この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | アメブロでリンクのアンダーラインを引く時には意外な注意点があります。特にアプリの対応をできているかが大事です。 |
この記事では「アメブロでのリンクの下線・アンダーライン」について解説します。
ブログのリンクにアンダーラインを引くかどうかは議論が分かれますよね。好みの部分でもあります。
ですがアメブロではクリック率を上げるために、リンクにアンダーラインを引いた方がいいです!
理由はアメブロのアプリで記事を見ると、リンクだと分かりにくいため。
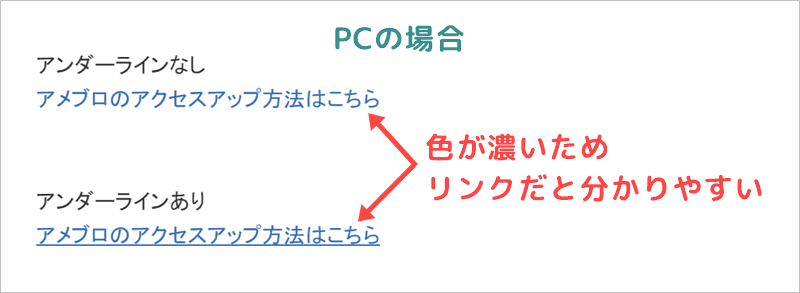
例えばPCで記事を見る場合、アンダーラインのある・なしを比べると下記の通り。

リンクのデフォルト色が濃いので、アンダーラインがなくても分かりやすいです。
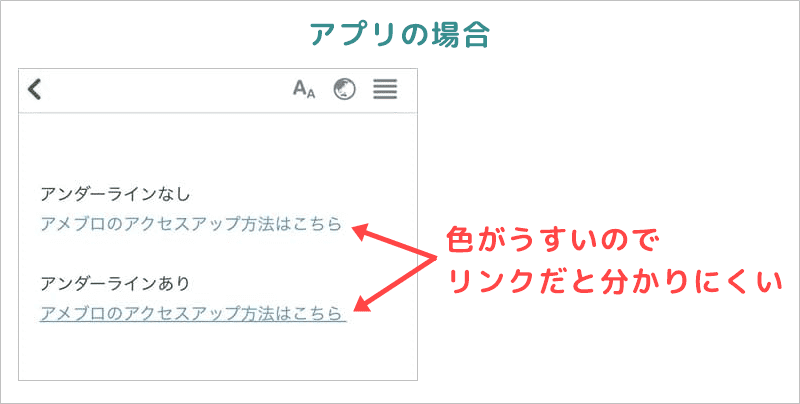
アプリの場合は下記の通り。

PCより色が薄く、アプリやスマホでは下線がつかないとリンクと気づかない人も出てきます。
最近ではスマホで見る読者の方が圧倒的に多いので、スマホへの対応が大事ですね!

スマホで読む読者が多いから、下線を引くとクリック率をUPできそう!
ところが中には、アプリやスマホブラウザで無効な方法が多く紹介されているので要注意!
そこでPC・アプリどちらでも表示する、アメブロのリンクに下線を引く方法を紹介しますね。

なお事前に、収益UPするリンクの活用方法を確認していると分かりやすいですよ。
アメブロのリンクにアンダーライン・下線を引く方法
アメブロでリンクに下線を引く方法は、主に下記の3種類あります。
- エディタの下線機能を使う
- CSSに下線を引くコードを追記
- フリースペースにコードを記入
結論から言うと、「①エディタの下線機能を使う方法」がおすすめです。

全ての手法を解説しますが、①エディタの下線機能だけを読めばOKです!
①エディタの下線機能を使う
| 対応状況 | |
| スマホ |  |
| PC |  |
簡単にできて、スマホ・PCのどちらにも対応!
もちろんアメブロのスマホアプリで見る場合も、リンクに下線が引かれます。
リンクを作成した後に、エディタの下線をクリックするだけの方法です。
下記の3STEPで簡単にできます。
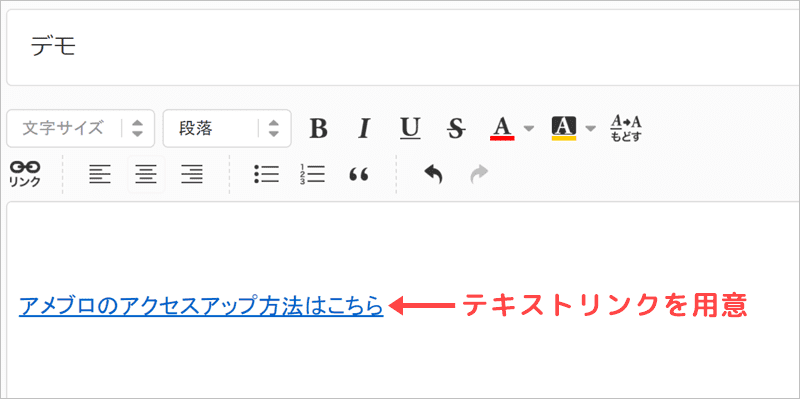
- STEP1テキストリンクを用意
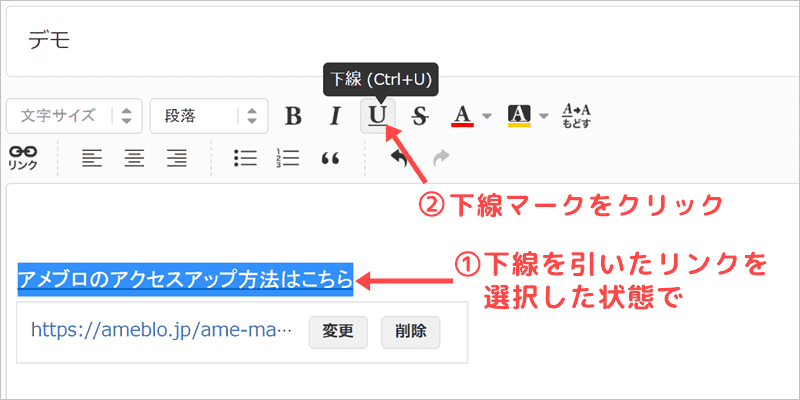
- STEP2テキストリンクを選択
- STEP3エディタの下線マークをクリック
下記のようにテキストリンクを用意します。

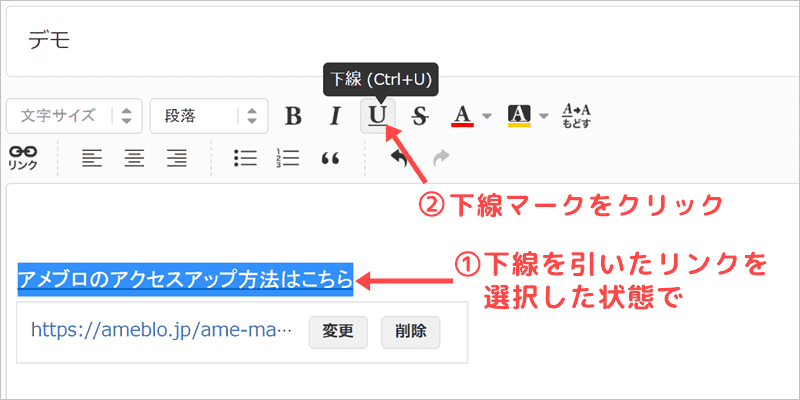
テキストリンクを選択した状態で、エディタの下線マークをクリックして下さい。

以上で完了!とっても簡単ですね。
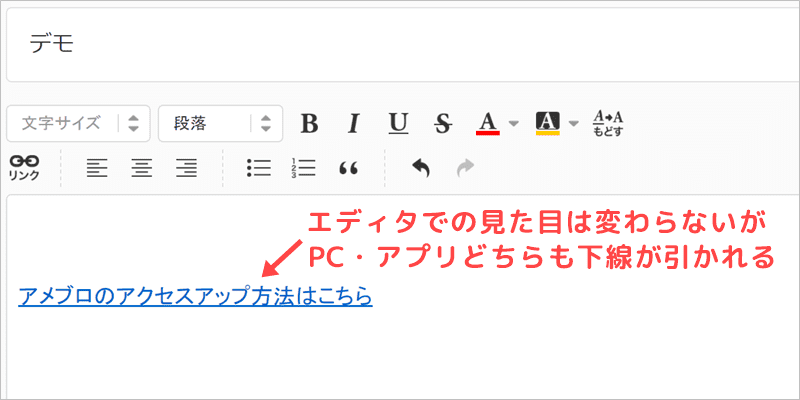
ちなみにエディタ上ではリンクに下線が引かれているので、パッと見は下記のように変わりません。

ですが記事を投稿してスマホで確認すると、リンクにアンダーラインが引かれていますよ。
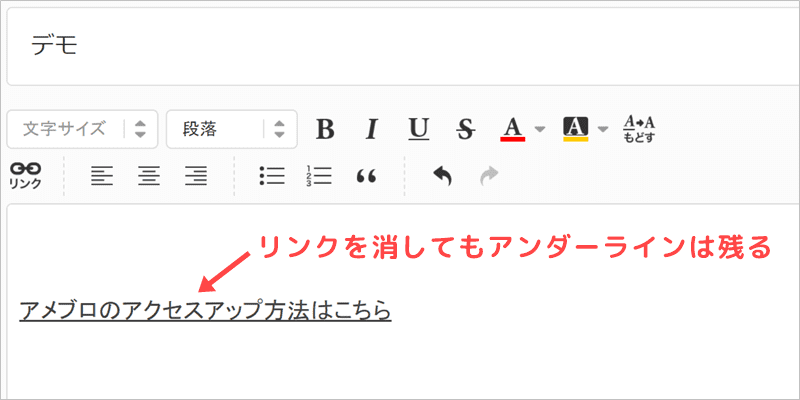
注意点としてはリンクを削除しても、アンダーラインは下記のように残ります。

リンクを解除したら、アンダーラインも消しておきましょう。

スマホで読む読者のクリック率を上げるために、忘れずに下線を引いておきましょう。
アンダーラインを消す場合
下線を削除する場合も同じ作業です。
下記のようにアンダーラインを引いたリンクの部分を選択して、リンクマークをクリックするだけ。

削除も簡単ですね。
②CSSに下線を引くコードを追記
| 対応状況 | |
| スマホ |  |
| PC |  |
アメブロのデザインでCSS編集用デザインを使っている場合は、CSSコードに追記することもできます。
全ての記事でリンクに下線を引いたり・消す調整を簡単にできます。
ただし、残念ながらスマホの表示には対応しません。

アメブロのCSSには、スマホ表示に適応できない欠点があります。
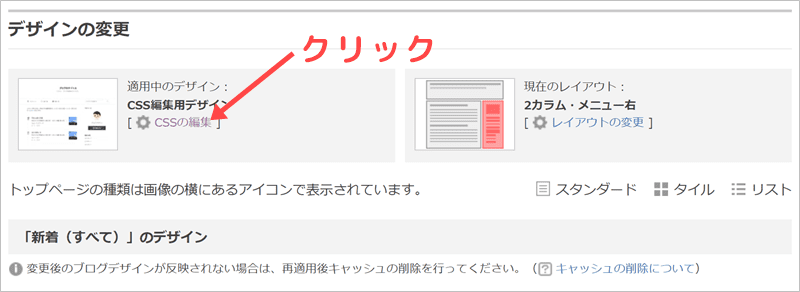
デザインの設定から、CSS編集をクリックします。

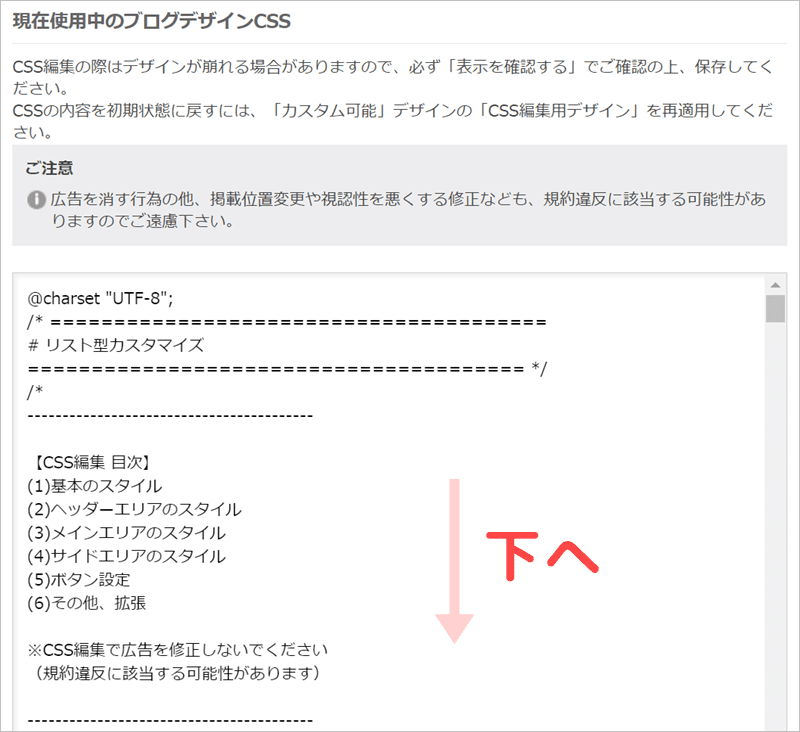
現在使用中のブログデザインCSSが表示されるので、下にスライドしてリンクの部分を探します。

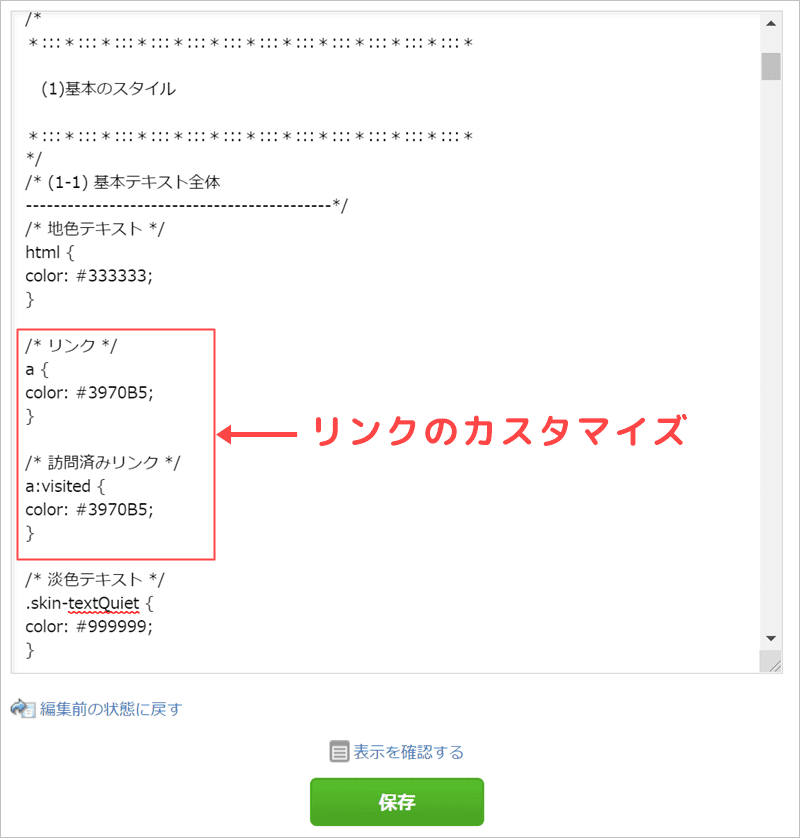
(1-1)基本テキスト全体の部分にある、「/*リンク*/」「/*訪問済みリンク*/」の部分を調整します。

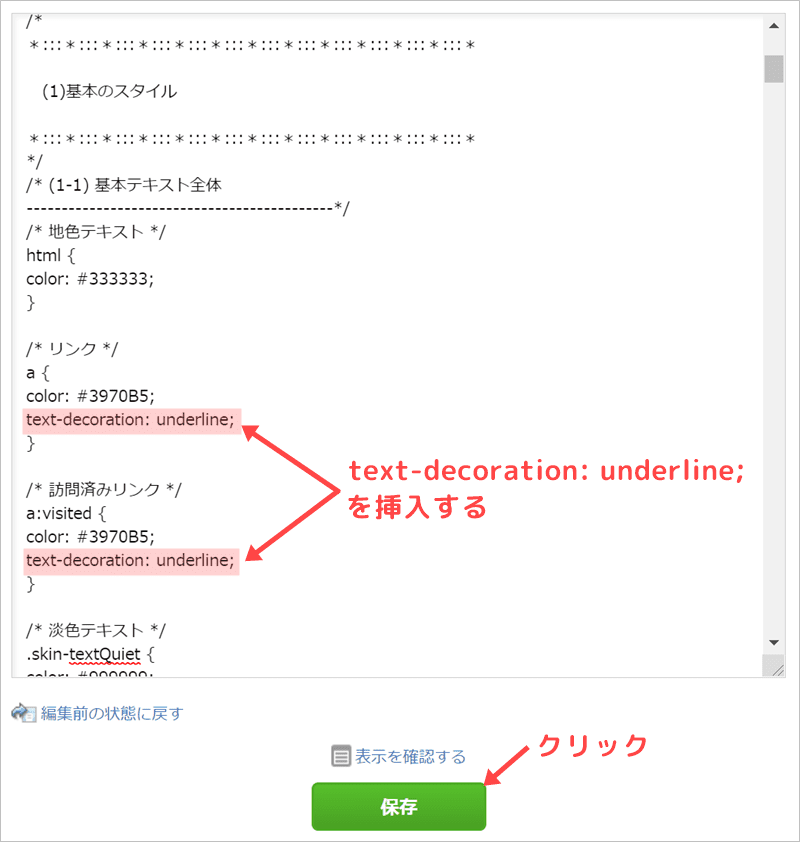
下記のように、{}の中を改行してコードを挿入しましょう。リンクと訪問済みリンクの両方を変更しておくのがおすすめです。

保存をクリックして完成です。(ただしスマで読む読者には表示されません・・・)
挿入できるコードは下記から選んで下さいね。
text-decoration: underline; /*下線を引く*/ text-decoration: none; /*下線を消す*/ text-decoration: overline /*上線を引く*/ text-decoration: line-through /*取り消し線*/ text-decoration: blink /*文字点滅*/
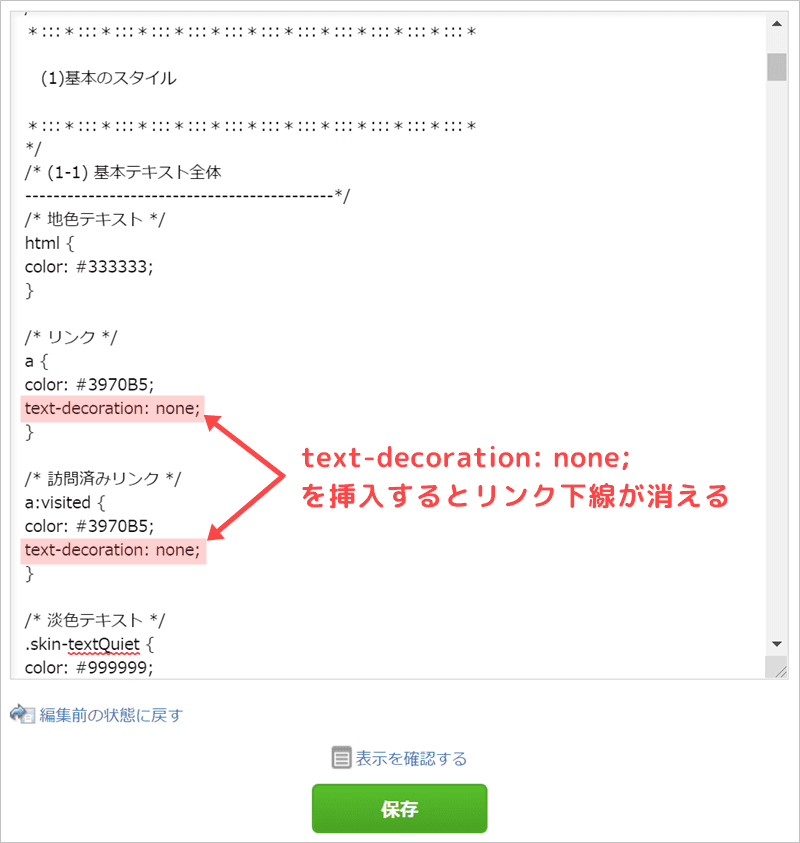
例えば全記事のリンク下線を消すなら、下記のように挿入して保存すればOK。

PCで記事を見る場合のリンク下線が全て削除されます。

PCで見る読者が多いブログ限定の手法ですね。
③フリースペースにコードを記入
| 対応状況 | |
| スマホ |  |
| PC |  |
CSS編集用テーマ以外を使っている人は、フリースペースに下記のコードを追記してもOK。
<style>.skin-entryBody a,.articleText a,.subContents a {text-decoration:underline;}</style>
フリースペースの一番下に追記するといいでしょう。

ただしスマホで全く表示されないので、メリットが少ないです。