この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | アメブロ記事で使える付箋風の飾り枠です。見やすいので読者に伝わりやすく、オリジナル感もあります。 |
この記事では、以下のようなアメブロで使える付箋風の飾り枠を紹介します。

アメブロで付箋のボックスを使うと、分かりやすくていいよね。

印象に残りやすいから、記事のポイントを伝えるのに便利だよ。
使い方はHTMLやCSSを知らなくてもOK・コピペして貼り付けるだけ。
しかもスマホアプリで記事を見る読者にも対応。

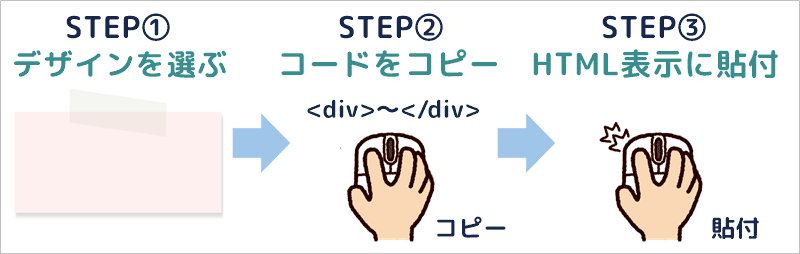
デザインと色を選ぶとコードが自動で表示されます。コピーしてアメブロ記事内のHTML表示に貼りつけて下さい。
記事後半では「設置方法」も解説しているので、必要に応じて確認して下さいね。

「うまくいかない」など困った方は、遠慮なく記事下コメント欄から質問して下さいね。
アメブロ用の付箋デザイン一覧
人気のふせん風ボックスを画像を使わずに、コピペで簡単に作れます。
透明のテープ付き
ふせんをテープで貼り付けしています。テープを半透明で斜めに配置し、付箋の紙には影をつけてリアル感を出しています。
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #ffffcc; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
ふせんをテープで貼り付けしています。テープを半透明で斜めに配置し、付箋の紙には影をつけてリアル感を出しています。
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #fff0f0; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
ふせんをテープで貼り付けしています。テープを半透明で斜めに配置し、付箋の紙には影をつけてリアル感を出しています。
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #e6f2ff; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
ふせんをテープで貼り付けしています。テープを半透明で斜めに配置し、付箋の紙には影をつけてリアル感を出しています。
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #dbffdb; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
- 赤の「ここに文章」が付箋の中身
マスキングテープつき
テープをピンク色のマスキングテープ風にアレンジしました。女性向けブログに使いやすいデザインとなっています。
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #ffffcc; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
テープをピンク色のマスキングテープ風にアレンジしました。女性向けブログに使いやすいデザインとなっています。
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #fff0f0; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
テープをピンク色のマスキングテープ風にアレンジしました。女性向けブログに使いやすいデザインとなっています。
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #e6f2ff; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
テープをピンク色のマスキングテープ風にアレンジしました。女性向けブログに使いやすいデザインとなっています。
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #dbffdb; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
- 赤の「ここに文章」が付箋の中身
左側で貼り付けたふせん
左側に貼り付け部分がある付箋です。補足やメモ書きなどにも使えるデザインですね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(60, 100%, 90%, 1), hsla(60, 100%, 90%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
左側に貼り付け部分がある付箋です。補足やメモ書きなどにも使えるデザインですね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(0, 100%, 97%, 1), hsla(0, 100%, 97%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
左側に貼り付け部分がある付箋です。補足やメモ書きなどにも使えるデザインですね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(211, 100%, 95%, 1), hsla(211, 100%, 95%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
左側に貼り付け部分がある付箋です。補足やメモ書きなどにも使えるデザインですね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(120, 100%, 93%, 1), hsla(120, 100%, 93%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<p style="margin: 0;">ここに文章</p></div><!-- ここまで付箋 -->
<p> </p>
- 赤の「ここに文章」が付箋の中身
付箋の中に箇条書きを入れる
付箋の中に箇条書きを入れることも可能です。
アメブロの箇条書きは行間がつまって見づらいので、見やすく調整もしています。
箇条書き+透明テープ付き付箋
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #ffffcc; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #fff0f0; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #e6f2ff; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #dbffdb; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 赤の「箇条書き」が付箋の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
数字箇条書き+透明テープ付き付箋
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #ffffcc; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #fff0f0; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #e6f2ff; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background: #ccccbb; opacity: 0.2; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #dbffdb; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 赤の「箇条書き」が付箋の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
箇条書き+マスキングテープの付箋
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #ffffcc; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #fff0f0; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #e6f2ff; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #dbffdb; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 赤の「箇条書き」が付箋の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
数字箇条書き+マスキングテープの付箋
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #ffffcc; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #fff0f0; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #e6f2ff; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div style="background-color: #ffffff; background-image: linear-gradient(-45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%), linear-gradient(45deg, rgba(250,215,215,.5) 25%, transparent 25%, transparent 50%, rgba(250,215,215,.5) 50%, rgba(250,215,215,.5) 75%, transparent 75%, transparent 100%); background-size: 40px 40px; transform: rotate(3deg); width: 35%; height: 35px; margin: 0 auto -1em auto;"></div><!-- ここまで付箋テープ -->
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background: #dbffdb; box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 赤の「箇条書き」が付箋の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
箇条書き+左側で貼り付けたふせん
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(60, 100%, 90%, 1), hsla(60, 100%, 90%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(0, 100%, 97%, 1), hsla(0, 100%, 97%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(211, 100%, 95%, 1), hsla(211, 100%, 95%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(120, 100%, 93%, 1), hsla(120, 100%, 93%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div><!-- ここまで付箋 -->
<p> </p>
- 赤の「箇条書き」が付箋の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
箇条書き+左側で貼り付けたふせん
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(60, 100%, 90%, 1), hsla(60, 100%, 90%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(0, 100%, 97%, 1), hsla(0, 100%, 97%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(211, 100%, 95%, 1), hsla(211, 100%, 95%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="background-image: linear-gradient(90deg, hsla(0, 0%, 45%, .1) 1rem, hsla(0, 100%, 100%, 0) 2rem), linear-gradient(90deg, hsla(120, 100%, 93%, 1), hsla(120, 100%, 93%, 1)); box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.15); padding: 15px 15px 15px 30px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div><!-- ここまで付箋 -->
<p> </p>
- 赤の「箇条書き」が付箋の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
使い方の手順
アメブロに付箋風の飾り枠を貼り付ける手順を解説します。
デザインを選んで、HTMLコードをコピー
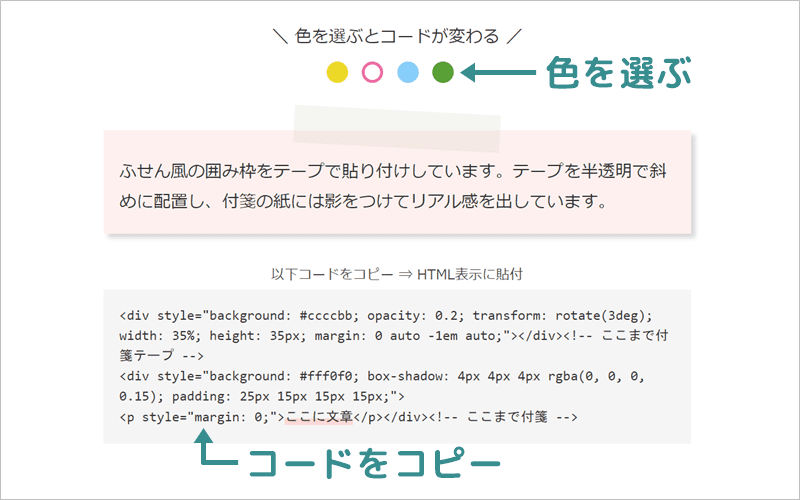
使いたい付箋のデザインと色を、この記事から選んで下さい。

色を選ぶと、付箋の下(グレーのボックス部分)にコードが表示されるのでコピーします。

HTMLコードの意味は分からなくても大丈夫ですよ。
アメブロに貼り付けて中身を書く
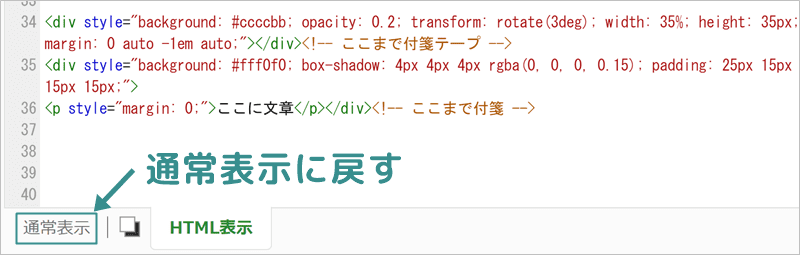
アメブロ記事作成画面で「HTML表示」に切り替えて、コードを貼り付けます。

貼り付けたら、記事作成画面を「通常表示」に戻しましょう。

最後に付箋の中身を書きます。

「ここに文章」の部分をお好みに変えて下さい。これでアメブロにも付箋ができましたね。
ちなみに当サイトの付箋飾り枠の中身は「ENTER」「SHIFT+ENTER」のどちらでも改行できます。

コピーしたら貼り付けて、付箋の中身を書くだけですね。