この記事の特徴
| 重要度 | |
| 難易度 | |
| 備考 | アメブロ記事で使える黒板風の飾り枠です。オシャレで読者に伝わりやすく改善できますね。 |
この記事では、アメブロに下記のような黒板風の飾り枠を導入する方法を解説します。
- 記事が読みやすくなる(離脱防止)
- 読者の印象に残りやすい(収益UP)
- メニュー表などに使える

アメブロで黒板風のボックスを使うと、読者が目を留めてくれそうだね。

流し読みする読者も多いから、目立たせることも大事だよ。
使い方はHTMLやCSSを知らなくてもOK、コピペして貼り付けるだけ。
しかもスマホアプリで記事を見る読者にも対応。

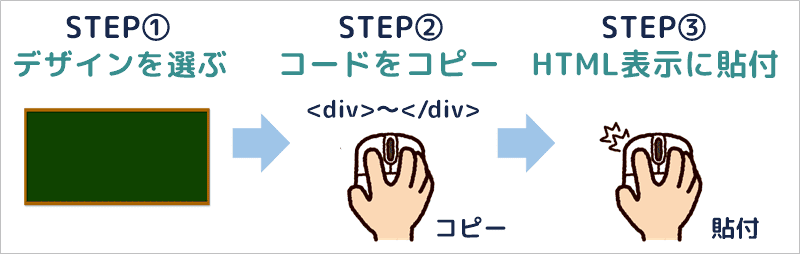
デザインと色を選ぶとコードが自動で表示されます。コピーしてアメブロ記事内のHTML表示に貼りつけましょう。
記事後半には「黒板の活用法」や「設置の手順」も解説しているので、必要に応じて確認して下さい。

「うまくいかない」など困った方は、遠慮なく記事下コメント欄から質問して下さいね。
黒板風の飾り枠・ボックス
人気の黒板風ボックスも画像を使わずに作れます。コピペして貼り付けるだけです。
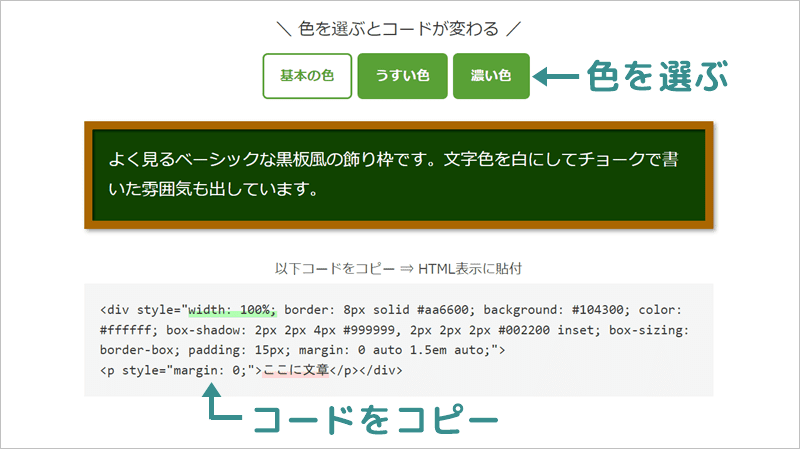
よく見るベーシックな黒板風の飾り枠です。文字色を白にしてチョークで書いた雰囲気も出しています。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
黒板の色と枠の部分が明るくなったタイプです。明るい雰囲気のブログにも使いやすい人気職となっています。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #b2771f; background: #247150; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #004200 inset; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
限りなく黒に近い黒板です。お店の掲示などでよく使われる色に近いですね。文字色とメリハリが強いので、文字がかなり強調されます。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #01161b; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;">
<p style="margin: 0;">ここに文章</p></div>
<p> </p>
- 赤の「ここに文章」が黒板の中身
タイトル付きの黒板
今度は黒板の中にタイトル部分を入れています。
タイトル部分の文字サイズを大きくしたり、太字にしてもいいですね。
タイトル左の黒板
タイトル部分付き(左寄せ)のベーシックな黒板風飾り枠です。「まとめ」「メニュー」などに使えますね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div class="l-m-b" style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分付き(左寄せ)のベーシックな黒板風飾り枠です。「まとめ」「メニュー」などに使えますね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #b2771f; background: #247150; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #004200 inset; padding: 15px;"> <div class="l-m-b" style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分付き(左寄せ)のベーシックな黒板風飾り枠です。「まとめ」「メニュー」などに使えますね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #01161b; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div class="l-m-b" style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <p style="margin: 0;">ここに文章</p></div> <p> </p>
- 赤の「タイトル部分」「ここに文章」が黒板の中身
タイトル中央の黒板
タイトル部分付き(中央寄せ)のベーシックな黒板風飾り枠です。「まとめ」「メニュー」などに使えますね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div class="l-m-b l-text-center" style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <p style="padding: 0; margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分付き(中央寄せ)のベーシックな黒板風飾り枠です。「まとめ」「メニュー」などに使えますね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #b2771f; background: #247150; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #004200 inset; padding: 15px;"> <div class="l-m-b l-text-center" style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <p style="padding: 0; margin: 0;">ここに文章</p></div> <p> </p>
タイトル部分付き(中央寄せ)のベーシックな黒板風飾り枠です。「まとめ」「メニュー」などに使えますね。
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #01161b; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div class="l-m-b l-text-center" style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <p style="padding: 0; margin: 0;">ここに文章</p></div> <p> </p>
- 赤の「タイトル部分」「ここに文章」が黒板の中身
箇条書きを入れた黒板
今度は黒板の中に箇条書き入りの飾り枠です。
アメブロの見づらい箇条書きも改良しています。
箇条書き入り
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div>
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #b2771f; background: #247150; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #004200 inset; padding: 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div>
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #01161b; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;">
<ul style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ul>
</div>
<p> </p>
- 赤の「箇条書き」が黒板の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
数字の箇条書き入り
箇条書きが黒点ではなく数字になっています。
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div>
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #b2771f; background: #247150; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #004200 inset; padding: 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div>
<p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #01161b; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;">
<ol style="margin-left: 20px; padding-left: 0px;">
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li>
<li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li>
</ol>
</div>
<p> </p>
- 赤の「箇条書き」が黒板の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
タイトル+箇条書き入りの黒板
黒板の中にタイトル部分と箇条書きを入れています。
タイトル左+箇条書き
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ul style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ul> </div> <p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #b2771f; background: #247150; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #004200 inset; padding: 15px;"> <div style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ul style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ul> </div> <p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #01161b; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ul style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ul> </div> <p> </p>
- 赤の「タイトル部分」「箇条書き」が黒板の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
タイトル左+数字の箇条書き
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ol style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ol> </div> <p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #b2771f; background: #247150; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #004200 inset; padding: 15px;"> <div style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ol style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ol> </div> <p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #01161b; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div style="margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ol style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ol> </div> <p> </p>
- 赤の「タイトル部分」「箇条書き」が黒板の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
タイトル中央+箇条書き
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div class="l-text-center" style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ul style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ul> </div> <p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #b2771f; background: #247150; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #004200 inset; padding: 15px;"> <div class="l-text-center" style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ul style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ul> </div> <p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #01161b; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div class="l-text-center" style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ul style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ul> </div> <p> </p>
- 赤の「タイトル部分」「箇条書き」が黒板の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
タイトル中央+数字の箇条書き
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #104300; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div class="l-text-center" style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ol style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ol> </div> <p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #b2771f; background: #247150; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #004200 inset; padding: 15px;"> <div class="l-text-center" style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ol style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ol> </div> <p> </p>
- 箇条書き1
- 箇条書き2
- 箇条書き3
<div class="l-border l-p-t l-p-r l-p-b l-p-l" style="border: 8px solid #aa6600; background: #01161b; color: #ffffff; box-shadow: 2px 2px 4px #999999, 2px 2px 2px #002200 inset; padding: 15px;"> <div class="l-text-center" style="text-align: center; margin-bottom: 0.5em;"><span style="border-bottom: 1px solid white;">タイトル部分</span></div> <ol style="margin-left: 20px; padding-left: 0px;"> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き1</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き2</li> <li class="l-m-b" style="margin-bottom: 1em;">箇条書き3</li> </ol> </div> <p> </p>
- 赤の「タイトル部分」「箇条書き」が黒板の中身
- 箇条書きを増やす ⇒ 通常表示にして箇条書き部分でエンター
効果的な活用方法
黒板の具体的な使い方を確認しましょう。
読者に大事な内容を伝える
黒板の中に伝えたい内容を書くと、読者の印象に残りやすいです。
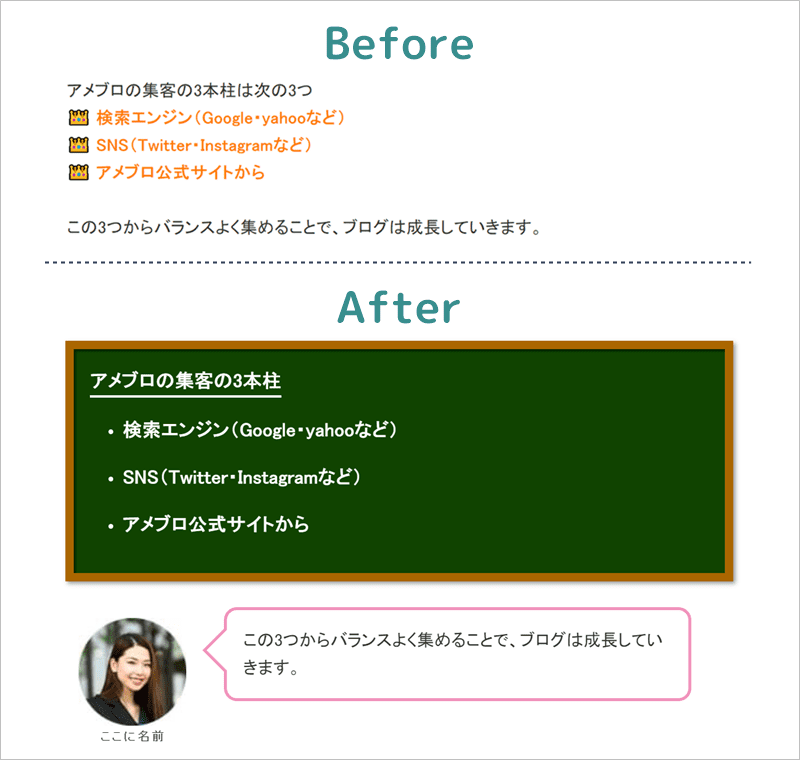
「黒板を使った文章と」と「普通の文章」を比べますね。

Beforeの「普通の文章」はアメブロでよく見かける、読者に流し読みされやすい書き方です。
AFterは黒板と人気の会話枠を使い、「読みやすく」「分かりやすく」しました。
大事な内容が伝わりやすいので、読者の信頼も得られやすいですね。

同じ内容でもカスタマイズ次第で、読者の印象が変わるんだね・・・

「読者の印象に残るカスタマイズ」をすると、集客や収益がUPしやすいよ!
メニュー表・料金表に使う
お店の看板のように使う方法ですね。
例えば以下のような読者が見やすい料金表も作れます。(WEBコンサルサービスをイメージ)
- WEBコンサルA(30分) 2,000円
- WEBコンサルB(45分) 3,000円
- WEBコンサルC(60分) 4,000円
ブログ内にサービス紹介ページを作って、料金表を書いておくと分かりやすいですね。

お店のイメージでオシャレだね。
黒板の設置手順
アメブロに黒板風の飾り枠を貼り付ける手順を解説します。
コードをコピペして貼り付ければ、すぐに使えますよ。手順を確認しましょう。
デザインを選んで、HTMLコードをコピー
使いたい黒板のデザインと色を、この記事から選んで下さい。

色を選ぶと、黒板の下にコードが表示されるのでコピーします。

HTMLコードの意味は分からなくても大丈夫ですよ。
アメブロに貼り付けて中身を書く
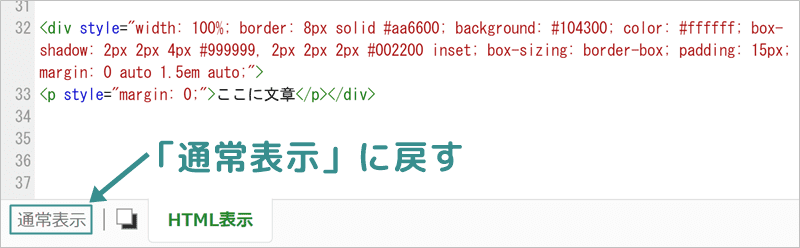
アメブロ記事作成画面で「HTML表示」に切り替えて、コードを貼り付けます

貼り付けたら、記事作成画面を「通常表示」に戻しましょう。

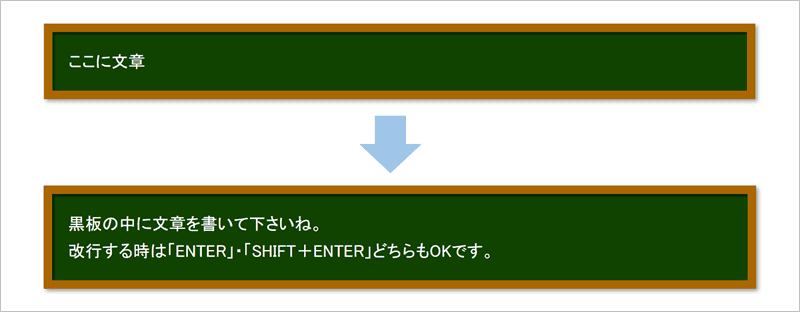
最後に黒板の中身を書きます。

これでアメブロにも黒板ができましたね。
黒板の中身は、「ENTER」または「SHIFT+ENTER」のどちらでも改行可能です。

コピーしたら貼り付けて、黒板の中身を書くだけだね。

たまに「ENTER」で分離する低品質なコードを紹介する人もいるから、注意してね。
使用上の注意点
黒板を使う上での注意点を確認しておきましょう。
リンクを中に置かない方がいい
アメブロで収益UPするリンクの活用法でも紹介していますが、リンクの文字色は青が基本です。
多くのサイトで青色を採用するのは、読者が慣れているから。
青色以外は単なる色つきの文字と認識され、読者がリンクと気づかない可能性が高いというわけですね。
アメブロで赤やピンクのリンクを使う人もいますが、残念ながら収益面では逆効果・・・

青色以外のリンクは使わない方がいいんだよね・・・

クリック率を下げる意味はないから、リンクは青色を使うのが基本だよ。
今回の黒板は文字が白色なので、リンクには向きません。
青系統に変更しても、背景色と混ざって見づらいのでリンクを入れるのは不向きですね。
下記のように、リンクを入れる場合は他のボックスを利用しましょう。
リンクが目立つので、読者のクリック率が高くなります。
下記記事でアメブロの囲み枠素材や活用方法を紹介しているので、チェックして下さいね。
スマホでは簡易表示になる場合あり
スマホで表示すると黒板ではなく、グレーのボックスになる場合があります。(アプリで見る場合は問題なく黒板が表示されます)
これは「AMP」というスマホ向けの簡易表示で、アメブロでは簡素なデザインとなってしまう仕方のない仕組みです。
現状では解決できない問題なので、気にする必要はありません。