ブログで紹介するASP案件が決まったら、掲載しましょう。
専用のコードを開く
提携できたプログラムの一覧を表示しましょう。
A8なら、「プログラム管理」⇒「参加中プログラム」から開けます。
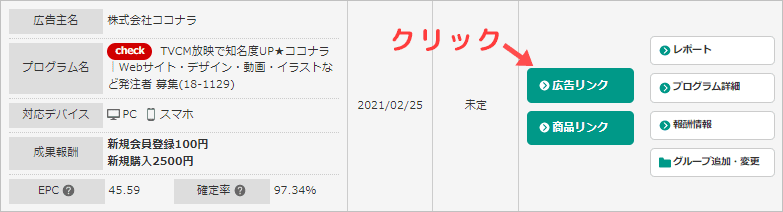
👇の画面が表示されるので、「広告リンク」をクリックして下さい。

広告リンクの素材が一覧で表示されます。

ASPによって参加中のプログラム画面の開き方は違います。
テキストリンクを貼る場合
- STEP①広告素材のコードをコピー
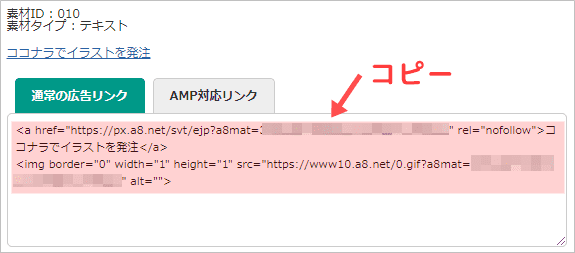
広告リンクの一覧が表示されるので、文字リンクの素材を選びます。
👇のように、素材のコードをそのままコピーすればOK。
 【補足】
【補足】
AMP対応リンクを選ぶ必要はありません。 - STEP②WordPressに貼り付け
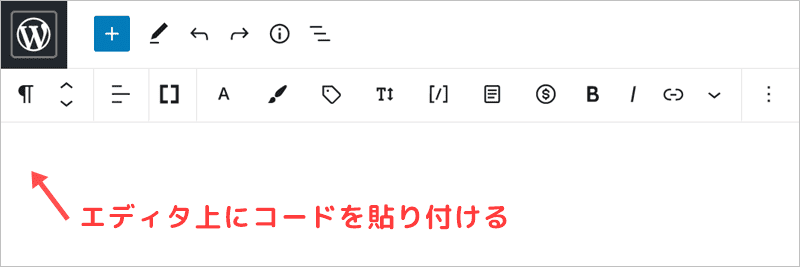
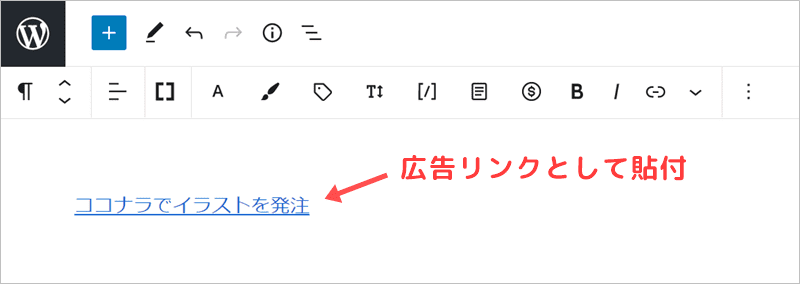
WordPressのエディタ上で、👇のようにお好みの位置で貼り付けましょう。

すると、広告リンクとして貼り付けできました。

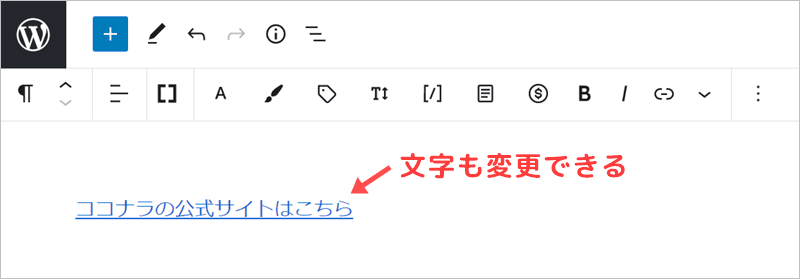
もちろん、下記のように中身の文字の変更も可能です。
 【補足】
【補足】
ASPでは広告リンクの変更は禁止されていますが、悪質な変更でなければ問題ありません。

「コードをコピー」⇒「貼り付け」⇒「中身の変更」の手順ですね。
バナーを貼る場合
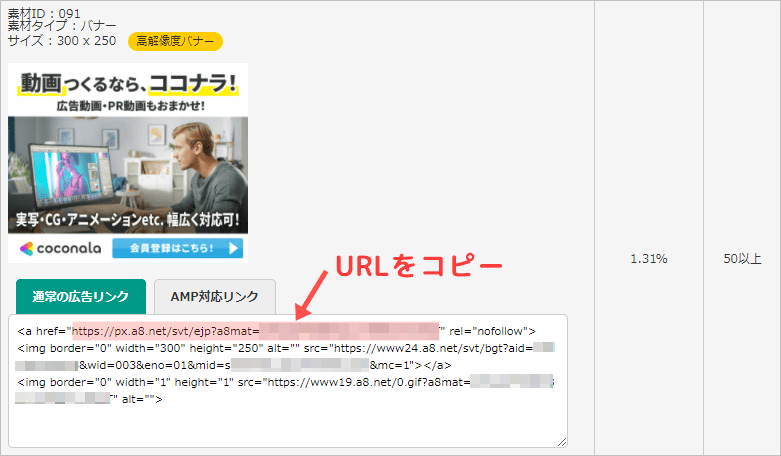
バナーを選ぶ時は、できるだけ横300×高さ250サイズを選びましょう。
スマホ・PCのどちらの画面でも、見やすいのが理由ですね。
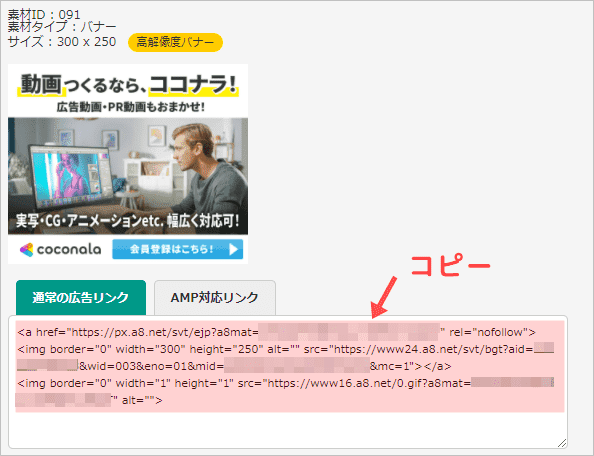
- STEP①コードをコピー
👇のように、広告素材のコードをコピーします。

- STEP②WordPressに貼り付け
WordPressのエディタ上で、お好みの位置で貼り付けて下さい。

すると、バナーが貼り付けできましたが・・・
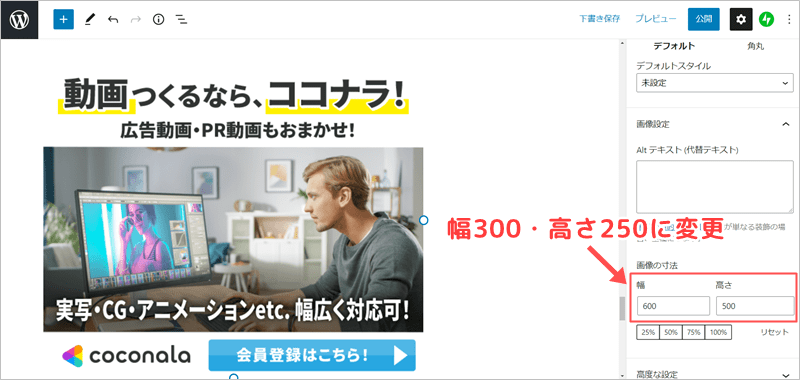
サイズが大きすぎるので、👇のように横300・高さ250に変更して下さい。

- STEP③リンクコードを貼り付け
このままだとバナーとして機能しないので、リンクに変えます。
👇のようにURLをコピーして下さい。(hrefの後の” ”の中身)

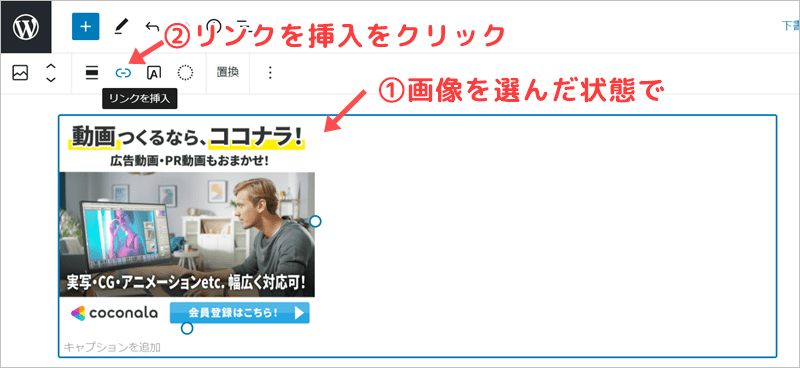
そしてエディタ上に貼り付けた画像を選択した状態で、リンクを挿入します。

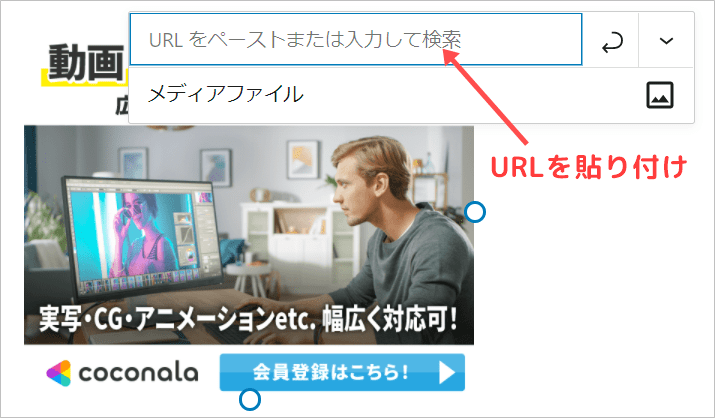
続いて、コピーしたURLを貼り付けましょう。

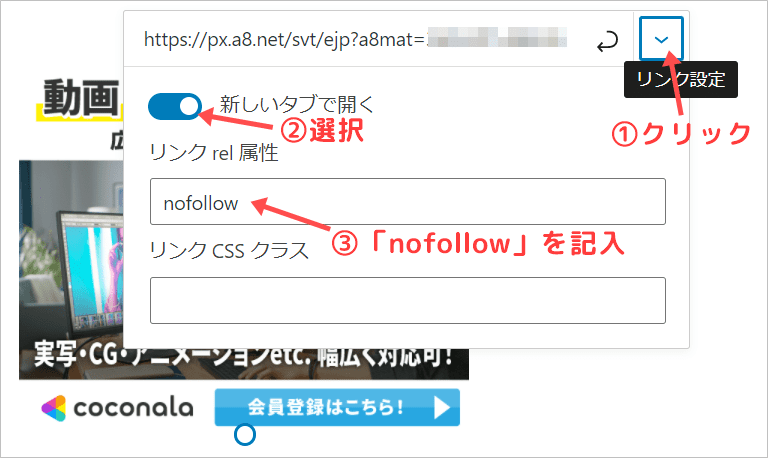
次に①右の「∨」マークをクリック、②「新しいタブで開く」を選択、③リンクrel属性に「nofollow」を記入して下さい。
 【補足】
【補足】
rel=nofollowはアフィリエイト広告を掲載したページが、検索エンジンからペナルティを受けないためのおまじないです。入力しておけばOK。 - STEP④中央寄せ
最後に画像を中央寄せしておきましょう。
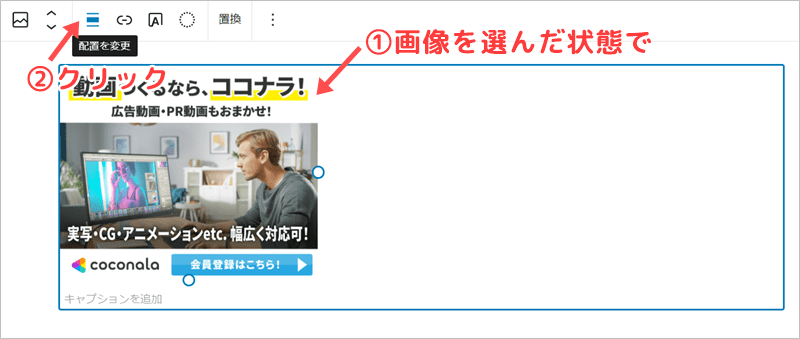
👇のように、①画像を選択して・②配置をクリックして下さい。

中央寄せを選択できます。