックスです。まとめや関連記事など様々な用途で使えますね。タイトルが長いとスマホで2行になって、デザインが崩れる点に注意。
<div style="display: inline-block; background: #8b4513; border-radius: 6px 6px 0px 0px / 6px 6px 0px 0px; color: #ffffff; padding: 3px 15px 1px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="border: 2px solid #8b4513; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
ボックス内側にタブ付き(①-B)
ボックスの内側にタイトル部分を作ることもできます。
<div style="border: 2px solid #4169e1;"> <div style="display: inline-block; background: #4169e1; color: #ffffff; padding: 1px 15px 3px 17px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの内側にタイトル部分を作ることもできます。
<div style="border: 2px solid #87cefa;"> <div style="display: inline-block; background: #87cefa; color: #ffffff; padding: 1px 15px 3px 17px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの内側にタイトル部分を作ることもできます。
<div style="border: 2px solid #59a136;"> <div style="display: inline-block; background: #59a136; color: #ffffff; padding: 1px 15px 3px 17px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの内側にタイトル部分を作ることもできます。
<div style="border: 2px solid #d9333f;"> <div style="display: inline-block; background: #d9333f; color: #ffffff; padding: 1px 15px 3px 17px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの内側にタイトル部分を作ることもできます。
<div style="border: 2px solid #eb6ea5;"> <div style="display: inline-block; background: #eb6ea5; color: #ffffff; padding: 1px 15px 3px 17px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの内側にタイトル部分を作ることもできます。
<div style="border: 2px solid #fca60d;"> <div style="display: inline-block; background: #fca60d; color: #ffffff; padding: 1px 15px 3px 17px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの内側にタイトル部分を作ることもできます。
<div style="border: 2px solid #8b4513;"> <div style="display: inline-block; background: #8b4513; color: #ffffff; padding: 1px 15px 3px 17px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
内側タブ+塗りつぶし(①-C)
ボックスの中身を塗りつぶしました。
<div style="background: #e0e7fa;"> <div style="display: inline-block; background: #4169e1; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの中身を塗りつぶしました。
<div style="background: #e7f5fe;"> <div style="display: inline-block; background: #87cefa; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの中身を塗りつぶしました。
<div style="background: #d6efbe;"> <div style="display: inline-block; background: #59a136; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの中身を塗りつぶしました。
<div style="background: #f5c7ca;"> <div style="display: inline-block; background: #d9333f; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの中身を塗りつぶしました。
<div style="background: #fbe4ee;"> <div style="display: inline-block; background: #eb6ea5; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの中身を塗りつぶしました。
<div style="background: #fee8c2;"> <div style="display: inline-block; background: #fca60d; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
ボックスの中身を塗りつぶしました。
<div style="background: #f6d4bc;"> <div style="display: inline-block; background: #8b4513; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
内側タブ+塗りつぶし+影つき(①-D)
とても人気のあるボックスです。
<div style="background: #e0e7fa; box-shadow: 3px 3px 6px -2px #555;"> <div style="display: inline-block; background: #4169e1; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
とても人気のあるボックスです。
<div style="background: #e7f5fe; box-shadow: 3px 3px 6px -2px #555;"> <div style="display: inline-block; background: #87cefa; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
とても人気のあるボックスです。
<div style="background: #d6efbe; box-shadow: 3px 3px 6px -2px #555;"> <div style="display: inline-block; background: #59a136; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
とても人気のあるボックスです。
<div style="background: #f5c7ca; box-shadow: 3px 3px 6px -2px #555;"> <div style="display: inline-block; background: #d9333f; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
とても人気のあるボックスです。
<div style="background: #fbe4ee; box-shadow: 3px 3px 6px -2px #555;"> <div style="display: inline-block; background: #eb6ea5; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
とても人気のあるボックスです。
<div style="background: #fee8c2; box-shadow: 3px 3px 6px -2px #555;"> <div style="display: inline-block; background: #fca60d; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
とても人気のあるボックスです。
<div style="background: #f6d4bc; box-shadow: 3px 3px 6px -2px #555;"> <div style="display: inline-block; background: #8b4513; color: #ffffff; padding: 3px 15px 3px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
タイトル部分を広げたボックス(①-E)
タイトル部分を横幅いっぱいに広げたボックスです。タイトル部分の文字を中央寄せしてもいいですね。
<div style="border: 2px solid #4169e1; background: #ffffff;"> <div style="background: #4169e1; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
タイトル部分を横幅いっぱいに広げたボックスです。タイトル部分の文字を中央寄せしてもいいですね。
<div style="border: 2px solid #87cefa; background: #ffffff;"> <div style="background: #87cefa; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
タイトル部分を横幅いっぱいに広げたボックスです。タイトル部分の文字を中央寄せしてもいいですね。
<div style="border: 2px solid #59a136; background: #ffffff;"> <div style="background: #59a136; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
タイトル部分を横幅いっぱいに広げたボックスです。タイトル部分の文字を中央寄せしてもいいですね。
<div style="border: 2px solid #d9333f; background: #ffffff;"> <div style="background: #d9333f; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
タイトル部分を横幅いっぱいに広げたボックスです。タイトル部分の文字を中央寄せしてもいいですね。
<div style="border: 2px solid #eb6ea5; background: #ffffff;"> <div style="background: #eb6ea5; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
タイトル部分を横幅いっぱいに広げたボックスです。タイトル部分の文字を中央寄せしてもいいですね。
<div style="border: 2px solid #fca60d; background: #ffffff;"> <div style="background: #fca60d; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
タイトル部分を横幅いっぱいに広げたボックスです。タイトル部分の文字を中央寄せしてもいいですね。
<div style="border: 2px solid #8b4513; background: #ffffff;"> <div style="background: #8b4513; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
タイトル部分を広げたボックス+影つき(①-F)
影をつけて立体的にしました。
<div style="border: 2px solid #4169e1; background: #ffffff; box-shadow:3px 3px 6px -2px #555;"> <div style="background: #4169e1; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
影をつけて立体的にしました。
<div style="border: 2px solid #87cefa; background: #ffffff; box-shadow:3px 3px 6px -2px #555;"> <div style="background: #87cefa; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
影をつけて立体的にしました。
<div style="border: 2px solid #59a136; background: #ffffff; box-shadow:3px 3px 6px -2px #555;"> <div style="background: #59a136; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
影をつけて立体的にしました。
<div style="border: 2px solid #d9333f; background: #ffffff; box-shadow:3px 3px 6px -2px #555;"> <div style="background: #d9333f; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
影をつけて立体的にしました。
<div style="border: 2px solid #eb6ea5; background: #ffffff; box-shadow:3px 3px 6px -2px #555;"> <div style="background: #eb6ea5; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
影をつけて立体的にしました。
<div style="border: 2px solid #fca60d; background: #ffffff; box-shadow:3px 3px 6px -2px #555;"> <div style="background: #fca60d; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
影をつけて立体的にしました。
<div style="border: 2px solid #8b4513; background: #ffffff; box-shadow:3px 3px 6px -2px #555;"> <div style="background: #8b4513; color: #ffffff; padding: 3px 15px 5px 15px;"><p>タイトル</p></div> <div style="padding: 15px;"> <p style="margin: 0;">ここに文章</p></div></div> <p> </p>
タイトル部分が広い+塗りつぶし(①-G)
塗りつぶしボックスにしてもいいですね。
<div style="background: #4169e1; color: #ffffff; padding: 3px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="background: #e0e7fa; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
塗りつぶしボックスにしてもいいですね。
<div style="background: #87cefa; color: #ffffff; padding: 3px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="background: #e7f5fe; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
塗りつぶしボックスにしてもいいですね。
<div style="background: #59a136; color: #ffffff; padding: 3px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="background: #d6efbe; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
塗りつぶしボックスにしてもいいですね。
<div style="background: #d9333f; color: #ffffff; padding: 3px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="background: #f5c7ca; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
塗りつぶしボックスにしてもいいですね。
<div style="background: #eb6ea5; color: #ffffff; padding: 3px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="background: #fbe4ee; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
塗りつぶしボックスにしてもいいですね。
<div style="background: #fca60d; color: #ffffff; padding: 3px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="background: #fee8c2; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
塗りつぶしボックスにしてもいいですね。
<div style="background: #8b4513; color: #ffffff; padding: 3px 15px; margin-bottom: 0;"><p>タイトル</p></div> <div style="background: #f6d4bc; padding: 15px;"> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトルつき枠線のボックス(①-H)
左上にタイトルを入れたボックスです。
<div style="position: relative; border: 2px solid #4169e1; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #4169e1; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
左上にタイトルを入れたボックスです。
<div style="position: relative; border: 2px solid #87cefa; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #87cefa; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
左上にタイトルを入れたボックスです。
<div style="position: relative; border: 2px solid #59a136; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #59a136; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
左上にタイトルを入れたボックスです。
<div style="position: relative; border: 2px solid #d9333f; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #d9333f; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
左上にタイトルを入れたボックスです。
<div style="position: relative; border: 2px solid #eb6ea5; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #eb6ea5; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
左上にタイトルを入れたボックスです。
<div style="position: relative; border: 2px solid #fca60d; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #fca60d; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
左上にタイトルを入れたボックスです。
<div style="position: relative; border: 2px solid #8b4513; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #8b4513; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>

タイトルつき枠線のボックス(①-i)
背景が白以外の人は、こちらでキレイに表示されます。ただし「fieldset」「legend」は本来は別の目的で使うタグなので、利用は非推奨です。
左上にタイトルを入れたボックスです。1つ前の「div」で作る方が安心です。
<fieldset style="border: 2px solid #4169e1; padding: 15px;"> <legend style="color: #4169e1; padding:0 10px;">タイトル</legend> <p style="margin: 0;">ここに文章</p> </fieldset> <p> </p>
左上にタイトルを入れたボックスです。1つ前の「div」で作る方が安心です。
<fieldset style="border: 2px solid #87cefa; padding: 15px;"> <legend style="color: #87cefa; padding:0 10px;">タイトル</legend> <p style="margin: 0;">ここに文章</p> </fieldset> <p> </p>
左上にタイトルを入れたボックスです。1つ前の「div」で作る方が安心です。
<fieldset style="border: 2px solid #59a136; padding: 15px;"> <legend style="color: #59a136; padding:0 10px;">タイトル</legend> <p style="margin: 0;">ここに文章</p> </fieldset> <p> </p>
左上にタイトルを入れたボックスです。1つ前の「div」で作る方が安心です。
<fieldset style="border: 2px solid #d9333f; padding: 15px;"> <legend style="color: #d9333f; padding:0 10px;">タイトル</legend> <p style="margin: 0;">ここに文章</p> </fieldset> <p> </p>
左上にタイトルを入れたボックスです。1つ前の「div」で作る方が安心です。
<fieldset style="border: 2px solid #eb6ea5; padding: 15px;"> <legend style="color: #eb6ea5; padding:0 10px;">タイトル</legend> <p style="margin: 0;">ここに文章</p> </fieldset> <p> </p>
左上にタイトルを入れたボックスです。1つ前の「div」で作る方が安心です。
<fieldset style="border: 2px solid #fca60d; padding: 15px;"> <legend style="color: #fca60d; padding:0 10px;">タイトル</legend> <p style="margin: 0;">ここに文章</p> </fieldset> <p> </p>
左上にタイトルを入れたボックスです。1つ前の「div」で作る方が安心です。
<fieldset style="border: 2px solid #8b4513; padding: 15px;"> <legend style="color: #8b4513; padding:0 10px;">タイトル</legend> <p style="margin: 0;">ここに文章</p> </fieldset> <p> </p>

タイトルつき角丸ボックス(①-J)
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="position: relative; border: 2px solid #4169e1; border-radius: 7px; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #4169e1; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="position: relative; border: 2px solid #87cefa; border-radius: 7px; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #87cefa; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="position: relative; border: 2px solid #59a136; border-radius: 7px; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #59a136; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="position: relative; border: 2px solid #d9333f; border-radius: 7px; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #d9333f; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="position: relative; border: 2px solid #eb6ea5; border-radius: 7px; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #eb6ea5; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="position: relative; border: 2px solid #fca60d; border-radius: 7px; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #fca60d; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="position: relative; border: 2px solid #8b4513; border-radius: 7px; padding: 20px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; background: #ffffff; color: #8b4513; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分を塗りつぶしたボックス(①-K)
タイトル部分を塗りつぶしたボックスです。
<div style="position: relative; border: 2px solid #4169e1; padding: 30px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; color: #ffffff; background: #4169e1; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分を塗りつぶしたボックスです。
<div style="position: relative; border: 2px solid #87cefa; padding: 30px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; color: #ffffff; background: #87cefa; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分を塗りつぶしたボックスです。
<div style="position: relative; border: 2px solid #59a136; padding: 30px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; color: #ffffff; background: #59a136; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分を塗りつぶしたボックスです。
<div style="position: relative; border: 2px solid #d9333f; padding: 30px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; color: #ffffff; background: #d9333f; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分を塗りつぶしたボックスです。
<div style="position: relative; border: 2px solid #eb6ea5; padding: 30px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; color: #ffffff; background: #eb6ea5; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分を塗りつぶしたボックスです。
<div style="position: relative; border: 2px solid #fca60d; padding: 30px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; color: #ffffff; background: #fca60d; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分を塗りつぶしたボックスです。
<div style="position: relative; border: 2px solid #8b4513; padding: 30px 15px 15px 15px;"> <div style="position: absolute; top: -0.8em; left: 8px; color: #ffffff; background: #8b4513; padding: 0 0.5em;"><p>タイトル</p></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
②シンプルな囲み枠(枠線・角丸・塗りつぶし・影つき)
「border」という枠線を表すコードでシンプルなボックスを作ります。
例えば「border: 2px solid #000000;」と書くと、太さ2px+実線(solid)+黒(#000000)の枠線を表現できます。
実線のボックス(②-A)
ボックスで囲むと記事が読みやすくなります。強調したい部分を囲むことで、内容を伝えやすくできますね。「solid」は実線を表します。
<div style="border: 2px solid #4169e1; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ボックスで囲むと記事が読みやすくなります。強調したい部分を囲むことで、内容を伝えやすくできますね。「solid」は実線を表します。
<div style="border: 2px solid #87cefa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ボックスで囲むと記事が読みやすくなります。強調したい部分を囲むことで、内容を伝えやすくできますね。「solid」は実線を表します。
<div style="border: 2px solid #59a136; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ボックスで囲むと記事が読みやすくなります。強調したい部分を囲むことで、内容を伝えやすくできますね。「solid」は実線を表します。
<div style="border: 2px solid #d9333f; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ボックスで囲むと記事が読みやすくなります。強調したい部分を囲むことで、内容を伝えやすくできますね。「solid」は実線を表します。
<div style="border: 2px solid #eb6ea5; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ボックスで囲むと記事が読みやすくなります。強調したい部分を囲むことで、内容を伝えやすくできますね。「solid」は実線を表します。
<div style="border: 2px solid #fca60d; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ボックスで囲むと記事が読みやすくなります。強調したい部分を囲むことで、内容を伝えやすくできますね。「solid」は実線を表します。
<div style="border: 2px solid #8b4513; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線のボックス(②-B)
点線にしたパターンです。実線の「solid」から点線の「dashed」に変えています。
<div style="border: 2px dashed #4169e1; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線にしたパターンです。実線の「solid」から点線の「dashed」に変えています。
<div style="border: 2px dashed #87cefa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線にしたパターンです。実線の「solid」から点線の「dashed」に変えています。
<div style="border: 2px dashed #59a136; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線にしたパターンです。実線の「solid」から点線の「dashed」に変えています。
<div style="border: 2px dashed #d9333f; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線にしたパターンです。実線の「solid」から点線の「dashed」に変えています。
<div style="border: 2px dashed #eb6ea5; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線にしたパターンです。実線の「solid」から点線の「dashed」に変えています。
<div style="border: 2px dashed #fca60d; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線にしたパターンです。実線の「solid」から点線の「dashed」に変えています。
<div style="border: 2px dashed #8b4513; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ドット線のボックス(②-C)
点線に似たドット線にしています。ドット線を表す「dotted」に変え、太さを3pxにしています。(3px以上推奨)
<div style="border: 3px dotted #4169e1; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線に似たドット線にしています。ドット線を表す「dotted」に変え、太さを3pxにしています。(3px以上推奨)
<div style="border: 3px dotted #87cefa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線に似たドット線にしています。ドット線を表す「dotted」に変え、太さを3pxにしています。(3px以上推奨)
<div style="border: 3px dotted #59a136; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線に似たドット線にしています。ドット線を表す「dotted」に変え、太さを3pxにしています。(3px以上推奨)
<div style="border: 3px dotted #d9333f; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線に似たドット線にしています。ドット線を表す「dotted」に変え、太さを3pxにしています。(3px以上推奨)
<div style="border: 3px dotted #eb6ea5; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線に似たドット線にしています。ドット線を表す「dotted」に変え、太さを3pxにしています。(3px以上推奨)
<div style="border: 3px dotted #fca60d; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線に似たドット線にしています。ドット線を表す「dotted」に変え、太さを3pxにしています。(3px以上推奨)
<div style="border: 3px dotted #8b4513; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
2重線のボックス(②-D)
2重線を表す「double」に変えて、太さを5pxにしています。(5px以上推奨)
<div style="border: 5px double #4169e1; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
2重線を表す「double」に変えて、太さを5pxにしています。(5px以上推奨)
<div style="border: 5px double #87cefa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
2重線を表す「double」に変えて、太さを5pxにしています。(5px以上推奨)
<div style="border: 5px double #59a136; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
2重線を表す「double」に変えて、太さを5pxにしています。(5px以上推奨)
<div style="border: 5px double #d9333f; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
2重線を表す「double」に変えて、太さを5pxにしています。(5px以上推奨)
<div style="border: 5px double #eb6ea5; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
2重線を表す「double」に変えて、太さを5pxにしています。(5px以上推奨)
<div style="border: 5px double #fca60d; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
2重線を表す「double」に変えて、太さを5pxにしています。(5px以上推奨)
<div style="border: 5px double #8b4513; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
各丸のボックス(②-E)
「border-radius」という四隅を丸くするコードを使って、各丸のボックスを作れます。
「border-radius: 10px;」の数字が大きくなると、丸みが強くなります。「solid」で実線・「dashed」で点線・「dotted」でドット線・「double」で2重線に変更可。
<div style="border: 2px solid #4169e1; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字が大きくなると、丸みが強くなります。「solid」で実線・「dashed」で点線・「dotted」でドット線・「double」で2重線に変更可。
<div style="border: 2px solid #87cefa; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字が大きくなると、丸みが強くなります。「solid」で実線・「dashed」で点線・「dotted」でドット線・「double」で2重線に変更可。
<div style="border: 2px solid #59a136; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字が大きくなると、丸みが強くなります。「solid」で実線・「dashed」で点線・「dotted」でドット線・「double」で2重線に変更可。
<div style="border: 2px solid #d9333f; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字が大きくなると、丸みが強くなります。「solid」で実線・「dashed」で点線・「dotted」でドット線・「double」で2重線に変更可。
<div style="border: 2px solid #eb6ea5; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字が大きくなると、丸みが強くなります。「solid」で実線・「dashed」で点線・「dotted」でドット線・「double」で2重線に変更可。
<div style="border: 2px solid #fca60d; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字が大きくなると、丸みが強くなります。「solid」で実線・「dashed」で点線・「dotted」でドット線・「double」で2重線に変更可。
<div style="border: 2px solid #8b4513; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色で塗りつぶし(②-F)
背景を表す「background」で、塗りつぶしのボックスを作ります。
背景をうすい色で塗りつぶしたボックスです。
<div style="background: #e0e7fa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景をうすい色で塗りつぶしたボックスです。
<div style="background: #e7f5fe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景をうすい色で塗りつぶしたボックスです。
<div style="background: #d6efbe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景をうすい色で塗りつぶしたボックスです。
<div style="background: #f5c7ca; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景をうすい色で塗りつぶしたボックスです。
<div style="background: #fbe4ee; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景をうすい色で塗りつぶしたボックスです。
<div style="background: #fee8c2; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景をうすい色で塗りつぶしたボックスです。
<div style="background: #f6d4bc; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色で塗りつぶし+各丸(②-G)
うすい色で塗りつぶして、四隅を丸くしたボックスです。「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: #e0e7fa; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色で塗りつぶして、四隅を丸くしたボックスです。「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: #e7f5fe; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色で塗りつぶして、四隅を丸くしたボックスです。「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: #d6efbe; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色で塗りつぶして、四隅を丸くしたボックスです。「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: #f5c7ca; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色で塗りつぶして、四隅を丸くしたボックスです。「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: #fbe4ee; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色で塗りつぶして、四隅を丸くしたボックスです。「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: #fee8c2; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色で塗りつぶして、四隅を丸くしたボックスです。「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: #f6d4bc; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い色で塗りつぶし(②-H)
背景色を濃く、文字色を白にしたボックスです。
<div style="background: #4169e1; color: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景色を濃く、文字色を白にしたボックスです。
<div style="background: #87cefa; color: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景色を濃く、文字色を白にしたボックスです。
<div style="background: #59a136; color: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景色を濃く、文字色を白にしたボックスです。
<div style="background: #d9333f; color: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景色を濃く、文字色を白にしたボックスです。
<div style="background: #eb6ea5; color: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景色を濃く、文字色を白にしたボックスです。
<div style="background: #fca60d; color: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景色を濃く、文字色を白にしたボックスです。
<div style="background: #8b4513; color: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い色で塗りつぶし+各丸(②-i)
濃い背景色に文字色を白にして、四隅を丸くしたボックスです。
<div style="background: #4169e1; color: #ffffff; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にして、四隅を丸くしたボックスです。
<div style="background: #87cefa; color: #ffffff; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にして、四隅を丸くしたボックスです。
<div style="background: #59a136; color: #ffffff; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にして、四隅を丸くしたボックスです。
<div style="background: #d9333f; color: #ffffff; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にして、四隅を丸くしたボックスです。
<div style="background: #eb6ea5; color: #ffffff; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にして、四隅を丸くしたボックスです。
<div style="background: #fca60d; color: #ffffff; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にして、四隅を丸くしたボックスです。
<div style="background: #8b4513; color: #ffffff; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
実線の枠線+うすい色で塗りつぶし(②-J)
枠線の「border」と背景の「background」を組み合わせました。
枠線と塗りつぶしを組み合わせたボックスです。
<div style="border: 2px solid #4169e1; background: #e0e7fa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と塗りつぶしを組み合わせたボックスです。
<div style="border: 2px solid #87cefa; background: #e7f5fe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と塗りつぶしを組み合わせたボックスです。
<div style="border: 2px solid #59a136; background: #d6efbe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と塗りつぶしを組み合わせたボックスです。
<div style="border: 2px solid #d9333f; background: #f5c7ca; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と塗りつぶしを組み合わせたボックスです。
<div style="border: 2px solid #eb6ea5; background: #fbe4ee; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と塗りつぶしを組み合わせたボックスです。
<div style="border: 2px solid #fca60d; background: #fee8c2; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と塗りつぶしを組み合わせたボックスです。
<div style="border: 2px solid #8b4513; background: #f6d4bc; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
点線+塗りつぶし(②-K)
枠線を点線の「dashed」に変更しました。
<div style="border: 2px dashed #4169e1; background: #e0e7fa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線を点線の「dashed」に変更しました。
<div style="border: 2px dashed #87cefa; background: #e7f5fe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線を点線の「dashed」に変更しました。
<div style="border: 2px dashed #59a136; background: #d6efbe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線を点線の「dashed」に変更しました。
<div style="border: 2px dashed #d9333f; background: #f5c7ca; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線を点線の「dashed」に変更しました。
<div style="border: 2px dashed #eb6ea5; background: #fbe4ee; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線を点線の「dashed」に変更しました。
<div style="border: 2px dashed #fca60d; background: #fee8c2; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線を点線の「dashed」に変更しました。
<div style="border: 2px dashed #8b4513; background: #f6d4bc; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線+塗りつぶし+各丸(②-L)
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #4169e1; background: #e0e7fa; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #87cefa; background: #e7f5fe; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #59a136; background: #d6efbe; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #d9333f; background: #f5c7ca; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #eb6ea5; background: #fbe4ee; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #fca60d; background: #fee8c2; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #8b4513; background: #f6d4bc; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線+影つき(②-M)
影を指示する「box-shadow」を使います。囲み枠が立体的に見えるので、かなり目立ちますね。
影があると囲み枠が立体的に見えますね。
<div style="border: 2px solid #4169e1; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
影があると囲み枠が立体的に見えますね。
<div style="border: 2px solid #87cefa; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
影があると囲み枠が立体的に見えますね。
<div style="border: 2px solid #59a136; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
影があると囲み枠が立体的に見えますね。
<div style="border: 2px solid #d9333f; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
影があると囲み枠が立体的に見えますね。
<div style="border: 2px solid #eb6ea5; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
影があると囲み枠が立体的に見えますね。
<div style="border: 2px solid #fca60d; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
影があると囲み枠が立体的に見えますね。
<div style="border: 2px solid #8b4513; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線+各丸+影つき(②-N)
四隅を丸くする「border-radius」を入れると、角丸のボックスにもできます。
<div style="border: 2px solid #4169e1; box-shadow: 3px 3px 6px -2px #555; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を入れると、角丸のボックスにもできます。
<div style="border: 2px solid #87cefa; box-shadow: 3px 3px 6px -2px #555; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を入れると、角丸のボックスにもできます。
<div style="border: 2px solid #59a136; box-shadow: 3px 3px 6px -2px #555; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を入れると、角丸のボックスにもできます。
<div style="border: 2px solid #d9333f; box-shadow: 3px 3px 6px -2px #555; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を入れると、角丸のボックスにもできます。
<div style="border: 2px solid #eb6ea5; box-shadow: 3px 3px 6px -2px #555; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を入れると、角丸のボックスにもできます。
<div style="border: 2px solid #fca60d; box-shadow: 3px 3px 6px -2px #555; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を入れると、角丸のボックスにもできます。
<div style="border: 2px solid #8b4513; box-shadow: 3px 3px 6px -2px #555; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
塗りつぶし+影つき(②-O)
濃い背景色に文字色を白にしたボックスに影をつけました。
<div style="background: #4169e1; color: #ffffff; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にしたボックスに影をつけました。
<div style="background: #87cefa; color: #ffffff; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にしたボックスに影をつけました。
<div style="background: #59a136; color: #ffffff; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にしたボックスに影をつけました。
<div style="background: #d9333f; color: #ffffff; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にしたボックスに影をつけました。
<div style="background: #eb6ea5; color: #ffffff; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にしたボックスに影をつけました。
<div style="background: #fca60d; color: #ffffff; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い背景色に文字色を白にしたボックスに影をつけました。
<div style="background: #8b4513; color: #ffffff; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
塗りつぶし+各丸+影つき(②-P)
四隅を丸くする「border-radius」を使い、各丸にしました。
<div style="background: #4169e1; color: #ffffff; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使い、各丸にしました。
<div style="background: #87cefa; color: #ffffff; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使い、各丸にしました。
<div style="background: #59a136; color: #ffffff; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使い、各丸にしました。
<div style="background: #d9333f; color: #ffffff; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使い、各丸にしました。
<div style="background: #eb6ea5; color: #ffffff; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使い、各丸にしました。
<div style="background: #fca60d; color: #ffffff; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使い、各丸にしました。
<div style="background: #8b4513; color: #ffffff; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線+塗りつぶし+影つき(②-Q)
枠線の「border」、背景の「background」、影の「box-shadow」を使っています。
<div style="border: 2px solid #4169e1; background: #e0e7fa; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線の「border」、背景の「background」、影の「box-shadow」を使っています。
<div style="border: 2px solid #87cefa; background: #e7f5fe; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線の「border」、背景の「background」、影の「box-shadow」を使っています。
<div style="border: 2px solid #59a136; background: #d6efbe; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線の「border」、背景の「background」、影の「box-shadow」を使っています。
<div style="border: 2px solid #d9333f; background: #f5c7ca; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線の「border」、背景の「background」、影の「box-shadow」を使っています。
<div style="border: 2px solid #eb6ea5; background: #fbe4ee; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線の「border」、背景の「background」、影の「box-shadow」を使っています。
<div style="border: 2px solid #fca60d; background: #fee8c2; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線の「border」、背景の「background」、影の「box-shadow」を使っています。
<div style="border: 2px solid #8b4513; background: #f6d4bc; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線+塗りつぶし+各丸+影つき(②-R)
四隅を丸くする「border-radius」を使った各丸ボックスも可能です。
<div style="border: 2px solid #4169e1; background: #e0e7fa; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使った各丸ボックスも可能です。
<div style="border: 2px solid #87cefa; background: #e7f5fe; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使った各丸ボックスも可能です。
<div style="border: 2px solid #59a136; background: #d6efbe; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使った各丸ボックスも可能です。
<div style="border: 2px solid #d9333f; background: #f5c7ca; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使った各丸ボックスも可能です。
<div style="border: 2px solid #eb6ea5; background: #fbe4ee; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使った各丸ボックスも可能です。
<div style="border: 2px solid #fca60d; background: #fee8c2; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
四隅を丸くする「border-radius」を使った各丸ボックスも可能です。
<div style="border: 2px solid #8b4513; background: #f6d4bc; border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
③かわいい囲み枠(ふんわり・水玉・キルト風)
ふんわりぼかした囲み枠(③-A)
背景の境界線をふんわりぼかした囲み枠です。
<div style="background: #e0e7fa; box-shadow: #e0e7fa 0 0 10px 10px; border-radius: 10px; padding: 10px; margin: 10px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景の境界線をふんわりぼかした囲み枠です。
<div style="background: #e7f5fe; box-shadow: #e7f5fe 0 0 10px 10px; border-radius: 10px; padding: 10px; margin: 10px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景の境界線をふんわりぼかした囲み枠です。
<div style="background: #d6efbe; box-shadow: #d6efbe 0 0 10px 10px; border-radius: 10px; padding: 10px; margin: 10px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景の境界線をふんわりぼかした囲み枠です。
<div style="background: #f7cfd2; box-shadow: #f7cfd2 0 0 10px 10px; border-radius: 10px; padding: 10px; margin: 10px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景の境界線をふんわりぼかした囲み枠です。
<div style="background: #fbe4ee; box-shadow: #fbe4ee 0 0 10px 10px; border-radius: 10px; padding: 10px; margin: 10px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景の境界線をふんわりぼかした囲み枠です。
<div style="background: #fee8c2; box-shadow: #fee8c2 0 0 10px 10px; border-radius: 10px; padding: 10px; margin: 10px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
背景の境界線をふんわりぼかした囲み枠です。
<div style="background: #f6d4bc; box-shadow: #f6d4bc 0 0 10px 10px; border-radius: 10px; padding: 10px; margin: 10px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
水玉模様(③-B)
枠線と水玉模様の囲み枠です。
<div style="border: 2px solid #4169e1; background-color: #e0e7fa; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 12px 12px; background-size: 24px 24px; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と水玉模様の囲み枠です。
<div style="border: 2px solid #87cefa; background-color: #e7f5fe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 12px 12px; background-size: 24px 24px; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と水玉模様の囲み枠です。
<div style="border: 2px solid #59a136; background-color: #d6efbe; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 12px 12px; background-size: 24px 24px; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と水玉模様の囲み枠です。
<div style="border: 2px solid #d9333f; background-color: #f7cfd2; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 12px 12px; background-size: 24px 24px; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と水玉模様の囲み枠です。
<div style="border: 2px solid #eb6ea5; background-color: #fbe4ee; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 12px 12px; background-size: 24px 24px; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と水玉模様の囲み枠です。
<div style="border: 2px solid #fca60d; background-color: #fee8c2; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 12px 12px; background-size: 24px 24px; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線と水玉模様の囲み枠です。
<div style="border: 2px solid #8b4513; background-color: #f6d4bc; background-image: radial-gradient(#ffffff 12%, transparent 15%), radial-gradient(#ffffff 12%, transparent 15%); background-position: 0 0, 12px 12px; background-size: 24px 24px; border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い色のキルト・布風(③-C)
白い点線を使ってキルト風のデザインにしました。
<div style="border: 2px dashed #ffffff; background: #4169e1; color: #ffffff; box-shadow:0px 0px 0px 10px #4169e1; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
白い点線を使ってキルト風のデザインにしました。
<div style="border: 2px dashed #ffffff; background: #87cefa; color: #ffffff; box-shadow:0px 0px 0px 10px #87cefa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
白い点線を使ってキルト風のデザインにしました。
<div style="border: 2px dashed #ffffff; background: #59a136; color: #ffffff; box-shadow:0px 0px 0px 10px #59a136; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
白い点線を使ってキルト風のデザインにしました。
<div style="border: 2px dashed #ffffff; background: #d9333f; color: #ffffff; box-shadow:0px 0px 0px 10px #d9333f; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
白い点線を使ってキルト風のデザインにしました。
<div style="border: 2px dashed #ffffff; background: #eb6ea5; color: #ffffff; box-shadow:0px 0px 0px 10px #eb6ea5; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
白い点線を使ってキルト風のデザインにしました。
<div style="border: 2px dashed #ffffff; background: #fca60d; color: #ffffff; box-shadow:0px 0px 0px 10px #fca60d; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
白い点線を使ってキルト風のデザインにしました。
<div style="border: 2px dashed #ffffff; background: #8b4513; color: #ffffff; box-shadow:0px 0px 0px 10px #8b4513; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
濃い色のキルト・布風+各丸(③-D)
各丸の布風ボックスです。
<div style="border: 2px dashed #ffffff; background: #4169e1; border-radius: 10px; color: #ffffff; box-shadow:0px 0px 0px 10px #4169e1; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
各丸の布風ボックスです。
<div style="border: 2px dashed #ffffff; background: #87cefa; border-radius: 10px; color: #ffffff; box-shadow:0px 0px 0px 10px #87cefa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
各丸の布風ボックスです。
<div style="border: 2px dashed #ffffff; background: #59a136; border-radius: 10px; color: #ffffff; box-shadow:0px 0px 0px 10px #59a136; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
各丸の布風ボックスです。
<div style="border: 2px dashed #ffffff; background: #d9333f; border-radius: 10px; color: #ffffff; box-shadow:0px 0px 0px 10px #d9333f; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
各丸の布風ボックスです。
<div style="border: 2px dashed #ffffff; background: #eb6ea5; border-radius: 10px; color: #ffffff; box-shadow:0px 0px 0px 10px #eb6ea5; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
各丸の布風ボックスです。
<div style="border: 2px dashed #ffffff; background: #fca60d; border-radius: 10px; color: #ffffff; box-shadow:0px 0px 0px 10px #fca60d; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
各丸の布風ボックスです。
<div style="border: 2px dashed #ffffff; background: #8b4513; border-radius: 10px; color: #ffffff; box-shadow:0px 0px 0px 10px #8b4513; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色のキルト・布風(③-E)
布地の色をうすくして、糸を濃い色で布風にしました。
<div style="border: 2px dashed #4169e1; background: #e0e7fa; box-shadow:0px 0px 0px 10px #e0e7fa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
布地の色をうすくして、糸を濃い色で布風にしました。
<div style="border: 2px dashed #87cefa; background: #e7f5fe; box-shadow:0px 0px 0px 10px #e7f5fe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
布地の色をうすくして、糸を濃い色で布風にしました。
<div style="border: 2px dashed #59a136; background: #d6efbe; box-shadow:0px 0px 0px 10px #d6efbe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
布地の色をうすくして、糸を濃い色で布風にしました。
<div style="border: 2px dashed #d9333f; background: #f5c7ca; box-shadow:0px 0px 0px 10px #f5c7ca; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
布地の色をうすくして、糸を濃い色で布風にしました。
<div style="border: 2px dashed #eb6ea5; background: #fbe4ee; box-shadow:0px 0px 0px 10px #fbe4ee; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
布地の色をうすくして、糸を濃い色で布風にしました。
<div style="border: 2px dashed #fca60d; background: #fee8c2; box-shadow:0px 0px 0px 10px #fee8c2; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
布地の色をうすくして、糸を濃い色で布風にしました。
<div style="border: 2px dashed #8b4513; background: #f6d4bc; box-shadow:0px 0px 0px 10px #f6d4bc; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色のキルト・布風+各丸(③-F)
うすい色のキルト風ボックスを角丸にしました。
<div style="border: 2px dashed #4169e1; background: #e0e7fa; border-radius: 10px; box-shadow:0px 0px 0px 10px #e0e7fa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色のキルト風ボックスを角丸にしました。
<div style="border: 2px dashed #87cefa; background: #e7f5fe; border-radius: 10px; box-shadow:0px 0px 0px 10px #e7f5fe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色のキルト風ボックスを角丸にしました。
<div style="border: 2px dashed #59a136; background: #d6efbe; border-radius: 10px; box-shadow:0px 0px 0px 10px #d6efbe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色のキルト風ボックスを角丸にしました。
<div style="border: 2px dashed #d9333f; background: #f5c7ca; border-radius: 10px; box-shadow:0px 0px 0px 10px #f5c7ca; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色のキルト風ボックスを角丸にしました。
<div style="border: 2px dashed #eb6ea5; background: #fbe4ee; border-radius: 10px; box-shadow:0px 0px 0px 10px #fbe4ee; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色のキルト風ボックスを角丸にしました。
<div style="border: 2px dashed #fca60d; background: #fee8c2; border-radius: 10px; box-shadow:0px 0px 0px 10px #fee8c2; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
うすい色のキルト風ボックスを角丸にしました。
<div style="border: 2px dashed #8b4513; background: #f6d4bc; border-radius: 10px; box-shadow:0px 0px 0px 10px #f6d4bc; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
④オシャレ・かっこいい囲み枠(ストライプ・ふせん・ゴールド・黒板)
オシャレ・かっこいい囲み枠を集めましたす。
ストライプのボックス(④-A)
ストライプ模様のボックスも作れます。
同系統のうすい2色を使ってストライプ模様にしてます。
<div style="background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
同系統のうすい2色を使ってストライプ模様にしてます。
<div style="background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
同系統のうすい2色を使ってストライプ模様にしてます。
<div style="background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
同系統のうすい2色を使ってストライプ模様にしてます。
<div style="background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
同系統のうすい2色を使ってストライプ模様にしてます。
<div style="background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
同系統のうすい2色を使ってストライプ模様にしてます。
<div style="background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
同系統のうすい2色を使ってストライプ模様にしてます。
<div style="background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプ+各丸(④-B)
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線+ストライプ(④-C)
ストライプボックスを枠線で囲みました。
<div style="border: 2px solid #4169e1; background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプボックスを枠線で囲みました。
<div style="border: 2px solid #87cefa; background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプボックスを枠線で囲みました。
<div style="border: 2px solid #59a136; background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプボックスを枠線で囲みました。
<div style="border: 2px solid #d9333f; background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプボックスを枠線で囲みました。
<div style="border: 2px solid #eb6ea5; background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプボックスを枠線で囲みました。
<div style="border: 2px solid #fca60d; background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプボックスを枠線で囲みました。
<div style="border: 2px solid #8b4513; background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線+各丸+ストライプ(④-D)
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #4169e1; background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #87cefa; background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #59a136; background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #d9333f; background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #eb6ea5; background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #fca60d; background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #8b4513; background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); border-radius: 10px; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線+ストライプ+影つき(④-E)
ストライプの囲み枠に影をつけて立体的にしました。
<div style="border: 2px solid #4169e1; background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプの囲み枠に影をつけて立体的にしました。
<div style="border: 2px solid #87cefa; background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプの囲み枠に影をつけて立体的にしました。
<div style="border: 2px solid #59a136; background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプの囲み枠に影をつけて立体的にしました。
<div style="border: 2px solid #d9333f; background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプの囲み枠に影をつけて立体的にしました。
<div style="border: 2px solid #eb6ea5; background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプの囲み枠に影をつけて立体的にしました。
<div style="border: 2px solid #fca60d; background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプの囲み枠に影をつけて立体的にしました。
<div style="border: 2px solid #8b4513; background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
枠線+各丸+ストライプ+影つき(④-F)
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #4169e1; background: repeating-linear-gradient(-45deg, #e0e7fa, #e0e7fa 3px, #e9eefb 3px, #e9eefb 7px); border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #87cefa; background: repeating-linear-gradient(-45deg, #e7f5fe, #e7f5fe 3px, #f0f9fe 3px, #f0f9fe 7px); border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #59a136; background: repeating-linear-gradient(-45deg, #d6efbe, #d6efbe 3px, #e0f3ce 3px, #e0f3ce 7px); border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #d9333f; background: repeating-linear-gradient(-45deg, #f5c7ca, #f5c7ca 3px, #f7cfd2 3px, #f7cfd2 7px); border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #eb6ea5; background: repeating-linear-gradient(-45deg, #fbe4ee, #fbe4ee 3px, #fcedf4 3px, #fcedf4 7px); border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #fca60d; background: repeating-linear-gradient(-45deg, #fee8c2, #fee8c2 3px, #fef0d7 3px, #fef0d7 7px); border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
「border-radius: 10px;」の数字で丸みを調整できます。
<div style="border: 2px solid #8b4513; background: repeating-linear-gradient(-45deg, #f6d4bc, #f6d4bc 3px, #f8dfce 3px, #f8dfce 7px); border-radius: 10px; box-shadow: 3px 3px 6px -2px #555; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
ストライプの枠(④-G)
枠線をストライプにしたボックスです。
ストライプを枠線にしたボックスです。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #4169e1 25%, #4169e1 50%, #ffffff 50%, #ffffff 75%, #4169e1 75%, #4169e1); padding: 6px;">
<div style="background: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ストライプを枠線にしたボックスです。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #87cefa 25%, #87cefa 50%, #ffffff 50%, #ffffff 75%, #87cefa 75%, #87cefa); padding: 6px;">
<div style="background: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ストライプを枠線にしたボックスです。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #59a136 25%, #59a136 50%, #ffffff 50%, #ffffff 75%, #59a136 75%, #59a136); padding: 6px;">
<div style="background: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ストライプを枠線にしたボックスです。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #d9333f 25%, #d9333f 50%, #ffffff 50%, #ffffff 75%, #d9333f 75%, #d9333f); padding: 6px;">
<div style="background: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ストライプを枠線にしたボックスです。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #eb6ea5 25%, #eb6ea5 50%, #ffffff 50%, #ffffff 75%, #eb6ea5 75%, #eb6ea5); padding: 6px;">
<div style="background: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ストライプを枠線にしたボックスです。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #fca60d 25%, #fca60d 50%, #ffffff 50%, #ffffff 75%, #fca60d 75%, #fca60d); padding: 6px;">
<div style="background: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ストライプを枠線にしたボックスです。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #8b4513 25%, #8b4513 50%, #ffffff 50%, #ffffff 75%, #8b4513 75%, #8b4513); padding: 6px;">
<div style="background: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ストライプの枠+塗りつぶし(④-H)
ボックスの中身を、同系色のうすい色で塗りつぶしています。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #4169e1 25%, #4169e1 50%, #ffffff 50%, #ffffff 75%, #4169e1 75%, #4169e1); padding: 6px;">
<div style="background: #e0e7fa; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ボックスの中身を、同系色のうすい色で塗りつぶしています。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #87cefa 25%, #87cefa 50%, #ffffff 50%, #ffffff 75%, #87cefa 75%, #87cefa); padding: 6px;">
<div style="background: #e7f5fe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ボックスの中身を、同系色のうすい色で塗りつぶしています。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #59a136 25%, #59a136 50%, #ffffff 50%, #ffffff 75%, #59a136 75%, #59a136); padding: 6px;">
<div style="background: #d6efbe; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ボックスの中身を、同系色のうすい色で塗りつぶしています。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #d9333f 25%, #d9333f 50%, #ffffff 50%, #ffffff 75%, #d9333f 75%, #d9333f); padding: 6px;">
<div style="background: #f5c7ca; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ボックスの中身を、同系色のうすい色で塗りつぶしています。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #eb6ea5 25%, #eb6ea5 50%, #ffffff 50%, #ffffff 75%, #eb6ea5 75%, #eb6ea5); padding: 6px;">
<div style="background: #fbe4ee; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ボックスの中身を、同系色のうすい色で塗りつぶしています。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #fca60d 25%, #fca60d 50%, #ffffff 50%, #ffffff 75%, #fca60d 75%, #fca60d); padding: 6px;">
<div style="background: #fee8c2; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ボックスの中身を、同系色のうすい色で塗りつぶしています。
<div style="background-size: 4px 4px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #8b4513 25%, #8b4513 50%, #ffffff 50%, #ffffff 75%, #8b4513 75%, #8b4513); padding: 6px;">
<div style="background: #f6d4bc; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
ふせん(透明テープ)(④-i)
人気のふせん風の囲み枠です。4色用意しました。
ふせん風の囲み枠をテープで貼り付けしています。テープを半透明で斜めに配置し、付箋の紙には影をつけてリアル感を出しています。
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div style="background: #ffffcc; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
ふせん風の囲み枠をテープで貼り付けしています。テープを半透明で斜めに配置し、付箋の紙には影をつけてリアル感を出しています。
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div style="background: #fff0f0; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
ふせん風の囲み枠をテープで貼り付けしています。テープを半透明で斜めに配置し、付箋の紙には影をつけてリアル感を出しています。
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div style="background: #e6f2ff; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
ふせん風の囲み枠をテープで貼り付けしています。テープを半透明で斜めに配置し、付箋の紙には影をつけてリアル感を出しています。
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div style="background: #dbffdb; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
ふせん(マスキングテープ)(④-J)
テープをピンク色のマスキングテープ風にアレンジしました。可愛いブログに使いやすいデザインとなっています。
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div style="background: #ffffcc; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
テープをピンク色のマスキングテープ風にアレンジしました。可愛いブログに使いやすいデザインとなっています。
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div style="background: #fff0f0; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
テープをピンク色のマスキングテープ風にアレンジしました。可愛いブログに使いやすいデザインとなっています。
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div style="background: #e6f2ff; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
テープをピンク色のマスキングテープ風にアレンジしました。可愛いブログに使いやすいデザインとなっています。
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div style="background: #dbffdb; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
ふせん風の囲み枠素材は、以下の関連記事でさらに多く紹介しています。

ゴールドの囲み枠(④-K)
ゴールドのストライプの枠線を使った囲み枠です。
<div style="background-image: linear-gradient(135deg, #704308 0%, #ffce08 40%, #e1ce08 60%, #704308 100%); padding: 6px;">
<div style="background: #ffffff; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div></div>
<p> </p>
黒板風のボックス(④-L)
よく見るベーシックな黒板風の飾り枠です。文字色を白にしてチョークで書いた雰囲気も出しています。
<div style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
タイトル部分付きの黒板(④-M)
タイトル部分付き(左寄せ)のベーシックな黒板風飾り枠です。「まとめ」「メニュー」などに使えますね。
<div style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
黒板風の囲み枠素材は、以下の関連記事でさらに多く紹介しています。

囲み枠の活用法
要点・まとめを書く
文章を書いただけの記事では、残念ながら読者の印象にはほとんど残りません。
アナリティクスでデータを見ると、読者に流し読みされる記事も多いことが分かりますよね。
そこで下記のように、記事の要点を囲み枠の中に書くのがおすすめ。
アメブロ記事は囲み枠で読みやすくしよう!
囲み枠で目立たせると、読者が「中身を読む」+「要点を理解しやすい」などのメリットがあります。

リンクを置く
下記のように囲み枠の中に誘導したい記事へのリンクを置いて、読者にブログ内を巡回してもらいましょう。
記事中にリンクを置くだけより、囲み枠の中にある方が目立ちますね。

箇条書きを入れて使う
伝えたいポイントが複数ある時は、箇条書きを囲み枠の中に入れて使うと効果的です。
- 記事が読みやすくなる
- 印象に残りやすい
- リンクを踏ませやすい

囲み枠の設置手順
アメブロに囲み枠を貼り付ける手順を解説します。
デザインを選んで、HTMLコードをコピー
使いたい囲み枠のデザインと色を、この記事から選んで下さい。

色を選ぶと、囲み枠の下にコードが表示されるのでコピーします。

アメブロに貼り付けて中身を書く
アメブロ記事作成画面で「HTML表示」に切り替えて、コードを貼り付けます。

貼り付けたら、記事作成画面を「通常表示」に戻しましょう。

最後に囲み枠の中身を書きます。

これでアメブロにも囲み枠ができましたね。
ちなみに、当サイトで用意した囲み枠の中身は「ENTER」または「SHIFT+ENTER」どちらでも改行可能です。