この記事ではアメブロの記事にTwitterの投稿を貼り付ける方法を解説します。
2020年8月にアメブロがアップデートされ、記事上でTwitterの投稿をカード表示できるようになりました。
よく見る以下のような埋め込みですね。
アメブロで記事書いてTwitterへ共有するだけはもったいない
140字全部使ってアピールしよう
何書けばいいか迷ったら、まずは記事要約でOK
記事共有する以外にも、Twitterで情報発信すると◎
Twitterでもフォロワー増やしてブログに誘導しましょう#アメブロメーカー#アメブロ#アメーバブログ
— あめっくま(アメブロ専門家) (@ame_maker) August 17, 2020
WordPressのブログでは当たり前の機能でしたが、アメブロでもやっと採用されました。
Twitterを利用する日本人は約3,500万人とも言われ、アメブロ集客には必須のツールですよね。
そこで実際の埋め込み方法と、活用方法・注意点を紹介します。

Twitterで情報発信した内容もアメブロに載せて、Twitterフォロワーを増やしましょう。
【PC】アメブロ記事にTwitterを埋め込む方法
「アメブロのSTEFFBLOG」での方法が少し面倒なので、当サイトではもう少し簡単なやり方を紹介しますね。
そこでまずPCのブラウザまたはアプリでTwitterを開き、貼り付けたいツイートを表示してURLをコピーします。

続いてTwtter投稿を貼り付けるアメブロの記事投稿画面を「通常表示」で開きます。
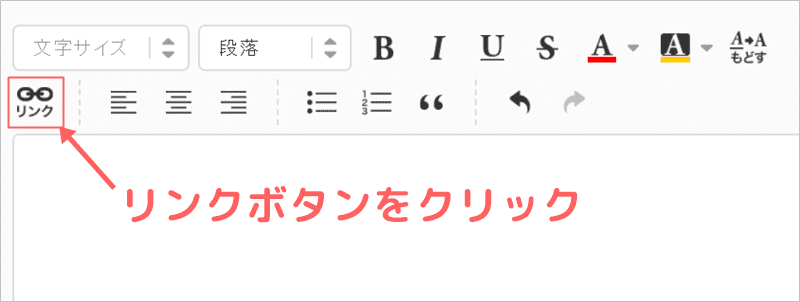
埋め込みたい場所でカーソルを合わせた状態で、リンクマークをクリックして下さい。

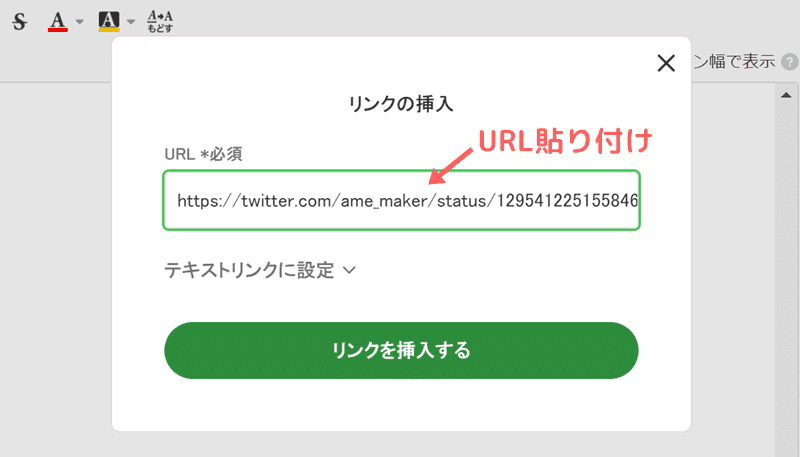
続いてURL欄に先ほどコピーしたツイートのURLを貼り、「リンクを挿入する」をクリックしましょう。

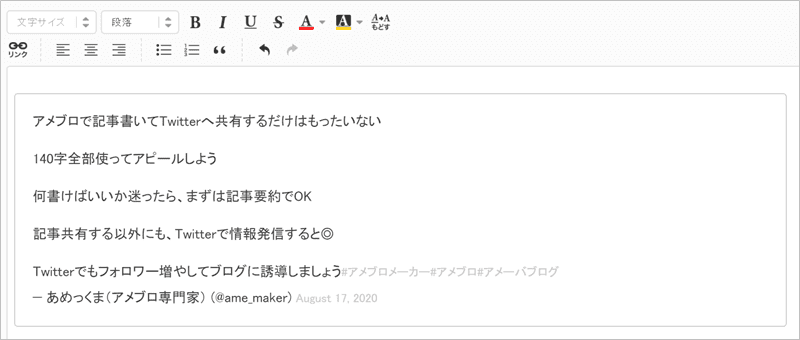
すると記事投稿画面上に、以下のようなカード表示のボックスが現れます。

これでTwitterの記事への埋め込みは完了です。リンクカードの埋め込みと同じやり方ですね。
記事を公開すると、カードタイプで表示されています。
TwitterのURLを記事をコピーして、リンクに挿入するだけ

Twitterカードを中央寄せする場合
デフォルトでは左寄せになっていますが、簡単に中央寄せも可能です。
ただし通常の中央寄せは使用できません。
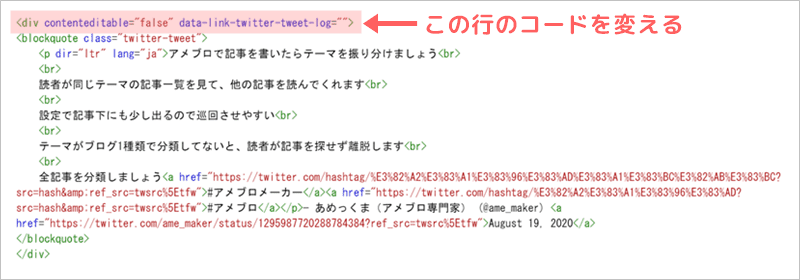
HTML表示に切り替えると、Twitterカードのコードが以下のように表示されています。

最初の行の「divタグ」を以下のように変えれば、中央寄せされます。
【修正前】
<div contenteditable="false" data-link-twitter-tweet-log="">
【修正後】
<div contenteditable="false" data-link-twitter-tweet-log="" style="margin-right auto; margin-left: auto;">
最後の「>」の前に「 style=”margin-right: auto; margin-left: auto;”」を貼り付けるだけです。
「style」の前に半角スペースを入れるのを忘れずに。
アメブロで記事書いてTwitterへ共有するだけはもったいない
140字全部使ってアピールしよう
何書けばいいか迷ったら、まずは記事要約でOK
記事共有する以外にも、Twitterで情報発信すると◎
Twitterでもフォロワー増やしてブログに誘導しましょう#アメブロメーカー#アメブロ#アメーバブログ
— あめっくま(アメブロ専門家) (@ame_maker) August 17, 2020
実際に中央寄せできましたね。

HTML表示にも少しずつ慣れましょう。
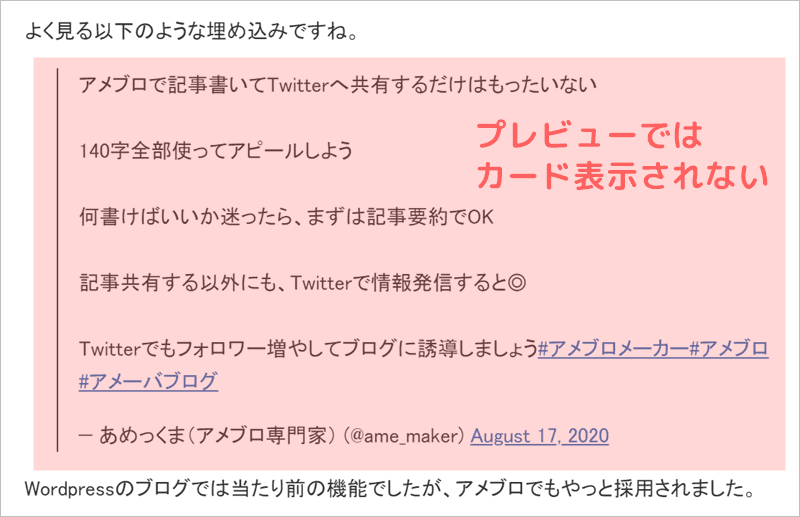
プレビューではカードが表示されない
貼り付けた画面をプレビューで確認すると、以下のような表示になります。

あれ?Twitterのブログカード表示になっていませんね・・・
実はこれはアメブロの仕様で、PCプレビュー画面上ではカード型に変化しません。
記事を公開すれば、読者が見るページではカード表示になるので心配は不要です。
プレビュー画面ではカードにならない
【スマホ】アメブロ記事にTwitterを埋め込む方法
スマホでのTwitter埋め込み方法はシンプルです。
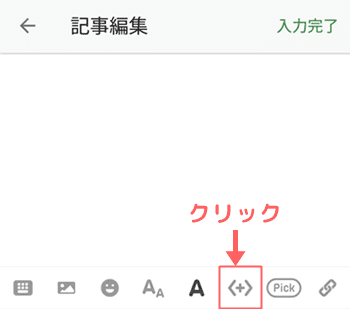
貼り付けする場所にカーソルがある状態で、記事投稿画面から<+>を押します。

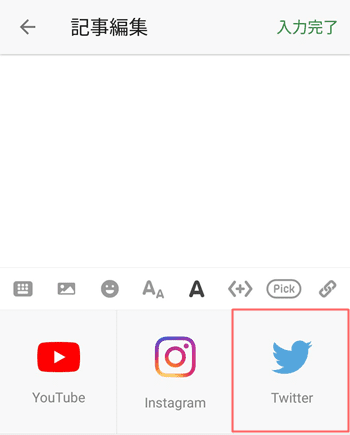
続いてTwitterボタンをクリックすると、Twitter画面が開きます。

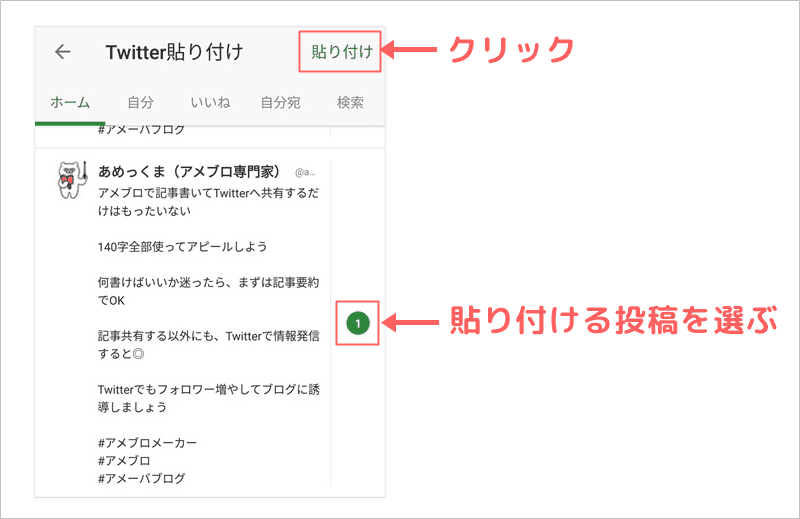
埋め込むTwitterの投稿を選んで、「貼り付け」をクリックします。

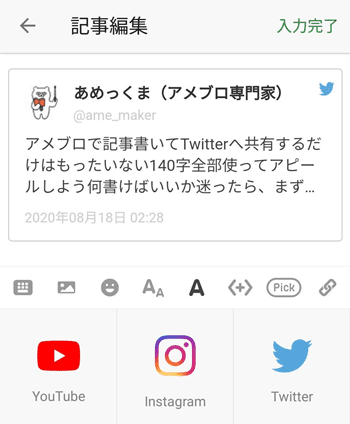
すると以下のように、記事投稿画面に表示されます。

スマホの場合はシンプルに作成できます。
もちろんスマホのブログ作成能力はPCに比べてかなり劣るので、アメブロでビジネスするならPCメインで作って下さいね。
Twitter投稿埋め込みの活用法
続いて記事にTwitterを貼り付ける時の活用法を紹介します。
著名人の投稿を利用して自分の意見に正当性を持たせる
実はTwitte埋め込みは、以下のように他人のツイートも同じ方法で貼り付け可能です。
【Ameba山の日キャンペーン】山でさけぶように、日頃の思いをブログに投稿してみませんか?🎈✍️
AIスピーカーなど豪華賞品が当たるかも🎁👏⛰
くわしくはこちら👇https://t.co/p2s6PIOykT
— アメブロトピックス (@ameba_official) August 4, 2020
他の人のつぶやきを貼り付けることで、自分の記事の信頼性を上げることができます。
「〇〇さんも言ってるよね」など、記事内容の正当性を後押しできますね。
その分野で良く知られる専門家のツイートを利用してみるのもありです。
他にも「今話題だよー」と伝えるために、バズッた人の投稿を使うなど様々な利用法が考えられます。

第3者のツイートを載せることで、記事の信頼性を上げることも可能です。
自分のTwitterへ誘導
Twitterで自分のことを気づいてもらい、フォローしてもらうのは簡単なことではありません。
ですがあなたの記事を読んでいる人は、今あなたを認識しています。
うまく誘導できれば、フォローのハードルはかなり下がりますよね。

Twitterには「リツイート機能」があるので、アメーバランキングよりも拡散力が高いです。
記事経由でTwitterフォロワーになった人が、あなたの投稿や記事を拡散してくれる可能性もあります。
記事内容に関連するTwitterのつぶやきをカード表示でブログに載せて、Twitterでの活動もアピールしましょう。

普段からTwitterでも有益情報を発信することが大事ですね。
Twitterへの誘導リンクも忘れずに
カードを貼るのは効果的ですが、それだけだと読者を誘導するのは少し弱いです。
例えば以下のような、Twitterへの誘導リンクも忘れずに記事内に設置しておきましょう。
文字リンクやボタンリンクなどを活用して下さいね。
Twitterへのリンクも忘れずに。
Twitter投稿貼り付け時の注意点
意味のないツイートを貼り付けない
当然ですが、「記事内容と関連性がない」「中身の薄い」ツイートを貼り付けても読者には響きません。
逆効果になることもあるので、あくまでも読者に有益なつぶやきを載せて下さい。
例えば、「記事を更新しました」だけしか書いていないツイートを貼り付けても、意味はないですよね。

貼り付けるツイートに意味を持たせましょう。
著作権に注意
今回紹介しているのはTwitter投稿自体を埋め込む方法で、Twitterのデータをアメブロと共有して表示する仕組み。
これはTwitter社で許可されているので、問題はありません。
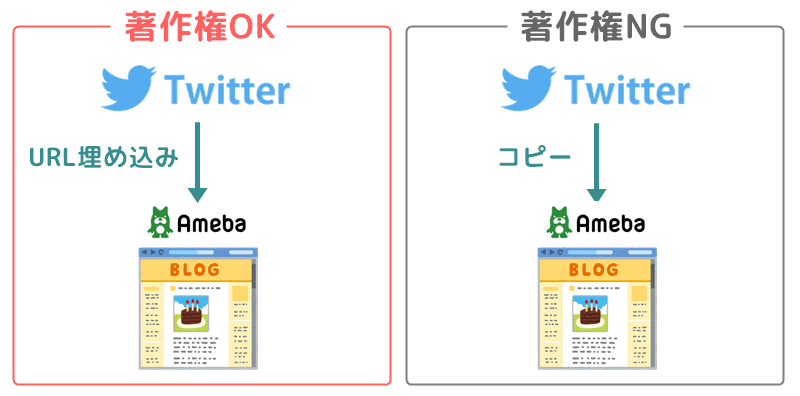
ですが他の人がツイートした文章や画像を「切り取る」「コピーする」などで、ブログ記事へ貼り付けると著作権に違反します。

Twitterへ投稿した人に著作権があります。
Twtterに限らず引用の記述をしないでコピーすると、作権違反でアメブロの規約違反です。
明日アメブロのアカウントが消されたり、著作権保有者から使用料の請求が来ても文句は言えません。

他の人の記事を使いたい時は、コピーではなく必ず引用しましょう。ブログ運営上で最低限のルールです。
Twitter投稿を消すとカード表示ではなくなる
また貼り付け元のツイートを削除すると、記事上ではカード表示ではなくなります。
引用ボックスに入った文章だけになり、見やすいとは言えません。
特に他人のツイートは消されることもあるので、たまに記事の表示をチェックしておいてもいいですね。
ツイートが削除されると表示が変わる。
Twitterからの集客を積極的にしよう
今回はアメブロ記事にツイートを貼り付ける方法を紹介しました。
アクセスを伸ばせている人はSNSでも情報発信し、記事と連携させています。
記事を書く・フォローする・ペタを踏むなどの従来のやり方だけでは、あなたの本当の顧客の集客は難しいです。
「TwitterなどのSNSとブログ記事の間を読者に行き来させる」ことを意識して運営しましょう。

あなた自身のブログや顧客に合ったSNSを積極的に利用しましょう。



