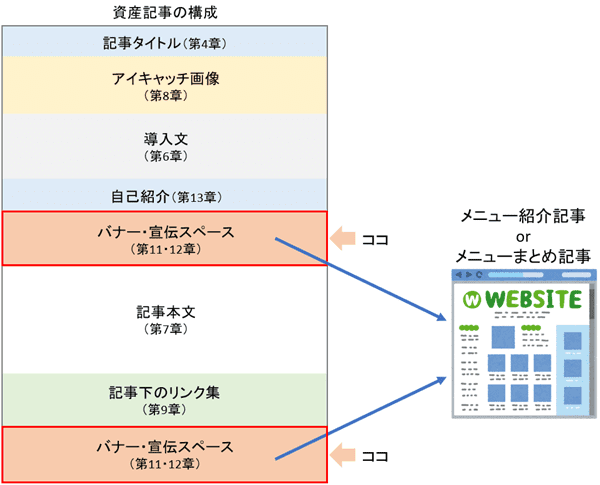
メニュー紹介記事・メニューまとめ記事へ誘導する時に、バナーを使うと効果的です。
バナーの設置場所
記事本文から
あめっくま式では、👇の2か所の赤枠部分に設置します。

記事の最上部に置いてしまうと、離脱する読者が増えます。
導入文で本文を読みたいと思わせてからの宣伝であれば、離脱を防げるのが理由ですね。
また記事を最後まで読む読者は、ブログへの評価が高まっている状態です。
記事の最下部に配置している広告は、クリック率も高くなりやすいですね。

この2か所が基本の配置です。アメブロでよく見かける記事冒頭の宣伝は、逆効果になりやすいのでNG!
本文以外から
記事本文以外では、👇も設置可能です。
- メッセージボード
⇒ スマホの読者で見る人は少ない - サイドバー
⇒ スマホで見る読者には表示されない
ただし、上記のとおりスマホ読者への宣伝効果は低いですよね。
あくまでも、記事本文での設置が優先です。

PC読者向けなので効果は低めですが、設置して損はありませんよ。
バナーの推奨サイズ
👇の2種類のサイズがおすすめです。
- 300×250サイズ
- 300×100サイズ
300×250サイズ
「横300ピクセル」×「縦250ピクセル」のバナーで、最もよく使われるサイズです。
👇が見本です。

メリット
- スマホ画面の横幅いっぱいに表示される
⇒ スマホ読者へのアピールに優れる - PCでも十分目立つ
⇒ スマホ・PCの両方の読者に対応できる - バナー内のスペースが広い
⇒ 情報を十分入れられる - サイドバーにもピッタリな横幅
デメリット
- 記事本文で縦に並べるとPCで見た時にダサい
- 3個以上設置しにくい
現代はスマホで読む読者が多いので、最も効果を期待できるサイズですね。
なお、PC読者用に中央寄せにしておくのがおすすめです。

最優先で選ぶサイズですね。
300×100サイズ
「横300ピクセル」×「縦100ピクセル」のバナーですね。
縦はお好みで150ピクセルくらいまではOK。(私は125pxを使っています)
👇が見本です。

メリット
- コンパクトなので3個以上の設置もOK
⇒ メニュー多い場合に便利 - 縦に並んでもPCで見て違和感が少ない
- サイドバーにもピッタリな横幅
デメリット
- バナー内のスペースが狭い
⇒ 情報量が制限される
記事下やサイドバーなどに、3個以上設置したい場合に便利ですね。

バナー内に書ける内容が少ないので、クリック率が伸びにくい点に注意しましょう。
バナーの作り方
- STEP①デザインの方向性を決める
配色や文字の配置などのデザインを、ある程度決めましょう。
ただし、ゼロから考えるのは時間がかかりますよね。
👇のサイトで、企業のバナーデザインを参考に作れば効率が上がります。
参考にできそうなバナーを探して下さい。
また、配色は下記のサイトが参考になります。
- Color Hunt
⇒ 配色パターンの参考に使える - 色見本
⇒ カラーコード(#6桁)が分かる
 あめっくま
あめっくま配色・文字の見せ方を、ある程度決めましょう。
私のアメブロで使っているデザインなら、👇のリンクから利用できます。
クリックで開いたら、文字や色を自由に変更して下さいね。
- Color Hunt
- STEP②Canvaでバナーを制作
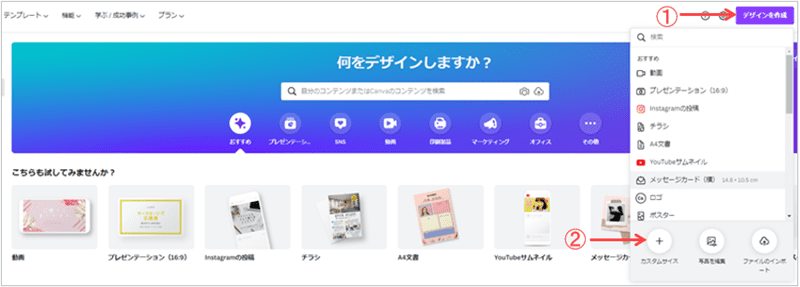
Canvaを立ち上げて、「①デザインの作成」から「②カスタムサイズ」を選びます。

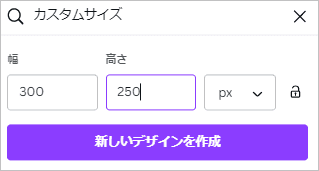
サイズを指定(例:横300px・高さ250px)にして、「新しいデザインを作成」をクリックして下さい。

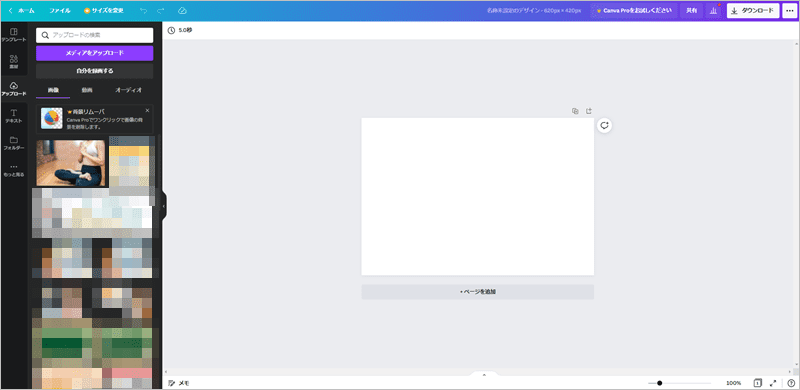
👇のように、立ち上がります。

ここでデザインを作成しましょう。
完成したら、画面右上からダウンロードして下さい。
文字が入っているので、ファイルの種類はPNG推奨です。
- STEP③圧縮しておく
ダウンロードした画像は、圧縮して軽くして下さい。
👇のサイトが便利です。
 オンラインで画像を圧縮。最高の画質および圧縮方式複数のJPG、PNG、GIF画像を選んで瞬時に圧縮。オンラインで画像を無料で簡単に圧縮できます。
オンラインで画像を圧縮。最高の画質および圧縮方式複数のJPG、PNG、GIF画像を選んで瞬時に圧縮。オンラインで画像を無料で簡単に圧縮できます。 - STEP④記事にバナーリンクを貼り付け
バナーデザインのコツ
👇のコツを使って、クリック率の高いバナーを作成しましょう。
- メニュー名・内容を目立たせる
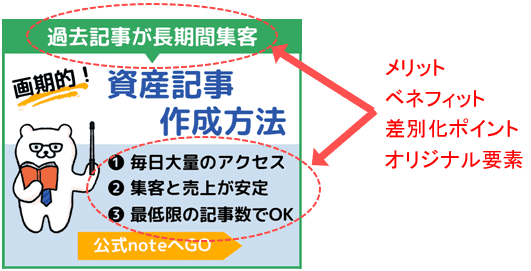
- メリット・ベネフィット・差別化・オリジナル要素を入れる
- クリックできることを示す
- マイクロコピーとセット
メニュー名・内容を目立たせる
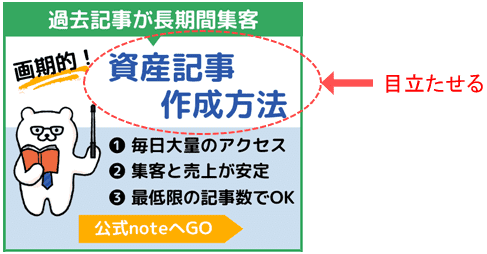
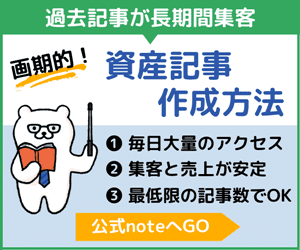
👇のようにメニューの内容が分かるように、大きく目立たせます。

多くの読者は、記事を流し読みします。
スマホの流し読みでも分かるように、パッと見でメニュー内容を伝えることが重要ですね。

一瞬で内容が伝わらないバナーはNGです。
メリット・ベネフィット・差別化・オリジナル要素
メニュー紹介記事で設定している内容ですね。
👇のようにバナーに盛り込みましょう。

バナーに長い文章はNGです。
できるだけ短い言葉で、厳選して入れましょう。

短文で内容が伝わるように工夫して下さいね。
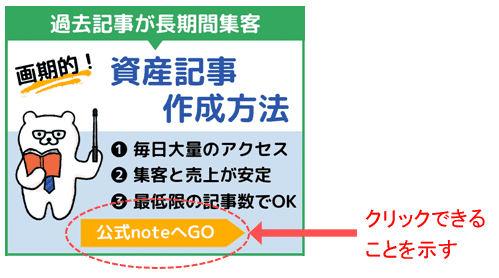
クリックできることを示す
👇の赤枠部分のように、バナー内にクリックできることを明示する手法ですね。

多くのバナーで使われています。

古典的な手法ですが、効果は高いです。
マイクロコピーとセット
バナーの上に👇のような、マイクロコピーを書いて目立たせる手法ですね。
\アメブロ20記事で5万PVの手法/

ベネフィット・具体的な数値など、アピールに使えます。
小さめの文字サイズで、バナーと同じく中央寄せにすればOK。

バナーだけでは、モッタイナイですね。